手把手教你搭建个人技术博客,半小时搞定
一、写在前面
我是猿人,一个热爱技术、热爱编程的IT猿。技术是开源的,知识是共享的!
写作是对自己学习的总结和记录,如果您对Java、分布式、微服务、中间件、Spring Boot、Spring
Cloud等技术感兴趣,可以关注我的动态,我们一起学习,一起成长!用知识改变命运,让家人过上更好的生活,互联网人一家亲!
— 公众号【猿码天地】
相信很多人都想拥有一个自己的个人博客,现有的个人博客搭建框架已经有很多了,例如 hexo、vuepress、jekyll等等,这里我选用vuepress 来快速搭建个人博客。
猿人在搭建博客之前,也收集了很多不同的方案,最终选择了基于vuepress来搭建个人博客。
这里先放上 vuepress 的官网链接:https://www.vuepress.cn
网上教程千千万,但总归都是零零散散的,没人会给你讲解得清清楚楚,所以我这里就手把手来讲解一下如何从零搭建个人技术博客。
二、准备工作
在搭建之前,我们需要准备下必要的环境,比如node 、git 、vuepress等。
node安装
1、NodeJS安装
下载:https://nodejs.org/en/download/ 选择对应版本
安装:直接点击安装
运行测试:
node -v 显示Node.js版本说明安装成功
npm -v 自带的npm安装成功
2、安装cnpm(淘宝镜像,节省安装时间)
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装webpack(前端资源加载/打包工具)或gulp
webpack
安装:cnpm install webpack -g
测试:webpack -v
gulp
安装:cnpm install gulp -g
测试:gulp -v
依赖安装:cnpm install gulp -g
4、安装vue-cli(构建工具-生成Vue工程模板)
安装:npm install vue-cli -g
测试:vue -V(V大写)
git安装
git安装是很简单的,自行搜索安装即可,不会的再来咨询猿人,找到猿人的方式VX:zhangbowen125
三、脚手架安装
Vue 驱动的静态网站生成器,主要有三大特性:
简洁至上
以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
Vue 驱动
享受 Vue + webpack 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
高性能
VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。
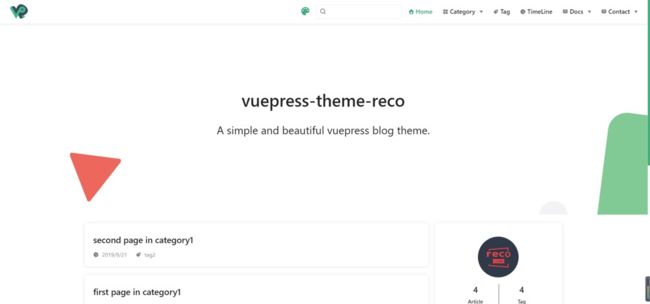
这里推荐一个大佬制作好的主题 vuepress-theme-reco ,猿人搭建个人博客其页面效果大致是这样的:
步骤如下:
在D盘创建一个目录D:\localCode\ymtd-blog ,然后在命令行切到该目录下,输入npm install @vuepress-reco/theme-cli -g,等待下载完成后,输入theme-cli init blog初始化项目。
在初始化时,会让你填写一些信息,例如:博客名称、博客标题、博客描述…
你只需要全部按回车先跳过即可,后续这些信息都还可以自己填写的,等项目全部初始化好了以后,文件目录是这个样子的:
了解完文件目录结构以后,我们需要启动一下项目看一眼,因为刚生成的项目很多依赖包还没安装,并且当前的路径也没在项目中,所以我们要按下面的指令依次执行,进行启动项目。
启动步骤就是vue项目标准启动步骤了,用过vue的都很熟悉,这里给大家贴出来:
// 第一步,进到项目根目录中
cd blog
// 第二步,安装依赖包(这个过程很慢,需要等待)
npm install
// 第三步,等依赖包下完了以后再执行该指令启动项目
npm run dev
启动好以后会自动打开网页,我们可以看到这样的画面了,可以说这个主题的脚手架已经帮我们做了很多工作了,页面也非常的漂亮。
接下来,我们就需要按照官方的一些配置,去修改定制成我们想要的博客,包括博客名字、logo、输入我们的文章(markdown格式,这里需要学习下markdown的语法,也是非常简单的),这些都是有一定的语法和规则的。
四、配置信息
博客页面的一切都是可以由我们的配置文件来控制的,也就是 .vuepress/config.js ,我们来看看它具体的配置信息具体含义是什么(这里非常重要,因为后续如果你要改动页面的什么东西,都要在这里改的,所以必须非常熟悉各个属性的作用)
这里贴上猿人已经修改好的配置文件目录(大家可以参考下):
module.exports = {
"title": "猿码天地",
"description": "一个在互联网打拼的工具人 Java研究猿 程序员日常工作生活分享官",
"dest": "./dist",
"head": [
[
"link",
{
"rel": "icon",
"href": "/favicon.ico"
}
],
[
"meta",
{
"name": "description",
"content": "该网站用于记录Java知识、互联网相关技术、程序员日常"
}
]
],
"theme": "reco",
"themeConfig": {
"nav": [
{
"text": "首页",
"link": "/",
"icon": "reco-home"
},
{
"text": "Java",
"link": "/docs/java/",
"icon": "reco-message"
},
{
"text": "SpringBoot",
"link": "/docs/springboot/",
"icon": "reco-message"
},
{
"text": "猿人时间",
"link": "/timeline/",
"icon": "reco-date"
},
{
"text": "架构",
"icon": "reco-message",
"items": [
{
"text": "SpirngCloud",
"link": "/docs/jiagou/spirngcloud/"
},
{
"text": "微服务",
"link": "/docs/jiagou/weifuwu/"
},
{
"text": "分布式",
"link": "/docs/jiagou/fenbushi/"
},
]
},
{
"text": "粉丝福利",
"icon": "reco-message",
"items": [
{
"text": "电子书",
"link": "/docs/welfare/books/"
},
{
"text": "BAT面试资料",
"link": "/docs/welfare/meeting/"
},
{
"text": "简历模板",
"link": "/docs/welfare/resume/"
},
{
"text": "脑图",
"link": "/docs/welfare/naotu/"
},
]
},
{
"text": "程序人生",
"icon": "reco-message",
"link": "/docs/code-life/"
}
],
valineConfig: { // valine 评论功能配置信息
appId: 'Q33svK9kUC19IGvMIboDy7tQ-gzGzoHsz',// your appId
appKey: 'EQXMWgUiXSGbzUmlTSV2ul9E', // your appKey
placeholder: '尽情留下你想说的话吧', // 评论框占位符
avatar: 'wavatar', // 评论用户的头像类型
highlight: true, // 代码高亮
recordIP: true, // 记录评论者的IP
},
"sidebar": {
"/docs/java/": [
"",
"java-1",
"java-2",
"java-3",
"java-3",
"java-4",
"java-5",
"java-6",
"java-7",
"java-8",
"java-9"
],
"/docs/springboot/": [
""
],
"/docs/jiagou/spirngcloud/": [
""
],
"/docs/jiagou/weifuwu/": [
""
],
"/docs/jiagou/fenbushi/": [
""
],
"/docs/welfare/books/": [
""
],
"/docs/welfare/meeting/": [
""
],
"/docs/welfare/resume/": [
""
],
"/docs/welfare/naotu/": [
"",
"welfare-naotu-1"
],
"/docs/code-life/": [
"",
"code-life-1",
"code-life-2",
"code-life-3"
]
},
"type": "blog",
"blogConfig": {
"category": {
"location": 2,
"text": "文章分类"
},
"tag": {
"location": 3,
"text": "标签"
}
},
"friendLink": [
{
"title": "电子书",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "Java知识学堂",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "码云",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "CSDN博客",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "头条",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "B站",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
],
"logo": "/logo.png",
"search": true,
"searchMaxSuggestions": 10,
"lastUpdated": "Last Updated",
"author": "猿人",
"authorAvatar": "/avatar.png",
"record": "我的备案号",
"startYear": "2019"
},
"markdown": {
"lineNumbers": true
}
}
其中包含有评论模块的配置文件:在评论模块会做详细讲解。
valineConfig: { // valine 评论功能配置信息
appId: 'Q33svK9kUC19IGvMIboDy7tQ-gzGzoHsz',// your appId
appKey: 'EQXMWgUiXSGbzUmlTSV2ul9E', // your appKey
placeholder: '尽情留下你想说的话吧', // 评论框占位符
avatar: 'wavatar', // 评论用户的头像类型
highlight: true, // 代码高亮
recordIP: true, // 记录评论者的IP
},
接下来按顺序讲解一下各个属性的作用吧!
- title
该属性表示的是博客的标题,我们将 title 值修改为猿码天地 ,我们会发现页面的博客名字变了。
- description
该属性表示该网站的一些描述信息,我们将description 的值改为 一个在互联网打拼的工具人 Java研究猿 程序员日常工作生活分享官 ,重新加载页面,会发现介绍页发生了改动。
- dest
该属性表示的是项目打包以后文件生成的目录,例如我们将该 dest 的值改成 ./dist ,那么当我们执行 npm run build 打包文件后,会在当前根目录下生成一个 dist 文件夹,打包好的项目文件都在该文件夹中。
- head
该属性表示的是 html 文档的 head 标签中需要额外插入的其它标签,猿人修改后为:
"head": [
[
"link",
{
"rel": "icon",
"href": "/favicon.ico"
}
],
[
"meta",
{
"name": "description",
"content": "该网站用于记录Java知识、互联网相关技术、程序员日常"
}
]
]
- theme
该属性表示的是当前项目使用的主题,这里我们是用 vuepress-theme-reco 主题的脚手架生成的,所以它默认就是 reco ,我们可以不用修改,当然后续你想使用别的主题也可以,可以参考一下 vuepress 的官网。
- themeConfig
该属性表示的是主题的配置信息,这里东西有点多,我们慢慢来讲。
nav
该属性表示导航栏的配置信息,猿人修改后的配置如下,大家可以参考修改成自己想要的即可。
"nav": [
{
"text": "首页",
"link": "/",
"icon": "reco-home"
},
{
"text": "Java",
"link": "/docs/java/",
"icon": "reco-message"
},
{
"text": "SpringBoot",
"link": "/docs/springboot/",
"icon": "reco-message"
},
{
"text": "猿人时间",
"link": "/timeline/",
"icon": "reco-date"
},
{
"text": "架构",
"icon": "reco-message",
"items": [
{
"text": "SpirngCloud",
"link": "/docs/jiagou/spirngcloud/"
},
{
"text": "微服务",
"link": "/docs/jiagou/weifuwu/"
},
{
"text": "分布式",
"link": "/docs/jiagou/fenbushi/"
},
]
},
{
"text": "粉丝福利",
"icon": "reco-message",
"items": [
{
"text": "电子书",
"link": "/docs/welfare/books/"
},
{
"text": "BAT面试资料",
"link": "/docs/welfare/meeting/"
},
{
"text": "简历模板",
"link": "/docs/welfare/resume/"
},
{
"text": "脑图",
"link": "/docs/welfare/naotu/"
},
]
},
{
"text": "程序人生",
"icon": "reco-message",
"link": "/docs/code-life/"
}
]
sidebar
该属性表示的是侧边栏的导航信息,默认生成的是:
"sidebar": {
"/docs/theme-reco/": [
"", // 空字符串对应的是 README.md
"theme", // 对应 theme.md
"plugin", // 对应plugin.md
"api" // 对应api.md
]
}
该配置信息表示的是当路径为 /docs/theme-reco/ 时,侧边栏会自动找路径./docs/theme-reco/ 下的README.md 、theme.md 、plugin.md 、api.md 文件进行识别生成侧边栏。
type
该属性表示的是当前项目的类型,默认的是 blog ,也就是我们现在看到的样式,其实还有别的值可以设定,例如 docs ,其对应的就是比较简约化的文档样式了,当然了这些都是脚手架帮我们处理好了的。
blogConfig
该属性表示的是导航栏的配置信息,其是 reco 主题设置的。
"blogConfig": {
"category": {
"location": 2,
"text": "文章分类"
},
"tag": {
"location": 3,
"text": "标签"
}
}
设置完后,我们会发现导航栏有了“文章分类”和“标签”。
friendLink
该属性是用于设置友链的。配置的话也比较简单,模仿默认的配置去做就可以了。
"friendLink": [
{
"title": "电子书",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "Java知识学堂",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "码云",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "CSDN博客",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "头条",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
{
"title": "B站",
"desc": "",
"email": "478231309@qq.com",
"link": "链接"
},
]
添加完配置后就会出现如下信息:
logo
该属性表示的是导航栏最左侧的 logo 图片。在写该值时的根路径是 public ,即 /logo.png 表示的就是 public 下的 logo.png
search
该属性表示是否有搜索功能
searchMaxSuggestions
该属性官网也没做过多说明,所以我也不知道有什么用,暂且可以不用管
lastUpdated
该属性表示每篇文章底部显示的 “最后一次更新时间” 的文案
author
该属性表示作者的名称,在每一篇文章的作者署名中都会沿用该名称
authorAvatar
该属性表示作者的头像,与 logo 一样的路径规则,头像显示位置如下图所示:
record && recordLink && cyberSecurityRecord && cyberSecurityLink
record: ICP备案号
recordLink: ICP 备案指向的链接
cyberSecurityRecord: 公安部备案文案
cyberSecurityLink: 公安部备案指向链接
如果项目不是部署在个人服务器上的话,这四个属性可以忽略不管
startYear
该属性表示博客的开始时间(只需要写年份就可以了),在网站上的会有展示。
- markdown
该属性里存储着一些对于 markdown 解析的配置,例如脚手架自动生成的 lineNumbers 表示的就是代码块显示行号,其实还有其它很多的 markdown 配置,详细参考 vuepress官方。
五、写文章
按照上面进行配置,一个基本的博客就搭建好了,现在就可以开始疯狂输入文章了,所有的文章只需要以.md文件格式放在docs文件夹下即可。
---
title: 1000+本Java开发精华电子书,学习Java就靠它了
date: 2021-05-01
categories:
- Java
- 电子书
tags:
- Java
- 电子书
---
文章内容.........................
页面显示具体信息如下:
另外,我们本文使用的主题框架还为文章提供了一个很不错的功能:加密,只需要在文章中给keys属性赋值一个md5加密后的字符串即可
比如我们将密码设为9527,那么打开在线md5加密 (opens new window)网站,将密码输入到框中,就能得到一串密文,该密文就是我们要设置的keys的值,以其中一篇文章为例:
---
title: 月薪3万Java优秀简历模板
date: 2021-06-01
categories:
- 简历
- Java
- 程序人生
tags:
- 简历
- Java
- 程序人生
keys:
- '52569c045dc348f12dfc4c85000ad832'
---
简历是对你过往学习和工作的一个总结,一份好的简历容易给人留下深刻印象,更容易被企业发现,创造更多的就业机会。优秀的简历可以把你推销给优秀的企业,看看别人的优秀简历范文,让自己的简历更加优秀吧。
在需要看文章时需要输入密钥。
六、评论模块
其实这个主题框架已经内置了评论插件@vuepress-reco/vuepress-plugin-comments,我们需要做的就是做一些额外的配置。
首先去Valine官网(https://console.leancloud.cn/register)注册一下Valine账号,注册好后进行登录,然后进入控制台,点击左下角创建应用。
应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用Key,然后就能看到你的APP ID和APP Key了。
拿到APP ID和APP Key后,我们来到我们项目中.vuepress/config.js中的themeConfig属性中,按如下设置即可:
module.exports = {
// ...
themeConfig: {
// ....
valineConfig: { // valine 评论功能配置信息
appId: '在这输入你的appid',// your appId
appKey: '在这输入你的appKey', // your appKey
placeholder: '尽情留下你想说的话吧~', // 评论框占位符
avatar: 'wavatar', // 评论用户的头像类型
highlight: true, // 代码高亮
recordIP: true, // 记录评论者的IP
},
}
// ...
}
这样我们就能看到我们每篇文章的最底部都有留言功能了
当然如果我们不想让某篇文章有留言板,也可以设置isShowComments属性为false即可
---
title: 我的第一篇文章
date: 2021-05-07
categories:
- 分类1
tags:
- 标签1
- 标签2
keys:
- 'ababf713be53f3d10366196bf0297c30'
isShowComments: false
---
这是我的第一篇文章
到这里,我们就基本完成了博客的搭建,我们只需要把精力花到具体的技术文章输出上面了。
完整的博客截图如下:
七、服务器部署
最终,我们搭建的个人博客都是需要部署在公网上,再申请个域名,进行域名解析,最终我们就可以在浏览器打开我们的个人技术博客了。
这里猿人是将搭建好的个人博客部署在了阿里云的服务器上,直接在阿里云上安装nginx,然后部署下打包后的代码,命令是:npm run build,就会生成一个静态资源文件,我们将这个文件拷贝到nginx服务器上即可。
由于猿人申请的域名还在备案中,这里贴上我的个人阿里云外网地址,大家可以参考学习下,也希望猿人博客上的知识分享能给大家带来收获。
猿码天地博客地址:http://47.114.172.141:81/
域名申请下来了,猿人会告诉大家如何通过域名访问,如果在部署过程中有不清楚的地方,都可以咨询猿人。
八、获取源码
如果不想自己按照上述步骤部署,想获取猿人的博客源码,可以联系猿人获取源码,方式如下图:上面有猿人联系方式。
关注公众号【猿码天地】回复关键字“博客”即可获取源码和文档。
你多学一样本事,就少说一句求人的话,现在的努力,是为了以后的不求别人,实力是最强的底气。记住,活着不是靠泪水博得同情,而是靠汗水赢得掌声。
——《写给程序员朋友》