如何构建自己的技术博客
本文相关知识点:
- markdown
- Vuepress/vitepress
- GitHub pages 托管服务
为什么建议搭建个人博客网站
拥有自己的技术博客,不仅可以提升自己的技术能力,还可以提升自己的影响力,未来也可能带来一些“睡后”收益。
对于我们职场新人来说,拥有自己的技术博客一方面可以总结沉淀自己所学内容,同时也是一个不错的加分项 – 助你获得更多的面试机会。
国内目前的一些技术博客网站:CSDN、博客园、掘金、51CTO、腾讯云等等
使用这些第三方的网站是不错的选择,但长期下来,对于个人名牌建立有很大的限制。(挂广告、私域扩展)
- 阮一峰的个人博客:http://www.ruanyifeng.com/blog/
- 张鑫旭的个人博客:http://www.zhangxinxu.com/wordpress/
- 廖雪峰的个人博客:https://www.liaoxuefeng.com/
选型
Vuepress(vue2.0)/ Vitepres(vue3.0)+ GitHub pages
- Vuepress:vue 驱动的静态网站生成器
- 优势:以 Markdown 为中心的项目结构,可以专注于写作;加载速度、SEO也比较友好(博客网站SEO无疑是非常重要的);支持md中写vue组件。
- Github pages:Github 提供的用于搭建个人网站的静态站点托管服务。
- 优势:无需购买服务器(或云服务),省去了一定费用以及服务配置等;
- 劣势:响应速度无法跟自由服务器相比,同时搜索引擎收录不友好
markdown
目前市面上主流的文字编辑型软件,大概率都已经支持了 markdown 输入。(印象笔记、notion、语雀等等)
重视输入效率、易读性,而不是追求复杂美观的排版。
markdown 是美国科技博主 John Gruber 于 2004 年推出,是一种纯文本格式的轻量级标记语言。
*Italic*
**Bold**
# Heading 1
## Heading 2
[Link](http://a.com)

> Blockquote
* List
* List
* List
1. One
2. Two
3. Three
`Inline code` with backticks
markdown教程:https://commonmark.org/help/
vuepress
vuepress 站点本质是一个由 vue 和 vue router 驱动的单页应用。路由会根据你的 markdown 文件的相对目录来自动生成。每个 markdown 文件都通过 markdown-it 编译为 html,然后将其作为 vue 组件的模板。
markdown-it:解析 markdown 内容
browser (CDN):
<script src="https://cdnjs.cloudflare.com/ajax/libs/markdown-it/13.0.1/markdown-it.js"
integrity="sha512-yucm4wm2T2mZNzxtKGWQLTsMAGI+KNFRLsfFDNO9SqdMn9eauAORCybt1UnXRAAlrxJoFpdLSR9lhfuCKx22kQ=="
crossorigin="anonymous" referrerpolicy="no-referrer">script>
浏览器中,直接使用 window 对象访问
let md = window.markdownit({
breaks: false
})
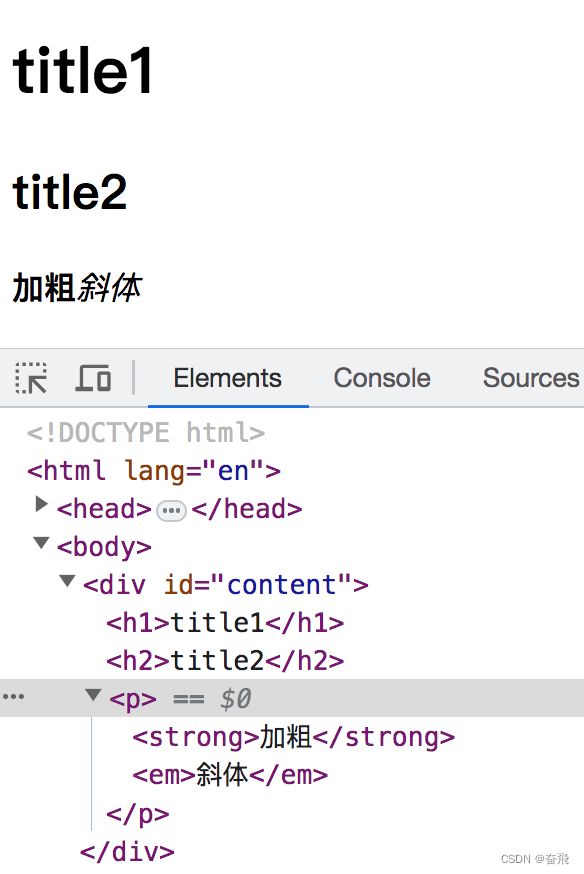
let content = '# title1\n## title2\n**加粗***斜体*'
let result = md.render(content)
'# title1\n## title2\n**加粗***斜体*'
<h1>title1h1>
<h2>title2h2>
<strong>加粗strong>
<em>斜体安装步骤
-
创建基础工程
mkdir ligang-blog cd ligang-blog npm init -
依赖安装
npm install -D vuepress -
添加命令(
package.json):{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } } -
创建第一篇博文
mkdir docs echo '# Hello World' > docs/HelloWorld.md -
启动服务
npm run docs:dev如果有报错,需要查看vue相关版本,重新安装
npm list vue npm install [email protected]
目录结构
VuePress 遵循 “约定优于配置” 的原则,推荐的目录结构如下:
.
├── docs
│ ├── .vuepress (可选的) # 用于存放全局的配置、组件、静态资源等
│ │ ├── components (可选的) # 该目录中的 Vue 组件将会被自动注册为全局组件
│ │ ├── theme (可选的) # 用于存放本地主题
│ │ │ └── Layout.vue
│ │ ├── public (可选的) # 静态资源目录
│ │ ├── styles (可选的) # 用于存放样式相关的文件
│ │ │ ├── index.styl # 将会被自动应用的全局样式文件
│ │ │ └── palette.styl # 用于重写默认颜色常量,或者设置新的 stylus 颜色常量
│ │ ├── templates (可选的, 谨慎配置) # 存储 HTML 模板文件
│ │ │ ├── dev.html # 用于开发环境的 HTML 模板文件
│ │ │ └── ssr.html # 构建时基于 Vue SSR 的 HTML 模板文件
│ │ ├── config.js (可选的) # 配置文件的入口文件,也可以是 YML 或 toml
│ │ └── enhanceApp.js (可选的) # 客户端应用的增强
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
基本配置
一个 VuePress 网站必要的配置文件是 .vuepress/config.js,它应该导出一个 JavaScript 对象:
module.exports = {
title: '李刚的个人技术博客',
description: '技术沉淀、经验分享'
}
它包含一个页头,里面包含一个标题和一个搜索框。VuePress 内置了基于 headers 的搜索 —— 它会自动为所有页面的标题、h2 和 h3 构建起一个简单的搜索索引。
主题配置
一个 VuePress 主题应该负责整个网站的布局和交互细节。在 VuePress 中,目前自带了一个默认的主题(正是你现在所看到的),它是为技术文档而设计的。同时,默认主题提供了一些选项,让你可以去自定义导航栏(navbar)、 侧边栏(sidebar)和 首页(homepage) 等
首页
修改首页,修改 docs/README.md,VuePress 提供了对 YAML front matter (opens new window)开箱即用的支持,且内置了一些变量。
YAML:是一种表达数据序列化的格式。
Front matter:直译为“前置内容”,它是基于 YAML 格式的纯文本内容,放置在文档开头,用于标明文档的各种属性(元信息)。
---
home: true
heroText: null
tagline: null
author: {name: '李刚'}
footer: MIT Licensed | Copyright © 2023 [ligang](https://xxxx.xxx.com)
---
**欢迎大家来到{{ $frontmatter.author.name }}的个人技术博客站点**
home: true启用主题- 将 heroText、tagline 的内容设置为
null来禁用标题和副标题 - 定义变量 author,文档中可以通过
{{ $frontmatter.xx }}方式获取 - 设置 footer
导航栏
在 .vuepress/config.js 配置文件中,通过 themeConfig.nav 增加一些导航栏链接:
// .vuepress/config.js
module.exports = {
...
themeConfig: {
nav: [
{text: '关于我', link: '/about'},
{text: '联系我', link: '/contact'},
{ text: '友情链接', link: 'https://ligang.blog.csdn.net/', target:'_blank', rel:'' },
{
text: 'vue专题',
items: [
{text: '文章A', link: '/vue/one'},
{text: '文章B', link: '/vue/two'}
]
}
]
}
}
- 可以通过
items数组而不是一个单一的link时,它将显示为一个下拉列表(支持嵌套)
侧边栏
在 .vuepress/config.js 配置文件中,通过 themeConfig.sidebar 增加侧边栏配置:
// .vuepress/config.js
module.exports = {
...
themeConfig: {
...
sidebar: [
'/',
['/about', '关于我'],
['/contact', '联系我'],
{
title: 'vue专题',
path: '/vue/',
collapsable: true,
children: [
['/vue/one', '文章A'],
'/vue/two'
]
}
]
}
}
[link, text]指定链接文字,默认采用页面中的标题- 侧边栏同样可以分组,但需要按照指定文件结构
.
├─ README.md
├─ contact.md
├─ about.md
└─ vue/
├─ READMEvue
├─ one.md
└─ two.md
可以自动开启侧边栏配置
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: 'auto'
}
}
其他一些配置
// .vuepress/config.js
module.exports = {
nextLinks: true, # 上一篇链接
prevLinks: true, # 下一篇链接
lastUpdated: 'Last Updated', # 最后修改时间
repo: 'https:///xxx', # Github URL
repoLabel: '查看源码', # 自定义仓库链接文字
}
博客主题
官方也提供了博客主题,
-
搭建 VuePress 博客的脚手架
yarn create vuepress [blogName] # 填写必要信息 cd [blogName] && yarn -
构建
yarn dev
GitHub pages 托管服务
直接从 github 托管,只需编辑、推送、就生效。
-
创建存储库:
[username].github.iousername是github上的用户名 -
将本地工程与远程仓库关联(docs/.vuepress/dist)
git remote add origin [email protected]:381510688/381510688.github.io.git git branch -M main git push -u origin main