- 13-springcloud gateway集成nacos实现负载均衡
stars
微服务springcloudgateway负载均衡
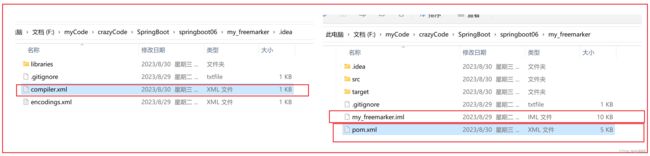
网关作为访问系统的入口,负载均衡是必选项而不是可选项,本文介绍gateway与nacos集成,实现负载均衡的过程。关于springcloudgateway的基本用法,同学可以看看上篇文章:12-使用gateway作为网关。0、环境jdk:1.8springboot:2.4.2nacos:2.0.31、项目结构整体的项目目录结构如下:部署的时候,service-1我会部署两份,用来模拟多实例微服务的
- 【Spring】Spring的模块架构与生态圈—Spring Boot、Spring Cloud与Spring Security
AI人H哥会Java
JAVAjavaspring后端开发语言springbootspringcloud
随着互联网的发展,企业对快速开发和高可用性的需求不断增加,Spring生态系统(包括SpringBoot、SpringCloud和SpringSecurity)应运而生,为Java开发提供了强大的支持。在实际应用中,SpringBoot使得开发者能够快速构建独立的、生产级的Spring应用;SpringCloud则为微服务架构提供了完整的解决方案;而SpringSecurity则为应用提供了安全保
- Arthas使用使用方法
小秋蜀黍
大容量性能问题分析性能优化
一、Arthas简介可以用来快速定位java程序使用中的问题,查看程序运行过程中的各种信息。相对于之前jvm命令方式的定位方式,主要有以下特性:1)对源程序无侵入性,不需要重启或修改源码2)交互式命令行操作方式,方便使用3)功能丰富,对jvm各种性能,class信息等都能做到分析二、安装启动1、将下载的软件传入需要分析的服务容器中解压,然后执行java-jararthas-boot.jar命令运行
- Mybatis-Plus学习笔记(自用)
Zzzchc
学习笔记(自用)mybatis学习java
Mybatis-Plus学习笔记(自用)本文根据黑马程序员的课程资料与百度搜索的资料共同整理所得,仅用于学习使用,如有侵权,请联系删除文章目录Mybatis-Plus学习笔记(自用)1.纯Mybatis与Mybatis-Plus整合2.Spring+Mybatis+MP3.SpringBoot+Mybatis+MP4.通用CRUD详解4.1注解详解4.2增删改查操作4.3SQL注入原理5.配置5.
- SpringCloud常见面试题
百百味
springcloudjava
1.SpringCloud什么是微服务?谈谈你对微服务的理解?微服务以前所有的代码都放在同一个工程中、部署在同一个服务器、同一项目的不同模块不同功能互相抢占资源,微服务就是将工程根据不同的业务规则拆分成微服务,部署在不同的服务器上,服务之间相互调用,java中有的微服务有dubbo(只能用来做微服务)、springcloud(提供了服务的发现、断路器等)。微服务的特点:按业务划分为一个独立运行的程
- 给Centos7.9安装宝塔管理面板_添加SpringBoot网站_配置SSL_开启https_申请阿里云免费域名SSL证书_以及域名备案_微信小程序自助开发开源平台---网站部署工作笔记0001
添柴程序猿
宝塔面板centos宝塔面板https配置ssl证书申请小程序低代码
备案是必须的,微信小程序要求备案,要不是就会弹出框,提示,很不友好,没办法还是备案吧...要不然即使nginx配置了https,那么用https访问网址也访问不了,只能用https://ip地址来访问宝塔面板是一个用来远程管理centos服务器用的工具,安装以后会生成一个地址,用浏览器访问,就可以使用宝塔面板,一键安装mysql,配置管理网站,配置nginx等用起来非常方便关于注册以及登录宝塔:h
- Spring 核心技术解析【纯干货版】- XIV:Spring 消息模块 Spring-Jms 模块精讲
栗筝i
栗筝i的Java技术栈#Java框架-专栏spring数据库java
在现代分布式系统中,消息队列(MessageQueue,MQ)扮演着至关重要的角色,它不仅能够解耦系统各个模块,还能提升系统的可扩展性和可靠性。JMS(JavaMessageService)作为JavaEE规范中的一部分,为Java应用提供了一套标准的消息通信API。然而,JMS原生API相对复杂,涉及较多底层操作,而Spring-JMS模块的出现极大地简化了JMS在Spring应用中的使用,使得
- Spring Boot中的RESTful API:@GetMapping, @PostMapping, @PutMapping, 和 @DeleteMapping详解
hoypte
springbootrestful后端
@GetMapping用途:@GetMapping注解用于映射HTTPGET请求到特定的处理方法上。它常用于从服务器检索信息。参数:value:指定请求的路径。consumes:指定能够处理的媒体类型,如"application/json"。produces:指定返回的响应媒体类型,如"application/json"。其他参数,如headers、params等,用于更细粒度的请求映射。返回值:
- 【Spring Boot 实现 PDF 导出】
web14786210723
面试学习路线阿里巴巴springbootpdf后端
SpringBoot实现PDF导出在SpringBoot应用程序中实现PDF导出功能,可以选择多种库和技术栈。每种方法都有其优缺点,适用于不同的场景。以下是四种常见的方式:iText、ApachePDFBox、JasperReports和Thymeleaf+FlyingSaucer。我将详细对比这些方法,并提供相应的代码示例。1.iText优点:丰富的API:支持复杂的PDF操作,如加密、数字签名
- Spring Boot整合RabbitMQ
Java架构设计
Java程序员经验分享程序人生Java架构springboot
应用场景1.异步处理场景:用户注册完成后,需要发注册成功的邮件和短信,传统的做法有两种:串行的方式:将注册信息写入数据库后,发送注册成功的邮件,邮件发送成功后,再发送注册成功的短信。以上三个任务全部完成后才将注册成功的信息返回给客户端。存在的问题是:邮件和短信并不是必须的,它只是一个通知,串行的方式会让客户端等待没有必要等待的时间。并行的方式:将注册信息写入数据库后,同时发送注册成功的邮件和短信。
- 探索未来云部署:Spring Boot、Docker与AWS Fargate的完美融合
秦贝仁Lincoln
探索未来云部署:SpringBoot、Docker与AWSFargate的完美融合去发现同类优质开源项目:https://gitcode.com/在这个日益数字化的时代,【DeploySpringBootandDockerMicroservicestoAWSusingECSandAWSFargate】项目为我们提供了一个创新的方式来部署Java微服务到亚马逊云。该项目不仅涵盖了SpringBoot
- 设计模式 笔记10 | 适配器模式 在源码中的应用 | Spring源码的 AOP 注册中心存储了不同的适配器实现 | SpringMVC源码doDisPatch方法里的 HandlerAdapter
「已注销」
设计模式设计模式适配器模式spring
文章目录一、适配器模式知识回顾二、类适配器使用案例之拓展登陆业务2.1模拟登陆的旧系统2.2旧系统拓展【类适配器】2.3旧系统拓展【接口适配器】三、适配器模式在Spring源码中的应用四、SpringMVC中的适配器模式五、总结参考资料一、适配器模式知识回顾适配器定义:将一个类的接口转换成另一种目标接口,使得原本由于接口不兼容而不能一起工作的类能一起工作适配器分类:类结构型模式(耦合读较高)和对象
- 设计模式之适配模式是什么?以及在Spring AOP中的拦截器链的使用源码解析。
一个儒雅随和的男子
设计模式spring设计模式springjava
前言 本文涉及到适配模式的基本用法,以及在SpringAOP中如何使用,首先需要了解适配模式的工作原理,然后结合SpringAOP的具体实现来详细详细解析源码。 首先,适配模式,也就是AdapterPattern,属于结构型设计模式,主要用于让不兼容的接口能够一起工作。要了解它的定义、结构、应用场景以及优缺点。然后,可能需要一个具体的例子来说明,比如电压适配器,这样用户更容易理解。 接下来是
- springcloudalibaba组件gateway
zzyh123456
gateway前端javascript
SpringCloudAlibaba组件中的Gateway是一个基于SpringCloudGateway实现的API网关,它专为微服务架构提供简单且有效的API路由管理方式。以下是对SpringCloudAlibabaGateway的详细介绍:一、基本概念API网关:作为系统的统一入口,提供内部服务的路由中转,为客户端提供统一服务。网关可以处理一些与业务本身功能无关的公共逻辑,如认证、鉴权、监控、
- springcloud的组件及作用
zzyh123456
springcloudspring后端
SpringCloud是一个用于构建分布式系统的工具集,它提供了一系列组件来简化微服务架构的开发和部署。以下是一些关键的SpringCloud组件及其作用:1.服务注册与发现Eureka:Eureka是SpringCloud中的核心组件之一,用于实现服务注册与发现。服务实例通过EurekaServer进行注册,消费者通过EurekaServer查询服务实例的地址,实现服务的自动发现和调用。Eure
- Linux下JVM相关指令详解及案例介绍
码农阿豪@新空间
好“物”分享linuxjvm运维
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[2435024119@qq.com]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- 微服务网关springcloud gateway整合nacos实现服务名负载均衡
程序猿20
开发框架微服务gateway负载均衡nacos
1.添加依赖com.alibaba.cloudspring-cloud-starter-alibaba-nacos-discovery2.2.5.RELEASE2.添加配置spring:cloud:nacos:discovery:#服务注册地址server-addr:192.168.17.94:88483.将路由配置中的uri采用lb://服务名的形式进行配置spring:cloud:gatewa
- NACOS保姆笔记(2)——Spring Cloud Alibaba Nacos服务注册与发现以及负载均衡
laolitou_1024
Nacos微服务中间件服务发现微服务rpc中间件springcloud
前面我们介绍过:NACOS保姆笔记(1)——NACOS的安装和启动本篇主要介绍下Nacos和springcloudalibaba来组合实现服务注册与发现以及负载均衡。环境具体的版本约束参见版本说明,我的环境版本如下:Nacos:2.2.0Springboot:2.6.13SpringCloudAlibaba:2021.0.5.0Loadbalancer:3.1.0Nacos端1,可以新建一个nam
- Spring 事务隔离级别 事务传播特性 @Transactional使用
chudaxiakkk
spring的事务处理能力,本质上是数据库提供的。一个数据库具备事务,那么它必然支持4个特性,事务的4大特性原子性一致性隔离性持久性这4个特性,保证了数据库处理单事务是有保障的,正确的。更多应用处理场景下,是多事务并行出现的。同时,两个或两个以上的事务,操作同一张表,就会引起冲突。为了解决事务间交互产生的问题,数据库设置了4个隔离级别数据库的4大隔离级别readuncommitted(读未提交)B
- Spring Boot整合EasyExcel并行导出及Zip压缩下载
harmful_sheep
springbootspringbootjava后端
1.项目依赖首先,我们需要引入相关的依赖,包括SpringBoot和阿里巴巴的EasyExcel组件,此外还需要使用Java的Zip工具进行压缩操作。org.springframework.bootspring-boot-starter-webcom.alibabaeasyexcel3.0.5commons-iocommons-io2.11.02.创建数据导出逻辑接下来,我们定义数据导出逻辑。在这
- 手机功耗BugReport字段含义介绍
法迪
智能手机功耗
BugReport一般用来分析功耗问题,例如休眠待机,后台待机,游戏,视频,相机场景等BugReport字段含义介绍BugReport字段含义备注Reboot设备的重启事件CPUrunningCPU运行状态,休眠或者唤醒只有是CPU不休眠,就是一个黑点或持续的黑色条AppProcesssorwakeupNetd基于xt_idletimer待机下监视网络设备的收发工作状态,即当设备发生联网从休眠态变
- 【Elasticsearch源码解读】代码包结构概述
risc123456
elasticsearch
Elasticsearch的代码库包含多个包,每个包负责不同的功能。以下是这些包的主要功能:####action封装了Elasticsearch的各种操作,如索引、搜索、删除等,提供了与集群交互的接口。####bootstrap包含启动Elasticsearch节点所需的引导程序,负责初始化环境和配置。####client/internal提供客户端与Elasticsearch集群交互的内部实现,
- Spring Framework 7.0.0-M1 预发布版重磅更新!全面优化,性能与稳定性双提升!
在当今快速发展的技术领域中,SpringFramework作为Java生态系统中的核心框架之一,今天的内容是介绍v7.0.0-M1预发布版——一个旨在为开发者们带来前所未有的编程体验的里程碑版本。v7.0.0-M1预发布:spring-projects/spring-framework⭐新特性在ClassUtils.forName()中移除对二进制数组名称的处理。(#34291https://gi
- Spring Boot 示例项目:从零开始构建 Web 应用
梦落青云
JAVAspringbootjava
一、项目概述本文档将指导您通过一个示例项目,了解如何使用SpringBoot框架构建一个简单的Web应用程序。该项目涵盖了从数据模型定义到控制器、服务层以及数据访问层的完整开发流程,帮助您快速掌握SpringBoot的基本使用方法。二、项目结构1.项目模块本示例项目分为以下几个主要模块:数据模型模块:负责定义与数据库表对应的实体类,使用JPA注解进行映射。控制器模块:处理客户端的HTTP请求,调用
- Log4j在Spring项目中的应用与实践
t0_54program
log4jspringjava个人开发
在现代Java开发中,日志记录是不可或缺的一部分。它不仅帮助开发者调试和监控应用程序的运行状态,还能在出现问题时快速定位原因。今天,我们就来探讨如何在Spring项目中使用Log4j进行日志管理,并通过具体的实例来展示其强大的功能。一、Log4j简介Log4j是Apache提供的一个开源日志框架,广泛应用于Java项目中。它提供了灵活的日志记录方式,支持多种日志级别和输出格式。通过配置文件,开发者
- spring cloud和dubbo的特点和优劣势
zzyh123456
springclouddubbospring
SpringCloud和Dubbo都是微服务架构中常用的服务治理框架,它们在特点和优劣势上各有千秋。以下是对两者的详细对比分析:SpringCloud的特点和优劣势特点一站式解决方案:SpringCloud定位为微服务架构下的一站式解决方案,依托于Spring生态,提供了包括服务注册与发现、配置中心、消息总线、断路器、智能路由等在内的多种组件。易于集成:SpringCloud的组件通常设计得更加易
- spring cloud和spring boot的区别
zzyh123456
springcloudspringbootspring
SpringCloud和SpringBoot在Java开发领域中都是非常重要的框架,但它们在目标、用途和实现方式上存在明显的区别。以下是对两者区别的详细解析:1.含义与定位SpringBoot:是一个快速开发框架,它简化了Spring应用的初始搭建以及开发过程。旨在通过“习惯优于配置”(ConventionOverConfiguration)的原则,减少开发者在配置上的工作,使得开发者可以更专注于
- 微服务之网关
qq_40784183
微服务负载均衡架构
1.网关的选择Zuul和SpringCloudGateway(其他没用过了)2.Zuul(NetflixZuul)与SpringCloudGateway对比性能方面Zuul:Zuul1.x是基于Servlet的同步阻塞模型,在处理高并发请求时性能相对较弱。每个请求都会占用一个线程,当并发量较大时,线程资源可能会成为瓶颈。不过,Zuul2.x版本在性能上有所改进,采用了异步非阻塞模型,能够更好地处理
- 提示工程(Prompt Engineering)的进阶策略与实践指南
调皮的芋头
prompt机器学习人工智能
深化与细化:提示工程(PromptEngineering)的进阶策略与实践指南一、结构化提示的黄金框架CRISPE框架(角色-约束-意图-风格-示例)适用于复杂技术场景,确保输出精准可控:[角色]你是一名有10年经验的Java架构师[约束]使用SpringSecurity6.0+,兼容JDK17[意图]实现支持JWT和OAuth2协议的用户鉴权模块[风格]代码符合GoogleJavaStyle,包
- Spring Cloud Gateway可以做什么?
zzyh123456
java开发语言
SpringCloudGateway是一个基于SpringFramework5、SpringBoot2和ProjectReactor等技术构建的API网关服务器,它在微服务架构中扮演着至关重要的角色。以下是SpringCloudGateway可以做的几个主要方面:1.路由转发基于多种条件的路由:SpringCloudGateway可以根据请求的路径、Host、Header、请求参数等多种条件将请求
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST