HTML5语义化
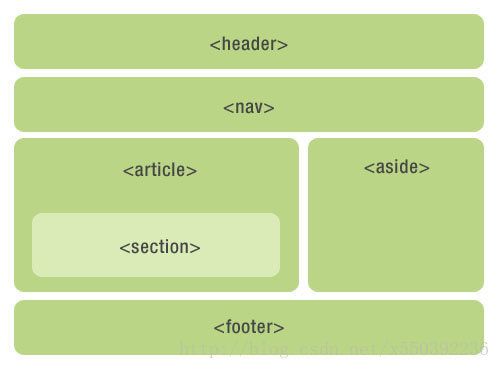
理解HTML5语义化:
HTML5的语义化指的是用正确的标签包含正确的内容,标签语义化的好处就是结构良好,便于阅读,方便威化,也有利于爬虫的查找,提高搜索率。
header元素
header 元素代表“网页”或“section”的页眉。
通常包含h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。
整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素
<header>
<hgroup>
<h1>网站标题h1>
<h1>网站副标题h1>
hgroup>
header>footer元素
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果footer元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似信息。
<footer>
©2017 Baidu
<a>使用百度前必读a>
footer>hgroup元素
hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构h1>
<h2>HTML 5h2>
hgroup>注:如果只需要一个h1-h6标签就不用hgroup
如果有连续多个h1-h6标签就用hgroup
nav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5li>
<li>CSS3li>
<li>JavaScriptli>
ul>
nav>注:用在整个页面主要导航部分上,不合适就不要用nav元素;
aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)
在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。
<article>
<p>内容p>
<aside>
<h1>网站简介h1>
<p> www.baidu.comp>
aside>
article>注: aside在article内表示主要内容的附属信息,
在article之外则可做侧边栏,没有article与之对应,最好不用。
如果是广告,其他日志链接或者其他分类导航也可以用
section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
<section>
<h1>section是啥?h1>
<article>
<h2>关于sectionh1>
<p>section的介绍p>
<section>
<h3>关于其他h3>
<p>关于其他section的介绍p>
section>
article>
section>注:一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用div。
1.表示文档中的节或者段;
2.article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用div
article元素(特殊的section)
article元素最容易跟section和div容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。
<article>
<h1>一篇文章h1>
<p>文章内容..p>
<footer>
<p>©2017 Baidu p>
footer>
article>每个article标签为一大章节,可以单独使用却互不干涉,独立成文;而大章节里的小章节就是section,虽然有明确的标题和正文却是附属在大章节–article正文内
<article>
<h1>第一章h1>
<section>
<h2>第一节h2>
section>
<section>
<h2>第二节h2>
section>
<section>
<h2>第三节h2>
section>
article>
<article>
<h1>第二章h1>
<section>
<h2>第一节h2>
section>
<section>
<h2>第二节h2>
section>
article>