【腾讯云 Cloud Studio 实战训练营】在Cloud Studio上使用React实现学生管理系统
一、前言
为了提升办公效率,越来越多的人开始使用云工作站的方法进行“云办公”了,所谓云办公即把传统意义办公场所转移到网络浏览器中,这样做的好处有:
- 实现真正的移动化办公,不再受设备、时间、地点等的束缚,随时随地都能访问云工作站进行办公。
- 支持多人协同,大家都能在同一环境下进行工作,可对同文件进行修改。
- 更能保证数据的安全性,以往的本地(个人设备)办公因为网络、个人操作不当等原因容易让设备中病毒,可能会造成数据泄露、损害或丢失的风险。而云工作站都在统一的环境下进行,不好有这样的问题。
- 降低运维成本,以往的本地设备容易出现硬件上的问题,维修成本也是不容小觑的,而且同样存在数据损坏、丢失的风险。
- 对初创企业极其友好,云办公不需购买昂贵的硬件和软件,只需按使用量付费。这降低了企业的初始投资和运营成本。
- 扩展性更强,云办公可以根据企业的需求进行灵活扩展和升级,无需额外投资硬件和软件。
作为程序员来讲,也希望有一款云平台能让我们在“云”上开展项目开发的工作,最近了解到腾讯云推出的Cloud Studio云端工作站,它是一款在线IDE,用户无需安装,随时随地打开浏览器就能在线编程。它还包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
刚好腾讯云联合 CSDN 推出的系列开发者技术实践活动-"腾讯云 Cloud Studio 实战训练营",该活动旨在通过技术分享直播、动手实验项目、优秀代码评选、有奖征文活动等,让广大开发者沉浸式体验腾讯云开发者工具 Cloud Studio 的同时,实现技术实战能力提升。
我也跟着官方提供的实验手册做了一遍,了解了Cloud Studio的具体功能和用途。后面也使用它的React模板,开发了一款学生管理系统,接下来我将通过分享学生管理系统的开发过程,带大家了解一下这款云工作站。
目录
一、前言
二、React实现学生管理系统
1)效果展示
2)使用过程分享
2.1 准备cloud Studio环境
2.2 团队及代码管理
3)项目地址
三、建议
四、总结
二、React实现学生管理系统
该学生管理系统实现的功能有:班级管理、学生管理、及数据概览统计。技术栈采用的是react+antd,数据存储采用的是localstorage,项目源码已上传至Gitee
1)效果展示
数据概览页
系统数据的总览展示,通过学生、班级、性别多维度的展示学生数据情况:
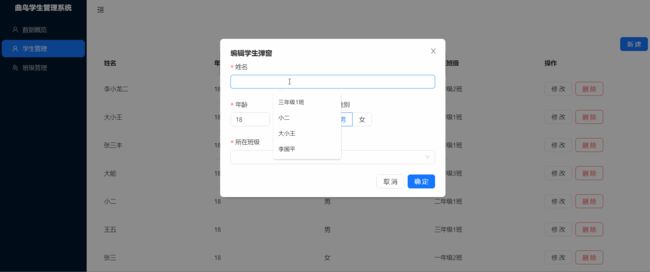
学生管理
用于维护学生信息:
班级管理
用于维护班级信息:
登录
系统的登录入口,默认账号为:quniao 密码为:123456
2)使用过程分享
2.1 准备cloud Studio环境
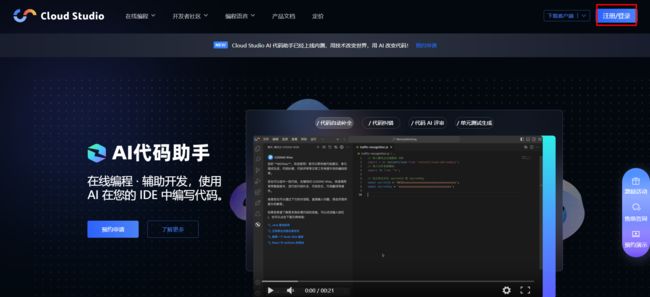
首先,打开cloudstudio官网,进行注册登录后就会进入其工作台:
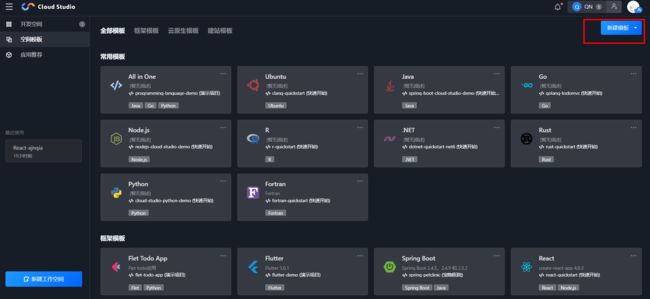
cloud studio提供了很多应用模板供我们使用,不需要我们手动去搭建一些环境,节约了我们不少的时间,这里我们选择React模板来建立项目:
建立完成后,它会自动的安装依赖并启动项目,然后我们就可以开始编写我们的代码了:
2.2 团队及代码管理
在cloud Studio中进行开发对比本地开发来说是不遑多让的,首先代码编写的实时性很高,并没用我想的会出现卡顿或延迟等情况,而且性能很强劲,项目编译启动比我本地快了很多,代码补全也很方便快捷:
Cloud Studio对团队及代码的管理也很方便,这里我用官方的Coding 一站式研发管理平台 来演示一下是如何操作的。
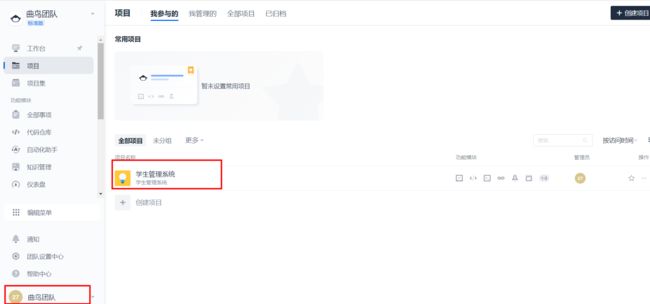
首先我们打开Coding 一站式研发管理平台 按照步骤指引创建我们的团队和项目:
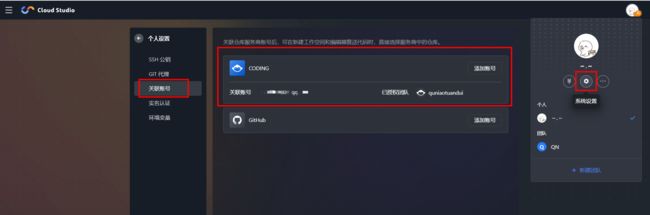
然后在Cloud Studio 工作台界面,点击"头像-设置-关联账号-添加账号"来关联我们刚注册的CODING账号:
然后回到项目代码中,在终端执行命令 git init,然后输入commit内容并点击commit按钮:
再点击弹窗中的Yes:
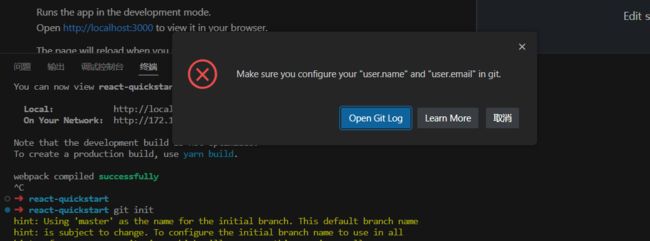
如果出现如下提示,代表需要设置git的用户名称和邮箱:
这时在终端输入如下命令,再点击commit按钮:
| git config --global user.name "你的名称" |
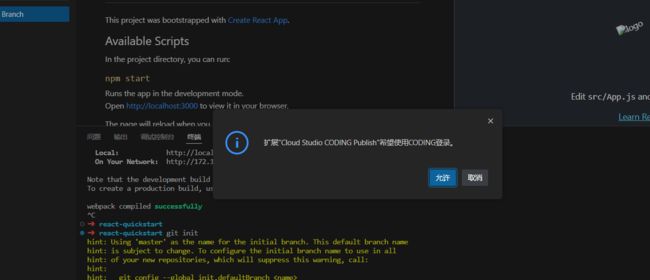
再点击"Publish Branch" -> 选择"Publish to CODING":
点击“允许”:
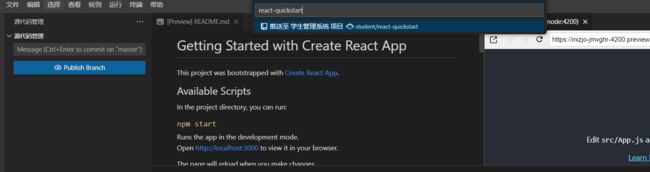
再选择账号:
再选择我们刚创建的项目就完成啦:
这个时候就可以在代码仓库看到我们刚提交的代码了:
3)项目地址
上面分享的项目代码我也发布到了我的gitee仓库中,代码仓库地址为:
https://gitee.com/qu-niao/quniaoStudentManage
该项目也参与了《腾讯云Cloud Studio 实战训练营》的优秀代码评选比赛,小伙伴们也快来参加吧,奖励可是很丰厚的!活动链接:点我访问
三、建议
这次体验下来总体还是非常满意的,但有一点认为可以优化的是,现在新建工作空间时的代码来源只能选择远程仓库,而不能通过上传本地文件的方式来添加代码,其实通过本地上传代码也是比较常见的,希望后期能够支持:
另外一点则是工作空间貌似只能同时开启一个,当我想启动多个工作空间时会有如下提示:
但往往实际情况是我们会有多个项目同时开发的情况,举个很常见的例子:现在正在开发A项目,但B项目发现了一个线上问题需要紧急修复,这时我们的操作通常都是再开一个IDE打开B项目进行修改,原来的A项目是不会关闭的,如果工作空间只能开启一个的话,会不太方便。 希望后期能够支持多开工作空间。
四、总结
经过这次的使用体验可以看到,Cloud Studio是一款很成熟、功能很强大的基于浏览器的集成式开发环境(IDE),是一款企业级的云端工作站,无论是在编写代码层面的代码高亮、代码补全,还是集成的git、插件扩展等,都是很智能且易用的。 对比下来,云端工作站的形式更能节约成本,对于团队协作开发,它是一种值得尝试的新选择。
对于有编程学习需求的小伙伴来讲也是有价值的,因为云平台上有各式各样热门、常见的模板,这样我们就不再需要手动的去搭建环境了:想学习Python,直接使用Python环境的模板、想学习Vue就使用Vue环境的模板就行了,并且还能使用多套模板达到多环境的目的,这也能节省我们不少的时间。另外,云IDE的出现让编程设备也不再局限于电脑了,我们完全可以在手机、平板上进行编程。
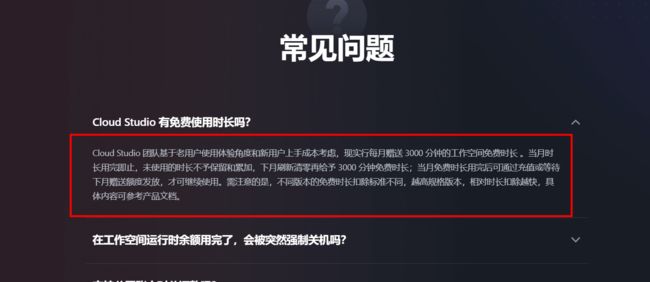
官方现在的活动也很给力,每月有3000分钟的工作空间免费时长给我们使用:
小伙伴们还在等什么,赶快来试试吧!