- android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)
1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请
- OPPO Android面试题及参考答案 (下)
大模型大数据攻城狮
安卓面试android面经kotlinflutter面试okhttpART垃圾回收
讲一下TCP每接收多少数据包进行一次处理(结合项目)?在不同的TCP应用项目中,每接收多少数据包进行一次处理并没有一个固定的统一标准,它会受到多种因素的影响,以下从常见的项目场景来分析。在网络文件传输项目中,接收方一般不会严格按照固定数量的数据包来进行处理。通常是一边接收数据包,一边将接收到的数据按照文件的格式规则进行组装。比如要接收一个大的视频文件,TCP将视频文件分割成多个报文段(数据包)进行
- Android面试准备之Android基础
北诺南兮
androidjava面试
一、Handler机制创建一个Handler//提示已过时Handlerhandler=newHandler();Handlerhandler=newHandler(Looper.myLooper());隐式指定Looper的Handler初始化方法已被Android11报过时,根据注释,是由于不指定Looper在一些场景下会导致任务丢失或程序崩溃,比如没有Looper的线程。publicstat
- Android github 快速实现多人协作
weixin_34037977
移动开发
前言:最近要做github多人协作,也就是多人开发。搜索了一些资料,千篇一律,而且操作麻烦。今天就整理一下,github多人协作的简单实现方法。下面的教程不会出现:公钥、组织、team、pullrequest1、首先小张在github上创建一个仓库,比如叫做:GlideDemo2、小张开始邀请小王创建仓库后,然后开始添加小王了。注意在第三步的时候,要输入小王的github用户名。3、小王接收小张的
- Android 音乐播放器实现底部播放器、全屏播放器一体化(Fragment+ BottomSheet实现)
一个基础的一体化播放控制器,用于提升用户体验,减少界面切换带来的不便,以及提高开发效率和性能。依赖添加implementation'com.github.bumptech.glide:glide:4.16.0'implementation'androidx.cardview:cardview:1.0.0'最终效果,底部控制器、过渡动画、全屏控制器一整体思路项目已上传至github,musicpla
- android 图片背景毛玻璃效果实现
stevenzqzq
android基础android
图片背景毛玻璃效果实现1依赖//Glideimplementation("com.github.bumptech.glide:glide:4.16.0")kapt("com.github.bumptech.glide:compiler:4.16.0")implementation("jp.wasabeef:glide-transformations:4.3.0")2布局//...内容布局3Main
- CVTE Android面试题及参考答案(100道题)
大模型大数据攻城狮
android大厂面试android面试移动开发安卓面试大厂春招大厂校招
目录插件化组件化合并相似接口抽象通用方法使用接口代理引入设计模式编写源代码资源文件准备编译资源文件编译源代码生成dex文件打包APK文件技术能力提升项目经验积累职业发展知识分享与团队协作建立良好的沟通机制明确团队目标和职责尊重和理解团队成员采用合适的解决方法建立团队凝聚力性能优化兼容性问题帧动画属性动画转场动画动画集合基于物理的动画内存管理优化代码优化资源管理优化多线程优化虚拟机参数调整内存优化性
- 招商银行Android面试题及参考答案
大模型大数据攻城狮
androidandroid面试安卓面经MVP模式MVC模式ANRLooper
目录AndroidActivity的生命周期Fragment的生命周期Activity四大启动模式Android中的四大组件Android的线程通信方式Android中的布局类型、布局优化方法及常用标签Android中解决多线程冲突的方法Android图片缓存与加载的实现方式Collection和Collections的使用区别HashMap的底层结构实现ConcurrentHashMap的底层结
- 掌握Glide:Android高效图片加载解决方案
一点旧一点新
本文还有配套的精品资源,点击获取简介:Glide是一个专为Android优化的图片加载库,由GoogleVolley团队开发,能提供流畅的滚动体验和高效的内存与图片解码管理。本文深入探讨了Glide的功能特点,例如智能缓存、内存管理、图片变形与缩放、动画支持、生命周期管理以及易于定制的API。文中还指导如何在项目中集成和使用Glide,包括基本和高级用法、自定义配置的示例代码,以及如何选择适合项目
- android图片资源加载失败,Android图片加载问题分析
清水湾落车
android图片资源加载失败
下图是一个客户端图片加载模块常见的处理流程。imagepipeline.png本文以UniversalImageLoader为例分析了这一流程,然后分析了Fresco的优势和问题,最终推荐大家使用Glide。从UniversalImageLoader分析图片加载中需要处理的问题网络主要用于下载网络图片,在UIL中是将图片地址变为InputStream。UIL支持多种类型来源的图片显示,包括:网络文
- 【Android】Glide基本用法及With方法源码解析
去看全世界的云
Androidglideandroidjava
文章目录引入优点使用步骤导入依赖权限使用其他用法占位符错误图片后备回调符圆角过渡动画大小调整gif缩略图使用RequestOptions缓存机制设置缓存策略清理缓存使用集成库OkHttpVolleywith源码解析getRetrieverGlide.getinitializeGlidegetRequestManagerRetrieverRequestManagerRetriever#get引入Gl
- 强力推荐:logspout-logstash——Docker日志直输Logstash的利器
常琚蕙
强力推荐:logspout-logstash——Docker日志直输Logstash的利器logspout-logstashAminimalisticadapterforgithub.com/gliderlabs/logspouttowritetoLogstash项目地址:https://gitcode.com/gh_mirrors/lo/logspout-logstash在现代容器化应用中,高效
- Git常用命令
旺仔大牛
版本控制软件gitgit命令
文章目录拉取远程代码提交(commit)提交到本地仓库查看提交记录修改已提交的message撤消分支拉取远程代码master分支:gitclone仓库地址gitclonehttps://github.com/bumptech/glide拉其他分支:gitclone-b分支名仓库地址gitclone-b3.0https://github.com/bumptech/glide提交(commit)提交到
- GLIDE论文阅读笔记与DDPM(Diffusion model)的原理推导
大写-凌祁
论文阅读笔记人工智能深度学习python机器学习计算机视觉
Abstract扩散模型(Diffusionmodel)最近被证明可以生成高质量的合成图像,尤其是当它们与某种引导技术结合使用时,可以在生成结果的多样性与保真度之间进行权衡。本文探讨了在文本条件图像生成任务中使用扩散模型,并比较了两种不同的引导策略:CLIP引导和无分类器引导。我们发现,人类评估者更倾向于使用无分类器引导方法,无论是在照片真实感还是与文本描述的匹配度方面,该方法通常都能生成具有高度
- Glide图片加载库的缓存机制全面解析:从原理到企业级优化实战
Android洋芋
glide缓存Glide缓存机制内存优化磁盘缓存分区性能调优
简介掌握Glide的三级缓存机制是构建高性能图片加载应用的关键。本文将深入解析Glide的缓存架构设计,从活动缓存、内存缓存到磁盘缓存的工作原理,同时结合企业级实战案例,展示如何通过动态内存调整、磁盘分区优化等技术解决Glide默认配置的四大致命缺陷,实现图片加载的零卡顿体验。通过本文的系统分析和代码示例,您将能够全面理解Glide的缓存机制,并在实际项目中应用这些优化策略,显著提升应用性能和用户
- Android面试问答题总结
qq_孤小狼
android面试
1.什么是Activity?四大组件之一,一般的,一个用户交互界面对应一个activitysetContentView(),//要显示的布局button.setOnclickLinstener{},activity是Context的子类,同时实现了window.callback和keyevent.callback,可以处理与窗体用户交互的事件.我开发常用的的有FragmentActivitiy,L
- 得物Android面试题及参考答案
大模型大数据攻城狮
android面经安卓面试双亲委托kotlinokhttp双重检验设计模式
简单介绍一下HashMap的原理(包括存储结构、哈希函数、碰撞处理等)HashMap是Java中常用的哈希表实现,基于哈希原理存储键值对。其核心原理涉及存储结构、哈希函数和碰撞处理三个关键部分。存储结构:HashMap采用数组+链表+红黑树的复合结构。数组是HashMap的主体,每个元素称为桶(Bucket)。当发生哈希冲突时,相同哈希值的元素会以链表形式存储在桶中。当链表长度超过阈值(默认8)且
- Android 的事件分发机制
zhifanxu
android
参考文章:Android面试题精选:讲一讲Android的事件分发机制-腾讯云开发者社区-腾讯云
- Android 2020-2021年 最新面试题(附个人面试经历),Glide的缓存机制
wa2231a
程序员架构移动开发android
4.Broadcast注册方式与区别(1)静态注册(minifest),(2)动态注册http://www.jianshu.com/p/ea5e233d9f43此处延伸:什么情况下用动态注册5.HttpClient与HttpUrlConnection的区别http://blog.csdn.net/guolin_blog/article/details/12452307此处延伸:Volley里用的哪
- Android图片加载框架最全解析(三),深入探究Glide的缓存机制
u010142437
AndroidguolinGlide缓存androidjava
随时随地阅读更多技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666)from:https://blog.csdn.net/guolin_blog/article/details/54895665在本系列的上一篇文章中,我带着大家一起阅读了一遍Glide的源码,初步了解了这个强大的图片加载框架的基本执行流程。不过,上一篇文章只能说是比较粗略地阅读了Glide整个执行流程方
- Android中图片的三级缓存介绍及实现
2401_87555412
android缓存php
最后,简单粗暴的一句话概括:****Picasso所能实现的功能,Glide都能做,无非是所需的设置不同。但是Picasso体积比起Glide小太多如果项目中网络请求本身用的就是okhttp或者retrofit(本质还是okhttp),那么建议用Picasso,体积会小很多(Square全家桶的干活)。Glide的好处是大型的图片流,比如gif、Video,如果你们是做美拍、爱拍这种视频类应用,建
- Android第六次面试总结之Java设计模式篇(一)
每次的天空
Java设计模式专栏android面试java
一、单例模式在Android面试中的核心考点1.Android中如何安全实现单例?需注意哪些坑?(字节跳动、美团面试真题)解答:Android中实现单例需重点关注Context泄漏、线程安全和反射/序列化攻击。推荐实现:静态内部类(线程安全+避免内存泄漏)publicclassAppManager{privateContextcontext;//静态内部类持有实例(类加载时初始化,线程安全)pri
- android Glide 加载网络图片
thiscopy
AndroidJavaandroid网络Glide
importandroid.content.Context;importandroid.widget.ImageView;importcom.bumptech.glide.Glide;importcom.bumptech.glide.Priority;importcom.bumptech.glide.load.engine.DiskCacheStrategy;importcom.xolo.v6ap
- Glide4.11源码分析(二)三级缓存之内存缓存
acaixuediannao
源码分析android源码面试
Glide4.11源码分析(一)生命周期的绑定Glide4.11源码分析(二)三级缓存之内存缓存Glide4.11源码分析(三)子线程执行的那些事儿及本地缓存上文讲了Glide.with(activity)方法的流程,获取到了RequestManager对象,梳理出来了RequestManager和Fragment生命周期绑定的过程。这篇文章我们看看看RequestManager的load过程。R
- Android面试总结之Glide源码级理解
每次的天空
Android学习知识总结glide
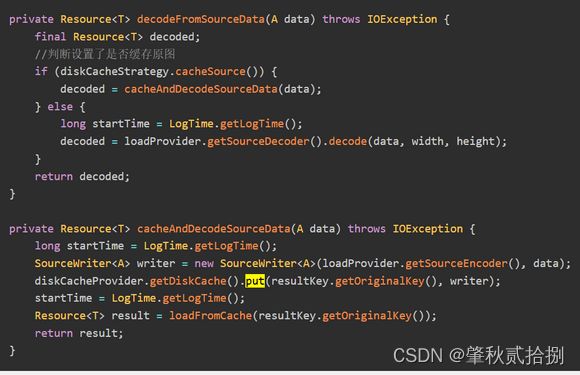
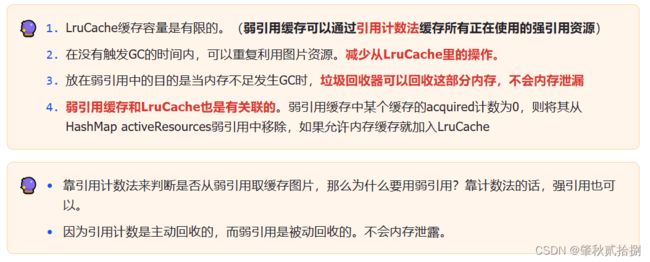
当你的图片列表在低端机上白屏3秒、高端机因内存浪费导致FPS腰斩时,根源往往藏在Glide的内存分配僵化、磁盘混存、网络加载无优先级三大致命缺陷中。本文从阿里P8级缓存改造方案出发,结合Glide源码实现动态内存扩容、磁盘冷热分区、智能预加载等黑科技,彻底解决万级图片加载场景下的性能灾难一、Glide默认缓存架构的四大缺陷(源码级剖析)1.内存分配僵化:固定比例引发高低端机两难默认内存缓存为APP
- Android第三方常用库汇总
坚强的小水滴
android
网络请求RxEasyHttp基于RxJava2+Retrofit2实现简单易用的网络请求框架retrofitokhttpokhttp-OkGo封装了OkHttp的网络请求框架图片加载glideglide-transformations基于glide的图片变化库frescopicassoLargeImage加载大图可以高清显示10000*10000像素的图片,轻松实现微博长图功能视频播放器ExoPl
- 安卓常用第三方库
胡子洲
Androidandroid
以下是一些安卓常用的第三方库:网络请求OkHttp:由Square开发的高效、简洁的HTTP客户端库,支持HTTP/2、连接池、缓存等功能,能方便地进行网络请求和处理响应。Retrofit:基于OkHttp封装的网络请求框架,通过注解方式简洁地定义API接口,将网络请求封装成易于调用的方法,方便与服务器进行数据交互。图片加载Glide:广泛使用的图片加载库,具有强大的图片缓存机制、图片变换功能,支
- 美团客户端 -点评部 (Android) 一面
我也念过晚霞
android
1.java泛型,泛型是怎么实现的,然后又问类型擦除2.重载和重写3.Java是如何进行内存回收的4.可达性算法5.线程池的应用场景,OkHttp中线程池有哪些参数6.OkHttp拦截器的设计模式7.MVVM设计模式8.MVVM架构,数据变化时如何通知UI刷新9.安卓中使用MVVM架构,会用到那些组件10.LiveData如何监听生命周期11.Glide的缓存机制12.Handler如何消费事件1
- Android系统架构开篇(深度好文,值得收藏,2019-2021历年阿里Android面试真题
m0_64604636
程序员面试移动开发android
SystemServer进程,是由Zygote进程fork而来,SystemServer是Zygote孵化的第一个进程,SystemServer负责启动和管理整个Javaframework,包含ActivityManager,WindowManager,PackageManager,PowerManager等服务。MediaServer进程,是由init进程fork而来,负责启动和管理整个C++f
- 康佳Android面试题及参考答案(多张原理图)
大模型大数据攻城狮
androidjvm原理reactnativeandroidjetpackrxjavaglideadb
JVM内存分布和分代回收机制是什么?JVM内存主要分为以下几个区域。堆(Heap)是JVM管理的最大的一块内存区域,主要用于存放对象实例。所有线程共享堆内存,在堆中又分为年轻代(YoungGeneration)和老年代(OldGeneration)。年轻代又分为Eden区和两个Survivor区(一般是S0和S1)。新创建的对象通常会被分配到Eden区,当Eden区满了之后,会触发MinorGC,
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f