- Cursor小试2.pdf转图片
大渔歌_
AIpdf
在开发过程中,可能会遇到文件相互转换的需求,比如pdf转图片等,现在市面上都是一些收费的,比如WPS需要会员才可以实现,也有一些小程序相关的,都是收费的,如何实现本地免费的把pdf转图片的小工具呢,可以直接使用Cursor编程,可以在COMPOSER中,直接提问:"你是一个高级开发工程师,请实现一个网页端的把pdf转成图片的功能页面"然后它会来帮你实现一个将PDF转换为图片的网页工具1这里将使用p
- python资本市场财务数据分析_Python对股票财务数据进行可视化分析
weixin_39834984
对股票财务数据进行分析是非常必要,但因股票数据量很大,单凭浏览网页或在软件客户端查看是非常浪费精力的一件事,通过Python进行网页数据提取,将财务数据图表化会更加直观。以下代码在Python3.6环境下通过:注:使用注意,将此代码保存为一个文本文件扩展名为.py,在这个文件同目录下建立二个子目录:数据-分析、数据-下载,也可以更改代码中的路径,否则运行时会报错。importmatplotlib.
- Vue对话式前端界面
WUJI02
裁判文书大模型vue.js前端javascript
一.对话样式的实现用一个messages数组来存放对话信息,信息有两种类型user和botthis.messages.push({type:'user',content:this.userMessage});this.messages.push({type:'bot',content:response.data.reply});模版部分使用:class="['message-content',me
- vue3+vite+Electron构建跨平台应用
vitenode
Electronelectronjavascript前端
1.搭建第一个electron-vite项目electron-vite是一个新型构建工具,旨在为Electron提供更快、更精简的开发体验。它主要由五部分组成:一套构建指令,它使用Vite打包你的代码,并且它能够处理Electron的独特环境,包括Node.js和浏览器环境。集中配置主进程、渲染器和预加载脚本的Vite配置,并针对Electron的独特环境进行预配置。为渲染器提供快速模块热替换(H
- springboot + xterm.js + vue + websocket实现终端功能(y-shell)文件管理器实现
张音乐
JSVueReact前端踩坑实战教程树形菜单右键菜单VUE
一、文件管理器功能描述这一章节讲一下文件管理器的实现与设计细节。首先,文件管理器需要提供以下几个主要的功能,开发过程中使用vue渲染前端页面以及交互过程中还是遇到了不少问题,比如说右键菜单,表单校验。1、文件夹的新增,编辑,删除。2、ssh配置的新增,编辑,删除。3、右键菜单如图:文件夹管理ssh连接管理快速运行dockerrun-itd--namey-shell-
- 探索2025年最流行的移动端前端框架
程序猿000001号
前端框架
探索2025年最流行的移动端前端框架正文:在当今快速发展的移动互联网时代,选择合适的前端框架对于开发高效、响应迅速的移动应用至关重要。以下是一些目前非常流行且备受开发者青睐的移动端前端UI框架。VantVant是一个轻量、可靠的移动端Vue组件库,适用于各种业务场景。它提供了丰富的组件和良好的文档支持,是许多电商应用的首选。ElementPlusElementPlus是基于Vue3的桌面端组件库,
- 《无人机DIY》——3.5 Brooklyn Aerodrome Flack
weixin_33989780
本节书摘来异步社区《无人机DIY》一书中的第3章,第3.5节,作者:【美】JohnBaichtal(约翰贝克托),更多章节内容可以访问云栖社区“异步社区”公众号查看3.5BrooklynAerodromeFlackBrooklynAerodrome(brooklynaero.com)是纽约的一个用家用隔热材料(看起来像彩色的泡沫塑料,在图3.13中可以看到一个例子)制作无线遥控飞机的组织。Flac
- 后台运行vuepress报错:Error: EBADF: bad file descriptor, read
AGMTI
vuepressvuenpmnode.js前端
1、问题描述:后台运行vuepress时,报错nohupnpmrundoc:dev报错信息....Error:EBADF:badfiledescriptor,readEmitted'error'eventonReadStreaminstanceat:atemitErrorNT(node:internal/streams/destroy:157:8)aterrorOrDestroy(node:int
- 开源邮箱套件介绍系列1:SOGo
小胡子大魔王
邮件系统开源软件SOGo
项目网站:SOGo|FreeOpenSourceWebmail提示:如下内容大部分来自官方网站,通过AI智能翻译而来。1.SOGo功能概述SOGo提供了多种访问日历和消息数据的方式。您的用户可以使用网页浏览器、MicrosoftOutlook、MozillaThunderbird、AppleiCal或移动设备来访问相同的信息。由于SOGo采用并推广开放标准,因此它是一个高度互操作性的解决方案。其中
- uniapp 实现Toast轻提示!
Rlm*
vue+uni-appuni-appvue.jsjavascript
一、在components文件夹下新建Toast文件,包含Toast.vue和index.jsToast.vue{{text}}exportdefault{name:"Toast",props:{isshow:{type:Boolean,},text:{type:String,},},watch:{isshow(val){if(val===true){setTimeout(()=>{this.is
- 怎么创建一个能在线测试php的html5网页?
很酷的站长
编程记录html5专题php专题phphtml5开发语言
代码示例:一、搭建服务器环境首先,你需要在服务器上搭建PHP运行环境。如果你使用的是Linux服务器,可以使用Apache或Nginx作为Web服务器,并安装PHP解释器。对于Windows服务器,可以使用WAMP(Windows,Apache,MySQL,PHP)或XAMPP等集成环境。二、创建HTML表单页面创建一个HTML页面,包含一个表单,用户可以在表单中输入PHP代码,将该代码提交到服务
- 2024最新在线工具箱网站系统源码
很酷的站长
源码大全工具箱源码站长工具
(购买本专栏可免费下载栏目内所有资源不受限制,持续发布中,需要注意的是,本专栏为批量下载专用,并无法保证某款源码或者插件绝对可用,介意不要购买!购买本专栏住如有什么源码需要,可向博主私信,第二天即可发布!博主有几万资源)2024最新在线工具箱网站系统源码是一款功能强大的在线工具箱程序,您可以通过安装扩展来增强其功能。同时,该程序还提供了插件模板的功能,让您可以将其作为网页导航使用。本源码需要PHP
- 网页中间件安全加固
jasonwgz
中间件安全tomcat
一、APACHEWEB服务器软件,apache的程序名是httpd,服务的控制:systemctlstart/stop/statushttpdApache是一个静态网站程序,不能直接支持动态页面;若要支持动态页面,则需要整合其它程序,如要支持PHP动态页面:yuminstallphp-fpmphp-commonphp-develphp-mysqlndphp-mbstringphp-mcrypt安装
- 基于requests库的爬虫实战 京东商品信息爬取
Jerry104393
Pythonpython爬虫正则表达式
一,功能描述:目标:从京东商城爬取商品信息,输出商品名称和价格二、技术路线:requests-re-bs4三,程序设计结构:1.爬取网页内容:getHTMLText()2.提取信息到合适的数据结构中:parsePage()3.利用数据结构展示并输出:printGoodsList()四、体会:本次实验遇到的最大技术难题就是怎么剔除HTML标签(查看源代码发现可以用i和em两个标签精确定位),后来查看
- python+selenium定位网页 动态元素 + 定位非select(即input)的下拉列表 + 返回上一个函数进行保存操作
心田婷
python定位seleniumpython
1、python+selenium定位网页动态元素这个折磨我快一天的小东西,磨的我都快想睡觉了网上大佬门的经验啥的都看遍了,或许是看到不够多,找了一天都没解决,然后现在终于找到了解决的办法!!!报错:selenium.common.exceptions.NoSuchElementException:Message:nosuchelement:Unabletolocateelement:{“meth
- selenium定位svg元素(原来如此简单)
sineiy
selenium测试工具pytestwindows
1、前言最近在实现UI自动化测试,发现有些元素定位不了,特此来记录一下,也许有不对的地方,欢迎指正。我说定位不了的元素正是svg,在网上查了一通,发现也有很多小伙伴遇到这个问题。然后试了各种方法,什么By.CLASS_NAME;By.CSS_SELECTOR等等都定位不了,后面是使用了Selenium库中的ActionChains类来模拟鼠标点击操作才把这个问题解决了。2、网页结构先来看一下网页结
- 掌握Python Selenium:网页元素自动化定位实战指南
jardonwang1
pythonselenium自动化
一、Selenium框架介绍Selenium是一个用于自动化web应用程序测试的工具,它直接运行在浏览器中,就像真实用户在操作一样。这个框架支持多种浏览器(包括Chrome、Firefox、Safari等),并且可以在多种操作系统(Windows、Linux、macOS等)上运行。Selenium的主要目标是使自动化测试变得简单,以支持开发人员和测试人员快速编写测试用例。以下是Selenium框架
- yolov11网页版2.0(附源码+响应式)
Pan_peter
PythonYOLO网页端预测系统目标检测
演示视频:(功能演示)yolov11网页版2.0(附源码+响应式)_哔哩哔哩_bilibili项目链接:https://blog.csdn.net/Pan_peter/article/details/145130452,视频播放量0、弹幕量0、点赞数0、投硬币枚数0、收藏人数0、转发人数0,视频作者电石QwQ,作者简介不甘寂寞,相关视频:1.14全新!!【RVC变声器】无需声卡!0延迟!支持ios
- VUE项目使用高德地图进行精准定位 高德地图API
HhhDreamof_
定位
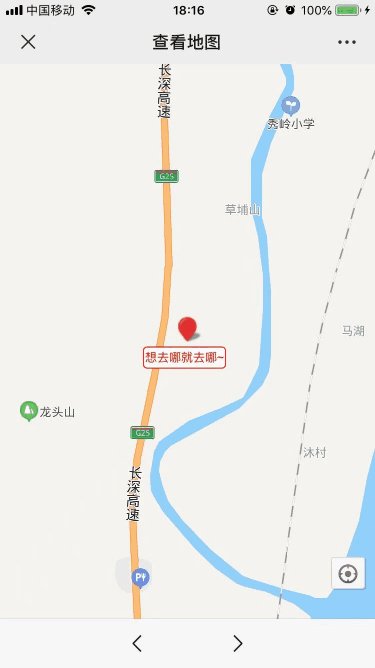
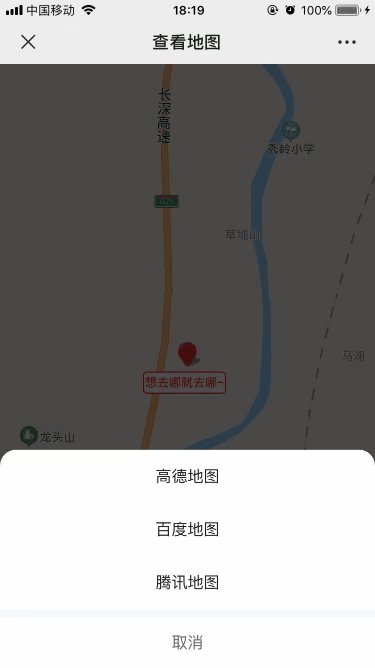
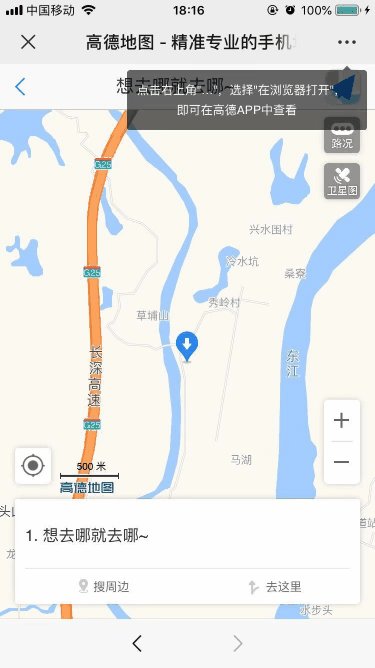
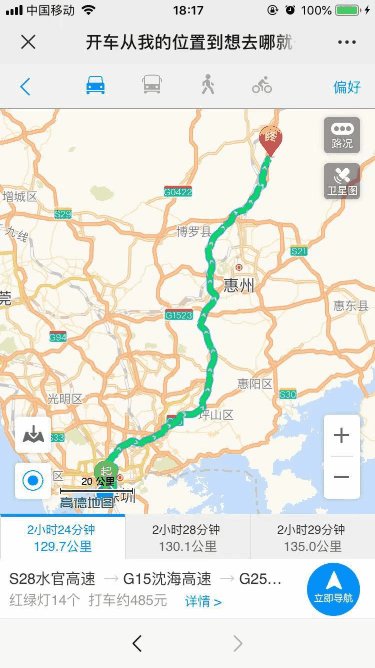
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、高德地图API二、使用步骤1.引入key2.创建方法总结前言提示:以下是本篇文章正文内容,下面案例可供参考一、高德地图的准备工作1.注册高德地图管理者账号https://developer.amap.com/准备好key2.在index.htmlbody中引入高德地图定位二、创建方法1.methods代码如下(示例):
- 基于vue实现九宫格大转盘抽奖
HhhDreamof_
vuehtmljs
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基于vue实现九宫格大转盘抽奖二、使用步骤基于vue实现九宫格大转盘抽奖总结前言基于vue实现九宫格大转盘抽奖提示:以下是本篇文章正文内容,下面案例可供参考一、基于vue实现九宫格大转盘抽奖示例:为活动而写的一小段代码。二、使用步骤1.基于vue实现九宫格大转盘抽奖代码如下(示例): javascript实现
- Gin-Vue-Admin:构建高效全栈应用的利器
赵鹰伟Meadow
Gin-Vue-Admin:构建高效全栈应用的利器gin-vue-adminflipped-aurora/gin-vue-admin:是一个基于Gin和Vue.js的后台管理系统。适合用于需要构建Web后台管理界面的项目。特点是可以提供前后端分离的系统架构,支持快速开发和丰富的功能集成。项目地址:https://gitcode.com/gh_mirrors/gi/gin-vue-admin在现代软
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- 【爬虫】针对FingerprintJS反爬,selenium破解策略
steamedobun
项目管理爬虫爬虫selenium测试工具
目录FingerprintJS原理概述Selenium基础与应对思路代码实现实战(结合Selenium和UndetectedChromedriver绕过FingerprintJS)Canvas指纹随机化FingerprintJS原理概述FingerprintJS主要通过收集浏览器的各种特征信息来生成独一无二的指纹,这些信息包括但不限于:浏览器版本信息:不同浏览器版本在处理网页元素、执行JavaSc
- 【SLAM】SLAM技术详解:同步定位与地图构建
steamedobun
计算机视觉SLAM深度学习人工智能目标检测机器学习
引言在机器人技术、自动驾驶、增强现实(AR)和无人机等前沿领域,SLAM(SimultaneousLocalizationandMapping)技术扮演着至关重要的角色。SLAM,即同时定位与地图构建,是一种通过传感器数据实时估计机器人或无人系统自身位置并构建环境地图的技术。本文将详细介绍SLAM技术的原理、应用场景、分类及其优缺点,并对SLAM技术的未来发展进行展望。SLAM技术概述定义与原理S
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- Nuxt:利用public-ip这个npm包来获取公网IP
前端白袍
前端学习笔记——Vue篇tcp/ipnpm网络协议
目录一、安装public-ip包1.在Vue组件中使用2.在Nuxt.js插件中使用public-ip一、安装public-ip包npminstallpublic-ip1.在Vue组件中使用你可以在Nuxt.js的任意组件或者插件中使用public-ip来获取公网IP。下面是在一个Vue组件中如何使用它的例子:你的公网IP是:{{ip}}import{publicIp,publicIpv4,pub
- 用vue写一个内网请求chatgpt的网页可以返回图片请求【内含一个key】
steamedbread321
vue.jschatgptjavascript
最近不是chatgpt很活吗?可是必须要科技上网才可以进入,所以我就参考其他人写的页面改写了一个网页版不需要chatgpt请求的网页,还可以请求图片哦。部署以后就可以直接使用废话不多说了直接上代码海洋生物详情{{x.msg}}{{x.msg}}{{sentext}}{{sentexttp}}const{createApp}=VuecreateApp({data(){return{api:'',ms
- 企业IT数字化运维运营平台(总体架构、总体蓝图)建设方案PPT
公众号:优享智库
数字化转型数据治理主数据数据仓库数据库运维大数据人工智能
原文《企业IT数字化运维运营平台(总体架构、总体蓝图)建设方案》PPT格式,主要从构建IT一体化运营能力、构建统一IT运营管理体系、建立统一的应用系统监控视图、构建智能化、主动式的IT监控与运维能力进行建设一套企业IT统一智能运营管理平台。来源网络公开渠道,旨在交流学习,如有侵权联系速删,更多参考公众号:优享智库一、管理体系·构建面向业务的主动式统一运营理体系统一运营分析管理能力、统一运维监控管理
- Vue2之 v-if VS v-show
问老大
前端javascript开发语言vue.js
Vue2中的v-if和v-show都是用来实现条件性渲染的指令,用于控制元素显示与隐藏的指令,但它们在实现机制和使用场景上有所不同:一、实现机制:1.1、v-if当条件表达式为真时,Vue.js会根据条件动态地创建或销毁对应的DOM元素。当条件为假时,Vue.js会销毁对应的DOM元素,并且从DOM中移除。每次条件改变时,Vue.js都会重新进行DOM的创建或销毁,这可能会导致性能开销较高,尤其是
- Vue 响应式渲染 - 模板语法
JSON_L
前端#Vuevue.js前端javascript
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue响应式渲染-模板语法目录模板语法渲染变量(状态)绑定事件简写事件修改属性样式修改绑定图片路径动态显示和隐藏总结模板语法渲染变量(状态)在页面中直接渲染变量。示例如下:Title{{myname}}newVue({el:"#box",//elementdata:{myname:'我的名字是张三'}})绑定事件增加按钮,并对按钮绑定点击
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要