前端面试题之浏览器系列
目录
- 1、什么是XSS攻击
- 2、什么是CSRF攻击
- 3、有哪些可能会引起前端安全的问题
- 4、网络劫持有哪些,如何防范
- 5、如何实现浏览器内多个标签页之间的通信
- 6、浏览器的缓存机制的理解
- 7、浏览器资源缓存的位置有哪些
- 8、协商缓存和强缓存的区别
- 9、对浏览器内核的理解
- 10、常见的浏览器内核比较
- 11、浏览器渲染流程
- 12、浏览器渲染优化
- 13、渲染过程中遇到JS文本如何处理
- 14、什么情况会阻塞渲染
- 15、Cookie有哪些字段,作用分别是什么
- 16、什么是同源策略
- 17、如何解决跨域
- 18、事件是什么?事件模型?
- 19、V8的垃圾回收机制是怎么样的
- 20、GET和POST的请求和区别
- 21、HTTP状态码304是多好还是少好
- 22、常见的HTTP请求方式
- 23、OSI七层网络参考模型
- 24、TCP/IP 五层协议
- 25、HTTPS协议
- 26、DNS协议
- 27、简述从输入网址到浏览器显示的过程
1、什么是XSS攻击
XSS,跨站脚本,指黑客往HTML文件中或者DOM中注入恶意脚本,从而在用户浏览器页面时利用注入恶意脚本对用户实施攻击的一种手段。
恶意脚本能做哪些事情?
1、可以窃取Cookie
2、可以监听用户行为
3、可以修改DOM伪造假的登录窗口,用来欺骗用户输入用户名和密码等信息
4、在页面生成浮窗广告,这些广告会严重地影响用户体验
XSS类型:
1、存储型
首先黑客利用站点漏洞将一段恶意 JavaScript 代码提交到网站的数据库中;然后用户向网站请求包含了恶意 JavaScript 脚本的页面;当用户浏览该页面的时候,恶意脚本就会将用户的 Cookie 信息等数据上传到服务器。

2、反射型
恶意JS脚本属于用户发送网站请求中的一部分,随后网站又把恶意JS脚本返回给用户。当恶意JS脚本在用户页面中被执行时,黑客就可以利用该脚本做一些恶意操作。
3、基于DOM的XSS攻击
修改HTML页面的内容
【阻止XSS攻击的策略】:
1.服务器对输入脚本进行过滤或转码
2.充分利用CSP,就是让服务器决定浏览器能够加载哪些资源,让服务器决定浏览器是否能够执行行内联JS代码
3.使用HttpOnly属性,意思是标记的Cookie只能使用在HTTP请求过程中,所以无法通过JS来读取这段Cookie
2、什么是CSRF攻击
CSRF,跨站请求伪造,是指黑客引诱用户打开黑客的网站,在黑客的网站中,利用用户登录状态发起跨站请求。简单的来说,CSRF攻击就是黑客利用了用户的登录状态,并通过第三方的站点来做一些坏事。
CSRF攻击:自动发起Get请求,自动发起Post请求,引诱用户点击链接
区别:和 XSS 不同的是,CSRF 攻击不需要将恶意代码注入用户的页面,仅仅是利用服务器的漏洞和用户的登录状态来实施攻击。
【如何预防CSRF攻击】:
1、充分利用好Cookie的SameSite属性
SameSite 选项通常有 Strict、Lax 和 None 三个值。
Strict 最为严格。如果 SameSite 的值是 Strict,那么浏览器会完全禁止第三方Cookie。
Lax 相对宽松一点。在跨站点的情况下,从第三方站点的链接打开和从第三方站点提交Get 方式的表单这两种方式都会携带 Cookie。
None,在任何情况下都会发送Cookie数据。
2、验证请求的来源站点
在服务器端验证请求来源的站点。Referer是HTTP请求头中的一个字段,记录了该HTTP请求的来源地址。Origin属性只包含了域名信息,并没有包含具体的URL路径。
3、CSRF Token,在浏览器第一次给服务器发起请求时,服务器生成一个CSRF Token。将字符串植入到返回的页面中,之后浏览器如果发起转账的请求,那么需要带上页面中的CSRF Token,然后服务器会验证该Token是否合法。
3、有哪些可能会引起前端安全的问题
- 跨站脚本,一种代码注入方式,为了与CSS区分所以被称作XSS。早期常见于网络论坛,起因是网站没有对用户的输入进行严格的限制,使得攻击者可以将脚本上传到帖子让其他人浏览到恶意脚本得页面。
- iframe的滥用,iframe中的内容是由第三方来提供的,默认情况下他们不受控制,他们可以在iframe中运行javaScript脚本,Flash插件,弹出对话框等等,这可能会破坏前端用户体验。
- 跨站点请求伪造CSRF,指攻击者通过设置好的陷阱,强制对已完成认证的用户进行非预期的个人信息或设定信息等某些状态更新,属于被动攻击;
- 恶意第三方库,无论是后端服务器应用还是前端应用开发,绝大多数时候都是借助开发框架和各种类库快速开发,一旦第三方库被植入恶意代码很容易引起安全问题。
4、网络劫持有哪些,如何防范
- DNS劫持(输入京东强制跳转到淘宝这就是属于dns劫持)
- HTTP劫持(访问谷歌但是一直有‘贪完蓝月亮’的广告)
DNS劫持由于涉嫌违法,已经被监管起来,现在很少会有DNS劫持,而http劫持依然非常盛行,最有效的方法就是全站HTTPS,将HTTP加密,这使得运营商无法获取明文,就无法劫持你的响应内容。
5、如何实现浏览器内多个标签页之间的通信
实现多个标签页之间的通信,本质上都是通过中介者模式来实现的。因为标签页之间没有办法直接通信,因此我们可以找一个中介者,让标签页和中介者进行通信,然后让这个中介者来进行消息的转发:
- 使用
websocket协议,因为webscoket协议可以实现服务器推送,所以服务器就可以用来当做这个中介者。标签页通过向服务器发送数据,然后由服务器向其他标签页推送转发; - 使用
ShareWorker的方式,shareWorker会在页面存在的生命周期内创建一个唯一的线程,并且开启多个页面也只会使用同一个线程。这个时候共享线程就可以充当中介者的角色。 - 使用
localStorage的方式,我们可以在一个标签页对localStorage的变化事件进行监听,然后当另一个标签页修改数据的时候,我们就可以通过这个监听事件来获取数据。此时localStorage对象就是充当中介者的角色。 - 使用
postMessage方法,如果我们能够获得对应标签页的引用,就可以使用postMessage方法,进行通信。
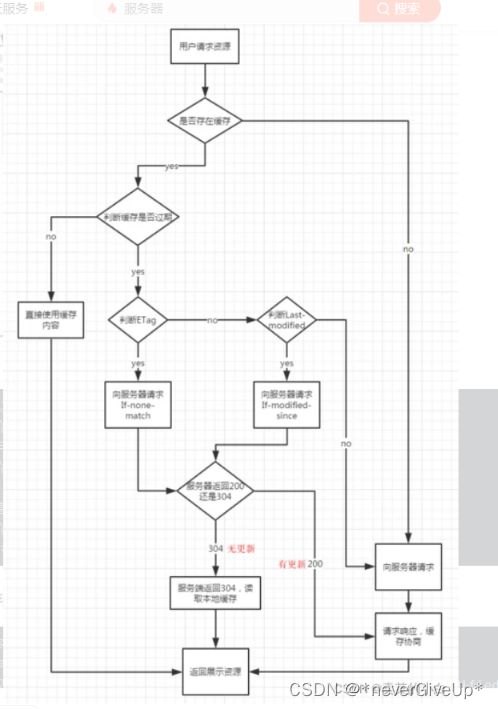
6、浏览器的缓存机制的理解
-
浏览器第一次加载资源,服务器返回200,浏览器从服务器下载资源文件,并且缓存资源文件与response header,以供下一次加载时对比使用;
-
下一次加载资源时,看是否存在缓存,如果缓存没过期,那么就直接使用缓存内容进行页面加载;
-
如果缓存过期,判断是否有
Etag(服务器响应请求时,返回当前资源文件得一个唯一标识,由服务器生成),有的话就向服务器发送if-none-match(通过此字段值告诉浏览器该资源上次请求返回的唯一标识值),服务器接受之后,对比服务器Etag中的值,一致则返回304,代表没有更新,读取本地缓存,页面加载;不一致返回200,代表有更新,请求响应,缓存协商,页面加载; -
如果没有
Etag,就判断是否有Last-modified(最后被修改的时间)如果没有就向服务器发送请求获取资源。有的话就向服务器发送if-Modified-Since,携带上次请求返回的Last-Modified值,通过此字段告诉服务器该资源上次请求返回的最后被修改的时间。服务器收到该值,进行对比,如果服务器中的值要大于传过来的 Last-Modified,那么就返回200,请求响应,缓存协商,页面渲染;反之返回304,代表资源没有更新,读取本地缓存,显示页面。
7、浏览器资源缓存的位置有哪些
浏览器缓存的位置一共有三种,优先级从高到低分别是:
-
Service Worker:Service Worker 运行在 JavaScript 主线程之外,虽然由于脱离了浏览器窗体无法直接访问 DOM,但是它可以完成离线缓存、消息推送、网络代理等功能。它可以让我们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的。
-
Memory Cache : 是内存缓存,它的效率最快,但是持续很短,随着进程的释放而释放;
-
Disk Cache:存储在硬盘中的缓存,读取速度慢点,但是容量大,什么都可以存到磁盘中。
8、协商缓存和强缓存的区别
(1)强缓存
使用强缓存策略时,如果缓存资源有效,则直接使用缓存资源,不必再向服务器发送请求。
强缓存策略可以通过两种方式来设置,分别是http头部信息的Expires属性和Cache-Control属性。
- 服务器通过在响应头中添加Expires属性来指定资源的过期时间,在过期时间内,该资源可以被缓存使用,不必再向服务器发送请求。
- Expires 是 http1.0 中的方式,因为它的一些缺点,在 HTTP 1.1 中提出了一个新的头部属性就是 Cache-Control 属性,它提供了对资源的缓存的更精确的控制。它有很多不同的值,
Cache-Control可设置的字段:
- public:设置了该字段值的资源表示可以被任何对象缓存;
- private:设置了该字段值的资源只能被用户浏览器缓存,不允许任何代理服务器缓存;
- no-cache:设置了该字段需要先和服务器确认返回的资源是否发生了变化,如果资源未发生变换,则直接使用缓存好的资源;
- no-store:设置了该字段表示禁止任何缓存,每次都会向服务器端发起新的请求,拉取最新的资源;
- max-age= :设置缓存的最大有效期,单位为秒;
- s-maxage= :优先级高于max-age,仅适用于共享缓存(CDN);
- max-stale[=]:设置了该字段表明客户端原因接受已经过期的资源,但是不能超过给定的时间限制
(2)协商缓存
如果命中强制缓存,我们无需发起新的请求,直接使用缓存内容,如果没有命中强制缓存,如果设置了协商缓存,这个时候协商缓存就会发挥作用了。
命中协商缓存的条件有两个:
- max-age=xxx过期了
- 值为no-store
使用协商缓存策略时,会先向服务器发送一个请求,如果资源没有发生修改,则返回一个 304 状态,让浏览器使用本地的缓存副本。如果资源发生了修改,返回200状态,则返回修改后的资源。
协商缓存也可以通过两种方式来设置,分别是 http 头信息中的 Etag 和 Last-Modified 属性。
9、对浏览器内核的理解
浏览器内核主要分成两部分:渲染引擎和JS引擎
- 渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。默认情况下,渲染引擎可以显示html、xml文档及图片,它页可以借助插件显示其他类型数据。例如使用PDF阅读器插件,可以显示PDF格式
- JS引擎:解析和执行JavaScript来实现网页的动态效果
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎
10、常见的浏览器内核比较
Trident ——》IE浏览器,这个内核对真正的网页标准支持不是很好,再加上微软很长时间没有更新Trident内核,就导致了Trident内核和W3C标准脱硫,还有大量的Bug等安全问题没有得到解决。
Gecko ——》Firefox和Flock所采用的内核,这个内核的优点就是功能强大,丰富,可以支持很多复杂网页效果和浏览器扩展接口,但是代价也是显而易见的就是消耗很多的资源,比如内存。
Presto ——》Opera,浏览器网页速度最快的内核,但缺点就是会为了达到很快的速度丢失一部分的网页兼容性。
Webkit ——》Safari,它的优点就是网页浏览器速度较快,虽然不及Presto但是比Trident、Gecko快,缺点就是对于网页代码的容错性不高,也就是说对网页代码的兼容性较低,会使一些编写不标准的网页无法正常显示。
Blink ——》谷歌,其实Blink引擎时Webkit的一个分支,就像webkit时KHTML的分支一样。
11、浏览器渲染流程
1、浏览器解析 HTML/SVG/XHTML,解析这三种文件会产生一个DOM Tree

2、解析CSS会产生CSS规则树

3、Javascript脚本,主要是通过DOM API和CSSOM API来操作DOM Tree和CSSRule Tree
4、解析完成后,浏览器引擎会通过DOM Tree和CSS Rule Tree来构造Rendering Tree。注意:
- Rendering Tree 渲染树并不等同于DOM树,因为一些像Header或display:none的东西就没必要放在渲染树中了。
- CSS 的 Rule Tree主要是为了完成匹配并把CSS Rule附加上Rendering Tree上的每个Element。也就是DOM结点。也就是所谓的Frame。
- 然后,计算每个Frame(也就是每个Element)的位置,这又叫layout和reflow过程。
5、最后通过操作系统Native GUI的API绘制
12、浏览器渲染优化
(1)针对JavaScript:JavaScript即会阻塞HTML的解析,也会阻塞CSS的解析。因此我们可以对Javascript的加载方式进行改变来进行优化:
-
尽量将JavaScript文件放在body的最后
-
body中间尽量不要写
(2)针对CSS:使用CSS有三种方法,使用link,@import,内联样式,其中link和@import都是导入外部样式。它们之间的区别:
- ink:浏览器会派发一个新的HTTP线程去加载资源文件,与此同时GUI渲染线程会继续向下渲染代码;
- @import:GUI渲染线程会暂停渲染,去服务器加载资源文件,资源文件没有返回之前不会继续渲染,阻碍浏览器渲染。
- style:GUI直接渲染
在开发中,导入外部样式使用link,而不用@import。如果css少,尽量采用内嵌样式,直接写在style标签中
(3)针对DOM树、CSSOM树
(4)减少回流与重绘
浏览器针对页面的回流与重绘,进行了自身的优化——渲染队列
浏览器会将所有的回流、重绘的操作放在一个队列中,当队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会对队列进行批处理。这样就会让多次的回流、重绘变成一次回流重绘。
13、渲染过程中遇到JS文本如何处理
javascript的加载、解析与执行会阻塞文档的解析,也就是说,在构建DOM时,HTML解析器若遇到了JavaScript,那么它会暂停文档的解析,将控制权交给JavaScript引擎,等JavaScript引擎运行完毕,浏览器再从中断的地方恢复继续解析文档。
如何说想要首屏渲染的越快,就越不应该在首屏就加载js文件,建议将script标签放到body标签底部或者给script标签添加defer或者async属性。
14、什么情况会阻塞渲染
1、HTML和CSS肯定会阻塞渲染,如果想要渲染的越快,就应该降低一开始需要渲染的文件大小,并且扁平层级,优化选择器;
2、JS的加载与解析也会阻塞文档的解析;
15、Cookie有哪些字段,作用分别是什么
Domain,cookie的域名;
Path,可以访问cookie的页面路径;
HTTP,可以设置cookie能否通过脚本来访问;
Expires/Mas-size,cookie的超时时间;
Secure,是否指定使用HTTPS安全协议发生Cookie
16、什么是同源策略
同源策略限制了不同源之间的文档或脚本资源的交互。这是浏览器用于隔离潜在恶意文件的重要安全机制。同源策略指protocol协议,domain域名,port端口三者必须一致。
同源政策主要限制了三个方面:
- 当前域下的js脚本不能够操作其他域下的cookie、localStorage和indexDB;
- 当前域下的js脚本不能够操作访问其他域下的DOM
- 当前域下的ajax无法发送跨域请求
同源政策的目的主要是为了保证用户的信息安全,它只是对js脚本的一种限制,并不是对浏览器的限制,对于一般的img、script脚本请求都不会有跨域的限制,是因为这些响应结果不会出现安全问题。
17、如何解决跨域
JSONP
标签scrip、img、iframe、link等不存在跨域的限制;
原理:利用
1.具有局限性,仅支持get方法
2.不安全,可能会遭受XSS攻击
CORS 跨域资源共享
通过服务器设置一些列响应头来实现跨域,而客户端不需要做什么额外的事情。
//服务器设置CORS,允许浏览器跨域
res.setHeader('Access-Control-Allow-Origin', '*')
nginx反向代理
反向代理是代表服务端接收客户端发送的请求。

postMessage
postMessage是html5引入的API,允许来自不同源的脚本采用异步方式进行的通信,可以实现跨文本文档,多窗口,跨域消息传递。多用于窗口间数据通信,这也是它成为跨域通信的一种有效的解决方案。
WebSocket 协议跨域
WebSocket是HTML5一种新的协议。它实现了浏览器与服务器全双工通信,同时允许跨域通讯。它最大的特点就是,服务器可以主动向客户端推送消息,客户端也可以主动向服务器发送信息,属于服务器推送技术的一种。
document.domain+iframe跨域
location.hash+iframe 跨域
window.name + iframe跨域
18、事件是什么?事件模型?
事件是用户操作网页时发生的交互动作,比如说click/move。事件被封装成一个event对象,包含了该事件发生时的所有相关信息已经可以对事件进行的操作。
现在浏览器一共有三种事件模型:
-
DOM0级事件模型(原始事件):这种模型不会传播,所以没有事件流的概念,是现在所有的浏览器支持以冒泡的方式实现,它可以在网页中直接定义监听函数,也可以通过 js 属性来指定监听函数。这种方式是所有浏览器都兼容的。
-
IE事件模型:一次事件共有两个过程,事件处理阶段和事件冒泡阶段。事件处理阶段会首先执行目标元素绑定的监听事件。然后是事件冒泡阶段,冒泡指的是事件从目标元素冒泡到 document,依次检查经过的节点是否绑定了事件监听函数,如果有则执行。
-
DOM2级事件模型(标准事件):三个过程,事件捕获阶段、事件处理阶段、事件冒泡节点。
19、V8的垃圾回收机制是怎么样的
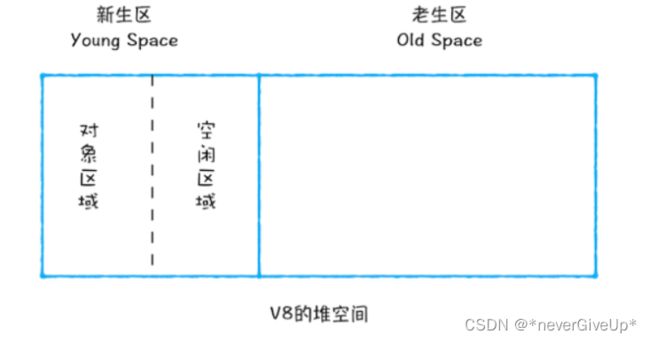
V8 会把堆分成 新生代和老生代两个区域,新生代中存放的是生存时间短的对象,容量只有1~8M;老生代中存放的生存时间久的对象,容量就大很多。
新生代垃圾回收(副垃圾回收器):
-
1、把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域。
-
2、新加入的对象都会存放到对象区域,当对象区域快被写满时,就需要执行一次垃圾清理操作。
-
3、先对对象区域中的垃圾做标记,标记完成之后销毁,把这些存活的对象复制到空闲区域中。
-
4、完成复制后,对象区域与空闲区域进行角色翻转,也就是原来的对象区域变成空闲区域,原来的空闲区域变成了对象区域。还能让新生代中的这两块区域无限重复使用下去。
老生代垃圾回收(主垃圾回收器):
为了执行效率,一般新生区的空间会设置的比较小,所以JavaScript引擎采用了 对象晋升策略(记过两次垃圾回收依然存活的对象,会被放到老生区中)
【标记-清除(Mark-Sweep)算法】
原理:
1、递归遍历这组根元素,标记垃圾数据
2、清除标记
3、清除标记后产生大量不连续内存,所以出现了标记-整理(Mark-Compact算法)
- 递归遍历,把能够到达的元素标记为活动对象,不能到达的对象不管
- 把所有存活的对象都向内存的一端移动
- 清除掉端边界以外的内存
20、GET和POST的请求和区别
1、Get参数会在浏览器中显示出来,post参数就不会
2、浏览器由于对URL长度的限制,所以会影响get请求发送数据的长度,但post不会
3、Get请求的报文中实体部分为空,Post请求的报文实体部分一般为向服务器发送的数据
4、Post的参数传递支持更多的数据类型
21、HTTP状态码304是多好还是少好
服务器为了提高网站访问速度,对之前访问的部分页面指定缓存机制,当客户端再次对这些页面进行请求,服务器会根据缓存内容来判断页面与之前是否相同,若相同则直接返回304,表示没有更新,此时客户端调用缓存内容,不必进行二次下载。
状态码304不应该认为是一种错误,而是对客户端有缓存情况下服务端的一种响应。
产生较多304状态码的原因:
- 页面更新周期长或不更新
- 纯静态页面或强制生成静态html
304状态出现过多会造成以下问题:
1、网站快照停止
2、收录减少
3、权重下降
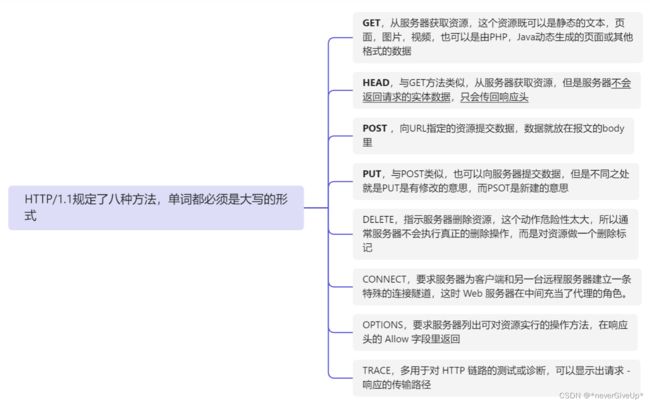
22、常见的HTTP请求方式
23、OSI七层网络参考模型
应用层,主要为应用程序提供服务(HTTP、HTTPS、FTP、POP3.SMTP)
表示层,主要用于数据的编码和转换功能,表示一个系统的应用层发送的数据能被另一个系统的应用层识别,数据压缩和加密
会话层,负责建立,管理和终止表示层实体之间的通信会话
传输层,建立端到端的连接,包括处理差错控制和流量控制等问题
网络层,通过IP地址建立两个节点之间的连接,选择合适的路由和交换节点
数据链路层,提供介质访问和链路管理
24、TCP/IP 五层协议

应用层,主要为应用程序提供服务(HTTP、HTTPS、FTP、POP3.SMTP)
传输层,建立端到端的连接,包括处理差错控制和流量控制等问题
- TCP,提供面向连接,可靠的数据传输服务,数据传输的基本单位是报文段
- UDP,提供无连接的,不可靠的数据传输服务,数据传输的基本单位是用户数据报
网络层,通过IP地址建立两个节点之间的连接,选择合适的路由和交换节点
数据链路层,提供介质访问和链路管理
物理层,通过物理介质来传输比特流
25、HTTPS协议
超文本传输协议HTTPS,是一种通过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,利用SSL/TLS来加密数据包。HTTPS的主要目的是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。

HTTP协议采用明文传输信息,存在信息窃听、信息篡改和信息劫持的风险,而协议TLS/SSL具有身份验证、信息加密和完整性校验的功能,可以避免此类问题发生。
TLS/SSL的功能实现主要依赖三类基本算法:散列函数hash、对称加密、非对称加密
- 散列函数hash
常见的散列函数有MD5、SHA1、SHA256。该函数的特点是单向不可逆,对输入数据非常敏感,输出的长度固定,任何数据的修改都会改变散列函数的结果,可以用于防止信息篡改并验证数据的完整性。
- 对称加密
对称加密的方法是,双方使用同一个秘钥对数据进行加密和解密。但是对称加密的存在一个问题,就是如何保证秘钥传输的安全性,因为秘钥还是会通过网络传输的,一旦秘钥被其他人获取到,那么整个加密过程就毫无作用了。 这就要用到非对称加密的方法。
- 非对称加密
非对称加密的方法是,我们拥有两个秘钥,一个是公钥,一个是私钥。公钥是公开的,私钥是保密的。用私钥加密的数据,只有对应的公钥才能解密,用公钥加密的数据,只有对应的私钥才能解密。我们可以将公钥公布出去,任何想和我们通信的客户, 都可以使用我们提供的公钥对数据进行加密,这样我们就可以使用私钥进行解密,这样就能保证数据的安全了。但是非对称加密有一个缺点就是加密的过程很慢,因此如果每次通信都使用非对称加密的方式的话,反而会造成等待时间过长的问题。
HTTPS通信(握手)过程
-
客户端向服务器发起请求,请求中包含使用的协议版本号、生成的一个随机数、以及客户端支持的加密方法。
-
服务器端接收到请求后,确认双方使用的加密方法、并给出服务器的证书、以及一个服务器生成的随机数。
-
客户端确认服务器证书有效后,生成一个新的随机数,并使用数字证书中的公钥,加密这个随机数,然后发给服 务器。并且还会提供一个前面所有内容的 hash 的值,用来供服务器检验。
-
服务器使用自己的私钥,来解密客户端发送过来的随机数。并提供前面所有内容的 hash 值来供客户端检验。
26、DNS协议
DNS是域名系统,提供的是一种主机名到IP地址的转换服务。
DNS完整的查询过程
- 首先会在浏览器的缓存中查找对应的IP地址,如果查找到直接返回,若找不到继续下一步
- 将请求发送给本地DNS服务器,在本地域名服务器缓存中查询,如果查找到,就直接将查找结果返回,若找不到继续下一步
- 本地DNS服务器向根域名服务器发送请求,根域名服务器会返回一个所查询域的顶级域名服务器地址
- 本地DNS服务器向顶级域名服务器发送请求,接受请求的服务器查询自己的缓存,如果有记录,就返回查询结果,如果没有就返回相关的下一级的权威域名服务器的地址
- 本地DNS服务器向权威域名服务器发送请求,域名服务器返回对应的结果
- 本地DNS服务器将返回结果保存在缓存中,便于下次使用
- 本地DNS服务器将返回结果返回给浏览器