JavaScript—DOM(文档对象模型)
目录
DOM是什么?
DOM有什么作用?
一、事件
理解事件
事件怎么写(要做什么就写什么)?
实战演练
1、页面加载完毕以后,打印一句话
2、如果有一个a标签,并给其添加一个点击事件
3、事件默认处理程序
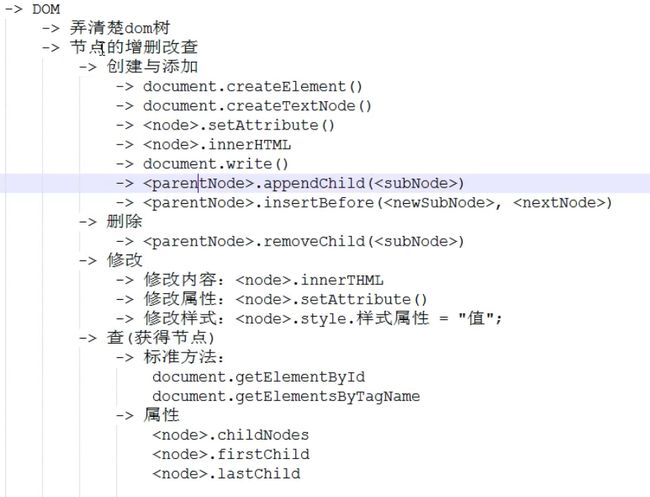
二、对节点进行增删改查
节点是有类型(文件节点,元素节点,属性节点)
为节点添加事件的方法
如何获得节点?
1、获取元素的方法:
2、获取节点的属性与子节点
属性(如果是元素节点,那么它可以有子节点)
①、创建属性节点
②、修改节点
响应式编程
③、添加节点
第一步、创建节点
第二步、追加节点
④、删除节点
实战
由json对象创建一个table表格
无刷新评论
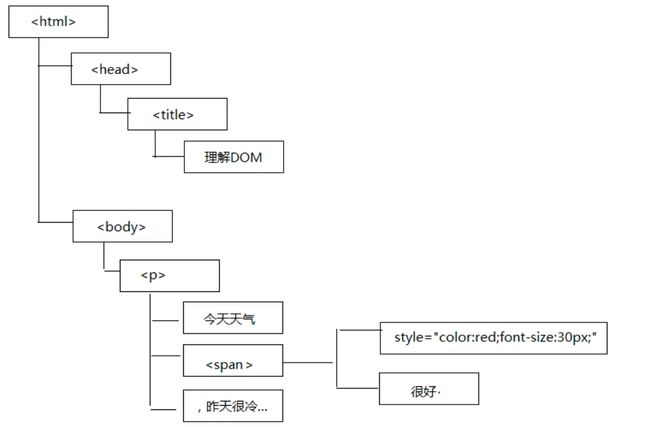
内嵌样式与生成的dom节点
理解DOM
今天天气很好,昨天很冷……
只要换行了,就是空文本节点
DOM是什么?
文档对象模型
DOM有什么作用?
每个元素是一个对象,对象就是一个节点
通过DOM可以访问JavaScript HTML文档的所有元素,为这些对象动态的添加事件
一、事件
理解事件
节点就是对象
onload事件(Form1_Load)
页面的DOM结构加载完毕后会触发这个事件
事件怎么写(要做什么就写什么)?
- C#事件就是一个委托变量(事件的编程概念)
- JavaScript就是方法(给某个标签添加事件就自动触发相应的方法,比方说页面完成加载、input字段改变时、按钮被点击,事件被触发都可以执行一些代码)
描述性概念
浏览器的底层也会有很多出发函数的机制
If(onload != null){
onload();
}
如果鼠标点击一个div
if(div.onclick !=null) {
div.onclick();
}实战演练
1、页面加载完毕以后,打印一句话
2、如果有一个a标签,并给其添加一个点击事件
你的事件没有返回值或返回true那么a标签会直接跳转
否则就会停止执行默认操作
在发现点击a标签的时候,浏览器内部会执行
if(a.onlick != null ) {
Var res = a.onclick;
If(res === false) {
break; //默认的正常跳转就不做了
}
}
如果事件处理函数,返回了false表示这个事件默认不跳转
3、事件默认处理程序
confirm:弹出提示选择框
二、对节点进行增删改查
节点是有类型(文件节点,元素节点,属性节点)
标准DOM定义中有12种:元素节点 1 (标签节点,有子节点)
文本节点 3 (没有子节点)
属性节点 2 (没有子节点)
获得方式
为节点添加事件的方法
有什么不同?
- 原来:在标签中定义onclick事件
- 现在:在script代码块中通过document对象的方法获取标签id,去执行相应的事件
如何获得节点?
1、获取元素的方法:
document.get……
- 节点对象document.getElementById(“id的字符串”):获得页面中指定id的节点对象
- 节点集合document.getElementsByTagName("标签名"):获得页面中所有标签名符合要求的标签
- 节点集合父节点.getElementsByTagName("标签名"):获得指定父节点下的所有名字符合要求的节点
点击事件批处理
2、获取节点的属性与子节点
属性(如果是元素节点,那么它可以有子节点)
.childNodes 获得节点下的所有子节点 .firstChild .childNodes[0] .lastChild .childNodes[ ].childNodes.length-1]
Nodes[i].nodeName 获取第i个节点的名字
①、创建属性节点
document.createAttribute(name)
创建一个名叫align,值为center的属性节点
Var attr = document.createAttribute("align")
Attr.value= "center";②、修改节点
所谓的修改节点就是修改节点的属性与包含的文本
获得节点
修改属性的标准方法(DOM-Core)
.setAttribute("属性名","值"); //设置属性值 - 文本
.getAttribute("属性名"); //读取属性值
DOM-html
var v =
<节点>.style.成员=……
这是一个测试文本
//文本标签,有一个名叫p的id
//文本域
//按钮
Style="width:80%;" //跟随浏览器的大小变化大小
响应式编程
③、添加节点
第一步、创建节点
元素节点:var node = document.createElement("标签名");
文本节点:var textNode = document.createTextNode("文本");
<节点>.innerHTML="文本"; //这里可以使用html
<节点>.innerText="文本"; //非标准。少用innerHTML。专门针对复杂的标签结构
属性节点:<节点>.setAttribute(……,……);
标准方法,符合xml规范,可以添加任意的属性
aNode.jk ="jk"; //部分浏览器是可以的
第二步、追加节点
追加到尾部:父节点.appendChild(子节点);
插入到中间(插入到某一个元素的前面):父节点.insertBefore(新元素,旧元素);
插入元素节点
- 测试1
- 测试2
- 测试3
实战:
元素节点:var node = document.createElement("标签名");
文本节点:var textNode = document.createTextNode("文本");
<节点>.innerHTML="文本"; //这里可以使用html
<节点>.innerText="文本"; //非标准。少用innerHTML。专门针对复杂的标签结构
属性节点:<节点>.setAttribute(……,……);
标准方法,符合xml规范,可以添加任意的属性
aNode.jk ="jk"; //部分浏览器是可以的
④、删除节点
父节点.removeChild(子节点);
1111111111
22222222222
33333333333
第二种方法不是把它删除掉了,而是把p标签隐藏起来了
onmouseover:鼠标触及动态js-
实战
由json对象创建一个table表格
json格式的对象应该是什么样子:{name:"",age:"",sex:""}
无刷新评论
内嵌样式与生成的dom节点
body里面没有div,script进行创建设置