Webpack5正式发布也有很长长长一段时间了,上手了一段时候后发现真香。webpack5的新特性使得我们在配置上比以往版本更加方便了,构建速度也有了质的飞跃。本文着重为大家讲解从 0 到 1 搭建 vue3 + webpack 5开发环境的过程中遇到的疑问。
项目地址: webpack5-vue3
demo地址: https://zhouyupeng.github.io/webpack5-vue3/#/
先看一下配置好的项目目录结构
├─build
│ ├─webpack.base.conf.js
│ ├─webpack.dev.conf.js
│ ├─webpack.prod.conf.js
│ ├─webpack.rules.conf.js
├─node_modules
├─public
| |-index.html
└─src
| ├─api
| ├─assets
| ├─components
| ├─filters
| ├─plugins
| ├─router
| ├─store
| ├─style
| ├─utils
| ├─views
| |-App.vue
| |-main.ts
|-.env.dev
|-.env.test
|-.env.prod
|-.gitigore
|-babel.config.js
|-package.json
|-postcss.config.js
接下来,我们使用 Webpack5 从0搭建一个完整的 Vue3 的开发环境!
环境(environment)
webpack 5 运行于 Node.js v10.13.0+ 的版本。
本文涉及到依赖的版本号
├── webpack 5.43
├── webpack-cli 4.7.2
├── node 14.17.0
初始化目录
第一步: 创建目录并且初始化 package.json
mkdir webpack5-vue3 && cd webpack5-vue3
yarn init -y
第二步: 安装webpack三件套
yarn add webpack webpack-cli webpack-dev-server -D
注意:
- -D 等价于 --save-dev; 开发环境时所需依赖
- -S 等价于 --save; 生产环境时所需依赖
第三步:初始化目录和文件
创建./build/webpack.config.js文件和./src/main.js文件并且写上webpack打包配置代码
// webpack.config.js
const path = require('path');
module.exports = {
entry: path.resolve(__dirname, '../src/main.js'), // 入口
output: {
path: path.resolve(__dirname, '../dist'),
filename: './js/[name].[chunkhash].js',
publicPath: './',
},
}
在package.json的scripts里写上打包命令
"build": "webpack --config ./build/webpack.config.js --mode production --progress --color -w"
参数详解
- --config或-c: 提供 webpack 配置文件的路径,例如 ./webpack.config.js
- --mode:配置环境也可写在配置文件里 不配置mode 默认production模式打包
- --progress: 启用在构建过程中打印编译进度
- --color: 启用控制台颜色
- --watch或-w: 监听文件变化
运行打包脚本yarn build看到webpack运行并且打包成功了。

配置开发服务器
webpack5 + webpack-cli4 启动开发服务器命令与之前有所变化,从 webpack-dev-server 转变为 webpack serve,
"build": "webpack serve --config ./build/webpack.config.js --mode development --progress --color",
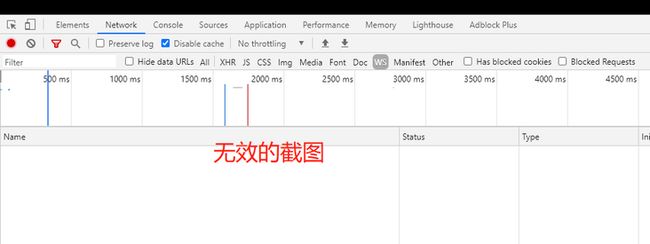
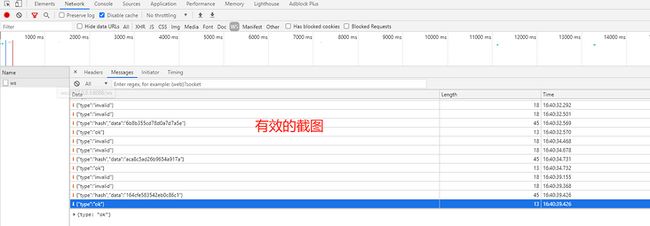
运行起来后出现了另外的问题。改了代码控制台重新编译,但是热更新无效。
看一下无效的启动和有效启动之后的 network 截图对比:


网上找了一圈,说删除 package.json 里的 browserslist可以热更,截止我写这篇文章安装的依赖版本时不行,
最后在issues看到解决办法,按照官方给出的解释好像只会在[email protected]中修复这个问题,这里安装beta最新版本yarn add webpack-dev-server@lastest -D,运行代码发现热更新成功。
安装webpack-dev-server 4.X版本后配置发生了很多改变,废弃了很多以前的配置
4.x配置点我点我或者看这里
分环境打包
在我们平时项目开发中,一般都会有:开发环境、测试环境、预发布环境和生产环境。现在来对 webpack 的配置文件进行环境拆分。
拆分文件
├─build
│ ├─webpack.base.conf.js //公共配置
│ ├─webpack.dev.conf.js //mode为development配置
│ ├─webpack.prod.conf.js //mode为production配置
│ ├─webpack.rules.conf.js //loader配置
配置环境变量
使用dotenv来按需加载不同的环境变量,VUE CLI3的环境变量也是使用的这个插件
安装dotenv插件
yarn add dotenv -D
修改webpack.base.conf.js
//...
const envMode = process.env.envMode
require('dotenv').config({ path: `.env.${envMode}` })
// 正则匹配以 VUE_APP_ 开头的 变量
const prefixRE = /^VUE_APP_/
let env = {}
// 只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中
for (const key in process.env) {
if (key == 'NODE_ENV' || key == 'BASE_URL' || prefixRE.test(key)) {
env[key] = JSON.stringify(process.env[key])
}
}
plugins: [
//...
new webpack.DefinePlugin({ // 定义环境变量
'process.env': {
...env
}
})
]
修改package.json
"scripts": {
"dev": "cross-env envMode=dev webpack serve --config ./build/webpack.dev.conf.js --color",
"build": "cross-env envMode=prod webpack --config build/webpack.prod.conf.js --color",
"build:test": "cross-env envMode=test webpack --config build/webpack.prod.conf.js --color"
},
- 配置变量文件
.env.dev
.env.test
.env.prod
配置完成后可以像VUE CLI3一样使用环境变量了点我点我
配置核心功能
将 ES6+ 转 ES5
由于有些浏览器无法解析 ES6+ 等高级语法,故需要将其转化为浏览器能够解析的低版本语法
yarn add @babel/core @babel/preset-env babel-loader -D
yarn add core-js -S
loader配置
// webpack.rules.conf.js
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
}
},
]
Babel 配置文件
Babel的配置文件是Babel执行时默认会在当前目录寻找的文件,主要有.babelrc,.babelrc.js,babel.config.js和package.json。它们的配置项都是相同,作用也是一样的,只需要选择其中一种。
推荐使用后缀名是js配置文件,因为可以使用js做一些逻辑处理,适用性更强。
// babel.config.js
const presets = [
["@babel/preset-env", {
"useBuiltIns": 'usage', // 这里配置usage 会自动根据你使用的方法以及你配置的浏览器支持版本引入对于的方法。
"corejs": "3.11.0" // 指定 corejs 版本
}]
]
const plugins = [
]
module.exports = {
plugins,
presets
}
产出HTML
安装 html-webpack-plugin 插件处理 index.html 文件,此插件的功能是根据提供的模板文件,自动生成正确的项目入口文件,并把 webpack 打包的 js 文件自动插入其中
yarn add html-webpack-plugin -D
plugins配置
webpack.base.conf.js
new HtmlWebpackPlugin({
template: path.resolve(__dirname, '../public/index.html'),
filename: 'index.html',
title: 'webpack5+vue3',
minify: {
html5: true, // 根据HTML5规范解析输入
collapseWhitespace: true, // 折叠空白区域
preserveLineBreaks: false,
minifyCSS: true, // 压缩文内css
minifyJS: true, // 压缩文内js
removeComments: false // 移除注释
},
files: prodMode ? cdn.prod : cdn.dev //CDN引入文件配置
}),
这里的index.html源文件放在../public/文件夹里。
注意: 配置动态网页标题时,需将模板中的 </code> 标签里的内容改成 <code><%= htmlWebpackPlugin.options.title %></code><br><strong>CDN引入js</strong></p>
<pre><code><% for (var i in
htmlWebpackPlugin.options.files&&htmlWebpackPlugin.options.files.js) { %>
<script src="<%= htmlWebpackPlugin.options.files.js[i] %>"></script>
<% } %></code></pre>
<h5>添加 css 和 sass 支持</h5>
<pre><code>yarn add style-loader css-loader -D
yarn add node-sass sass-loader -D
yarn add autoprefixer postcss-loader -D
</code></pre>
<p><strong>loader配置</strong></p>
<pre><code>//webpack.rules.conf.js
{
test: /\.(css|scss|sass)$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
'sass-loader'
]
}</code></pre>
<p><a target="_blank" href="https://link.segmentfault.com/?enc=SR2twgNFxAEqTiy1dkR41Q%3D%3D.qLLZT0gICPn1Icj0XxbgKeKJldtfJv5J9DAVq%2F%2F2HxuWO%2BatvaQqxU2xYU%2FSG4Y9kPPFc6JdTaVYm9s4BMZS0Q%3D%3D">loader</a> 从右到左(或从下到上)地取值(evaluate)/执行(execute)。在上面的示例中,从 sass-loader 开始执行,最后以 style-loader 为结束。</p>
<h5>配置 alias 别名</h5>
<p>创建 import 或 require 的别名,来确保模块引入变得更简单</p>
<pre><code>// webpack.base.conf.js
resolve: {
alias: {
"@": path.resolve(__dirname, "../src"),
assets: path.resolve(__dirname, '../src/assets/'),
img: path.resolve(__dirname, '../src/assets/img'),
utils: path.resolve(__dirname, '../src/utils'),
api: path.resolve(__dirname, '../src/api'),
},
},</code></pre>
<h5>处理图片等静态资源</h5>
<p>Webpack5 之前我们处理静态资源比如PNG 图片、SVG 图标等等,需要用到url-loader,file-loader,raw-loader。Webpack5 提供了内置的静态资源构建能力,我们不需要安装额外的 loader,仅需要简单的配置就能实现静态资源的打包和分目录存放。这三个loader在github上也停止了更新。</p>
<p>webpack5使用四种新增的资源模块(<a target="_blank" href="https://link.segmentfault.com/?enc=iHlqYieGR2XMd31Nn7FMNw%3D%3D.rh6ltrngb79hc6190MiwygZzSdQ0USNOETMXX2osJQWqMb%2FY9mHNN79Xqu57uEhz">Asset Modules</a>)替代了这些loader的功能。</p>
<p>asset/resource 将资源分割为单独的文件,并导出url,就是之前的 file-loader的功能.<br>asset/inline 将资源导出为dataURL(url(data:))的形式,之前的 url-loader的功能.<br>asset/source 将资源导出为源码(source code). 之前的 raw-loader 功能.<br>asset 自动选择导出为单独文件或者 dataURL形式(默认为8KB). 之前有url-loader设置asset size limit 限制实现。</p>
<pre><code>//webpack.rules.conf.js
{
test: /\.(png|jpg|svg|gif)$/,
type: 'asset/resource',
generator: {
// [ext]前面自带"."
filename: 'assets/[hash:8].[name][ext]',
},
}
</code></pre>
<p><strong><a target="_blank" href="https://link.segmentfault.com/?enc=LJfjZ1bbreyj%2FdldbX5DNQ%3D%3D.58OGUZYsEUXDV3Cinh65jNOTWvtZBqQSYR0MjNfwMTsckK3JovDPnRysJNpTTFV6">更多配置点我点我</a></strong></p>
<h5>打包时清除上次构建dist目录</h5>
<p>webpack5.20以下版本清除dist文件内容一般使用插件 clean-webpack-plugin, 5.20版本以后output新增特性<a target="_blank" href="https://link.segmentfault.com/?enc=vkfOdd5%2FG8eipVRcTw%2Flxg%3D%3D.uX3hDra%2B9CVAjKoEzI8AowpebkKtSZT2olZp1l3ze6Jh8bws8xTBjo0h3tg6oO0KNcstlY7EfZvsFQ0Bpw7RZw%3D%3D">clean</a>,用于清除dist文件</p>
<pre><code>//webpack.prod.conf.js
module.exports = {
//...
output: {
clean: true, // Clean the output directory before emit.
},
};</code></pre>
<p><a target="_blank" href="https://link.segmentfault.com/?enc=BaogNIGsk1%2FxCjxGxE3rbQ%3D%3D.SP5rSfnr42rr7RkKEtLZes%2BaqcsHwzh66iUm28rQrGENg%2BagAaOgNBSmwm0o1%2Bd2PfTv3a%2FUiy4MRp63D%2FvExQ%3D%3D">更多配置点我点我</a></p>
<h5>静态资源输出到根目录</h5>
<pre><code>yarn add copy-webpack-plugin -D</code></pre>
<p>当某些文件不需要经过webpack打包处理而直接使用,这里我们可以使用 <code>copy-webpack-plugin</code> 这个插件,在构建的时候,将 public/ 的静态资源直接复制到 dist根目录下</p>
<pre><code>//webpack.prod.conf.js
new copyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, "../public"),
to: './',
globOptions: {
dot: true,
gitignore: true,
ignore: ["**/index.html*"],
}
}]
}),</code></pre>
<h5>提取样式文件</h5>
<p>本插件会将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载。</p>
<pre><code>yarn add mini-css-extract-plugin -D</code></pre>
<pre><code>//webpack.prod.conf.js
plugins: [
//...
new miniCssExtractPlugin({
filename: './css/[name].[contenthash].css',
chunkFilename: './css/[id].[contenthash].css',
})
],</code></pre>
<p>修改<code>webpack.rules.conf.js</code></p>
<pre><code>{
test: /\.(css|scss|sass)$/,
use: [
!prodMode ? 'style-loader'
: {
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../',
},
},
'css-loader',
'postcss-loader',
'sass-loader',
],
},</code></pre>
<h4>识别 .vue文件</h4>
<pre><code>yarn add vue-loader@next @vue/compiler-sfc -D
yarn add vue@next -S</code></pre>
<p><strong>注意:</strong></p>
<ul>
<li>vue-loader:它是基于 webpack 的一个的 loader 插件,解析和转换 .vue 文件,提取出其中的逻辑代码 script、样式代码 style、以及 HTML 模版 template,vue 3.x需要安装vue-loader@next。</li>
<li>@vue/compiler-sfc: Vue 2.x 时代,需要 vue-template-compiler 插件处理 .vue 内容为 ast , Vue 3.x 则变成 @vue/compiler-sfc 。</li>
</ul>
<p><strong>修改webpack配置</strong></p>
<pre><code>// webpack.rules.conf.js
rules: [
{
test: /\.vue$/,
use: [
'vue-loader'
]
}
]
//webpack.base.conf.js
const { VueLoaderPlugin } = require('vue-loader/dist/index');
plugins: [
new VueLoaderPlugin()
]
</code></pre>
<p><strong>添加App.vue</strong></p>
<pre><code><template>
<div>
<p class="title">{{title}}</p>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup() {
const title = ref('渐进式JavaScript 框架');
return {
title
}
}
})
</script>
<style scoped>
.title{
color: #000;
}
</style></code></pre>
<p><strong>修改main.js</strong></p>
<pre><code class="js">import { createApp } from 'vue' // Vue 3.x 引入 vue 的形式
import App from './App.vue' // 引入 APP 页面组建
const app = createApp(App) // 通过 createApp 初始化 app
app.mount('#root') // 将页面挂载到 root 节点</code></pre>
<p>跑一遍代码,运行成功。</p>
<h4>安装Vue全家桶</h4>
<pre><code> yarn add vue-router@4 vuex@next axios -S</code></pre>
<h4>vw适配</h4>
<pre><code>yarn add postcss-loader postcss-px-to-viewport -D</code></pre>
<p>新建postcss.config.js文件</p>
<pre><code>'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 750, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*'], // 能转化为vw的属性列表
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: ['.ignore', '.hairlines', '.ig-'], // 需要忽略的CSS选择器
minPixelValue: 1, // 最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换,例如只转换 'src/mobile' 下的文件 (include: /\/src\/mobile\//)
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 568 // 横屏时使用的视口宽度
}</code></pre>
<h4>去掉生产环境console.log</h4>
<p>使用TerserWebpackPlugin来进行去除<code>console.log</code>,压缩JS,webpack5之后自带最新的<code>terser-webpack-plugin</code>,无需再重新安装<a target="_blank" href="https://link.segmentfault.com/?enc=JLqa%2BFDSEBQm12C90o3d%2Fw%3D%3D.rWvjMHxCpu56H0RsyyIj8jIEFNqB67qSxw4%2B%2FzN1Ms6B71Q1eEzNdPbTFGHuBiUgBVG5uueRDgPPqO%2Bjn1JZrg%3D%3D">原文点我点我</a></p>
<pre><code>//webpack.prod.conf.js
minimizer: [
new TerserPlugin({
// 多进程
parallel: true,
//删除注释
extractComments: false,
terserOptions: {
compress: { // 生产环境去除console
drop_console: true,
drop_debugger: true,
},
},
})
],</code></pre>
<h4>编译缓存</h4>
<p>Webpack5 内置 <code>FileSystem Cache</code> 能力加速二次构建,可以通过以下配置来实现</p>
<pre><code>cache: {
type: 'filesystem',
// 可选配置
buildDependencies: {
config: [__filename], // 当构建依赖的config文件(通过 require 依赖)内容发生变化时,缓存失效
},
name: '', // 配置以name为隔离,创建不同的缓存文件,如生成PC或mobile不同的配置缓存
...,
},</code></pre>
<p>配置好后第二次构建速度快的飞起。<br>注意事项:</p>
<ul>
<li>cache 的属性 type 会在开发模式下被默认设置成 <code>memory</code>,而且在生产模式中被禁用,所以如果想要在生产打包时使用缓存需要显式的设置。</li>
<li>为了防止缓存过于固定,导致更改构建配置无感知,依然使用旧的缓存,默认情况下,每次修改构建配置文件都会导致重新开始缓存。当然也可以自己主动设置 <code>version</code> 来控制缓存的更新。</li>
</ul>
<h4>集成 Vant</h4>
<pre><code>yarn add vant@next -S</code></pre>
<ul>
<li><p>按需引入</p><pre><code>yarn add babel-plugin-import -D</code></pre></li>
<li><p>修改配置</p><pre><code>// babel.config.js
const plugins = [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]</code></pre></li>
<li>vant 适配vw</li>
</ul>
<p>修改postcss.config.js</p>
<pre><code>const path = require('path');
module.exports = ({file}) => {
const designWidth = file.includes(path.join('node_modules', 'vant')) ? 375 : 750;
return {
plugins: {
'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: designWidth, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*'], // 能转化为vw的属性列表
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: ['.ignore', '.hairlines', '.ig-'], // 需要忽略的CSS选择器
minPixelValue: 1, // 最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换,例如只转换 'src/mobile' 下的文件 (include: /\/src\/mobile\//)
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 568 // 横屏时使用的视口宽度
}
}
}
}</code></pre>
<h4>wepback的可视化资源分析插件</h4>
<pre><code>yarn add webpack-bundle-analyzer -D</code></pre>
<p>用来分析哪些模块引入了哪些代码,进行有目的性的优化代码<br>在打包脚本后面加<code>--analyze</code> 如<code>yarn build --analyze</code>,无需另外配置。新版本webpack-cli已经支持了。<a target="_blank" href="https://link.segmentfault.com/?enc=fSWoLtnIJ1v8A%2BkJEIhjGg%3D%3D.686vC3p3q1EZyW8pA4ZfB8RkvHgY2XgYKjxjEi4x%2BBjW36eCdgaeTssqiS2zgn653CjZZ%2FotXAuXam5RYUuBSw%3D%3D">原文</a></p>
<p><img src="http://img.e-com-net.com/image/info9/e743a97be1ca465c80b0387d077c2deb.jpg" alt="" title="" loading="lazy" width="0" height="0"></p>
<h4>最后</h4>
<p>不知道大家看完这篇文章,学废了吗。文章中若是有错误或者不准确的地方,欢迎大家指出讨论。</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1697520220018651136"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(vue.js前端webpack)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1946865491091976192.htm"
title="Jetpack Compose 中 Kotlin 协程的使用" target="_blank">Jetpack Compose 中 Kotlin 协程的使用</a>
<span class="text-muted">儿歌八万首</span>
<a class="tag" taget="_blank" href="/search/jetpack/1.htm">jetpack</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/Compose/1.htm">Compose</a><a class="tag" taget="_blank" href="/search/kotlin/1.htm">kotlin</a><a class="tag" taget="_blank" href="/search/%E5%8D%8F%E7%A8%8B/1.htm">协程</a>
<div>本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语</div>
</li>
<li><a href="/article/1946864103180005376.htm"
title="路由器SDH POS接口" target="_blank">路由器SDH POS接口</a>
<span class="text-muted"></span>
<div>SDHPOS可看作“用SDH光纤专线给路由器当超级宽带网线”。1️⃣拆名字SDH 同步数字体系(SynchronousDigitalHierarchy),运营商的骨干光传输标准,颗粒STM-1/4/16/64…(155M/622M/2.5G/10G)。POS PacketoverSDH/PacketoverSONET,把纯IP数据包直接塞进SDH帧里跑,不经过ATM或帧中继。2️⃣物理形态路由器上</div>
</li>
<li><a href="/article/1946819852396195840.htm"
title="Failed to fetch http://packages.ros.org.ros/ubuntu/dists/xenial/InRelease" target="_blank">Failed to fetch http://packages.ros.org.ros/ubuntu/dists/xenial/InRelease</a>
<span class="text-muted"></span>
<div>尝试了将地址修改成http://packages.ros.org/ros/ubuntu/dists/xenial/InRelease,更差;尝试了sudorm-f/etc/apt/sources.list.d/ros-latest.list/binary-amd64/Packages不建议这么做。过了一阵子,自己好了!!!!总结:查看自己网络连接,或者等一会再update,自己就好了。</div>
</li>
<li><a href="/article/1946819473612795904.htm"
title="头歌实践Java项目开发入门实战第三阶段【Java高级特性】" target="_blank">头歌实践Java项目开发入门实战第三阶段【Java高级特性】</a>
<span class="text-muted">Y_03</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%B4%E6%AD%8C%E5%AE%9E%E8%B7%B5%E9%A2%98/1.htm">头歌实践题</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>本文来自头歌实践平台的Java项目实战入门【只有编程题】,如需访问其他阶段的文章,请自行阅读主页其他文章制作不易,请留下一个免费的点赞以及关注吧!!!一、Java高级特性-IO流2、字节流-输入输出packagestep2;importjava.io.File;importjava.io.FileInputStream;importjava.io.FileOutputStream;importja</div>
</li>
<li><a href="/article/1946817455280156672.htm"
title="HKUST-Aerial-Robotics/VINS-Mono 测试过程中遇到的问题" target="_blank">HKUST-Aerial-Robotics/VINS-Mono 测试过程中遇到的问题</a>
<span class="text-muted">Kris_u</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>ubuntu18.041、sudoapt-getupdate失败:GPGerror:http://packages.ros.org/ros/ubuntubionicInRelease:详细错误信息:Thefollowingsignatureswereinvalid:EXPKEYSIGF42ED6FBAB17C654OpenRoboticsW:Failedtofetchhttp://packages</div>
</li>
<li><a href="/article/1946813676140949504.htm"
title="sudo apt-get update报错:GPG 错误:http://packages.ros.org/ros/ubuntu bionic InRelease: 下列签名无效: EXPKEYSIG" target="_blank">sudo apt-get update报错:GPG 错误:http://packages.ros.org/ros/ubuntu bionic InRelease: 下列签名无效: EXPKEYSIG</a>
<span class="text-muted">黄小白的进阶之路</span>
<a class="tag" taget="_blank" href="/search/Ubuntu/1.htm">Ubuntu</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>错误:hjs@hjs:~$sudoapt-getupdate命中:1http://mirrors.aliyun.com/ubuntubionicInRelease命中:2http://mirrors.aliyun.com/ubuntubionic-updatesInRelease命中:3http://mirrors.aliyun.com/ubuntubionic-backportsInReleas</div>
</li>
<li><a href="/article/1946791611602104320.htm"
title="Compose笔记(三十六)--SearchBar" target="_blank">Compose笔记(三十六)--SearchBar</a>
<span class="text-muted">ljt2724960661</span>
<a class="tag" taget="_blank" href="/search/Android%E5%9F%BA%E7%A1%80/1.htm">Android基础</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/jetpack/1.htm">jetpack</a>
<div>这一节主要了解一下Compose中的SearchBar,在JetpackCompose中,SearchBar是Material3组件库提供的一种搜索组件,它结合了文本输入框和下拉结果列表的功能,提供了良好的搜索体验,简单总结如下:APIquery:当前搜索查询文本onQueryChange:查询文本变化时的回调onSearch:用户提交搜索时的回调active:搜索栏是否处于活动状态(展开状态)o</div>
</li>
<li><a href="/article/1946781392616615936.htm"
title="webpack相关" target="_blank">webpack相关</a>
<span class="text-muted">Komorebi_9999</span>
<a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>一、基础打包指令#基本打包(默认使用webpack.config.js配置)npxwebpack#指定模式(开发/生产)npxwebpack--modedevelopment#开发模式(未压缩,保留注释)npxwebpack--modeproduction#生产模式(自动压缩、优化)二、配置文件相关#指定自定义配置文件npxwebpack--config配置文件名.js#例如:webpack.co</div>
</li>
<li><a href="/article/1946779123321991168.htm"
title="【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置" target="_blank">【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置</a>
<span class="text-muted"></span>
<div>目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖</div>
</li>
<li><a href="/article/1946746221322366976.htm"
title="安装wsl-Ubuntu到D盘" target="_blank">安装wsl-Ubuntu到D盘</a>
<span class="text-muted">x2lab</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E6%90%AD%E5%BB%BA/1.htm">环境搭建</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>如果你一开始就希望将WSL(如Ubuntu)安装到D盘,而不是默认安装到C盘的%LOCALAPPDATA%路径,可以使用以下方法:✅一、图形界面安装(如MicrosoftStore)不能指定安装路径默认会安装到:C:\Users\\AppData\Local\Packages\所以,如果你希望初始就安装到D盘,必须使用命令行的导入安装方式⬇️二、初始安装WSL子系统到D盘的方法✅步骤概览:下载.a</div>
</li>
<li><a href="/article/1946714203641409536.htm"
title="python3 pyv8 linux,Python3.5安装PyV8" target="_blank">python3 pyv8 linux,Python3.5安装PyV8</a>
<span class="text-muted">左瑶</span>
<a class="tag" taget="_blank" href="/search/python3/1.htm">python3</a><a class="tag" taget="_blank" href="/search/pyv8/1.htm">pyv8</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Python3.5安装PyV8时,报错,PyV8版本:PyV8-0.5。错误如下:C:UsersAdministratorAppDataLocalProgramsPythonPython35Libsite-packages>pipinstallPyV8CollectingPyV8Usingcachedhttps://files.pythonhosted.or...683f439e7bdd67f95</div>
</li>
<li><a href="/article/1946670591314554880.htm"
title="JS 表达式和操作符-解构" target="_blank">JS 表达式和操作符-解构</a>
<span class="text-muted">坚定的小辣鸡在努力</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>JavaScript的解构(Destructuring)语法是一种从数组或对象中快速提取值并赋值给变量的方式。它能让代码更简洁、清晰,常用于函数参数、变量赋值等场景。ThedestructuringsyntaxinJavaScriptisapowerfulfeaturethatmakesitpossibletounpackvaluesfromarraysorpropertiesfromobject</div>
</li>
<li><a href="/article/1946646379430473728.htm"
title="Python 包管理工具pip" target="_blank">Python 包管理工具pip</a>
<span class="text-muted"></span>
<div>pip是Python的包管理工具,用于安装和管理Python包(库或模块)。它是Python生态系统中最重要的工具之一,几乎所有第三方库都可以通过pip安装。以下是关于pip的详细讲解:1.pip是什么?pip是PythonPackageInstaller的缩写。它是一个命令行工具,用于从PythonPackageIndex(PyPI)下载和安装Python包。pip可以管理Python包的安装、</div>
</li>
<li><a href="/article/1946636030937460736.htm"
title="centos8.4使用本地yum源安装提示:Error: No available modular metadata for modular package" target="_blank">centos8.4使用本地yum源安装提示:Error: No available modular metadata for modular package</a>
<span class="text-muted">付兄</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>安装modulemd-toolsmodulemd-tools安装和使用详细过程参考官方文档https://github.com/rpm-software-management/modulemd-tools。更换centos8.4yum源wget-O/etc/yum.repos.d/CentOS-Base.repohttps://mirrors.aliyun.com/repo/Centos-8.re</div>
</li>
<li><a href="/article/1946631866698231808.htm"
title="【软件系统架构】系列七:系统性能——交换机性能深入解析" target="_blank">【软件系统架构】系列七:系统性能——交换机性能深入解析</a>
<span class="text-muted">34号树洞</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AD%A6%E8%BD%AF%E4%BB%B6%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">自学软件系统架构</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">系统架构</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">软件系统架构</a><a class="tag" taget="_blank" href="/search/%E4%BA%A4%E6%8D%A2%E6%9C%BA/1.htm">交换机</a><a class="tag" taget="_blank" href="/search/%E7%AB%AF%E5%8F%A3%E9%80%9F%E7%8E%87/1.htm">端口速率</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E8%80%83/1.htm">软考</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">性能测试</a>
<div>目录一、交换机的基本职责二、交换机关键性能指标1.背板带宽(BackplaneBandwidth)2.包转发率(PPS,PacketsPerSecond)3.端口速率与类型4.转发延迟(ForwardingDelay)5.MAC地址表容量6.缓冲区(Buffer)大小三、交换机内部架构对性能的影响1.交换架构类型2.Cut-ThroughvsStore-and-Forward四、功能特性与性能的关</div>
</li>
<li><a href="/article/1946628337178832896.htm"
title="MAC 版 sublime text 2 安装插件管理器" target="_blank">MAC 版 sublime text 2 安装插件管理器</a>
<span class="text-muted">刘晓倩</span>
<a class="tag" taget="_blank" href="/search/sublime/1.htm">sublime</a><a class="tag" taget="_blank" href="/search/mac/1.htm">mac</a>
<div>第1步:打开Sublime,按下Control+`(Mac)或者Ctrl+`(Windows),然后粘贴上下面的代码:importurllib.request,os;pf='PackageControl.sublime-package';ipp=sublime.installed_packages_path();urllib.request.install_opener(urllib.reques</div>
</li>
<li><a href="/article/1946625689457324032.htm"
title="前端构建工具 Webpack 5 的优化策略与高级配置" target="_blank">前端构建工具 Webpack 5 的优化策略与高级配置</a>
<span class="text-muted">码力无边-OEC</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a>
<div>前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你</div>
</li>
<li><a href="/article/1946621152663236608.htm"
title="mpiigaze的安装过程一" target="_blank">mpiigaze的安装过程一</a>
<span class="text-muted">匆匆整棹还</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>mpiigaze链接mpiigaze应该不是作者本人写的,而是社区工作者的杰作,对原论文Appearance-BasedGazeEstimationintheWild的代码进行的一些复现1.创建conda环境2.问题Buildingwheelsforcollectedpackages:dlibBuildingwheelfordlib(pyproject.toml)...errorerror:sub</div>
</li>
<li><a href="/article/1946614214349090816.htm"
title="超详细 Conda 指令详解---附有相应的示例" target="_blank">超详细 Conda 指令详解---附有相应的示例</a>
<span class="text-muted"></span>
<div>以下是所有conda指令的详细列表,并附有相应的示例超详细Conda指令详解环境管理命令condacreate:创建新环境condacreate--name[package_spec1package_spec2...]示例:condacreate--namemyenvnumpypandascondainstall:安装包到当前环境condainstall[--name][--file][--cha</div>
</li>
<li><a href="/article/1946563010814341120.htm"
title="前端 Vue.js 动画效果实现技巧" target="_blank">前端 Vue.js 动画效果实现技巧</a>
<span class="text-muted">大厂前端小白菜</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在</div>
</li>
<li><a href="/article/1946533329478152192.htm"
title="【Vue CLI】手把手教你撸插件" target="_blank">【Vue CLI】手把手教你撸插件</a>
<span class="text-muted">vivo互联网技术</span>
<div>本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦</div>
</li>
<li><a href="/article/1946514726490009600.htm"
title="React Native打开相册选择图片或拍照 -- react-native-image-picker" target="_blank">React Native打开相册选择图片或拍照 -- react-native-image-picker</a>
<span class="text-muted"></span>
<div>官方文档:https://www.npmjs.com/package/react-native-image-picker场景:点击按钮打开相册选择图片或者点击按钮拍照import{launchCamera,launchImageLibrary}from'react-native-image-picker';//...{//调相册选择图片const{assets}=awaitlaunchImageL</div>
</li>
<li><a href="/article/1946492917258448896.htm"
title="Conda 核心命令快速查阅表" target="_blank">Conda 核心命令快速查阅表</a>
<span class="text-muted">拉拉拉拉拉拉拉马</span>
<a class="tag" taget="_blank" href="/search/conda/1.htm">conda</a>
<div>本表旨在提供一个简洁、高效的Conda命令参考,专注于最常用功能的快速查找。1.环境管理(EnvironmentManagement)功能(Function)命令(Command)示例(Example)创建新环境condacreate-n[packages...]condacreate-nmyenvpython=3.9pandas激活环境condaactivatecondaactivatemyen</div>
</li>
<li><a href="/article/1946491656568107008.htm"
title="frida objection注入时frida.core.RPCException: ReferenceError: ‘ObjC‘ is not defined解决" target="_blank">frida objection注入时frida.core.RPCException: ReferenceError: ‘ObjC‘ is not defined解决</a>
<span class="text-muted">马戏团小丑</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>最新的17.0.xx版本frida进行objection注入时会报错PSC:\Users\19583>objection-gcom.example.hellojniexploreC:\Users\19583\AppData\Local\Programs\Python\Python312\Lib\site-packages\objection\utils\update_checker.py:7:Us</div>
</li>
<li><a href="/article/1946478297474985984.htm"
title="Jfinal+SQLite java工具类复制mysql表数据到 *.sqlite" target="_blank">Jfinal+SQLite java工具类复制mysql表数据到 *.sqlite</a>
<span class="text-muted">秋林辉</span>
<a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>处理了时间类型packagechangeDataBase;importjava.sql.*;importjava.util.ArrayList;importjava.util.Iterator;importjava.util.List;publicclassMySQLToSQLiteMigration{privatestaticfinalStringMYSQL_URL="jdbc:mysql://</div>
</li>
<li><a href="/article/1946472626343964672.htm"
title="VSCode WebView React 开源项目实战指南" target="_blank">VSCode WebView React 开源项目实战指南</a>
<span class="text-muted">廉珏俭Mercy</span>
<div>VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi</div>
</li>
<li><a href="/article/1946459643396026368.htm"
title="2024 前端技术指南:从趋势到实战,构建你的知识地图" target="_blank">2024 前端技术指南:从趋势到实战,构建你的知识地图</a>
<span class="text-muted">王旭晨</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技</div>
</li>
<li><a href="/article/1946457749588078592.htm"
title="Gemini CLI Web 实现" target="_blank">Gemini CLI Web 实现</a>
<span class="text-muted"></span>
<div>GeminiCLIWeb简化版:基于Core包的智能Web扩展架构详解项目地址:https://github.com/lovelyqun/gemini-cli-web.git前言在AI应用开发领域,如何将强大的命令行工具转化为易用的Web应用是一个常见挑战。本文将深入分析packages/web-simple的实现,这是一个基于GeminiCLICore包构建的Web扩展,展示了如何优雅地复用现有</div>
</li>
<li><a href="/article/1946449931984236544.htm"
title="FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory node编译时的内存溢出" target="_blank">FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory node编译时的内存溢出</a>
<span class="text-muted">周不凢</span>
<a class="tag" taget="_blank" href="/search/node/1.htm">node</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>报错:FATALERROR:ReachedheaplimitAllocationfailed-JavaScriptheapoutofmemory原因:node编译时的内存溢出,因为打包文件过大,刚好超过内存的限制大小造成编译中断。解决方法1:通过package.json中的"build"加大内存增加--max_old_space_size参"scripts":{"dev":"nodebuild/d</div>
</li>
<li><a href="/article/1946440928436744192.htm"
title="Java反射获取Class的三种方式" target="_blank">Java反射获取Class的三种方式</a>
<span class="text-muted">喵星人ZC</span>
<div>packagecom.sou.reflection.classpkg;importorg.junit.Test;importjava.lang.reflect.Method;/***反射获取Class的三种方式*1)Class.forName()*2)obj.getClass*3)class.class*/publicclassReflectionApp{//Class.forName()@Tes</div>
</li>
<li><a href="/article/13.htm"
title="github中多个平台共存" target="_blank">github中多个平台共存</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "test@gmail.com"</div>
</li>
<li><a href="/article/140.htm"
title="ip地址与整数的相互转换(javascript)" target="_blank">ip地址与整数的相互转换(javascript)</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n</div>
</li>
<li><a href="/article/267.htm"
title="读书笔记-jquey+数据库+css" target="_blank">读书笔记-jquey+数据库+css</a>
<span class="text-muted">chengxuyuancsdn</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q</div>
</li>
<li><a href="/article/394.htm"
title="javaSE javaEE javaME == API下载" target="_blank">javaSE javaEE javaME == API下载</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht</div>
</li>
<li><a href="/article/521.htm"
title="shiro入门学习" target="_blank">shiro入门学习</a>
<span class="text-muted">cugfy</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs</div>
</li>
<li><a href="/article/648.htm"
title="Array添加删除方法" target="_blank">Array添加删除方法</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div> 刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
</div>
</li>
<li><a href="/article/775.htm"
title="navigation bar 更改颜色" target="_blank">navigation bar 更改颜色</a>
<span class="text-muted">张亚雄</span>
<a class="tag" taget="_blank" href="/search/IO/1.htm">IO</a>
<div>今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
</div>
</li>
<li><a href="/article/902.htm"
title="unicode转换成中文" target="_blank">unicode转换成中文</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/unicode/1.htm">unicode</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E8%BD%AC%E6%8D%A2/1.htm">编码转换</a>
<div>
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
</div>
</li>
<li><a href="/article/1029.htm"
title="一站式 Java Web 框架 firefly" target="_blank">一站式 Java Web 框架 firefly</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Java+Web/1.htm">Java Web</a>
<div>Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能</div>
</li>
<li><a href="/article/1156.htm"
title="设计模式——单例模式" target="_blank">设计模式——单例模式</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb</div>
</li>
<li><a href="/article/1283.htm"
title="Javascript 多浏览器兼容性问题及解决方案" target="_blank">Javascript 多浏览器兼容性问题及解决方案</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo</div>
</li>
<li><a href="/article/1410.htm"
title="JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误" target="_blank">JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/junit4.11/1.htm">junit4.11</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div> 下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
</div>
</li>
<li><a href="/article/1537.htm"
title="[Zookeeper学习笔记之二]Zookeeper部署脚本" target="_blank">[Zookeeper学习笔记之二]Zookeeper部署脚本</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe</div>
</li>
<li><a href="/article/1664.htm"
title="【Spark八十】Spark RDD API二" target="_blank">【Spark八十】Spark RDD API二</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v</div>
</li>
<li><a href="/article/1791.htm"
title="Linux中编译apache服务器modules文件夹缺少模块(.so)的问题" target="_blank">Linux中编译apache服务器modules文件夹缺少模块(.so)的问题</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/modules/1.htm">modules</a>
<div>在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,</div>
</li>
<li><a href="/article/1918.htm"
title="Java基础-克隆" target="_blank">Java基础-克隆</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div> Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.</div>
</li>
<li><a href="/article/2045.htm"
title="读《研磨设计模式》-代码笔记-适配器模式-Adapter" target="_blank">读《研磨设计模式》-代码笔记-适配器模式-Adapter</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要</div>
</li>
<li><a href="/article/2172.htm"
title="HDR图像PS教程集锦&心得" target="_blank">HDR图像PS教程集锦&心得</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/PS/1.htm">PS</a>
<div>HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的</div>
</li>
<li><a href="/article/2299.htm"
title="maven-3.3.3 mvn archetype 列表" target="_blank">maven-3.3.3 mvn archetype 列表</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/ArcheType/1.htm">ArcheType</a>
<div>maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO] </div>
</li>
<li><a href="/article/2426.htm"
title="linux shell 中文件编码查看及转换方法" target="_blank">linux shell 中文件编码查看及转换方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E4%B9%B1%E7%A0%81/1.htm">中文乱码</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E7%BC%96%E7%A0%81/1.htm">文件编码</a>
<div>一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&</div>
</li>
<li><a href="/article/2553.htm"
title="MySQL--binlog日志恢复数据" target="_blank">MySQL--binlog日志恢复数据</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/binlog/1.htm">binlog</a>
<div> 恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002 </div>
</li>
<li><a href="/article/2680.htm"
title="数据库中数据表数据迁移方法" target="_blank">数据库中数据表数据迁移方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b</div>
</li>
<li><a href="/article/2807.htm"
title="Java反转字符串" target="_blank">Java反转字符串</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E8%BD%AC%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">反转字符串</a>
<div> 前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri</div>
</li>
<li><a href="/article/2934.htm"
title="UI设计中我们为什么需要设计动效" target="_blank">UI设计中我们为什么需要设计动效</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用</div>
</li>
<li><a href="/article/3061.htm"
title="JBOSS服务部署端口冲突问题" target="_blank">JBOSS服务部署端口冲突问题</a>
<span class="text-muted">HogwartsRow</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a><a class="tag" taget="_blank" href="/search/server/1.htm">server</a><a class="tag" taget="_blank" href="/search/EJB3/1.htm">EJB3</a>
<div>服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.</div>
</li>
<li><a href="/article/3188.htm"
title="第三章 Redis/SSDB+Twemproxy安装与使用" target="_blank">第三章 Redis/SSDB+Twemproxy安装与使用</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/ssdb/1.htm">ssdb</a><a class="tag" taget="_blank" href="/search/reids/1.htm">reids</a><a class="tag" taget="_blank" href="/search/twemproxy/1.htm">twemproxy</a>
<div>目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD</div>
</li>
<li><a href="/article/3315.htm"
title="ZooKeeper原理及使用 " target="_blank">ZooKeeper原理及使用 </a>
<span class="text-muted">liyonghui160com</span>
<div>
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper</div>
</li>
<li><a href="/article/3442.htm"
title="程序员解决问题的60个策略" target="_blank">程序员解决问题的60个策略</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日</div>
</li>
<li><a href="/article/3569.htm"
title="Create the Google Play Account" target="_blank">Create the Google Play Account</a>
<span class="text-muted">sillycat</span>
<a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a>
<div>Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p</div>
</li>
<li><a href="/article/3696.htm"
title="JSP三大指令" target="_blank">JSP三大指令</a>
<span class="text-muted">vikingwei</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
![]()
![]()
![]()