Echarts异步获取数据不显示问题
问题描述:
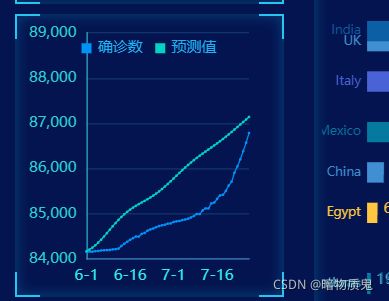
做Echarts可视化图表,前后端分离项目,前端异步获取后端接口数据时 echarts图表不显示问题

left_center_char() {
var datesli = [];
var confirmedsli = [];
var confirmedli = [];
this.$axios.get("/hive2/getPre").then((res) => {
// var datesli=[]
// var confirmedli=[] //预测值
var recoveredli=[]
// var confirmedsli=[] //真实值
var recoveredsli=[]
var getPreli=[datesli,confirmedli,recoveredli,confirmedsli,recoveredsli]
var getpre=res.data.data.pre
// console.log(getpre)
for(let i=0;i<getpre.length;i++){
datesli.push(getpre[i]['dates'])
confirmedli.push(getpre[i]['confirmed'])
recoveredli.push(getpre[i]['recovered'])
confirmedsli.push(getpre[i]['confirmeds'])
recoveredsli.push(getpre[i]['recovereds'])
}
}).catch((error) => {
console.warn(error)
})
console.log("----------------------------------")
console.log(datesli)
//直接引用进来使用
var echarts = require('echarts');
// 基于准备好的dom,获取main节点init初始化echarts实例
var myChart = echarts.init(document.getElementById('left_center_in'));
var fontColor = '#30eee9';
// 指定图表的配置项和数据
var option = {
//只需要在此加入所需内容
grid: {
left: '2%',
// right: '1%',
top: '4%',
bottom: '3%',
containLabel: true
},
tooltip: {
show: true,
trigger: 'item'
},
legend: {
show: true,
x: 'center',
y: '10',
icon: 'stack',
itemWidth: 8,
itemHeight: 8,
textStyle: {
color: '#1bb4f6'
},
data: ['确诊数', '预测值']
},
xAxis: [{
type: 'category',
boundaryGap: false,
axisLabel: {
color: fontColor
},
axisLine: {
show: true,
lineStyle: {
color: '#397cbc'
}
},
axisTick: {
show: false,
},
splitLine: {
show: false,
lineStyle: {
color: '#195384'
}
},
data: datesli
//data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}],
yAxis: [{
type: 'value',
name: '',
min: 84000,
max: 89000,
axisLabel: {
formatter: '{value}',
textStyle: {
color: '#2ad1d2'
}
},
axisLine: {
lineStyle: {
color: '#27b4c2'
}
},
axisTick: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: '#11366e'
}
}
},
],
series: [{
name: '确诊数',
type: 'line',
showAllSymbol: true,
smooth: true,
stack: '总量',
symbol: 'circle',
symbolSize: 2,
itemStyle: {
normal: {
color: '#0092f6',
lineStyle: {
color: "#0092f6",
width: 1
},
}
},
markPoint: {
itemStyle: {
normal: {
color: 'red'
}
}
},
data: confirmedsli
// data: [120, 132, 101, 134, 90, 230, 210, 182, 191, 234, 290, 330]
},
{
name: '预测值',
type: 'line',
stack: '总量1',
symbol: 'circle',
symbolSize: 2,
showAllSymbol: true,
smooth: true,
itemStyle: {
normal: {
color: '#00d4c7',
lineStyle: {
color: "#00d4c7",
width: 1
},
}
},
data: confirmedli
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
console.log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>")
console.log(option.xAxis);
},
调试代码的时候数据已经请求成功,而且打印option对象里面的属性,奇葩的是数据也有的
原因分析:
想要解决这个问题就要彻底了解什么是异步请求和什么是同步请求
同步请求,客户端向服务端发送请求,服务端响应以后客户端才渲染页面
异步请求,客户端向服务端发送请求,客户端不等服务端响应就行行页面渲染,一般做页面的局部刷新。
那么造成上面原因就是我的页面向服务端发送请求,页面不等服务端响应就已经渲染图表,尽管后面数据请求成功但此时页面已经渲染成功,页面此时只知道他所渲染图表时数据为空,所以不会显示数据
解决方案:
解决方法有两种:一,将渲染图表的代码移交到请求的代码块中 如下left_center_char() {
var datesli = [];
var confirmedsli = [];
var confirmedli = [];
this.$axios.get("/hive2/getPre").then((res) => {
// var datesli=[]
// var confirmedli=[] //预测值
var recoveredli=[]
// var confirmedsli=[] //真实值
var recoveredsli=[]
var getPreli=[datesli,confirmedli,recoveredli,confirmedsli,recoveredsli]
var getpre=res.data.data.pre
// console.log(getpre)
for(let i=0;i<getpre.length;i++){
datesli.push(getpre[i]['dates'])
confirmedli.push(getpre[i]['confirmed'])
recoveredli.push(getpre[i]['recovered'])
confirmedsli.push(getpre[i]['confirmeds'])
recoveredsli.push(getpre[i]['recovereds'])
}
var echarts = require('echarts');
// 基于准备好的dom,获取main节点init初始化echarts实例
var myChart = echarts.init(document.getElementById('left_center_in'));
var fontColor = '#30eee9';
// 指定图表的配置项和数据
var option = {
//只需要在此加入所需内容
grid: {
left: '2%',
// right: '1%',
top: '4%',
bottom: '3%',
containLabel: true
},
tooltip: {
show: true,
trigger: 'item'
},
legend: {
show: true,
x: 'center',
y: '10',
icon: 'stack',
itemWidth: 8,
itemHeight: 8,
textStyle: {
color: '#1bb4f6'
},
data: ['确诊数', '预测值']
},
xAxis: [{
type: 'category',
boundaryGap: false,
axisLabel: {
color: fontColor
},
axisLine: {
show: true,
lineStyle: {
color: '#397cbc'
}
},
axisTick: {
show: false,
},
splitLine: {
show: false,
lineStyle: {
color: '#195384'
}
},
data: datesli
//data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}],
yAxis: [{
type: 'value',
name: '',
min: 84000,
max: 89000,
axisLabel: {
formatter: '{value}',
textStyle: {
color: '#2ad1d2'
}
},
axisLine: {
lineStyle: {
color: '#27b4c2'
}
},
axisTick: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: '#11366e'
}
}
},
],
series: [{
name: '确诊数',
type: 'line',
showAllSymbol: true,
smooth: true,
stack: '总量',
symbol: 'circle',
symbolSize: 2,
itemStyle: {
normal: {
color: '#0092f6',
lineStyle: {
color: "#0092f6",
width: 1
},
}
},
markPoint: {
itemStyle: {
normal: {
color: 'red'
}
}
},
data: confirmedsli
// data: [120, 132, 101, 134, 90, 230, 210, 182, 191, 234, 290, 330]
},
{
name: '预测值',
type: 'line',
stack: '总量1',
symbol: 'circle',
symbolSize: 2,
showAllSymbol: true,
smooth: true,
itemStyle: {
normal: {
color: '#00d4c7',
lineStyle: {
color: "#00d4c7",
width: 1
},
}
},
data: confirmedli
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}).catch((error) => {
console.warn(error)
})
},
二,在渲染图标时重新加载数据
left_center_char() {
//直接引用进来使用
var echarts = require('echarts');
// 基于准备好的dom,获取main节点init初始化echarts实例
var myChart = echarts.init(document.getElementById('left_center_in'));
var fontColor = '#30eee9';
// 指定图表的配置项和数据
var option = {
//只需要在此加入所需内容
grid: {
left: '2%',
// right: '1%',
top: '4%',
bottom: '3%',
containLabel: true
},
tooltip: {
show: true,
trigger: 'item'
},
legend: {
show: true,
x: 'center',
y: '10',
icon: 'stack',
itemWidth: 8,
itemHeight: 8,
textStyle: {
color: '#1bb4f6'
},
data: ['确诊数', '预测值']
},
xAxis: [{
type: 'category',
boundaryGap: false,
axisLabel: {
color: fontColor
},
axisLine: {
show: true,
lineStyle: {
color: '#397cbc'
}
},
axisTick: {
show: false,
},
splitLine: {
show: false,
lineStyle: {
color: '#195384'
}
},
data: []
//data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}],
yAxis: [{
type: 'value',
name: '',
min: 84000,
max: 89000,
axisLabel: {
formatter: '{value}',
textStyle: {
color: '#2ad1d2'
}
},
axisLine: {
lineStyle: {
color: '#27b4c2'
}
},
axisTick: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: '#11366e'
}
}
},
],
series: [{
name: '确诊数',
type: 'line',
showAllSymbol: true,
smooth: true,
stack: '总量',
symbol: 'circle',
symbolSize: 2,
itemStyle: {
normal: {
color: '#0092f6',
lineStyle: {
color: "#0092f6",
width: 1
},
}
},
markPoint: {
itemStyle: {
normal: {
color: 'red'
}
}
},
data: []
// data: [120, 132, 101, 134, 90, 230, 210, 182, 191, 234, 290, 330]
},
{
name: '预测值',
type: 'line',
stack: '总量1',
symbol: 'circle',
symbolSize: 2,
showAllSymbol: true,
smooth: true,
itemStyle: {
normal: {
color: '#00d4c7',
lineStyle: {
color: "#00d4c7",
width: 1
},
}
},
data: []
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
console.log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>")
console.log(option.xAxis);
//获取预测数据,目标格式:[0, 50, 100, 150, 200, 250, 300, 350]
this.$axios.get("/hive2/getPre").then((res) => {
console.log(res)
var datesli=[]
var confirmedli=[] //预测值
var recoveredli=[]
var confirmedsli=[] //真实值
var recoveredsli=[]
var getPreli=[datesli,confirmedli,recoveredli,confirmedsli,recoveredsli]
var getpre=res.data.data.pre
// console.log(getpre)
for(let i=0;i<getpre.length;i++){
datesli.push(getpre[i]['dates'])
confirmedli.push(getpre[i]['confirmed'])
recoveredli.push(getpre[i]['recovered'])
confirmedsli.push(getpre[i]['confirmeds'])
recoveredsli.push(getpre[i]['recovereds'])
}
// this.dates=datesli
// this.confirmed=confirmedli
// this.recovered=recoveredli
// this.confirmeds=confirmedsli
// this.recovereds=recoveredsli
// console.log(this.recovered)
myChart.setOption({
xAxis: {
data: datesli
},
series: [{
// 根据名字对应到相应的系列
// name: '销量',
data:confirmedsli
},{
data:confirmedli
}]
})
// that.right_center_char(this.dates, this.recovereds,this.recovered)
}).catch((error) => {
console.warn(error)
})
},
如果有不对的地方希望大家给出宝贵建议