浏览器渲染过程
浏览器渲染过程
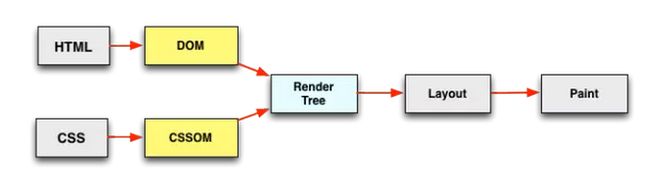
浏览器采用流式布局模型(Flow Based Layout)
- DOM 树:解析 HTML 构建 DOM(DOM 树)
- CSS 树:解析 CSS 构建 CSSOM(CSS 树)
- 渲染树:CSSOM 和 DOM 一起生成 Render Tree(渲染树)
- 布局(layout):根据Render Tree浏览器就知道网页中有哪些节点,以及各个节点与 CSS 的关系,从而知道每个节点的位置和几何属性
(重排) - 绘制(Paint):根据计算好的信息绘制整个页面
(重绘)
过程1、2、3非常快,但是4和5比较耗时
“重排” 和 “回流”是一个意思,指的是重新执行步骤4
“重绘” 指重新执行步骤5
浏览器的重绘与重排传送门
.
DOM 树 和 渲染树 的区别:
DOM 树与 HTML 标签一一对应,包括 head 和隐藏元素(display:none)
渲染树不包括 head 和隐藏元素(display:none),大段文本的每一个行都是独立节点,每一个节点都有对应的 css 属性
浏览器阻塞
自上而下解析HTML,逐渐构建起DOM tree,遇到style、link标签,会下载解析样式表,同时构建CSSOM tree,不会阻塞html的解析。但是遇到script标签,它会立即下载并执行得到的脚本,会阻塞HTML的解析。直到脚本里的同步代码部分(settimeout等异步操作之外的代码)执行完之后,再接着解析接下来的HTML。
直到将整个HTML文档的最后一个标签解析完毕,DOM tree生成完毕。然后CSSOM tree 、render tree生成,开始渲染。
1. js加载会阻塞DOM树的解析和渲染
如果把js放在页面顶部,下载和解析js的时间里面,dom迟迟得不到解析和渲染,浏览器一直处于白屏,所以把JavaScript文件放在页面底部更有利于页面快速呈现。
2. css加载不会阻塞DOM树的解析但会阻塞DOM树的渲染
如果把css文件引用放在HTML文档的底部,浏览器为了防止无样式内容闪烁,会在css文件下载并解析完毕之前什么都不显示,这也就会造成白屏现象。(但是在firefox浏览器中测试,会出现样式闪烁,这也算是不同浏览器的权衡吧,要么等css全解析完一起显示,要么先显示然后css解析完再重新画上新样式)
当css文件放在中时,虽然css解析也会阻塞后续dom的渲染,但是在解析css的同时也在解析dom,所以等到css解析完毕就会逐步的渲染页面了。
3. css加载会阻塞后面js语句的执行
因此,为了避免让用户看到长时间的白屏时间,我们应该尽可能的提高css加载速度,比如可以使用以下几种方法:
- 使用CDN(因为CDN会根据你的网络状况,替你挑选最近的一个具有缓存内容的节点为你提供资源,因此可以减少加载时间)
- 对css进行压缩(可以用很多打包工具,比如webpack,gulp等,也可以通过开启gzip压缩)
- 合理的使用缓存(设置cache-control,expires,以及E-tag都是不错的,不过要注意一个问题,就是文件更新后,你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号)
- 减少http请求数,将多个css文件合并,或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存)
defer和async
js加载会阻塞DOM树的解析和渲染,但
你可能感兴趣的:(浏览器,浏览器的渲染过程)
- 大模型火爆 2025:LLaMA、Qwen、DeepSeek 核心原理+就业秘籍,快速入门 AI 工程师
weixin_40941102
llama人工智能
1.大模型核心原理:从零开始理解AI模型这些是大型语言模型(LLMs)的核心技术,适合初学者逐步深入学习。以下是详细拆解,让小白也能掌握:LLaMA系列模型核心原理详解:什么是LLaMA?:LLaMA是一个基于人工智能的语言模型,像一个超级聪明的聊天机器人,能理解和生成人类语言。它由Meta公司开发,类似ChatGPT,但更开源、灵活。核心原理:Transformer架构:想象一个工厂流水线,LL
- springboot集成钉钉_钉钉通知机器人与SpringBoot的集成
weixin_39622643
springboot集成钉钉
SpringBootAdmin集成自定义监控告警(2.0.1版本)------钉钉机器人-yuancao24的博客-CSDN博客https://blog.csdn.net/yuancao24/article/details/83576194prometheus-spring-boot-starter:一个管理异常通知的神奇starter,实现了钉钉消息提醒与邮件提醒https://gitee.co
- Qt 子窗体无法设置透明度的问题--来自StackOverflow
FourFatCats
qt开发语言
一个弹窗,为了让跟随父窗体移动并且置顶,给设置了parent,但是一旦设置了parent,关闭的消失效果动画就出不来了。即问题是:当一个QWidget设置了parent,用QPropertyAnimation,设置"windowOpacity"就失败。解决办法看了很多博客都乱写一通没人能看懂,解决问题还得StackOverflow。。。我搬运过来Mark一下:提问:I'veusedQPropert
- 【AI热点】MCP协议深度洞察报告
碣石潇湘无限路
人工智能php开发语言
摘要人工智能技术飞速发展,大型语言模型(LLM)如何高效、安全地利用外部数据和工具成为关键问题。模型上下文协议(ModelContextProtocol,简称MCP)是一种由Anthropic于2024年底提出的开放标准协议。它通过统一的客户端-服务器架构,为AI应用与文件系统、数据库、第三方API等外部资源之间提供标准化、安全的双向通信接口。本文将深入解析MCP协议的基本概念和背景、架构设计(通
- 【AI热点】OpenAI新发布API技术深度洞察
碣石潇湘无限路
人工智能
以下内容基于对OpenAI最新发布的AgentAPI及相关工具的官方信息、技术演示和已有报道进行综合解读与深度分析,供您参考。本报告将围绕最新发布的ResponsesAPI(智能体核心新接口)、内置工具(websearch、filesearch、computeruse)、全新的AgentsSDK以及核心安全与可观测性机制,帮助您深入理解其原理、特性及应用价值。一、背景:为什么要推出新的AgentA
- 【AI】Transformer布道:让AI学会“左顾右盼”的超级大脑!(扫盲帖)
碣石潇湘无限路
人工智能transformer深度学习
在LLM爆火的时代,如果还不了解Transformer就太落伍了,下面我第一次尝试用一种更日常、更口语化的方式,把Transformer这个模型讲个大概。你可以想象我们是从“什么是注意力”开始,一步步搭积木,直到把整个Transformer这台“机器”组装起来,然后再看看它能干什么、怎么训练、为什么厉害。主要目的就是帮助更多的非AI专业的人群入门和了解实现AGI的底层架构。1.为什么要有Trans
- 【云原生】深入浅出 K8s 设备插件技术(Device Plugin)
碣石潇湘无限路
kubernetes容器云原生
摘要:Kubernetes提供了DevicePlugin机制,用于向kubelet上报硬件信息并配置容器资源。本文以NVIDIAGPUPlugin为例,通俗易懂并深入浅出地剖析注册、ListAndWatch、Allocate及kubelet管理流程,介绍常见问题和配置要点。先用一张原理概览图把DevicePlugin和kubelet之间的交互勾勒出来,让大家感受下插件技术的整体架构(示例以NVID
- 【奇点时刻】通义千问开源QwQ-32B技术洞察报告(扫盲帖)
碣石潇湘无限路
开源人工智能
以下报告将基于今天各大社区对Qwen/QwQ-32B(下文简称「QwQ-32B」)模型的讨论、测评与实测体验进行综合性分析与洞察。本报告将从模型背景与定位、核心技术、性能表现与对比、部署与使用方式,以及未来潜力与可能的影响五个维度,帮助读者更好地了解这一新兴且备受瞩目的开源推理模型。一、模型背景与定位1.发布方与家族概览QwQ-32B模型由阿里巴巴(Alibaba)旗下的Qwen团队推出,属于Qw
- nodeJs获取某个文件夹下的所有文件信息
努力的白熊
node.jsjavascript前端vue.js
constfs=require('fs');constpath=require('path');functiongetAllFilesInfo(dirPath){constitemsInfo=[];functiontraverseDirectory(currentPath){constitems=fs.readdirSync(currentPath);for(constitemofitems){c
- 发布支持TS的npm包
努力的白熊
项目必备技术npm前端node.js
你现在有这么一个包,已经将他发布在npm上了,周下载量也还比较可观。美中不足的就是,这个包之前使用js写的,现在你想增加TS类型,提升用户使用体验,那么你现在可以做以下几个步骤1.在你的包的根目录下创建一个类型定义文件(.d.ts文件)。例如,index.d.ts。在这个文件中,你需要声明所有导出的类型和函数。//index.d.ts//这里需要注意'your-package-name'需要和你p
- jenkins通过ssh连接远程服务器出错解决方案(Algorithm negotiation fail)
luopeng207663436
jenkinsssh服务器
错误截图jenkins.plugins.publish_over.BapPublisherException:FailedtoconnectandinitializeSSHconnection.Message:[Failedtoconnectsessionforconfig[192.168.13.104].Message[Algorithmnegotiationfail]]将需要连接的目标服务器通
- 轻松管理CSV数据,Python csv库全解析
嘎啦AGI实验室
Pythonpythonandroid数据库Pythoncsv
文章目录轻松管理CSV数据,Pythoncsv库全解析背景介绍csv库是什么?如何安装csv库?五个简单的库函数使用方法1.读取CSV文件2.写入CSV文件3.使用DictReader读取CSV4.使用DictWriter写入CSV5.指定分隔符五个场景使用代码说明场景1:读取CSV并统计数据场景2:将查询结果写入CSV场景3:读取CSV并过滤数据场景4:读取CSV并排序数据场景5:读取CSV并合
- 【C++】继承
月亮有痕迹诶
C++c++开发语言
目录前言一、继承的概念及定义1.1继承的概念1.2继承的定义1.2.1定义格式1.2.2继承关系和访问限定符1.2.3继承基类成员访问方式的变化二、基类和派生类对象复制转换三、继承中的作用域四、派生类的默认成员函数五、继承与友元六、继承与静态成员七、复杂的菱形继承及菱形虚拟继承八、继承的总结和反思总结前言随着面向对象编程(OOP)在现代软件开发中的广泛应用,继承作为其核心机制之一,成为了代码复用和
- 【数据结构】线性表----栈详解
Skrrapper
数据结构算法数据结构算法c语言
栈栈(Stack)是一种常见的数据结构,它具有**后进先出(LastIn,FirstOut,LIFO)**的特点。栈的运作类似于物理世界中的叠盘子:最新放上去的盘子最先被拿走,而最底部的盘子最后才能被取出。如果你先拿底下的盘子,那么就有可能出现整个盘子组全部倒塌碎落一地——这也就是所谓的栈出错。出栈和入栈栈有着先进后出的特点。所以它的出栈和入栈也遵循着这个特点。我们在存取元素的时候,一般是在栈顶进
- 数据结构-顺序栈详解(超基础的那种)
FifthDesign
指针数据结构c++栈编程语言
顺序栈的设计及运行1.顺序栈栈是在顺序表和链表的基础上学习的另一种存储形式,是只能在表的一端(栈顶)进行插入和删除的线性表,也就是遵循先进后出的原则,它与线性表一样,仍然是一对一的关系,根据存储关系不同,可以分为顺序栈和链栈,这里我来演示一下顺序栈的C语言操作。还是那句话,没有什么是操作一遍解决不了的,如果还有的话,那就再来一遍,嗯,请叫这句话为lanyan理论,哈哈嗝。2.代码部分主函数(主函数
- Qt中实现窗体透明效果的方法及其与Matlab的比较
NoerrorCode
qtmatlab开发语言
Qt中实现窗体透明效果的方法及其与Matlab的比较在本文中,我们将探讨如何在Qt框架下实现窗体透明效果,并与Matlab进行比较。我们将详细介绍Qt中实现窗体透明的几种方式,并提供相应的源代码示例。一、Qt中实现窗体透明效果的方法使用setWindowOpacity函数setWindowOpacity函数是Qt中最简单的一种实现窗体透明效果的方法。它接受一个0到1之间的浮点数作为参数,表示窗体的
- Qt - 设置QWidget透明度方法
Qt开发老杰
qt数据库开发语言c++
1.Qt中设置窗体(QWidget)透明度的几种方法1.1设置窗体的背景色在构造函数里添加代码,需要添加头文件qpalette或qguiQPalettepal=palette();pal.setColor(QPalette::Background,QColor(0x00,0xff,0x00,0x00));setPalette(pal);通过设置窗体的背景色来实现,将背景色设置为全透。效果:窗口整体
- #PyCharm 2024.1新增功能
Dingdangr
pycharmidepython
PyCharm2024.1作为JetBrains专为Python开发者设计的集成开发环境(IDE)的最新版本,带来了众多令人兴奋的新增功能,旨在提升开发者的编程效率和体验。以下是对这些新增功能的详细解析:一、智能编码辅助HuggingFace模型和数据集文档预览PyCharm2024.1引入了HuggingFace模型和数据集的快速文档预览功能。开发者可以直接在PyCharm内部快速获取Huggi
- Java 将 byte[] 转换为 File 对象
我真的不想做程序员
javajava开发语言后端数据结构算法
目录一、将byte[]转换为File对象二、完整示例三、总结在Java开发中,将字节数组(byte[])转换为文件对象(File)是一个常见的需求。这种需求常见于处理文件上传、下载以及与其他系统集成的场景。本文将详细介绍如何实现这一功能,并提供具体代码示例。一、将byte[]转换为File对象在Java中,可以使用java.io包中的File类和FileOutputStream类来将字节数组转换为
- 正则表达式全解析 + Java常用示例
我真的不想做程序员
算法javajava后端开发语言算法正则表达式
目录一、正则表达式基础(一)元字符(二)字符集(三)量词二、正则表达式常用示例(一)验证邮箱格式(二)验证电话号码格式(三)提取网页中的链接(四)验证日期格式(五)验证URL格式三、正则表达式在Java中的应用(一)匹配操作(二)替换操作(三)分割操作四、总结一、正则表达式基础正则表达式是一种用于匹配字符串的强大工具。它使用特定的语法来定义匹配模式,可以在文本处理、表单验证、数据提取等场景中发挥重
- 2025年Python生态全景:从AI霸主到量子计算,揭秘其不可替代的技术魅力
南玖yy
python人工智能量子计算
在2025年的技术浪潮中,Python凭借其极简的语法、庞大的生态系统以及跨领域融合能力,依然稳坐编程语言界的“头把交椅”。尽管Java等语言在AI领域发起挑战,但Python通过持续的技术革新和生态扩展,展现出不可撼动的生命力。本文将从技术趋势、行业应用与未来挑战三个维度,解析Python的“常青”密码。一、AI领域的持续主导:生态优势与工具革新Python在AI领域的统治地位仍未动摇。尽管有观
- 数据结构--栈详解
梓色系
暑期打卡数据结构数据结构java开发语言
前言大家好呀,今天我们学习数据结构之栈篇,这是一种很简单的数据结构,今天我们将从概念,用法和模拟实现三个面开始学习一,概念和性质栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(LastInFirstOut)的原则。压栈:栈的插入操作叫做进栈/压栈/入栈,入数据在栈顶。出栈:栈的删除操作叫做出
- TensorRT-LLM保姆级教程-快速入门
大模型八哥
笔记agiai大模型ai大模型LLMTransformer
随着大模型的爆火,投入到生产环境的模型参数量规模也变得越来越大(从数十亿参数到千亿参数规模),从而导致大模型的推理成本急剧增加。因此,市面上也出现了很多的推理框架,用于降低模型推理延迟以及提升模型吞吐量。本系列将针对TensorRT-LLM推理进行讲解。本文为该系列第一篇,将简要概述TensorRT-LLM的基本特性。另外,我撰写的大模型相关的博客及配套代码均整理放置在Github,有需要的朋友自
- 使用Python爬取豆瓣用户信息:从入门到实战
Python爬虫项目
2025年爬虫实战项目python开发语言人工智能爬虫大数据
引言豆瓣作为一个知名的社交平台,拥有丰富的用户信息。对于数据分析师、研究人员或普通用户来说,获取豆瓣用户信息具有重要的价值。本文将详细介绍如何使用Python及其相关库来爬取豆瓣用户信息,并展示如何利用最新的技术手段来实现这一目标。1.准备工作在开始编写爬虫之前,我们需要准备一些工具和环境:Python3.x:确保你已经安装了Python3.x版本。Requests库:用于发送HTTP请求。Bea
- 带你拿捏哈希表
ん贤
算法哈希算法算法散列表c++java数据结构
向Carl老师学习,用最简单的话,讲述最复杂的知识。(•̀ω•́)✧什么是哈希表?灵魂一问,这是正常人看到后,都会产生的疑问,就好比你是谁。初学者可以将其看成一个数组!大家都知道数组是怎么存数据的!通过下标(0~N,是一串连续的数字),将对应数据为其赋值。哈希表大致就是这样存储的。既然如此,那为啥它不叫数组,而叫哈希表(⊙_⊙)?因为哈希表计算计算下标的时候,是通过一个名为哈希函数的工具,将key
- 深入 Python 网络爬虫开发:从入门到实战
南玖yy
pythonpython爬虫
一、为什么需要爬虫?在数据驱动的时代,网络爬虫是获取公开数据的重要工具。它可以帮助我们:监控电商价格变化抓取学术文献构建数据分析样本自动化信息收集二、基础环境搭建1.核心库安装pipinstallrequestsbeautifulsoup4lxmlseleniumscrapy2.开发工具推荐PyCharm(专业版)VSCode+Python扩展JupyterNotebook(适合调试)三、爬虫开发
- 便捷搞定计算机名、IP 与 Mac 地址修改及网卡问题的软件
开开心心就好
tcp/ipmacos网络协议androidpdf软件工程智能手机
今天要给大家推荐一款超实用的小软件——“IPtool”。别看它体积小巧,还不到1M,而且是绿色单文件版,无需复杂安装,使用起来却相当给力,能帮我们轻松搞定一些日常网络设置中的小麻烦。在修改IP地址这件事上,以往我们得在系统设置里,一步步打开“网络和Internet”相关选项进行操作,过程较为繁琐。但有了“IPtool”就不一样了,操作变得格外便捷。就拿我自己举例,原本我的IP地址是82,打开这款软
- python中三元运算符使用总结
上趣工作室
pythonpython开发语言
在Python中,三元运算符通常被称为条件表达式,它的语法为:value_if_trueifconditionelsevalue_if_false这个条件表达式的含义是:如果condition为True,则返回value_if_true,否则返回value_if_false。示例以下是一些使用三元运算符的示例:1、基本使用:x=10result="Greaterthan5"ifx>5else"5o
- vue中如何动态的增减组件的类名(class)
上趣工作室
vue2.xvue3.xvue.js前端javascript
在Vue.js2中,你可以通过计算属性或直接在模板中使用v-bind:class来动态地改变组件的类名。下面是一个简单的示例,说明如何在某个条件被复核后为组件添加一个selected类(此处为组件添加一个默认的类(例如radio)以及根据某个条件来添加selected类,你可以在绑定类的时候使用数组语法,以便同时添加多个类)示例代码切换条件我是一个可选择的组件exportdefault{data(
- Vue2 中使用 UniApp 时,生命周期钩子函数总结
上趣工作室
vue2.xuniapp前端
在Vue2中使用UniApp时,生命周期钩子函数是一个重要的概念。它允许开发者在特定的时间点运行代码,管理组件的生命周期。以下是Vue2中UniApp常用的生命周期钩子函数总结:1.beforeCreate说明:组件实例刚被创建,此时数据观测和事件配置尚未开始。用途:很少直接使用,通常用于初始化一些状态,但在此时无法访问data、computed或methods。2.created4.mounte
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。 做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。 Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。 一、Tomcat安装 安装方式:①运行.exe安装包 &n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上 2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器 3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构 4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题 如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢? 是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢? &n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。 *配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简 要列出几点解决方案: 01、优化你的代码和查询语句,合理使用索引 02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中 03、采用服务器集群、负载均衡分担大访问量高并发压力 04、数据读写分离 05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。 1.Cache 是怎么样工作的? Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据 use xmpl; drop procedure if exists mockup_test_data_sp; create procedure mockup_test_data_sp( in number_of_records int ) begin declare cnt int; declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则 (一)常用的CSS命名规则 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。 1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样! String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如: byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。 幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合 在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块: 1. 模型和数据持久化层user-core, 2. 业务逻辑层user-service以 3. web展现层user-web, user-service依赖于user-core user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式 1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化 1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。 1、nginx [root@361way ~]# /App/nginx/sbin/nginx -V nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法? 答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置 1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/** * 线段树入门 * 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次 * 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i] * * 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18 * @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc 1、问:后退键不能删除数据,不能往后退怎么办? 答:在vimrc中加入set backspace=2 2、问:如何控制tab键的缩进? 答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下: <? $a="ABC"; $b =&$a; echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观 软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。 同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。 场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。 异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。 实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟: # 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port ssh -NfR 12345:localhost:22 [email protected] # 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器 ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存 一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。 Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构 一、概念 Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。 延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。 二、实现延迟加载 实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错 public static void testPattern() { // 含有非法字符的串 String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式: div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;} 说明: 1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。 一,单例模式的5中写法。(回字的四种写法,哈哈。) 1,懒汉式 (1)线程不安全的懒汉式 public cla