layui框架学习(43:文件上传模块-下)
上一篇文章介绍文件上传模块使用示例时介绍了done和error事件,这两个事件是在文件上传成功(原文:在上传接口请求完毕后触发,但文件不一定是上传成功的)及上传失败(原文:请求上传出现异常)时触发。除了这两个事件,文件上传模块还支持其它几种事件,可以实现文件预览、显示上传文件列表等功能。
选择文件后会触发choose事件,文件上传前会触发before事件,这两个事件中,choose事件在前,before事件在后,可以在这两个事件中实现图片预览、显示文件列表、弹出等待窗口等操作。注意,处理这两类事件时,一般需要将auto属性设置为false。
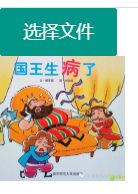
图片预览的示例代码及效果如下所示:
<button type="button" class="layui-btn" id="test">选择文件button>
<div>
<img id="imgPreview" style="width: 100px;height: 100px">
div>
<script>
layui.use(['upload','layer'], function(){
var upload = layui.upload;
var layer = layui.layer;
var $ = layui.jquery
var uploadInst = upload.render({
elem: '#test'
,url: 'http://localhost:5098/ECData/UploadFile/'
,auto:false
,done: function(res){
layer.alert('文件上传完毕!');
}
,error: function(){
layer.alert('文件上传失败!');
}
,choose: function(obj){
obj.preview(function(index, file, result){
$('#imgPreview').attr('src', result);
});
}
});
});
script>
显示文件列表的示例代码及效果如下所示(代码参考自参考文献3):
<button type="button" class="layui-btn" id="test">选择文件button>
<div class="layui-upload-list" style="max-width: 1000px;">
<table class="layui-table">
<colgroup>
<col>
<col width="150">
<col width="260">
colgroup>
<thead>
<tr>
<th>文件名th>
<th>大小th>
<th>类型th>
tr>
thead>
<tbody id="demoList">tbody>
table>
div>
<script>
layui.use(['upload', 'layer'], function() {
var upload = layui.upload;
var layer = layui.layer;
var $ = layui.jquery
var uploadInst = upload.render({
elem: '#test',
elemList: $('#demoList') ,
url: 'http://localhost:5098/ECData/UploadFile/',
auto: false,
multiple: true,
done: function(res) {
layer.alert('文件上传完毕!');
},
error: function() {
layer.alert('文件上传失败!');
},
choose: function(obj) {
var that = this;
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function(index, file, result) {
var tr = $(['+ index + '">', '' + file.name +
' ', '' + (file.size / 1024).toFixed(1) + 'kb ',
''+file.type+' '
].join(''));
that.elemList.append(tr);
});
}
});
});
script>
文件上传过程中会触发progress,用于显示或处理文件上传进度信息,其事件响应函数的形式为function(n, elem, res, index),其中n为进度百分比,elem为触发的元素 DOM 对象,res为progress 响应信息,index为当前上传文件的索引。progress事件的响应示例代码及效果如下所示:

<button type="button" class="layui-btn" id="test">选择文件button>
<label>上传进度:<span id="progress">span>label>
<script>
layui.use(['upload', 'layer'], function() {
var upload = layui.upload;
var layer = layui.layer;
var $ = layui.jquery
var uploadInst = upload.render({
elem: '#test',
url: 'http://localhost:5098/ECData/UploadFile/',
accept:'file',
auto: true,
done: function(res) {
layer.alert('文件上传完毕!');
},
error: function() {
layer.alert('文件上传失败!');
},
progress: function(n, elem, res, index){
$('#progress').html(n+'%');
}
});
});
script>
除了上述事件,layui的文件上传模块还支持触发多文件上传完毕事件allDone,同时支持重新上传、跨域上传等,详细介绍请见参考文献2.
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/