NodeJS创建Mysql的API接口
参考 https://www.cnblogs.com/kusaki/p/11396997.html
准备工作
1、安装mysql
2、安装nodeJS
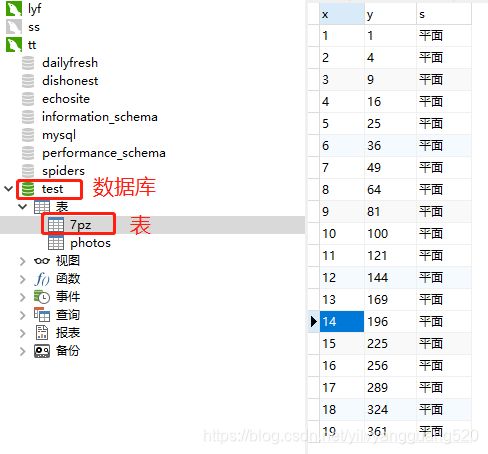
3、准备mysql数据库数据
主要操作

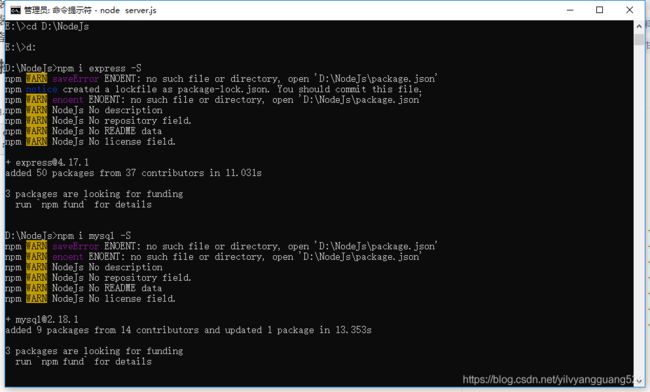
比如我的nodeJS是安装在D:\NodeJs下的

创建一个js文件,如 server.js
主要代码
const express = require('express');
const app = express();
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '123456', // 改成你自己的密码
database: 'test' // 改成你的数据库名称
});
connection.connect();
// 下面是解决跨域请求问题
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 这里就是主要要修改的地方,其实也就一行
// 把 address 改成你自己定的地址,就是连接访问的那个地址
app.get('/address',function(err,res){
const sql = 'select * from carousel'; // 写你需要的sql代码,你要是不会写那我就真的没办法了
connection.query(sql,function(err,result){
if(err){
console.log('[SELECT ERROR] - ', err.message);
return;
}
// result内放的就是返回的数据,res是api传数据
// 返回的数据需要转换成JSON格式
res.json(result);
});
})
var server = app.listen(8081, '127.0.0.1', function () {
var host = server.address().address;
var port = server.address().port;
console.log("地址为 http://%s:%s", host, port);
})
我的样例
下面是我的数据

最后执行 node server.js(文件名)
在浏览器输入 127.0.0.1::8081/address 即可,address改成你设定的
我的server.js
const express = require('express');
const app = express();
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'root', // 改成你自己的密码
database: 'test' // 改成你的数据库名称
});
connection.connect();
// 下面是解决跨域请求问题
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 这里就是主要要修改的地方,其实也就一行
// 把 testdata 改成你自己定的地址,就是连接访问的那个地址
app.get('/testdata',function(err,res){
const sql = 'select * from 7pz'; // 写你需要的sql代码,你要是不会写那我就真的没办法了
connection.query(sql,function(err,result){
if(err){
console.log('[SELECT ERROR] - ', err.message);
return;
}
// result内放的就是返回的数据,res是api传数据
// 返回的数据需要转换成JSON格式
res.json(result);
});
})
var server = app.listen(8081, '127.0.0.1', function () {
var host = server.address().address;
var port = server.address().port;
console.log("地址为 http://%s:%s", host, port);
})

