参考自 4.Web开发进阶.pptx
静态资源访问
默认将静态资源放到src/main/resources/static目录下,这种情况直接通过ip:port/静态资源名称即可访问(默认做了映射)
也可以在application.properties中通过spring.web.resources.static-locations进行设置
例如,spring.web.resources.static-locations=/images/**,则必须在原路径前加上images
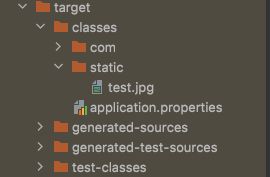
编译后resources下面的文件,都会放到target/classes下
文件上传
传文件时,(对前端来说)表单的enctype属性,必须由默认的application/x-www-form-urlencoded,改为multipart/form-data,这样编码方式就会变化
spring.servlet.multipart.max-file-size=10MB">spring.servlet.multipart.max-file-size=10MB
src/main/java/com/example/helloworld/controller/FileUploadController.java
package com.example.helloworld.controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.Date;
@RestController
public class FileUploadController {
@PostMapping("/upload")
// 上面这行等价于 @RequestMapping(value = "/upload", method = RequestMethod.POST)
public String up(String nickname, MultipartFile photo, HttpServletRequest request) throws IOException {
System.out.println(nickname);
// 获取图片的原始名称
System.out.println(photo.getOriginalFilename());
// 取文件类型
System.out.println(photo.getContentType());
// HttpServletRequest 获取web服务器的路径(可动态获取)
String path = request.getServletContext().getRealPath("/upload/");
System.out.println(path);
saveFile(photo, path);
return "上传成功";
}
//
public void saveFile(MultipartFile photo, String path) throws IOException {
// 判断存储的目录是否存在,如果不存在则创建
File dir = new File(path);
if (!dir.exists()) {
// 创建目录
dir.mkdir();
}
// 调试时可以把这个路径写死
File file = new File(path + photo.getOriginalFilename());
photo.transferTo(file);
}
}
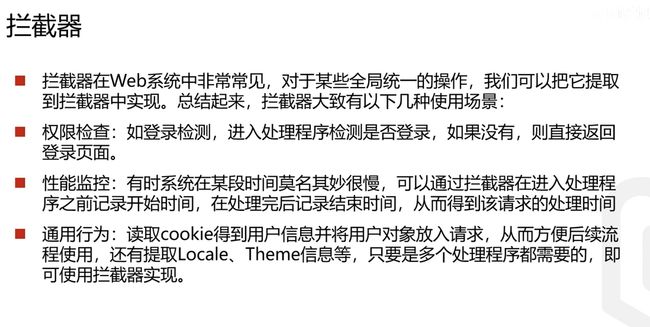
拦截器
就是一个中间件..
和gin的middleware完全一样
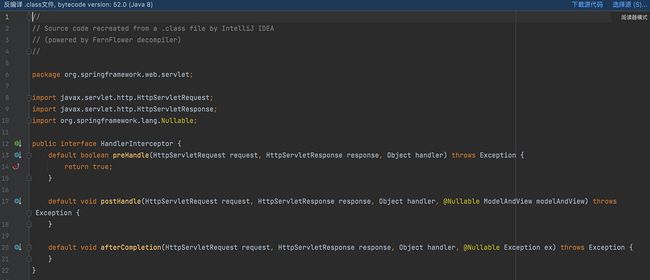
先定义一个普通的java类,一般以Interceptor结尾,代表是一个拦截器。需要继承系统的拦截器类,可以重写父类里的方法
父类基本没做啥事,空的方法实现
下面重写其中的方法
src/main/java/com/example/helloworld/interceptor/LoginInterceptor.java
package com.example.helloworld.interceptor;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("LoginInterceptor拦截!!!");
return true;
}
}
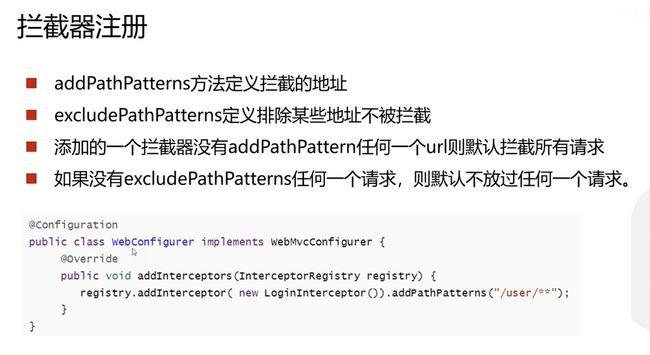
src/main/java/com/example/helloworld/config/WebConfig.java
配置只拦截/user
package com.example.helloworld.config;
import com.example.helloworld.interceptor.LoginInterceptor;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginInterceptor()).addPathPatterns("/user/**");
}
}Spring Boot实现RESTful API
PUT和PATCH咋精确区分? ...前几年用过PUT,而PATCH我印象里从来没用过。。
没啥太大意思,还有主张一律用POST的
src/main/java/com/example/helloworld/controller/UserController.java:
package com.example.helloworld.controller;
import com.example.helloworld.entity.User;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.*;
@RestController
public class UserController {
@ApiOperation("获取用户")
@GetMapping("/user/{id}")
public String getUserById(@PathVariable int id) { // 想拿到路径上的动态参数,需要加@PathVariable 注解
System.out.println(id);
return "根据ID获取用户信息";
}
@PostMapping("/user")
public String save(User user) {
return "添加用户";
}
@PutMapping("/user")
public String update(User user) {
return "更新用户";
}
@DeleteMapping("/user/{id}")
public String deleteById(@PathVariable int id) {
System.out.println(id);
return "根据ID删除用户";
}
}
使用Swagger生成Web API文档
io.springfox
springfox-swagger2
2.9.2
io.springfox
springfox-swagger-ui
2.9.2
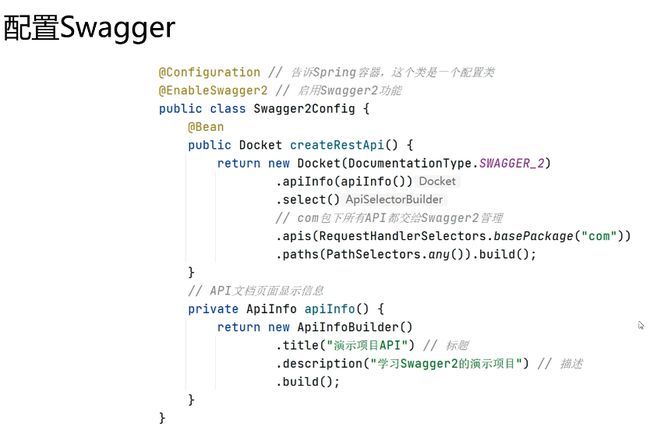
除了添加依赖,还需要加一个配置类
src/main/java/com/example/helloworld/config/SwaggerConfig.java:
package com.example.helloworld.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration // 告诉Spring容器,这个类是一个配置类(SB的配置类,都需要加上@Configuration这个注解)
@EnableSwagger2 // 启用Swagger2功能
public class SwaggerConfig {
/**
* 配置Swagger2相关的bean
*/
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo()) // 调用了一个自定义方法(改改标题啥的~)
.select()
.apis(RequestHandlerSelectors.basePackage("com"))// com包下所有API都交给Swagger2管理
.paths(PathSelectors.any()).build();
}
/**
* 此处主要是API文档页面显示信息
*/
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
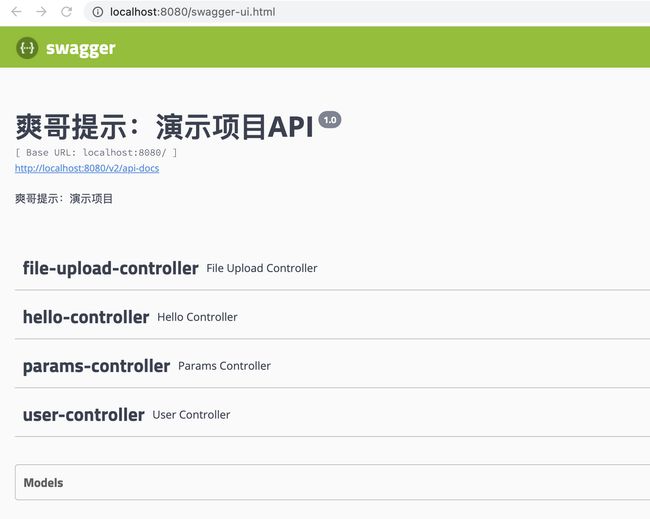
.title("爽哥提示:演示项目API") // 标题
.description("爽哥提示:演示项目") // 描述
.version("1.0") // 版本
.build();
}
}可以访问http://localhost:8080/swagger-ui.html
读的项目里的控制器,展开可以看到每个控制器里都有什么方法
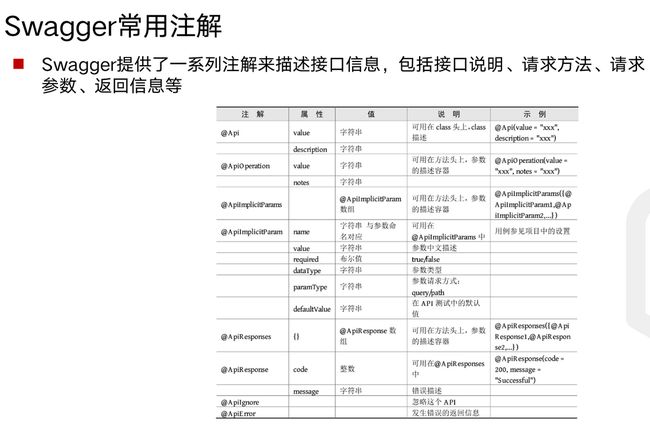
可以通过如下注解,在页面添加注释
还可以在页面直接进行调试
本文由mdnice多平台发布