- npm 切换 node 版本 和npm的源
爱敲代码的小冰
npm前端node.js
在开发过程中,不同项目可能需要不同版本的Node.js,同时于由XX原因,我们需要切换npm的源。这时如果需要切换node版本或者npm的源,我们可以使用以下方法。使用nvm切换Node版本1、安装npminstallnvm-g2、使用#列出所有可用版本nvmlist-remote#安装指定版本nvminstall16.15.1#使用指定版本nvmuse16.15.1#查看当前使用的版本nvmcu
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- NodeJS VM2沙箱逃逸漏洞分析【CVE-2023-29199】
R3s3arcm
NodeJS漏洞分析node.js安全安全威胁分析
NodeJSVM2沙箱逃逸漏洞分析【CVE-2023-29199】简介Node.js是一个基于V8引擎的开源、跨平台的JavaScript运行环境,它可以在多个操作系统上运行,包括Windows、macOS和Linux等。Node.js提供了一个运行在服务器端的JavaScript环境,使得开发者可以编写并发的、高效的服务器端应用程序。Node.js使用事件驱动、非阻塞I/O模型来支持并发运行。它
- mac系统升级node版本
晨枫阳
npmvuevue.js
1、sudonpmcacheclean-f清除node.js的cache2、sudonpminstall-gn使用npm安装n模块3、npmviewnodeversions查看node所有版本4、sudonlatest升级到最新版本5、sudonstable升级到稳定版本6、sudon22.3.0升级到指定的版本号,这里是示例,该命令代表升级到版本22.3.07、node-v查看当前安装的版本号8
- web 系统对接飞书三方登录完整步骤实战使用示例
慧一居士
架构总结架构系统架构
下面我将详细说明Web系统对接飞书三方登录的完整步骤,并提供实战示例(基于Node.js/Express):一、完整对接流程注册飞书开放平台应用登录飞书开放平台创建企业自建应用→获取AppID和AppSecret配置安全域名和重定向URL(如https://yourdomain.com/auth/feishu/callback)OAuth2.0授权流程sequenceDiagram用户->>你的应
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- CentOS7安装nvm与node
在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的NodeJS运行环境。如果没有一个合适的工具,这个问题将非常棘手。由此nvm应运而生。nvm是一个node管理工具。使用nvmNode版本管理器安装Node.JS。nvm允许您在同一台计算机上安装多个Node.JS版本。并且自由切换node版本。1.安装安装指令,这个是一键式的,这个如果执行成功
- Node.js安装及环境配置完全指南(手把手保姆级教程)
Cyb3rMagnet
node.js其他
文章目录一、为什么你的开发环境总出问题?二、安装包去哪下才靠谱?1.Windows用户看这里2.Mac用户专属通道3.Linux用户命令行秘籍三、环境配置防坑指南1.PATH变量自查(重要!)2.Windows环境变量手动配置3.Mac/Linux用户看这里四、npm加速大法1.换国内镜像源(速度提升10倍!)2.安装cnpm(可选)五、版本管理神器nvm1.安装nvm2.常用命令六、常见报错急救
- PM2: 一个强大的Node.js进程管理器
静安的尾巴
前端基础篇node.jsnpm
PM2简介PM2是一个强大的Node.js进程管理器,它可以帮助开发者管理和保持应用程序在线。PM2提供了自动重启、负载均衡和进程监控等功能,适用于开发和生产环境,简化了Node.js应用程序的管理和维护。PM2主要特性内建负载均衡:使用Nodecluster集群模块,可以使用服务器上的所有CPU。后台运行:Nodeapp.js这种命令是直接在前台运行的,不稳定,很容易断。0秒停机重载:应该是上线
- node.js历史版本
白负一
node.js
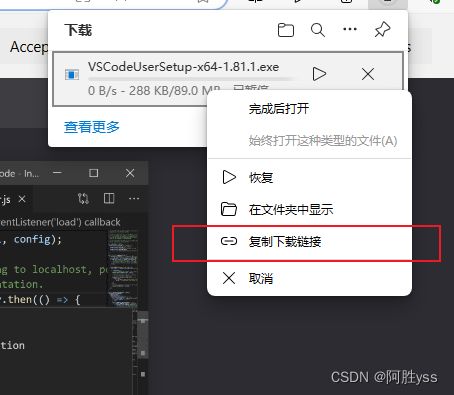
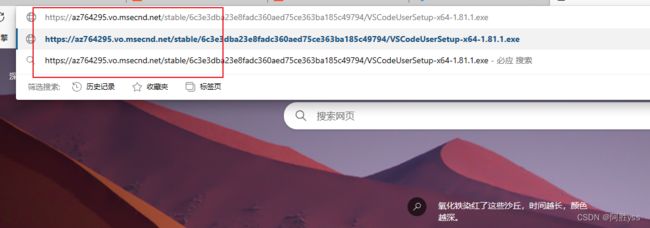
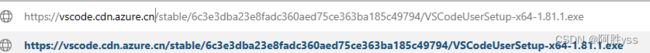
有时候下载node.js某个版本后不能正常使用,可以在下面地址找到对应版本的文件进行覆盖使用!地址:添加链接描述
- Node.js版本管理工具nvm使用教程
licy__
vimarcgis编辑器
目录Node.js版本管理工具nvm使用教程引言1.常用命令及示例1.1列出所有可用的Node.js版本1.2安装特定版本的Node.js1.3列出已安装的Node.js版本1.4使用特定版本的Node.js1.5设置默认Node.js版本1.6卸载特定版本的Node.js1.7查看当前使用的Node.js版本1.8安装最新LTS版本的Node.js1.9安装最新稳定版的Node.js1.10切换
- 【亲测免费】 如何构建适用于Android的Node.js:从零到实践
陈宜旎Dean
如何构建适用于Android的Node.js:从零到实践build-nodejs-for-androidBuildnodejsforandroid(arm,arm64,x86,x64,mipsel)perfectlyandprovideprebuiltbinaries,andadockerimageasworkbench.项目地址:https://gitcode.com/gh_mirrors/bu
- Node最佳实践:为什么生产环境必须使用Node.js LTS版本
娄佳淑Floyd
Node最佳实践:为什么生产环境必须使用Node.jsLTS版本nodebestpractices:white_check_mark:TheNode.jsbestpracticeslist(December2023)项目地址:https://gitcode.com/gh_mirrors/no/nodebestpractices什么是Node.jsLTS版本Node.js的LTS(LongTermS
- android nodejs
cike110120
本文参照了http://www.blogjava.net/jelver/articles/143082.html,http://www.blogjava.net/athrunwang/archive/2011/09/28/359680.html,《androidSDK开发范例大全(第2版)》上次做了一个demo,试验如何用node.js响应getpost请求,http请求使用的浏览器。我现在正在学
- 【亲测免费】 在Android上运行Node.js:Node on Android
咎旗盼Jewel
在Android上运行Node.js:NodeonAndroid项目地址:https://gitcode.com/gh_mirrors/no/node-on-android在这个数字化的时代,移动开发已经成为不可或缺的一部分。使用Node.js构建应用程序因其高效和灵活性而备受开发者喜爱。现在,借助开源项目NodeonAndroid,你可以在Android设备上无缝地运行Node.js应用,无需复
- 「史上最通俗」Express 框架入门到实战:前端也能轻松学会的 Node.js 后端神器!
三年前,我作为一名纯前端开发者,被迫临时接手一个Node.js后端项目,那个绝望的下午我几乎崩溃。六小时后,我却笑着对同事说:“原来后端这么简单?”。这不是魔法,而是因为遇见了Express——一个让前端开发者也能轻松驾驭的后端框架。据StackOverflow2022年调查,87%的Node.js开发者都在使用它,这不是没有原因的。为什么你必须掌握Express?想象一下,如果React是前端的
- 如何升级Node.js版本:详细指南
川星弦
node.js
Node.js作为JavaScript运行时环境,广泛应用于服务器端开发。随着Node.js的不断更新,及时升级到最新版本可以带来新特性、性能提升以及安全漏洞的修复。本文将详细介绍几种常见的Node.js升级方法,帮助你轻松完成版本更新。方法一:使用Node.js官方安装程序访问Node.js官方网站:打开Node.js官网,下载适合你操作系统的最新版本安装程序。运行安装程序:双击下载的安装程序,
- Node.js是什么?应用场景分析 编程
静谧星光
node.js编程
Node.js是一个基于ChromeV8JavaScript引擎构建的开源、跨平台的运行时环境。它允许开发者使用JavaScript语言进行服务器端编程,实现高效的网络应用程序。Node.js采用事件驱动、非阻塞I/O模型,使得它能够处理大量并发请求,适用于构建高性能、可扩展的网络应用。Node.js的应用场景非常广泛,以下是一些常见的使用场景:服务器端应用程序开发:Node.js提供了一种高效的
- Node.js 是什么?
yuanlnet
nods.jsnode.js
Node.js是什么?简单的说Node.js就是运行在服务端的JavaScript。Node.js是一个基于ChromeJavaScript运行时建立的一个平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js使用事件驱动,非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google
- Node.js是什么? 能做什么?
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它使用事件驱动、非阻塞式I/O模型,使得JavaScript能够在服务器端运行。Node.js允许JavaScript脱离浏览器,直接在服务器和计算机上使用,极大地扩展了JavaScript的应用范围。Node.js由RyanDahl开发,最初发布于2009年5月,现已成为与PHP、Python、Perl、Ruby等服
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- 快速启动静态网络服务器的Run工具使用指南
闫泽华
本文还有配套的精品资源,点击获取简介:本文介绍了如何使用run工具,一个通过npm全局安装的Node.js包,来启动一个简单的静态文件服务器。介绍了npm的作用,以及如何全局安装run。随后,文章解释了run工具的用途,包括从任何目录快速启动静态网站服务器的能力,并讨论了它在开发、测试和演示中的应用。还涉及了使用run工具时涉及的一些基本任务,如处理HTTP请求和返回静态资源,以及提供了源代码文件
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- 250706-在局域网中搭建 SvelteKit 项目并允许其他设备访问
GuokLiu
WebLinuxNPMSvelte
本文记录了如何从零开始创建一个SvelteKit项目,并配置使得局域网内的其它设备可以访问开发服务器(如用于移动设备调试)。一、准备开发环境1.安装Node.js和npmSvelte项目依赖Node.js(建议版本≥16)。#macOS安装方式brewinstallnode#或者官网下载:https://nodejs.org/验证是否安装成功:node-vnpm-v二、创建SvelteKit项目S
- Node.js特训专栏-实战进阶:14.JWT令牌认证原理与实现
爱分享的程序员
Node.js前端node.jsjavascript
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情Node.jsJWT令牌认证原理与实现:从理论到实战的深度解析一、JWT认证概述1.1什么是JWT?JSONWebToken(JWT)是一种开放标准(RFC7519),用于在网络应用间安全地传输信息。它以JSON对象的形式包含声明&#x
- 使用 Node.js 调用 DeepSeek API:一个简单示例
CDOG程序狗
node.js
好的!以下是一篇简洁的文章,介绍如何使用前端JavaScript(以Node.js为例)调用DeepSeekAI框架,并提供一个具体的代码示例。文章面向初学者,涵盖基本步骤和注意事项。使用Node.js调用DeepSeekAPI:一个简单示例DeepSeek是一个强大的AI平台,提供类似OpenAI的API接口,开发者可以通过JavaScript轻松集成其语言模型,实现智能问答、文本生成等功能。本
- JavaScript 性能优化秘籍:从代码压缩到懒加载的技巧
数字魔方操控师
《JavaScript通关指南:从新手到高手的蜕变》javascript性能优化开发语言
引言在当今的Web开发领域,JavaScript无疑是最核心的技术之一。从简单的网页交互到复杂的单页应用(SPA),从前端界面渲染到后端服务器逻辑处理(如Node.js应用),JavaScript无处不在。然而,随着应用程序的功能日益丰富,代码规模不断膨胀,性能问题逐渐凸显。性能不佳的JavaScript代码会导致网页加载缓慢、交互卡顿,严重影响用户体验,甚至可能导致用户流失。因此,掌握JavaS
- Nuxt.js 静态生成中的跨域问题解决方案
m0_73882020
javascript开发语言ecmascript
当您运行npmrungenerate生成静态页面时,Vite的代理服务器确实无法使用,因为生成阶段是在Node.js环境中执行的构建过程。但别担心,我将为您提供一套完整的解决方案来处理构建阶段的跨域问题。核心解决方案1.构建阶段:使用服务端中转API(推荐)在构建阶段通过Nuxt的server路由中转请求,避开跨域限制://server/api/products.tsexportdefaultde
- yarn、npm和cnpm区别差异和使用场景、详解配置
夲奋亻Jay
vue2.0vue3reactnpm前端node.js
yarn、npm和cnpm是Node.js应用程序的包管理器,它们用于安装和管理项目依赖。以下是它们的区别、差异和使用场景的详解:npm(NodePackageManager)官网:https://www.npmjs.com/默认:Node.js默认的包管理器。速度:直接连接到npm官方源,速度可能因地区而异。功能:提供了丰富的包生态和插件支持。使用场景:适用于大多数Node.js项目,特别是当需
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">