vue项目正式环境下(NODE_ENV = production)js打包成gz格式
vue项目正式环境下(NODE_ENV = production)js打包成gz格式
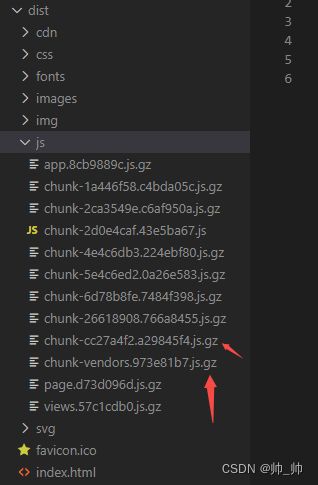
1,如下图所示,vue项目中的js会被打包成gz格式,项目默认情况下不是gz格式,需要前端进行配置
2,打成gz格式包目的:可使压缩包更小一些,首次加载就快一些。(相对于默认情况下)
3,配置打成gz包方法:
3.1 在vue.config.js进行配置,(没有此文件可新增)
3.2 需要 安装依赖包 compression-webpack-plugin 和 speed-measure-webpack-plugin (百度一下这两个包如何安装)
3.3 关键代码
const CompressionWebpackPlugin = require("compression-webpack-plugin");
const productionGzipExtensions = ["js", "css"];
// 导入速度分析插件
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
configureWebpack: (config) => {
if (isProduction) {
// 仅在生产环境下启用该配置
return smp.wrap({
performance: {
// 打包后最大文件大小限制
maxAssetSize: 1024000,
},
plugins: [
new CompressionWebpackPlugin({
filename: "[path].gz[query]",
algorithm: "gzip",
test: new RegExp(
"\\.(" + productionGzipExtensions.join("|") + ")$"
),
threshold: 1024, // 只有大小大于该值的资源会被处理,当前配置为对于超过1k的数据进行处理,不足1k的可能会越压缩越大
minRatio: 0.99, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: true, // 删除原文件
}),
],
});
}
},
4 ,vue.config.js代码
const url = process.env.VUE_APP_BASE_URL;
const path = require("path");
const resolve = (dir) => {
return path.join(__dirname, dir);
};
const CompressionWebpackPlugin = require("compression-webpack-plugin");
const productionGzipExtensions = ["js", "css"];
// 导入速度分析插件
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
// 判断是否是生产环境
const isProduction = process.env.NODE_ENV === "production";
module.exports = {
publicPath: "/projectName",
lintOnSave: true,
productionSourceMap: false,
chainWebpack: (config) => {
config.resolve.alias.set("components", resolve("src/components"));
},
configureWebpack: (config) => {
if (isProduction) {
// 仅在生产环境下启用该配置
return smp.wrap({
performance: {
// 打包后最大文件大小限制
maxAssetSize: 1024000,
},
plugins: [
new CompressionWebpackPlugin({
filename: "[path].gz[query]",
algorithm: "gzip",
test: new RegExp(
"\\.(" + productionGzipExtensions.join("|") + ")$"
),
threshold: 1024, // 只有大小大于该值的资源会被处理,当前配置为对于超过1k的数据进行处理,不足1k的可能会越压缩越大
minRatio: 0.99, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: true, // 删除原文件
}),
],
});
}
},
// 配置转发代理
devServer: {
disableHostCheck: true,
port: 8080,
proxy: {
"/": {
target: url,
ws: false, // 需要websocket 开启
pathRewrite: {
"^/": "/",
},
},
// 3.5 以后不需要再配置
},
},
};
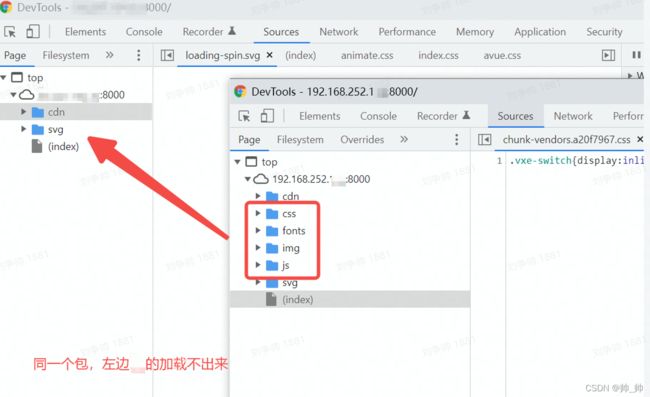
5, 问题:如果正式环境下,资源加载不出来,如下图所示,控制台下报404错误,有可能是因为 nginx配置中没有对gz包进行配置,需要对nginx配置中进行相应的配置,如何配置,请百度一下。