MFC开发工具入门:Ribbon设计器详解
Designer 允许您轻松地为实际应用程序创建模型。它以现有的 MFC 项目作为输入,并生成 Ribbon 元素的 XML 表示以及作为输出的 RC 文件。当设计器的部分工作完成后,您只需编译项目,运行并查看设计的 Ribbon 控件的运行情况。
MFC界面开发必备库:
- Xtreme Toolkit Pro:是屡获殊荣的VC界面库,是MFC开发中最全面界面控件套包,它提供了Windows开发所需要的11种主流的Visual C++ MFC控件,包括Command Bars、Controls、Chart Pro、Calendar、Docking Pane、Property Grid、Report Control、Shortcut Bar、Syntax Edit、Skin Framework 和Task Panel。
- BCGControlBar:库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。
下载BCGControlBar最新版
本指南介绍了如何利用 Designer 工具。
先决条件
首先,您必须使用应用程序向导创建一个基于 MFC 或 BCGControlBar Pro 的应用程序,或者选择一个现有的(基于 MFC 或 BCGControlBar Pro 的)应用程序。
应用程序必须是 SDI 或 MDI,因为无法在对话框上创建功能区控件。
设计器支持来自 Visual Studio 6.0 的所有 Visual Studio 项目
笔记。如果选择纯 MFC 项目,则需要执行一些额外的步骤以从 MFC 迁移到 BCGControlBar Pro。
启动设计师
运行BCGPRibbonDesigner.exe 应用程序(位于
停靠窗口的简要说明
-
工具箱
“工具箱”窗口包含功能区控件支持的功能区对象列表,可以在设计时放置在功能区上。 -
元素
“元素”窗口包含在设计时已放置在功能区上的对象树。 -
操作
“操作”窗口列出了在当前上下文中要执行的一些可能的操作。 -
TODO
TODO 窗口包含应该对您的项目执行的操作列表,以便成功构建和运行它。 -
属性
属性窗口显示当前选定元素的属性列表。 -
功能区栏
功能区控制设计界面。 -
状态栏
状态栏设计图面。
添加类别
一个可用的 Ribbon Control 必须至少包含一个类别,因此您在开始设计过程时要做的第一件事就是添加一个类别。
要添加新类别,请从工具箱中选择一个类别对象,或单击“操作”窗口中的“添加类别”操作,或调用单击功能区控件设计图面的上下文菜单。此操作显示“添加类别”对话框:
Name - 输入类别名称。
Keys - 输入类别提示。
Images-在这里你可以为Ribbon元素指定小的和大的图片,这些图片将被添加到分类中。图片可以从包含在svg、bmp或png文件中的图片列表加载。 设计器会将图片列表分解为单个图片,之后你就可以为单个Ribbon元素指定一个图片索引。
添加类别后,您可以开始添加面板。
添加面板
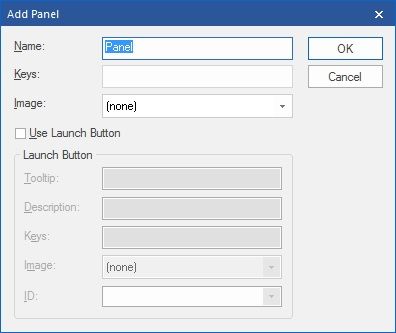
要添加面板,请从工具箱中选择面板对象,单击操作窗口中的链接,或通过在类别的设计图面上单击鼠标右键来调用上下文菜单。此操作会带来“添加面板”对话框:
Name - 指定新的面板名称。
Keys - 指定面板的键位。
Image - 可以为面板选择一个图像。该图像将在面板被放置在QAT上时显示。
Use Launch Button- 如果你想为面板指定一个启动按钮,请勾选此框。
Tooltip - 指定启动按钮的工具提示。
Description- 指定显示在工具提示上的启动按钮描述。
Keys - 指定启动按钮的关键提示。
Image - 选择一个图像,当Launch Button被添加到QAT上时将会显示。
ID - 为 "启动按钮 "选择一个命令ID。
现在您可以向面板添加元素。
添加元素和设置属性
要将新元素添加到面板,请在工具箱窗口中选择适当的元素,或通过在面板的设计图面上单击鼠标右键来调用上下文菜单。在设计器中选择了新添加的元素,并且可以在“属性”窗口中编辑其属性。您可以定义元素的标题、工具提示、工具提示描述、键提示、大小图像(如果适用)、宽度(用于组合框、编辑框、滑块)等。
元素的图像可以从“添加类别”步骤中指定的图像列表中选择,也可以从单独的 svg、bmp、png 或 ico 文件加载。
请注意,ID属性允许您从现有命令列表中选择元素的命令 ID,或指定新的命令 ID。
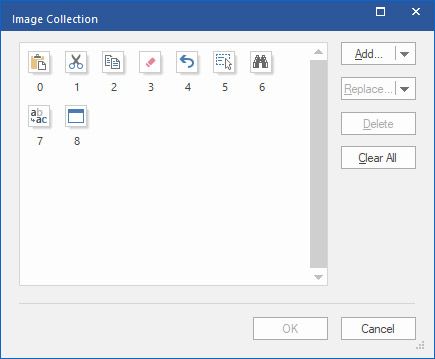
选择新图像并编辑图像集合
您始终可以编辑与当前类别关联的图像集合和/或在设计时替换元素的图像。
为此,选择与“图像”属性关联的元素和下拉组合框:
现在您可以从列表中选择一个新图像,或选择
现在单击“添加...”按钮从文件(bmp、png、ico、svg)或其他图像集合添加图像。
单击删除以删除图像集的选定图像。
单击清除以从图像集合中删除所有图像。
当您填写了类别和面板后,您可以设置 QAT 的初始状态,例如选择元素,它将在应用程序启动时出现在 QAT 上。
设置 QAT
单击 Designer 界面上的 QAT 箭头:
现在您可以在“属性”窗口中编辑 QAT 属性。
Position 属性指定 QAT 在应用程序启动时的位置 - 在功能区控件下方或上方。
单击 Items 属性会出现“Edit QAT Items”对话框:
您可以查看现有命令的列表并将它们添加到快速访问工具栏。“快速访问工具栏”列表中与每个命令一起显示的复选框指示该命令是在 QAT 上可见,还是在 QAT 的下拉按钮中可用。
请注意,该命令不会显示在 Designer 的 QAT 上。
当您完成设计过程,或者只想查看设计的 Ribbon 时,请保存项目并执行几个步骤来设置应用程序 Ribbon Control。
修改应用程序
设计器创建 Ribbon Control 布局的 XML 表示,生成带有图像集合的 png 或 svg 文件,创建带有对生成文件的引用的 *.rc2,并将在设计时创建的命令 ID 的定义添加到 resource.h 文件中。此外,在保存项目时,您可以选择将 rc2 文件的引用添加到应用程序的 *.rc 文件中。
Designer 的所有输出都位于res\BCGSoft_ribbon 文件夹中。
重要!您必须将res\BCGSoft_ribbon文件夹中的所有文件添加到您的 Visual C++ 项目中!
如果您正在使用基于 BCGControlBar Pro 的项目,请执行以下步骤将您的应用程序与新设计的 Ribbon 控件连接起来:
-
在 CMainFrame 类中声明 Ribbon Control 对象:
CCBCGPRibbonBar m_wndRibbonBar; - 在 CMainFrame::OnCreate 创建并初始化功能区控件:
if (!m_wndRibbonBar.Create ( this ))
{
return -1;
}
if (!m_wndRibbonBar.LoadFromXML (_T(" IDR_BCGP_RIBBON_XML ")))
{
return -1;
}