- 论文阅读笔记2
sixfrogs
论文阅读笔记论文阅读cnn
OptimizingMemoryEfficiencyforDeepConvolutionalNeuralNetworksonGPUs1论文简介作者研究了CNN各层的访存效率,并揭示了数据结构和访存模式对CNN的性能影响。并提出了优化方法。2方法介绍2.1Benchmarks数据集:MNIST,CIFAR,ImageNetCNN:AlexNet,ZFNet,VGG2.2实验设置CPU:IntelXe
- 嵌入式综合-心得与笔记【1】
sakura_sea
EmbeddedsystemandHPC嵌入式
文章目录时域信号时域转频域信号傅里叶变换将时域信号转换为频域信号快速傅里叶变换FFT计算离散傅里叶变换参考文献时域信号importnumpyasnpimportmatplotlib.pyplotasplt#设置Matplotlib支持中文plt.rcParams['font.sans-serif']=['SimHei']#设置字体为SimHeiplt.rcParams['axes.unicode_
- 大模型隐空间推理论文阅读笔记
猴猴猪猪
AIGCpython实验记录人工智能深度学习
文章目录TrainingLargeLanguageModelstoReasoninaContinuousLatentSpace一.简介1.1摘要1.2引言TrainingLargeLanguageModelstoReasoninaContinuousLatentSpace一.简介机构:Meta代码:任务:特点:方法:1.1摘要现状:大语言模型往往局限在“languagespace"进行推理,在解决
- 《AI大模型开发笔记》DeepSeek技术创新点
Richard Chijq
AI大模型开发笔记人工智能笔记
一、DeepSeek横空出世DeepSeekV3以颠覆性技术架构创新强势破局!革命性的上下文处理机制实现长文本推理成本断崖式下降,综合算力需求锐减90%,开启高效AI新纪元!最新开源的DeepSeekV3模型不仅以顶尖基准测试成绩比肩业界SOTA模型,更以惊人的训练效率引发行业震动——仅耗费280万H800GPU小时(对应4e24FLOP@40%MFU)即达成巅峰性能。对比同级别Llama3-40
- 【笔记ing】牛津高阶英汉双解词典(第9版)Oxford Advanced Learner‘s English-Chinese Dictionary(Ninth) edition
许科大
英语
Abbreviationsusedinthedictionary本词典使用的缩写abbr.abbreviation缩写adj.adjective形容词adv.adverb副词Ccountablenoun可数名词conj.conjunction连词det.determiner限定词Iintransitiveverb不及物动词n.noun名词pl.plural复数pppastparticiple过去分
- 【网安AIGC专题】46篇前沿代码大模型论文、24篇论文阅读笔记汇总_大模型在代码缺陷检测领域的应用实践(1)
2401_84972910
程序员AIGC论文阅读笔记
欢迎一起踏上探险之旅,挖掘无限可能,共同成长!写在最前面本文为邹德清教授的《网络安全专题》课堂笔记系列的文章,本次专题主题为大模型。本系列文章不仅涵盖了46篇关于前沿代码大模型的论文,还包含了24篇深度论文阅读笔记,全面覆盖了代码生成、漏洞检测、程序修复、生成测试等多个应用方向,深刻展示了这些技术如何在网络安全领域中起到革命性作用。同时,本系列还细致地介绍了大模型技术的基础架构、增强策略、关键数据
- Python笔记
默默前行的蜗牛
python笔记开发语言
1.如何在windows同时存在两个版本的Python2,Python3将Python2,Python3的路径添加到path中2.如何使用指定的Python版本pippython3-mpipinstalljupyter3.jupyternotebook使用http://blog.csdn.net/lee_j_r/article/details/52791228jupyternotebook4.中文
- LangChain学习笔记
xiaomu_347
LLM——AIGC学习笔记
LangChain是一个用来开发大型语言模型(LLM)应用的框架,为了简化构建基于LLM的应用,它能够为开发LLM应用带来如下能力:根据给定的Prompt方便构建上下文,并连接到LLM,得到更加符合查询的回答结果在构建整个基于LLM的应用提供各种工具,如各种模块(Modules)、LCEL、LangGraph等提供工具支持,使用户自己的LLM应用从原型版本到上线到生产环境过程中,一站式的调试、测试
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记学习算法贪心算法leetcodejava
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录56.合并区间给出一个区间的集合,合并所有重叠的区间。关键思路:还是寻找重叠的区间,知识操作不同,1.对整个数组进行排序,按左边界排序2.由左到右遍历排序后的数组(因为按左边界排序),定义start为上一个合并区间的左边界,end为上一个合并区间的右边界:2.1如果遍历到非重叠区间将上一个区间加入到结果集中,更新
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记算法数据结构学习回溯
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录40.组合总和II给定一个数组candidates和一个目标数target,找出candidates中所有可以使数字和为target的组合。candidates中的每个数字在每个组合中只能使用一次。说明:所有数字(包括目标数)都是正整数。解集不能包含重复的组合。提供参数:整数数组candicates,目标数tar
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记算法数据结构学习回溯
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录93.复原IP地址给定一个只包含数字的字符串,复原它并返回所有可能的IP地址格式。有效的IP地址正好由四个整数(每个整数位于0到255之间组成,且不能含有前导0),整数之间用'.'分隔。提供参数:只包含数字的字符串s。关键思路:是一个“分割”的思想,同时需要对ip地址格式的判断。由于横向遍历是从少到多开始的,少的
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记算法哈希算法学习
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录15.三数之和(双指针法)给定一个包含n个整数的数组nums,判断nums中是否存在三个元素a,b,c,使得a+b+c=0,找出所有满足条件且不重复的三元组。提供参数:整数数组nums主要操作:对数组排序一个for循环遍历nums,控制变量a(nums[i])判断是否整个数组不满足条件对a去重:当前a与上一个a相
- Python 与Java 开发人形机器人远程控制APP
Geeker-2025
pythonjava
开发一款人行开发机器人远程控制App是一个复杂且高度技术性的项目。该项目涉及多个技术领域,包括前端开发、后端开发、物联网(IoT)通信、实时数据处理、数据加密、安全性保障等。使用Python和Java联合开发可以充分利用每种语言的优势,构建一个高性能、可扩展且功能丰富的应用。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和Java联合开发的示例。##技术栈概述###
- 【自学笔记】大数据基础知识点总览-持续更新
Long_poem
笔记大数据
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录大数据基础知识点总览1.大数据概述2.大数据处理技术3.数据仓库与数据挖掘4.大数据分析与可视化5.大数据平台与架构6.大数据安全与隐私总结大数据基础知识点总览1.大数据概述定义:大数据是指数据量巨大、类型多样、处理速度快的数据集合。特征:4V(Volume、Velocity、Variety、Veracity)描述了大数据的主
- 3-4 WPS JS宏 工作表的新建、删除与错务内容处理(批量新建工作表)学习笔记
爱上妖精的尾巴
WPSJS宏编程教程学习笔记学习笔记javascript开发语言JSAJS宏
**************************************************************************************************************点击进入-我要自学网-国内领先的专业视频教程学习网站****************************************************************
- 3-6 WPS JS宏 工作表移动复制实例-1(工作表的拆分操作)学习笔记
爱上妖精的尾巴
WPSJS宏编程教程学习笔记学习笔记wpsjavascriptJSAJS宏
**************************************************************************************************************点击进入-我要自学网-国内领先的专业视频教程学习网站****************************************************************
- 基于SSM框架的校园订餐小程序设计与实现
源码空间站11
课程设计点餐系统微信小程序小程序开发毕业设计
内容概要:该文章介绍了使用SSM(Spring+SpringMVC+MyBatis)框架及Java开发语言和MySQL数据库,设计并实现了一款名为“校园订餐”的小程序。文中从系统需求出发,阐述了系统背景意义与国内外研究现状发展趋势,明确了需求并分析了系统可行性。随后详细讲解了系统的功能模块、数据库设计方案、微信小程序前端和后台管理的具体实现过程,包括登录注册、餐厅信息管理、美食信息管理和订单管理等
- Flask笔记
黑色火種
flask笔记python
一、Flask基础1.Flask环境搭建Python解释器安装Flask安装PyCharm2.Flask项目创建fromflaskimportFlask#创建应用实例app=Flask(__name__)@app.route('/zs')#路由#视图函数defhello_zs():return'Hello张三!'@app.route('/')#路由#视图函数defhello_world():ret
- 【新手入门】SQL注入之防御代码的绕过、数据库数据读取
见青..
sql数据库web安全前端
一、前端防御代码绕过有些输入数据的地方(如登陆页面),当输入的数据不太合适时,直接就有提示,并且不符合要求的话,就不能点击提交按钮,即不能和后台进行交互,像这种行为就都属于前端代码的限制。绕过前端代码最好的方式就是先输入一个符合格式要求的数据,然后抓包--处理--放包。所以前端代码限制的绕过很简单,但碰到js加密和混淆技术(代码语句顺序打乱)时,前端代码绕过也是比较有难度的。二、后端防御代码绕过<
- 3-5 WPS JS宏 工作表的移动与复制学习笔记
爱上妖精的尾巴
WPSJS宏编程教程学习笔记wps学习笔记javascriptJS宏JSA
**************************************************************************************************************点击进入-我要自学网-国内领先的专业视频教程学习网站****************************************************************
- 【Java 后端】Restful API 接口
非 白
Java网络javarestful开发语言
RestfulAPI接口REST:RepresentationalStateTransfer,表现层(前端的视图页面和后端的控制层)资源状态转移。一种软件架构的风格(格式)RESTful是目前最流行的互联网软件架构,如果一个架构符合REST原则,则称它为RESTful架构。REST风格提倡URL地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服
- java23种设计模式-备忘录模式
千里码!
设计模式后端技术#Java设计模式备忘录模式
备忘录模式(MementoPattern)学习笔记编程相关书籍分享:https://blog.csdn.net/weixin_47763579/article/details/145855793DeepSeek使用技巧pdf资料分享:https://blog.csdn.net/weixin_47763579/article/details/1458840391.模式定义行为型设计模式,在不破坏封装
- 企业应用架构笔记-软件设计的原则
九指程序员
架构专栏架构笔记
软件设计的原则所有编程都是维护编程,因为你很少写原创代码。只有你在最初10分钟里键入的代码是原创的。仅此而已。-----DaveTomas和AndyHunt软件开发的一个流行格言是:好的架构就是所有艰难决定最终都被证明是正确的架构。软件设计的通用原则可维护代码的基础包含两个核心原则——内聚与耦合。内聚内聚表示软件模块承担的众多职责关联性很强,不管是子程序,类,还是库。内聚用来衡量通过类的各个方法、
- gradio创建openai前端对接deepseek等模型流式输出markdown格式文本
内卷焦虑人士
前端deepseekopenaigradiomarkdown
环境gradio==3.50.2openai==1.63.1代码importopenaiimportgradioasgr#导入gradio的包api_key="sk-**a8"api_base="https://api.deepseek.com/v1"importgradioasgrimportopenaifromtypingimportList,Any,Iteratorclient=openai
- 前端进阶题(面试必看)
Caleb-niu
面试指南前端面试职场和发展
网络&安全❓输入URL地址后发生了什么事情?DNS域名解析,从URL地址中获取域名地址,通过DNS服务器解析为IP地址。先本地缓存(浏览器、操作系统)》ISP网络服务商》根服务器(根域、一级域、二级域、三级域)建立TCP连接,HTTP协议是基于TCP协议的,浏览器与服务端通过三次握手建立TCP连接(如果是HTTPS则是四次握手,多了因此SSL握手)。下载数据,向服务端发送请求报文(header+b
- 前端开发常用的加密算法
爱分享的程序员
前端前端
以下是前端开发中常用的加密方式及其适用场景的详细说明:一、核心加密方案加密类型常用算法特点适用场景对称加密AES、DES、3DES加密解密使用相同密钥,速度快本地存储加密、HTTPBody加密非对称加密RSA、ECC公钥加密私钥解密,安全性高传输敏感数据、数字签名哈希算法SHA-256、MD5(不推荐)单向不可逆,验证数据完整性密码存储、数据校验消息认证码HMAC带密钥的哈希,防篡改API签名验证
- 前端数据缓存的几种方式详细讲解
爱分享的程序员
前端前端缓存
以下是前端数据缓存的完整解决方案,涵盖策略设计、技术实现和性能优化:一、缓存策略分层设计缓存策略内存缓存持久化缓存Map/WeakMap闭包变量LocalStorageSessionStorageIndexedDBServiceWorker二、核心场景实现方案1.高频请求数据缓存(内存缓存)//使用Map实现LRU缓存classMemoryCache{constructor(maxSize=100
- SpringBoot项目:前后端打包与部署(使用 Maven)
总是学不会.
mavenjava前端后端服务器
文章目录IDEA后端打包与部署(使用Maven)1.确保Maven已安装,并引入pom插件2.清理并安装项目3.定位生成的JAR包和配置文件4.创建部署文件夹5.上传到服务器前端打包与部署(使用npm)1.确保Node.js和npm已安装2.安装依赖3.构建生产环境代码4.准备部署文件夹5.上传到服务器自动化的想法可能出现的异常参考IDEA后端打包与部署(使用Maven)1.确保Maven已安装,
- Pulsar官方文档学习笔记——架构概览
咚伢
学习笔记架构云原生zookeeper分布式
架构概览在最高配置下,pulsar服务应该由一个或多个pulsar集群组成。一个pulsar集群可以包括如下组件一个或多个broker。broker会将生产者的消息分派给消费者。与pulsar配置存储通信来协调各种任务。将消息存储在BookKeeper实例中(也可以叫bookie)。并且依赖zk集群执行一些特定的任务一个BookKeeper集群,由多个bookies组成。可以持久化消息(企业级分布
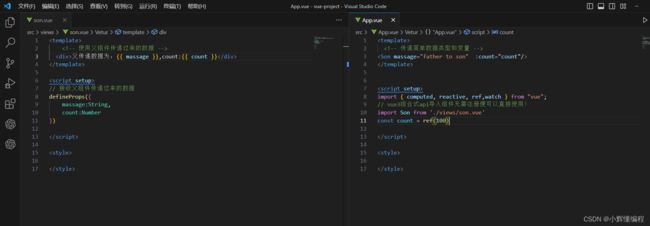
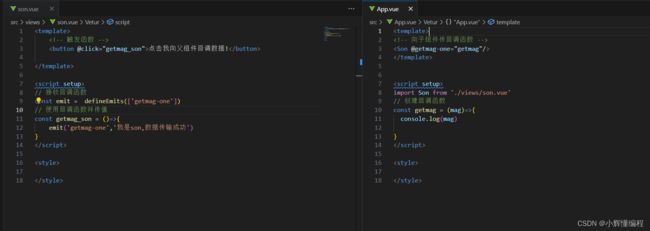
- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,