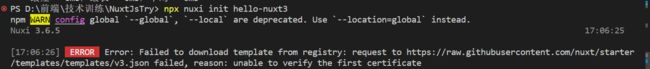
- 如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错
Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp
- windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
Ithao2
Vuenpm前端node.js
使用npm方式安装pnpm,命令如下:npminstall-gpnpm安装完以后,执行pnpm-v查看版本号:pnpm-v执行完发现报错:pnpm:无法将“pnpm”项识别为cmdlet、函数、脚本文件或可运行程序的名称。尝试配置环境变量,重启后均不生效。解决方案:使用PowerShell进行安装1.以管理员用户打开PowerShell,执行如下命令:iwrhttps://get.pnpm.io/
- ssrf漏洞复现
ξ流ぁ星ぷ132
安全
目录基础环境查看phpinfo发现线索探测端口+gopher协议基础环境这里发现一些基础协议呗过滤掉了。但是有个提示的info,于是先看看查看phpinfo发现线索发现这台主机的地址了,于是猜测这个网段应该还有其他主机,试了一下172.21.0.1:80172.21.0.3:80果然如下(0.1是陷阱就不浪费时间了,)探测端口+gopher协议然后对这个172.21.0.3这个主机探测端口发现63
- c++ 编译链接时 报错找不到 某个函数,如何排查?
sun007700
c++chrome开发语言
在C++开发中,链接时出现“undefinedreferenceto”错误是常见问题,以下是系统化的排查流程和解决方案:1.确认基础问题(30秒检查)#检查函数声明是否存在grep"function_name"include/*.hsrc/*.cpp#检查是否包含实现文件ls-lsrc/#确认包含实现的.cpp文件在编译列表中2.签名匹配检查(最常见问题)//头文件声明-voidprocess_d
- uwsgi 安装
1.根据机器python环境版本进行安装pip/pip3installuwsgi安装可能报错[gcc-pthread]plugins/python/python_plugin.oInfileincludedfromplugins/python/python_plugin.c:1:plugins/python/uwsgi_python.h:2:10:fatalerror:Python.h:Nosuc
- 远程登录docker执行shell报错input is not a terminal问题
背景最近要远程去k8sdocker里面获取信息,于是,写了一个如下的命令,执行完之后,报错了。ssh192.168.100.2sudocrictlexec-itxxx.docker/usr/bin/lscpu--online--extended错误信息如下:time=“2025-07-11T21:00:39+08:00”level=fatalmsg=“execingcommandincontain
- 基于 openEuler 24.03 (LTS-SP1):彻底解决 containerd 拉取私有仓库镜像时的 x509 自签证书报错问题
gs80140
各种问题ansiblesslx509
目录基于openEuler24.03(LTS-SP1):彻底解决containerd拉取私有仓库镜像时的x509自签证书报错问题摘要❗️问题背景✅解决方案(官方推荐根证书信任法)步骤一:准备自签CA文件步骤二:复制证书至系统信任目录步骤三:刷新系统信任根证书步骤四:重启containerd服务步骤五:验证拉取是否成功故障排查建议参考配置(非必须)✅总结基于openEuler24.03(LTS-SP
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- LLamaFactory 微调Qwen-VL-3B时报错TypeError: argument of type ‘NoneType‘ is not iterable
闲云野鹤01
大模型linux视觉检测transformer
LLamaFactory微调Qwen-VL-3B时报错如下:TypeError:argumentoftype'NoneType'isnotiterable修改方式如下所示:进入\src\llamafactory文件夹,打开cli.py文件在文件头添加如下语句fromtransformersimportmodeling_utilsifnothasattr(modeling_utils,"ALL_PA
- 虚拟环境已安装该包,且已激活,但报错
排查原因:是否存在这样的现象命令结果condalist显示的是base环境的包piplist显示的是你当前虚拟环境的包激活了Conda的base环境,但运行的Python实际来自其他路径(如virtualenv创建的虚拟环境或系统Python)Python路径与Conda环境不一致我主要在base的基础上激活了新的虚拟环境,导致环境不一致解决:退出所有环境,重新激活虚拟环境验证是否一致
- ceph报错整理
时空无限
Kubernetescephlinux运维kubernetes
xxdaemonshaverecentlycrashedceph-scluster:id:d82dfc33-6a35-4fa4-b5f0-c32979b714cdhealth:HEALTH_WARN74daemonshaverecentlycrashedcephcrashlsIDENTITYNEW2024-07-26T06:17:34.480675Z_bd4c30b7-2347-4307-a9e6
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- JMETER 执行报错 Address already in use :connect 如何解决该问题?
颜挺锐
性能测试jmeter压力测试
发现问题的背景:执行压力测试,60并发,tps达到6000笔/s.出现报错Addressalreadyinuse:connect分析报错原因:jmeter中的httpsample勾选了Keepalive。该事项是一直保持会话,window的本身端口是有限的。导致端口被占用,无法分配新的端口。会导致Addressalreadinuse:connect报错。解决方案:HTTPSAMPLE不勾选keep
- jmeter gui 生成不了cli报告文件
在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi
- dll常见错误解决方案,dll报错必装,Visual C++ 下载安装
~烈
工具包microsoftc++开发语言
下载链接:https://pan.xunlei.com/s/VO5BXZj2rePcJzbRTeVWJ-xhA1?pwd=kepu#安装步骤1、下载后点击红色框的exe运行2、点击下一步3、选择要安装的dll组件(建议默认就行)4、安装中(默认安装在系统盘,不要管)5、安装完成
- HIVE(二)
2301_78012738
hive数据仓库
目录访问HIVE的三种方式DDLDML数据操作向表中装载数据数据导出常用函数Like和RLike分组Join排序分区表和分桶表访问HIVE的三种方式启动Hive命令,CtrlC退出客户端,执行测试语句,与sql一致[wyc@hadoop102hive]$bin/hive经验小结:在hive中执行语句报错:ExecutionError,returncode2fromorg.apache.hadoop
- redis锁java实现
brave_zhao
redisjava数据库
以下是几种常见的Redis分布式锁的Java实现方式:1.基于SETNX命令的实现SETNX命令(对应Java中的setIfAbsent方法)是实现Redis分布式锁的基础。以下是实现代码:importredis.clients.jedis.Jedis;publicclassRedisLock{privateJedisjedis;publicRedisLock(Jedisjedis){this.j
- Yolov5-obb(旋转目标poly_nms_cuda.cu编译bug记录及解决方案)
关于在执行pythonsetup.pydevelop#or"pipinstall-v-e."时poly_nms_cuda.cu报错问题。前面步骤严格按照install.md环境1.pytorch版本较低时(我的是1.10):poly_nms_cuda.cu文件添加”#defineeps1e-8“,删除“constdoubleeps=1E-8;”这句2.pytorch版本较高时(我用的是1.27)h
- 【Kafka】Failed to send data to Kafka: Expiring 30 record(s) for xxx 732453 ms has passed since last
九师兄
kafkabigdatazookeeper
文章目录1.美图2.背景2.尝试方案13.尝试解决24.场景再现25.场景46.场景57.场景78.场景8M.拓展本文为博主九师兄(QQ:541711153欢迎来探讨技术)原创文章,未经允许博主不允许转载。1.美图问题与【Flink】Flink写入kafka报错FailedtosenddatatoKafka:Expiring4record(s)for20001mshaspassed重复了。2.背景
- 【Flink】flink Kafka报错 : Failed to send data to Kafka: This server is not the leader for that topic-pa
九师兄
flinkkafka大数据
1.背景出现这个问题的背景请参考:【Kafka】FailedtosenddatatoKafka:Expiring30record(s)forxxx732453mshaspassedsincelast[2020-09-0513:16:09
- Python:列表切片允许“后边小于左边”吗?
目录1问题2测试3欢迎纠错4论文写作/Python学习智能体1问题 在Python中,列表切片允许“后边小于左边”吗?2测试 在Python中,列表切片允许“后边小于左边”,此时会返回一个空列表,不会报错。 例如:lst=[1,2,3,4,5]print(lst[3:1])#输出:[] 这是因为,当切片的结束索引小于开始索引,且步长为默认的1(正数)时,Python认为没有符合条件的元素,
- React 中使用 ECharts 报错 "series not exists"
问题现象在React项目中使用ECharts时,控制台报错:seriesnotexists.Legenddatashouldbesamewithseriesnameordataname但已确认legend.data与series.name完全匹配,代码逻辑看似正确。问题根源未正确注册ECharts图表组件。自ECharts5起,官方采用按需引入(tree-shaking)的模块化设计,需显式注册图
- 如何解决window.__nuxt__太大的问题
原文链接我自己的网站-----如何解决window.__nuxt__太大的问题提前预告在解决了window.__nuxt__之后,我渲染出来的首页(仅html)缩小了40%问题由于使用了nuxt做ssr,所以会在服务端进行渲染,但是前不久在做seo的时候发现一个问题,如下图:可以看到红色方框里面的脚本,里面包含了服务端渲染所需要的数据(或者说开发者需要用到的数据),但是这部分数据只是服务端需要的,
- Node.js安装及环境配置完全指南(手把手保姆级教程)
Cyb3rMagnet
node.js其他
文章目录一、为什么你的开发环境总出问题?二、安装包去哪下才靠谱?1.Windows用户看这里2.Mac用户专属通道3.Linux用户命令行秘籍三、环境配置防坑指南1.PATH变量自查(重要!)2.Windows环境变量手动配置3.Mac/Linux用户看这里四、npm加速大法1.换国内镜像源(速度提升10倍!)2.安装cnpm(可选)五、版本管理神器nvm1.安装nvm2.常用命令六、常见报错急救
- npm下载报错npm ERR code ERESOLVE
Aaron Con
bugnpm
报错:npmERR!codeERESOLVEnpmERR!ERESOLVEcouldnotresolvenpmERR!npmERR!Whileresolving:@vue/
[email protected]!Found:
[email protected]!node_modules/eslint-plugin-vuenpmERR!peeres
- Go中使用wire进行统一依赖注入管理
卜锦元
golang高可用性编程语言golang开发语言后端
前言本文通过代码示例,详细的讲述了在Golang中如何通过goole/wire来进行项目整体的依赖注入管理的管理和维护,通过wire为我们的项目依赖树有一个统一维护的地方,全局统一管理依赖。wire最大的价值正是在复杂项目里,把依赖关系集中在一个地方(通常是wire.go),做到:全局统一管理依赖编译期安全(不像fx在运行期才报错)避免到处写构造&注入逻辑,让模块更专注业务wire管理目录的方式其
- ubuntu x86、arm换源(jetson nano和nanoPC等arm芯片的换源)
tanunat
ubunturosubuntuarm
关键词:ubuntuarm换源NanoPC-T4出现的问题安装ROSmelodic时出现"Thefollowingpackageshaveunmetdependencies:ros-melodic-desktop-full:…"以及出现及缺少依赖报错修复Thefollowingpackageshaveunmetdependencies:ros-melodic-desktop-full:Depend
- 错误Failed to parse multipart servlet request; nested exception is java.io.IOException: The temporary
HeXDev
错误异常合集servletjava开发语言
1、原因分析问题:开发中遇到一个springboot的异常,Failedtoparsemultipartservletrequest;nestedexceptionisjava.io.IOException:Thetemporaryuploadlocation[/data/tmp],奇怪的是服务器上传没有任何问题,只有在我本地上传会报这个错原因:从报错的信息来看是缺少‘/data/tmp’目录导致
- docker启动mysql5.7报错
EmpressBoost
docker容器运维
启动命令dockerrun-p3306:3306--namemysql\-v/mydata/mysql/log:/var/log/mysql\-v/mydata/mysql/data:/var/lib/mysql\-v/mydata/mysql/conf:/etc/mysql\-eMYSQL_ROOT_PASSWORD=root\-dmysql:5.7参数说明-p3306:3306:将容器的330
- 解决idea中jsp使用内置对象标红的问题
熬夜的大学生
intellij-ideatomcatjava
如图使用session的方法会标红报错,session所在的包已经导入不是jar包的问题,网上的方法大部分都是导入jar包其实这不是问题所在本人本来使用的是JDK8+tomcat10tomcat10中提供的severletapi与jdk8不匹配下载tomcat9导入tomcat9中的jar包即可
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。