- 咳嗽篇条文及大青龙汤医案-90天加强学习-周丹
经方临证经验录
咳而上气,咽喉不利,脉数者,麦门冬汤主之。麦门冬汤方麦门冬七升半夏一升人参二两甘草二两(炙)粳米三合大枣十二枚右六味,以水一斗二升,煮取六升,去滓,温服一升,日三服,夜三服。半夏厚朴汤,这个咽中好像吞着烤肉,那个感觉也是咽喉不利,只是半夏厚朴汤它不是咳嗽,他这个东西,半夏厚朴汤他这个感觉是在食道里面,不牵涉到气管。那麦门冬汤这个感觉呢就有牵涉到气管了,那牵涉到气管的咳嗽而咽喉不利,就代表你这个人呢
- 黄厚江谈作文教学的基本定位
水墨青花_7e78
今日阅读《用语文的方法教语文》第四部分——《把作文课上成作文课》之“作文教学的基本定位”:黄老师先引用了王荣生教授的调查发现——不少中学语文教师是没有作文教学的,指出“没有作文教学”,一是指没有正常的作文课,二是指没有明确清晰的作文教学思路,三是指对学生写作能力的提高没有有效的做法。(这三点每一条都切中时弊,正是我们身边的教学常态。)中学作文教学的基本定位要从不同角度来回答:1.从课程目标的角度看
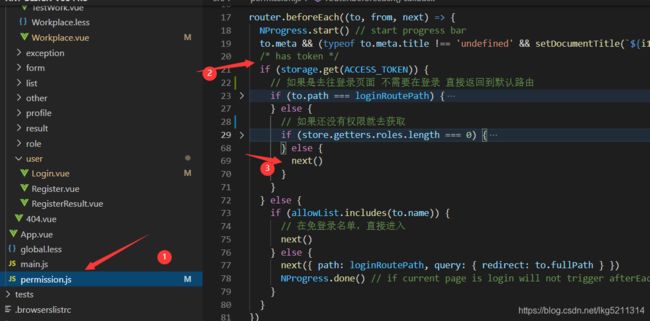
- 2025版最新黑客网站整理大全,全新整理黑客网站大全!收藏这一篇就够了_暗域网入口网址
爱吃小石榴16
网络安全前端php数据库
今天给大家分享一些学习网络安全的好去处。对于网络安全的学习,多逛论坛、阅读他人的技术分析帖是非常重要的。但有时候,初学者可能会感到迷茫,不知道去哪里寻找这些技术分析帖,也不知道有哪些相关的论坛或网站。所以,今天我就来给大家分享一些比较常见的国内安全论坛。1、黑客基地:http://www.hackbase.com/黑基网(WWW.HACKBASE.NET)成立于2003年,由IT精英和白帽黑客共同
- 2025年想做黑客?推荐给你4本高质量黑客书籍,让你彻底研究黑客编程技术书!
写在开头在开始之前,我想说的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一
- 职场乾坤之坤卦
人生百态千悟
乾卦对应着天、男性、阳刚等,强调自强不息。坤卦对应着地、女性、阴柔等,强调厚德载物。坤卦为64卦中的第二卦,有了乾、坤这第一、第二卦,才有了后续的62卦。也因为有了天、地,便有了顶天立地创业的空间。图一01地位初爻为“履霜,坚冰至”。作为新入职的员工,为了尽快掌握公司的制度、工作内容,适应其节奏及方式等,必须要有举一反三的能力。当脚踩到初现的霜冻,那么就应该知道,很快深冬就要来临,厚厚的积冰即将出
- 《喋血双雄》2024吴宇森美版电影[1080p中文字幕]未删减完整版在线观看夸克迅雷网盘百度云资源(下载)链接
全网优惠分享君
《喋血双雄》作为吴宇森导演的经典之作,其1989年的港版曾一度成为香港动作电影的标杆,其独特的暴力美学风格和深刻的兄弟情谊让无数影迷为之倾倒。然而,时隔三十五年,吴宇森亲自操刀翻拍的2024美版《喋血双雄》却引发了诸多争议与讨论。本文将从剧情、角色、风格以及观众反响等方面,对这部新作进行全面点评。提示:文章排版原因,喋血双雄资源链接地址放在文章结尾,往下翻就行提示:文章排版原因,喋血双雄资源链接地
- 宋朝真的不杀士大夫吗?
南瓜南瓜ice
宋太祖赵匡胤在宋代立国之初就立下了“不杀大臣”的誓约。这个誓约据说藏于太庙,秘而不宣,只有皇帝才能知道。宋代为了防止五代时期蕃镇割据,主要实行的是“防弊”原则,即“事为之防,曲为之制”。“防”也主要是对大臣的防范,实行的是“皇帝与士大夫共治天下”的统治政策,对武将严加防范。宋朝是对士大夫最为优待的朝代,随着士大夫群体势力的日益强大,甚至可以左右皇帝的决策,但是在宋太祖、钦宗、高宗时期还是有诛杀大臣
- 悟医道真(六百六十七)
妙手柯楠
达乎道则明于理。“是故多食咸,则脉凝泣而变色;多食苦,则皮槁而毛拔;多食辛,则筋急而爪枯;多食酸,则肉胝䐢而唇揭;多食甘,则骨痛而发落,此五味之所伤也。”心合脉,其荣色,咸益肾,胜于心,心不胜,故脉凝泣而颜色变易也。肺合皮,其荣毛,苦益心,胜于肺,肺不胜,故皮枯槁而毛拔去也。脾合肉,其荣唇,酸益肝,胜于脾,脾不胜,故肉胝䐢,而唇皮揭举也。肾合骨,其荣发,甘益脾,胜于肾,肾不胜,故骨痛而发堕落。五味
- 趣侃红楼237:坚持睡熏笼,晴雯无欲无求,被骂跑解马,麝月诅咒成真
君笺雅侃红楼
副标题:袭人不在家,晴雯晚上不睡床,被骂“跑解马”,究竟什么意思?副标题:袭人不在家,晴雯晚上不睡床,被骂“跑解马”趣侃红楼237:坚持睡熏笼,晴雯无欲无求,被骂跑解马,麝月诅咒成真袭人母亲病重,王熙凤奉王夫人之命,亲自安排她回家。排场堪称贵妇省亲,凸显王夫人半公开袭人“姨娘”身份之意。袭人不在,王熙凤不放心贾宝玉,就派人去怡红院吩咐嬷嬷,安排人晚上接替袭人上夜。怡红院中袭人属于“内管事”,照顾贾
- 短篇虐心《他的致命深情》宋安冉周晨安李泽浩(优质小说)全文免费阅读
神书阁
短篇虐心《他的致命深情》宋安冉周晨安李泽浩(优质小说)全文免费阅读主角:宋安冉周晨安李泽浩简介:老公的白月光流产了,他咬定是我害的,逼我交出女儿。「要不是你,冉冉怎么会流产?孩子是你活该赔给她的!她的丧子之痛,你要百倍偿还!」我哀求反抗,挣扎着拒绝,却被他拽着头发一脚踹在了刚生产完的肚子上。怕我出逃,他将奄奄一息的我绑在地下室里,落下大锁,美曰其名:「你小气善妒,还冉冉害得这么惨,一点都不知悔改,
- 共学《诗经》第230天
顺其自然蕾
共学《诗经》第230天,2021年10月9日小雅·緜蛮⑴緜蛮黄鸟⑵,止于丘阿⑶。道之云远⑷,我劳如何⑸。饮之食之,教之诲之。命彼后车⑹,谓之载之⑺。绵蛮黄鸟,止于丘隅⑻。岂敢惮行⑼,畏不能趋⑽。饮之食之,教之诲之。命彼后车,谓之载之。绵蛮黄鸟,止于丘侧⑾。岂敢惮行,畏不能极⑿。饮之食之,教之诲之。命彼后车,谓之载之。【注释】⑴小雅:《诗经》中“雅”部分,分为大雅、小雅,合称“二雅”。雅,雅乐,即正
- 2023-4-4晨间日记
明心279
今天是什么日子起床:7.20就寝:天气:小雨心情:开心纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:学习·信息·阅读筑基课学习录两节课健康·饮食·锻炼站桩60分钟,艾灸2小时早上玉米大茬子粥,香椿拌豆腐中午猪油面晚上猪油面人际·家人·朋友工作·思考最美好的十件事1.是最善良,最可爱,最大度,最宽容,最仁慈,最宽厚,最有魅力的优雅知性女子。我每天都很开心,都很快乐,都很知足,很富有
- Vue3 + WebSocket
穆罕周
websocket网络协议网络
Vue3与WebSocket结合能够很好地满足实时通讯的需求。通过合理设计和管理WebSocket连接的生命周期,以及实现必要的重连逻辑和心跳检测机制,可以构建出响应迅速且稳定的实时应用。WebSocketWebSocket允许服务端主动向客户端发送数据,无需客户端发起请求,从而实现了低延迟、高效率的数据交换。它通过HTTP升级协议握手来建立持久性的连接,并使用帧(frame)的形式传输数据。Vu
- VUE如何设置语音
穆罕周
vue.js前端javascript
在Vue项目中设置语音功能可以通过1、使用WebSpeechAPI和2、集成第三方语音合成库来实现。WebSpeechAPI是一种浏览器内置的API,它提供了语音识别和语音合成功能,而第三方语音合成库则提供了更加丰富和灵活的功能。一、使用WebSpeechAPIWebSpeechAPI是一种原生浏览器API,它包括了语音识别和语音合成两部分。以下是如何在Vue项目中使用WebSpeechAPI设置
- 开局就被虐——《对男人一次心软换我碎尸万段》沈行之孟颖小说阅读全文☞对男人一次心软换我碎尸万段!
妞妞爱读书1
前世我暗恋沈行之4年,做他女朋友4年。整整8年都抵不过小青梅回头,他主动跟我提了分手。我不吵不闹,坦然接受这一切。没过几天他却在我家楼下,直播下跪求复合。他说即使真的要分开,也希望最后给我过一次生日,再抱一下我。在网友的劝和中,我还是心软下楼。可见面后他关闭了直播,拿出一把斧头。一下一下地砍在我身上,嘴里不停喊着。“你不是要分开吗,现在我就把你分开。”我奋力挣扎想要逃走,却还是被放进了两个麻袋里。
- 语音识别文字
记录项目中的语音识别文字功能是怎么做的,有需要的可以借鉴一下,都是干货,简单实用。实现原理:调用浏览器的API监听用户语音,浏览器监听到语音后,就会转成文字。测试环境:Edge--免费(国内可用)Safari--免费(国内可用)Chorme--免费(需要科学上网)FireFox--不支持下面是代码函数干货:注意我用的vue2写的,所以有一些语音展示的动画控制按钮和文本显示的代码。复制代码后,根据你
- 【Web安全】逻辑漏洞之支付漏洞:原理、场景与防御
介一笔记
#Web安全基础web安全安全支付漏洞逻辑漏洞安全性测试安全威胁分析
文章目录前言一、漏洞本质二、攻击原理正常支付流程漏洞触发流程三、抓包的时机选择:生成订单时四、风险场景1.隐藏商品购买(开发人员预留的测试商品)2.付费功能免费使用(添加付费参数:JS中查询、先买个会员抓包查看)3.修改订单类型(0改成-1、1、2、3)4.修改通用参数(自动计算最终折扣)五、检测方式1.黑盒测试:模拟攻击流程2.白盒审计:代码层校验逻辑排查六、防御方案1.严格校验关键参数2.订单
- 读懂易经读懂中华文化(72)明夷卦爻辞
有庆也
明夷卦爻辞及小象传:初九,明夷于飞,垂其翼。君子于行,三日不食,有攸往,主人有言。象曰:君子于行,义不食也。六二,明夷,夷于左股,用拯马壮,吉。象曰:六二之吉,顺以则也。九三,明夷于南狩,得其大首,不可疾贞。象曰:南狩之志,乃大得也。六四,入于左腹,获明夷之心,出于门庭。象曰:入于左腹,获心意也。六五,箕子之明夷,利贞。象曰:箕子之贞,明不可息也。上六,不明晦,初登于天,后入于地。象曰:初登于天,
- 金指云智能仓储管理:材料企业降本增效新引擎
金烽科技
大数据运维团队开发制造sass
在材料生产行业,仓储管理是影响企业成本与运营效率的关键环节。金指云凭借贴合行业需求的智能仓储管理功能,通过物联网技术与数字化手段,实现仓储全流程精细化管控,助力企业解决原料损耗、库存积压等难题。物联网监控,筑牢原料防护网金指云利用RFID电子标签与温湿度传感器,构建起仓储环境实时监测体系。每批次铜材、钛合金等原料入库时,都会被赋予唯一的RFID电子标签,详细记录材料规格、入库时间等信息。遍布仓库的
- 基于Python+Vue的个性化教学可视化系统设计与实现django
源码哆哆*V+ymhydo
毕设pythonvue.jsdjango
文章目录前言系统实现效果前台用户功能模块后台管理功能模块Python技术介绍Django框架介绍预期达到的目标设计思路详细视频演示技术路线解决的思路性能/安全/负载方面可行性分析论证为什么选择我们
- C++之constexpr和常量表达式
掘根
c++开发语言
常量表达式常量表达式(constexpression)是指值不会改变并且在编译过程就能得到计算结果的表达式。显然,字面值属于常量表达式,用常量表达式初始化的const对象也是常量表达式。后面将会提到,C++语言中有几种情况下是要用到常量表达式的。一个对象(或表达式)是不是常量表达式由它的数据类型和初始值共同决定,例如:constintmax_files=20;//max_files是常量表达式co
- #感恩手记#16/365
斯黛拉世界
#PhotoReading超速阅读课#PR学习的最后一天,完成了一个不可思议的学习,一天阅读4本书。你相信吗?我真的相信,看到自己画出的思维导图更加确信自己真真正正的看完4本书并找到自己读这4本书的目的和答案。三天前的我还抱着一个怀疑的态度,现在的我是全然相信自己已经拥有这个不可思议的阅读能力。我相信这个阅读能力对我未来的规划发展起到一个重要的作用。谢谢这三天以来石森老师的教导,张銘老师接地气的翻
- 数据呈现高阶技巧:散点图与桑基图的独特价值
在数据可视化的工具箱中,有些图表看似小众,却能解决特定场景的分析难题。当你需要探索两个变量的关联,或追踪复杂的流量路径时,散点图和桑基图会成为强大的武器。本文将深入解析这两种图表的适用场景、分析逻辑和实战案例,帮你突破传统图表的局限,挖掘更深入的业务洞察。一、散点图:探索变量关系,发现群体特征散点图的核心价值在于展示大样本中两个变量的分布关系。它不像柱状图那样聚焦分类对比,也不像折线图那样追踪时间
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- python sqlalchemy连接oracle_Python SQLalchemy 基础操作之数据库增删改查
weixin_39970994
python
ORM全称ObjectRelationalMapping,即对象关系映射。简单的说,ORM将数据库中的表与面向对象语言中的类建立了一种对应关系。这样,我们要操作数据库,数据库中的表或者表中的一条记录就可以直接通过操作类或者类实例来完成。SQLAlchemy是Python社区最知名的ORM工具之一,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型。SQLAlchemy优点:简洁易读:将数据
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 论语学习子路篇202121
一尘了心
13.13:子曰:“苟正其身矣,于从政乎何有?不能正其身,如正人何?”译文:孔子说:“如果端正了自己的言行,治理国家还有什么唯的呢?如果不能端正自己,又怎么能去端正别呢?”感悟:正人先正己!每日三省吾身啊:与人谋,不忠乎?与朋友交不信乎?传不习乎?樊老师谈到孔子不注重技术,没有给出技术方面方向性的指导意见,我觉得有点为难了,术业有专攻,工学/理学完全两个大类。孔子在人文科学领域有如此先见之明,已经
- 华为OD面试手撕真题 - 最大数
无限码力
华为OD面试手撕代码真题合集华为od面试手撕真题华为OD面试手撕真题
题目描述给定一组非负整数nums,重新排列每个数的顺序(每个数不可拆分)使之组成一个最大的整数。**注意:**输出结果可能非常大,所以你需要返回一个字符串而不是整数。示例1输入:nums=[10,2]输出:"210"示例2输入:nums=[3,30,34,5,9]输出:"9534330"提示1<=nums.length<=1000<=nums[i]<=109题解力扣原题链接思路:贪心n个数字按字符
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo