- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- 鸿蒙 ArkTS 开发知识点全体系(HarmonyOS NEXT 架构)
码农乐园
harmonyos架构华为
一、基础知识:ArkTS语言与项目结构1.ArkTS基础语法(华为增强TypeScript)类型声明与推导函数与箭头函数类、接口、枚举、泛型模块导入与导出装饰器语法(@Entry、@Component等)异步编程(async/await)2.DevEcoStudio开发环境项目创建与构建模拟器配置与真机调试工程结构(entry、pages、resources、common、config.json)
- Vue 实现拖拉拽组件 vue-draggable-plus
清风细雨_林木木
Vue其他vue.js前端javascript
vue-draggable-plus是一个基于Sortable.js的Vue拖拽组件库,是vuedraggable的升级替代品,支持Vue2和Vue3,功能更强,类型更完善,维护更活跃。特点同时支持Vue2和Vue3完整类型支持(TypeScript)拖拽排序、嵌套列表、拖入拖出基于原生Sortable.js,功能丰富支持v-model双向绑定安装npminstallvue-draggable-p
- uniapp- UTS 插件鸿蒙端开发示例 虽然我们这个示例简单 但是这个是难住很多人的一大步
在人间耕耘
harmonyos华为
UTS插件鸿蒙端开发示例以上示例已开源项目地址请参考示例代码。前言虽然这个UTS插件鸿蒙端的示例看起来很简单,但说实话,这一步其实难住了不少开发者。很多人第一次做UTS插件,尤其是要跑通鸿蒙端,都会在这里卡壳。希望这份文档能帮你少走弯路,顺利迈过这道坎。基础知识补充什么是UTS插件?UTS插件其实就是uni-appx扩展API的标准插件形式。你可以把它理解成"写一份TypeScript风格的代码,
- 从Node.js到Go:如何从NestJS丝滑切换并拥抱Sponge框架
引言各位NestJS老司机们,摸着良心说——用装饰器写API就像吃德芙一样丝滑对吧?@Controller一挂,@Get一贴,@Injectable一打,分分钟组装出企业级应用。TypeScript的类型体操更是让人安全感爆棚,还有CLI的nestg三连招,简直比咖啡续命还提神!但当你面对需要处理百万级并发的物联网数据网关,或是被老板要求把服务器成本砍掉60%时,是不是总想对着Node.js的事件
- HarmonyOs开发之——TypeScript介绍、入门,及 TypeScript、JavaScript、ArkTs的具体区别解读。
chenrui310
ubuntulinux运维
HarmonyOs开发之——TypeScript介绍、入门,及TypeScript、JavaScript、ArkTs的具体区别解读。一、开发语言介绍:TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集。ArkTs是HarmonyOs的主力开发语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发
- vue3实践3
清风徐来QCQ
vue.jsjavascript前端
1.vue-cli脚手架使用vue-cli脚手架构建vue项目首先全局安装脚手架npminstall-g@vue/cli创建一个vue项目vuecreate项目名称运行脚手架构建的项目npmrunserve如果使用npmcreatevitebasic--templatevue-ts构建项目模板可以选择vue:创建一个使用Vue3的项目。vue-ts:创建一个使用Vue3和TypeScript的项目
- 从按钮到爆款:Cocos Creator 如何重塑前端游戏开发生态
斯~内克
前端前端
在当下高度碎片化的娱乐时代,H5小游戏、微信小游戏、抖音小游戏等轻量化游戏形式已成为流量新宠。面对这一趋势,传统前端开发者常常陷入困境:如何快速构建高性能、跨平台的游戏化体验?CocosCreator作为一款开源引擎,正以其独特的技术架构和开发理念,悄然改变着前端游戏开发的格局。一、定位重塑:CocosCreator的独特价值与其他主流引擎相比,CocosCreator的定位十分明确:对前端开发者
- 深入浅出ArkTS:HarmonyOS应用开发的新选择
vvilkin的学习备忘
#HarmonyOSharmonyos华为
在移动应用开发领域,选择合适的编程语言对开发效率和性能优化至关重要。随着华为HarmonyOS的崛起,ArkTS作为其官方推荐的应用开发语言,逐渐受到开发者关注。ArkTS基于TypeScript,融合了声明式UI、响应式编程等现代前端开发范式,同时针对HarmonyOS进行了深度优化。本文将全面介绍ArkTS的核心特性、语法基础、与TypeScript的异同,以及它在HarmonyOS生态中的应
- WebAssembly:wasm探索与TypeScript模块wasm应用
_Zou
前端笔记webgl笔记typescriptc++wasmwebassemblymacos
目录安装编译环境HelloWorldEmscripten/bind实践TypeScript模块WASM引用更多相关链接安装编译环境前置条件:git\cmake\python\node。编译安装Emscripten通过EmscriptenSDK构建Emscripten是自动的,下面是步骤。$gitclonehttps://github.com/juj/emsdk.git$cdemsdk$./emsd
- HarmonyOS NEXT ArkTS与H5的交互详解
ArkTS与H5的交互实现:JSBridge桥接机制详解在现代移动应用开发中,ArkTS(ArkUI框架的TypeScript实现)与H5的交互是一个常见的需求。为了实现这种跨平台的交互,开发者通常需要借助JSBridge桥接机制。本文将详细介绍如何在ArkTS侧与H5之间建立JSBridge桥接,并通过具体的代码示例展示如何实现双向通信。1.JSBridge桥接机制概述JSBridge是一种用于
- TypeScript全栈开发:微服务架构实战指南
AI天才研究院
AI大模型企业级应用开发实战AgenticAI实战AI人工智能与大数据架构typescript微服务ai
TypeScript全栈开发:微服务架构实战指南关键词:TypeScript、微服务架构、全栈开发、NestJS、类型安全、服务间通信、容器化部署摘要:本文以TypeScript为技术主线,结合微服务架构设计思想,从核心概念讲解到实战落地,全面解析如何用TypeScript构建可维护、高内聚的全栈微服务系统。通过生活案例类比、代码示例和项目实战,帮助开发者理解TypeScript在微服务中的类型安
- fps射击游戏客户端软件架构设计
你一身傲骨怎能输
游戏框架游戏
设计一款FPS射击游戏客户端的软件架构,需要考虑许多因素,包括游戏引擎的选择、模块化设计、网络通信、性能优化等。下面是一个基本的FPS射击游戏客户端软件架构设计:游戏引擎层:这是游戏客户端的基础,常用的游戏引擎如Unity和UnrealEngine,提供了渲染、物理模拟、音频处理、输入处理等基础功能。游戏引擎层也负责与操作系统及硬件进行交互。游戏逻辑层:这一层包含游戏的核心逻辑,如角色控制、AI行
- 鸿蒙开发中 高级类型之交叉类型
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙高级类型
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新在鸿蒙(HarmonyOS)开发中,交叉类型(IntersectionTypes)是TypeScript中的一种高级类型,用于将多个类型合并为一个类型,使新类型同时具备所有原类型的成员特性。这一特性在ArkTS(基于TypeScript的鸿蒙应用开发语言)中同样适用,常用于组合多个接口或类的功能,尤其在混入(Mixin
- github上react开箱即用的模板(仅供自己记录)
Eleven
react.js前端前端框架
在GitHub上,基于React+TypeScript+Vite的成熟方案非常丰富,覆盖中后台、移动端、跨端等场景。以下推荐几个高星标、高维护性、社区活跃的模板或项目,涵盖通用脚手架、中后台系统、移动端H5等常见场景,帮助你快速启动项目。一、通用型脚手架(开箱即用)适合快速搭建基础React+TS+Vite项目,内置常用配置(ESLint/Prettier/Husky)、路由、状态管理等。1.vi
- Vue的专属老婆---Pinia
一.Pinia1.Pinia概述Pinia是Vue的专属的最新状态管理库,是Vuex状态管理工具的替代品提供更简单的API(去掉mutation)提供符合组合式风格的API(和Vue3统一)去掉modules的概念,每个store都是独立模块搭配TypeScript一起使用提供可靠的类型推断//1.导入方法import{createPinia}from'pinia'//2.创建pinia实例con
- Vue3+TypeScript+ Element Plus 实现文件下载,无后端(点击按钮,下载静态文件)
BillKu
typescriptjavascript前端
在Vue3+TypeScript+ElementPlus项目中实现点击下载静态文件,可以通过以下两种常用方式实现。这里假设你的静态文件存放在public目录(推荐)或src/assets目录中:方法1:直接使用标签下载(推荐)适用场景:文件位于public目录(构建时会被直接复制到dist根目录)vue复制下载下载文件constdownloadFile=()=>{//文件路径相对于public目录
- wpf3d游戏引擎ProjectLayoutView实现
1.ProjectLayoutView.xaml.csusingPrimalEditor.Components;usingPrimalEditor.GameProject;usingPrimalEditor.Utilities;usingSystem.Windows;usingSystem.Windows.Controls;namespacePrimalEditor.Editors{//////P
- 纯血HarmonyOS5 打造小游戏实践:绘画板(附源文件)
我睡醒再说
HarmonyOSNETX原生态游戏harmonyosArKTS华为应用开发游戏
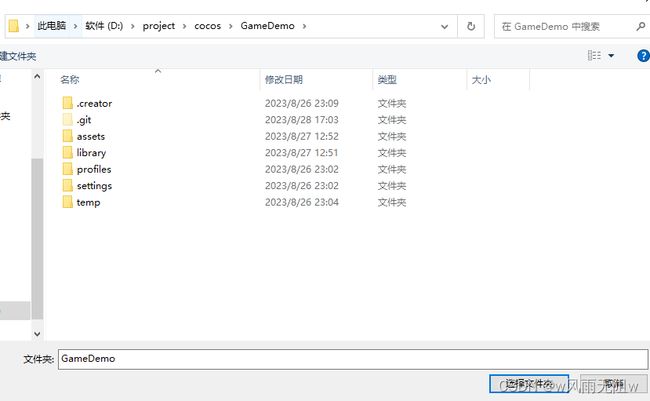
OS应用整体架构与技术栈该绘图应用采用了鸿蒙系统推荐的ArkUI框架进行开发,基于TypeScript语言编写,充分利用了鸿蒙系统的图形渲染和文件操作能力。应用整体架构遵循MVVM(Model-View-ViewModel)模式,通过@State装饰器实现状态与视图的双向绑定,确保数据变化时UI能够自动更新。技术栈主要包括:ArkUI框架:提供声明式UI开发能力,支持响应式布局和组件化开发Canv
- Vue ⑨-Pinia
还会有机会吗
Vuevue.jsjavascript前端
Pinia什么是PiniaPinia是Vue的最新状态管理工具,是Vuex的替代品。优点提供更加简单的API(去掉了mutation)提供符合,组合式风格的API(和Vue3新语法统一)去掉了modules的概念,每一个store都是一个独立的模块配合TypeScript更加友好,提供可靠的类型推断手动添加Pinia到Vue项目在实际开发项目的时候,关于Pinia的配置,可以在项目创建时自动添加现
- 从零到一构建一个现代“C++游戏自研引擎”开发蓝图
还债大湿兄
游戏
当然不可能是真从零到一了,做为一个标题党,标题不牛对不起自己,因为游戏引擎涉及太多领域了,比如图形渲染、物理模拟、音频处理、网络通信等等。每个领域都有专业的解决方案,自己从头实现不仅效率低,而且质量难以保证。比如图形API抽象层可能需要支持不同的后端(OpenGL、Vulkan、Metal,dx等),物理引擎用Bullet或PhysX,音频用FMOD或OpenAL。这些库都是经过多年打磨的,稳定性
- RPGMZ 游戏引擎如何与lua进行互相调用 初探
RPGMZ
游戏引擎lua开发语言RPGMZjavascript
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- RPGMZ游戏引擎 如何实现 加载本地txt文件
RPGMZ
游戏引擎前端javascriptRPGMZ
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- TypeScript接口
jay丿
typescriptjavascript前端
TypeScript的接口在TypeScript的类型系统中,接口(Interface)作为核心特性之一,承担着定义契约、规范对象结构的重要职责。本文将通过代码示例与理论结合的方式,系统解析接口的四大核心应用场景,并对比相关类型系统的设计差异。一、接口的核心作用:定义类的结构契约接口通过声明属性和方法的签名,为类创建了明确的实现规范。这种机制实现了结构化类型系统的核心思想——关注对象"能做什么"而
- 【web应用】若依框架Vue3前端开发深度指南:从架构设计到工程化实践
JosieBook
#Java全栈前端vue3
文章目录一、引言:若依Vue3的技术演进与生态价值二、编程语言双轨制:JavaScript与TypeScript的场景化应用1.JavaScript:快速原型开发的利器实战案例:动态表单生成器2.TypeScript:大型项目的类型安全基石实战案例:用户管理API类型定义三、前端架构设计:从布局系统到组件化实践1.响应式布局系统设计关键技术实现:2.组件化开发实践(1)基础组件封装(2)业务组件复
- 前端开发中如何优雅地使用 Server-Sent Events(SSE)实现实时推送
吉檀迦俐
前端干货状态模式ecmascriptvue.js前端javascript前端框架
作者:小彭努力中日期:2025-06-24技术栈:Vue3+TypeScript+Node.js+SSE关键词:实时推送、SSE、Vue3、前端优化、消息通知系统一、前言在前端开发中,实时通讯的需求越来越广泛,无论是即时消息系统、任务进度追踪还是金融数据大屏,实时性都极其关键。除了WebSocket,SSE(Server-SentEvents)是一种更轻量、原生、易于部署的实时通信方案。本篇文章将
- Vue2 与 Vue3 核心区别深度解析:源码级详解
总述:架构革命性升级Vue3是对Vue2的全面重构而非简单更新,核心变化可概括为:响应式系统:Object.defineProperty→Proxy重构虚拟DOM:静态标记+PatchFlag优化代码组织:OptionsAPI→CompositionAPI打包机制:支持Tree-shaking的模块化架构类型系统:全面拥抱TypeScript以下通过源码对比详细解析核心差异:一、响应式系统重构(核
- Rust 编写与 Scala 类似功能的实例
KENYCHEN奉孝
Rustrust后端scala开发语言
Rust中运行3D游戏引擎示例以下是在Rust中运行3D游戏引擎示例游戏的方法和相关资源:使用Bevy引擎Bevy是一个轻量级、模块化的Rust游戏引擎,适合快速构建3D游戏示例。安装后可通过官方示例库运行3D场景:cargoinstallbevygitclonehttps://github.com/bevyengine/bevycdbevy/examples/3dcargorun--exampl
- ROS CDK魔法书:建立你的游戏王国(TypeScript篇)
阿里云CloudOps
资源编排ROS游戏typescript阿里云云计算资源编排ROSCDK
引言在虚拟游戏的世界里,数字化的乐趣如同流动的音符,谱写着无数玩家的共同回忆。而在这片充满创意与冒险的乐园中,您的使命就是将独特的游戏体验与丰富的技术知识相结合,打造出令人难以忘怀的作品。当面对如何实现这一宏伟蓝图时,您或许会想:如何将一款简单而富有趣味的游戏部署到云端,使更多玩家共享这份乐趣?别担心,现在您手中握有一把开启无限可能的大门钥匙——阿里云资源编排服务(ResourceOrchestr
- 探索经典与创新的交汇:Blockrain.js —— 现代化的HTML5俄罗斯方块游戏引擎
怀琪茵Crown
探索经典与创新的交汇:Blockrain.js——现代化的HTML5俄罗斯方块游戏引擎blockrain.jsHTML5TetrisGameforjQuery项目地址:https://gitcode.com/gh_mirrors/bl/blockrain.js在数字娱乐的浩瀚宇宙中,有一种简单而永恒的游戏——俄罗斯方块。今天,我们要介绍一款以现代技术重新诠释这一经典的开源项目——Blockrain
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23