Nuxt.js快速上手
Nuxt.js快速上手
- Nuxt.js快速上手
-
- 1、为什么用nuxt
-
- vue-cli本身问题
- 预渲染
- 服务端渲染(通过SSR)
- 项目解决seo的方案选择
- 2、Nuxt安装和使用Nuxt安装和使用
-
- nuxt安装和目录结构
- nuxt生命周期
- nuxt路由
- nuxt导航守卫
- nuxt Vuex状态树
- 3、Nuxt配置项
-
- nuxt配置之head
- nuxt配置之css
- nuxt配置之plugins
- nuxt配置之modules和数据交互
- nuxt配置代理
- nuxt配置之loading
- nuxt配置之loading
Nuxt.js快速上手
1、为什么用nuxt
vue-cli本身问题
- SEO:即搜索引擎优化是通过优化网站的内容、结构和其他相关因素,以提高网站在搜索引擎中的排名,增加有机(非付费)搜索流量的过程。SEO旨在使网站更容易被搜索引擎索引和理解,并提供与搜索用户意图相匹配的高质量内容。
- 条件:
- 要求是多页面(非SPA)
- 包含title、description、keyword等页面描述信息
- 网站内容怎么来(页面渲染前拿到数据,还是渲染后拿到数据)
- 使用Vue CLI构建的Vue项目在打包后会生成一个index.html文件,这是一个单页面应用(Single Page Application,SPA)的入口文件;且不是每个页面都包含各自title、description、keyword等页面描述信息;在页面渲染后才能拿到数据,爬虫无法抓取。故vue-cli存在较差的SEO。
预渲染
-
渲染就是把数据放到页面上,预渲染就是在页面加载完成之前把数据放到页面
-
流程:
- 读取配置,获取需要预渲染的页面
- 发布机模拟浏览器环境打开页面
- 页面脚本触发渲染机制
- 渲染出当前的页面内容
- 获取当前所有的DOM结构
- 生成HTML文件
-
使用插件:prerender-spa-plugin
- vue项目中安装prerender-spa-plugin,
npm install prerender-spa-plugin -S - vue.config.js进行配置
- vue项目中安装prerender-spa-plugin,
-
修改title描述关键词:vue-meta-info
- vue项目中安装vue-meta-info,
npm install vue-meta-info -S - 页面组件进行配置:
metaInfo:{ title:'', meta:[{ name:'', content:'' }] } - vue项目中安装vue-meta-info,
-
优点:
- 打包生成多页面
- 可以解决每个页面单独title描述关键词
- 接口数据在html生成之前就放到页面上,爬虫可以抓取到内容
-
缺点:
- 预渲染无法配置动态路由
- title描述关键词不能来自接口的数据
- 在html页面加载之前数据过来渲染后才有html的dom结构,可能存在页面空白的情况
-
应用场景:
- 一个项目某几个页面需要做SEO
服务端渲染(通过SSR)
-
关于 Nuxt.js - NuxtJS | Nuxt.js 中文网
-
服务端渲染 (SSR) | Vue.js (vuejs.org)
-
命令 - NuxtJS | Nuxt.js 中文网
-
流程:
- 应用场景:一个项目中所有页面都需要做SEO
项目解决seo的方案选择
-
前后端不分离
- 页面加载压力在后端(服务端),安全,可以通过SSR来生成具有完整HTML内容的页面,有利于SEO
-
前后端分离
-
页面加载压力在前端(客户端),可以构建现代化的SPA单页面,提供流畅的用户体验
-
SPA单页面应用
- 预渲染–一个项目某几个页面需要做SEO
- 服务端渲染–一个项目中所有页面都需要做SEO
-
-
选择哪种方案主要取决于具体项目的需求和优先级。对于需要SEO的页面,预渲染或服务端渲染是比较常用的解决方案。而对于不需要SEO或SEO要求较低的页面,可以完全依赖前端的单页面应用架构。
2、Nuxt安装和使用Nuxt安装和使用
nuxt安装和目录结构
-
前置知识(安装node和vue脚手架):Vue-CLI安装方法_全局安装vue-cli_Legreay的博客-CSDN博客
-
报错处理: ‘create-nuxt-app‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。海盗船长说他要扬帆起航的博客-CSDN博客
-
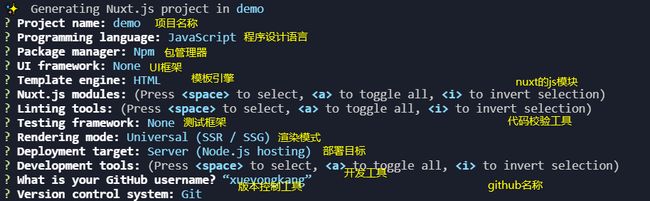
安装:
npx create-nuxt-app <项目名>,勾选配置随后生成项目
-
cd,进入项目文件夹 -
npm run dev,启动项目,应用运行在 http://localhost:3000 上运行
-
Nuxt.js 会监听
pages目录中的文件更改,因此在添加新页面时无需重新启动应用程序。 -
目录:
- 资源目录
assets用于组织未编译的静态资源如LESS、SASS或JavaScript。对于不需要通过 Webpack 处理的静态资源文件,可以放置在static目录中。 - 组件目录
components用于组织应用的 Vue.js 组件。 - 布局目录
layouts用于组织应用的布局组件。 - 中间件目录
middleware目录用于存放应用的中间件。 - 页面目录
pages用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的.vue文件并自动生成对应的路由配置。 - 插件目录
plugins用于组织那些需要在根vue.js应用实例化之前需要运行的 Javascript 插件。 - 静态文件目录
static用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。服务器启动的时候,该目录下的文件会映射至应用的根路径/下。 store目录用于组织应用的 Vuex 状态树 文件。 Nuxt.js 框架集成了 Vuex 状态树 的相关功能配置,在store目录下创建一个index.js文件可激活这些配置。nuxt.config.js文件用于组织 Nuxt.js 应用的个性化配置,以便覆盖默认配置。package.json文件用于描述应用的依赖关系和对外暴露的脚本接口。- 别名:或@对应srcDir,~或@@对应rootDir,默认情况下
srcDir和rootDir相同。
- 资源目录
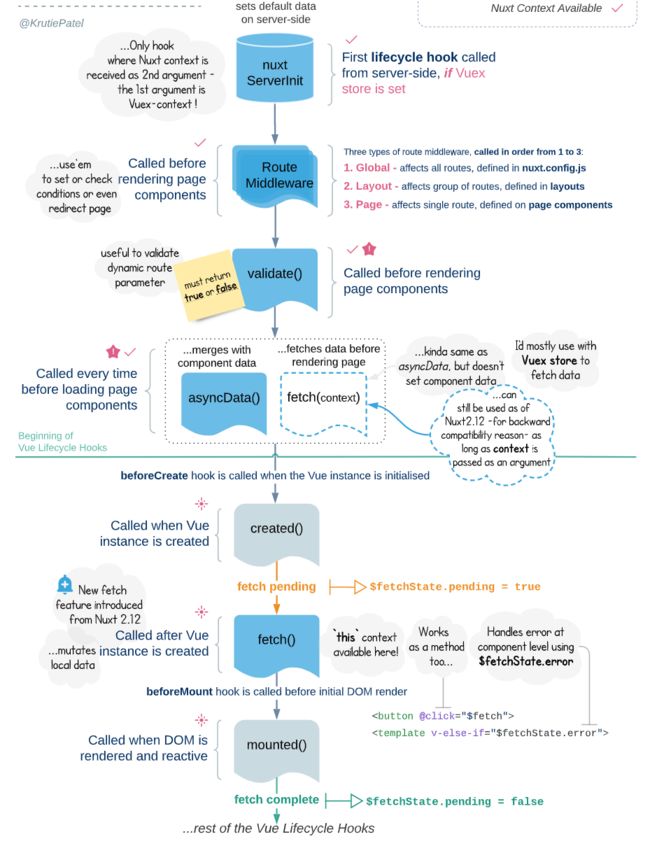
nuxt生命周期
- Nuxt 2 - Nuxt Lifecycle
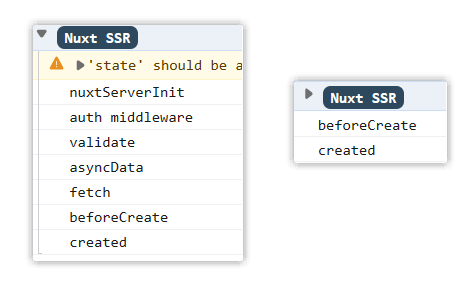
服务端生命周期:
- nuxtServerInit(store,context) {} – 在服务端渲染期间调用,可以用于初始化 Vuex 状态
- 参数1:vuex上下文
- 参数2:nuxt上下文
// store/index.js
export const state = {
token: ''
}
export const mutations = {
setToken(state,token) {
state.token = token;
}
}
export const actions = {
nuxtServerInit(store,context) {
store.commit('setToken','123456')
console.log(store,'nuxtServerInit');
}
}
- Route Middleware – 类似于vue中的导航守卫,可以在每次路由切换之前执行一些共享的逻辑,比如身份验证、路由拦截或其他自定义操作等
//全局 nuxt.config.js进行配置,创建文件夹并创建文件
// nuxt.config.js
router:{
middleware:'auth'
}
// middleware/auth.js
export default function () {
console.log('auth middleware');
}
//页面 页面中进行配置,创建文件夹并创建文件
// page/index.vue
<script>
export default {
middleware: 'auth',
//第二种写法 middleware(){}
}
</script>
// middleware/auth.js
export default function () {
console.log('auth middleware');
}
- validate({params,query}){} – 校验url参数
// pages/index.vue
validate({params,query}){
console.log('validate');
return /^\d+$/.test(query.id);
}
- asyncData({params,query}){} – pages中的页面请求数据**(也只有pages目录中的页面组件才可以去用,asyncData中没有this)**,在组件渲染之前调用,用于在服务端或客户端获取异步数据,并将数据合并到组件的数据中
// pages/index.vue
asyncData({params,query}){
console.log('asyncData');
},
- fetch({app,store,params}){} – 在组件渲染之前调用,用于在服务端或客户端获取异步数据。与
asyncData不同的是,fetch方法不会将数据合并到组件的数据中,而是通过返回一个 Promise 对象来处理异步数据。fetch有this。
// pages/index.vue
fetch({app,store,params}){
console.log('fetch');
},
服务端和客户端共有的生命周期
beforeCreate(){
console.log('beforeCreate');
},
created(){
console.log('created');
},
客户端生命周期
- 和vue中生命周期的一模一样
nuxt路由
自动生成
-
路由 - NuxtJS | Nuxt.js 中文网
-
Nuxt.js 依据
pages目录结构自动生成 vue-router 模块的路由配置。 -
页面之间使用路由,使用< nuxt-link >标签。
// pages/index.vue
列表页
使用router.js
-
下载:@nuxtjs/router,
npm i @nuxtjs/router -S -
下载完成后在nuxt.config.js的modules模块进行配置
modules:[ '@nuxtjs/router' ], -
把router文件放入nuxt项目根目录,必须是router.js
-
修改router.js的内容
-
nuxtjs/router返回的内容和vue有所不同
import Vue from 'vue' import Router from 'vue-router' import MyPage from '~/components/my-page' Vue.use(Router) export function createRouter() { return new Router({ mode: 'history', routes: [ { path: '/', component: MyPage } ] }) }
nuxt导航守卫
router.js
- vue-cli中怎么用,nuxt中就怎么用,几乎一模一样
nuxtjs
-
中间件:middleware
- 全局
- 局部
-
插件:plugins
- 全局
- nuxt.config.js进行配置
plugins:[
'~/plugins/router.js'
],
- 新建plugins/router.js
export default ({app}=>{
app.router.beforeEach((to,from.next)=>{
console.log(to);
next();
})
}
nuxt Vuex状态树
- 对于大型复杂项目而言,使用状态树(store)来管理状态(state)十分有必要,所以Nuxt.js内核实现了Vuex
- 使用:Nuxt.js 会尝试找到 src 目录(默认是应用根目录)下的
store目录,如果该目录存在,它将做以下的事情:- 引用
vuex模块 - 将
vuex模块 加到 vendors 构建配置中去 - 设置
Vue根实例的store配置项
- 引用
- 具体使用同Vuex,可参考Vuex 状态树 - NuxtJS | Nuxt.js 中文网
- 顺便附上Vuex官网教程,开始 | Vuex (vuejs.org)
3、Nuxt配置项
- Nuxt.js 默认的配置涵盖了大部分使用情形,可通过 nuxt.config.js 来覆盖默认的配置。
- 以下配置修改默认中nuxt.config.js改动
nuxt配置之head
- 全局
export default {
head: {
title: 'demo',
meta: [
{hid:'description',name:'description',content:'xxx'},
{hid:'keywords',name:'keywords',content:'xxx'}
],
},
}
- 局部
head(){
retrun {
title: 'demo',
meta: [
{hid:'description',name:'description',content:'xxx'},
{hid:'keywords',name:'keywords',content:'xxx'}
],
}
}
nuxt配置之css
- 下载保存reset.css
css: [
'~/static/reset.css'
'@/assets/css/main.scss'
],
- 注意:关于sass这里引用官网原文
nuxt配置之plugins
- nuxt项目不像vue项目,没有main.js文件,所以直接在nuxt.config.js中引入文件。
plugins属性配置的所有插件会在 Nuxt.js 应用初始化之前被加载导入。
plugins: [
'~/plugins/aaa.js',
'~/plugins/element.js'
],
nuxt配置之modules和数据交互
- modules 是 Nuxt.js 扩展,可以扩展它的核心功能并添加无限的集成
npm install @nuxtjs/axios -S和npm install axios -S区别在于前者可以直接使用而不需要引入,@nuxt/***是Nuxt.js团队提供的官方模块
nuxt配置代理
- 安装
npm install @nuxtjs/axios @nuxtjs/proxy -S - nuxt.config.js进行配置
// nuxt.config.js
modules: [
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios:{
proxy:true,
retry:{retries:3},
baseUrl:process.env._ENV == 'prod'?'dev'
}
proxy:{
'/api':{
target:'http://localhost:4000',
pathRewrite:{
'^/api':'',
}
}
}
nuxt配置之loading
- 在页面切换的时候,Nuxt.js 使用内置的加载组件显示加载进度条。可以定制它的样式,禁用或者创建自己的加载组件。
// nuxt.config.js
loading: false
// nuxt.config.js
modules: [
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios:{
proxy:true,
retry:{retries:3},
baseUrl:process.env._ENV == 'prod'?'dev'
}
proxy:{
'/api':{
target:'http://localhost:4000',
pathRewrite:{
'^/api':'',
}
}
}
nuxt配置之loading
- 在页面切换的时候,Nuxt.js 使用内置的加载组件显示加载进度条。可以定制它的样式,禁用或者创建自己的加载组件。
// nuxt.config.js
loading: false