- CCNP之IGP学习笔记(2022)
码龄4年 审核中
笔记OSPFRIPEIGRPIGPCCNP
evecommunityedition2.0.3-92_v1.4.1.ovaOVF(OpenVirtualizationFormat:开放虚拟化格式)和OVA(OpenVirtualizationAppliance:开放虚拟化设备)appliance器具collaborative合作的;协力完成的translation翻译;译文;译本;转化CollaborativeTranslationFrame
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
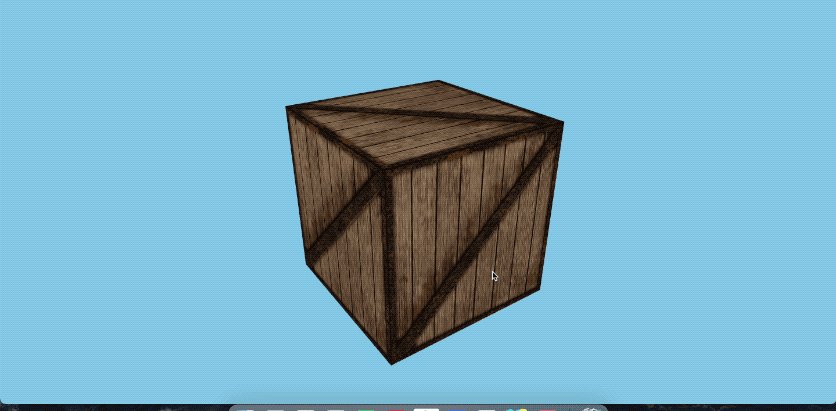
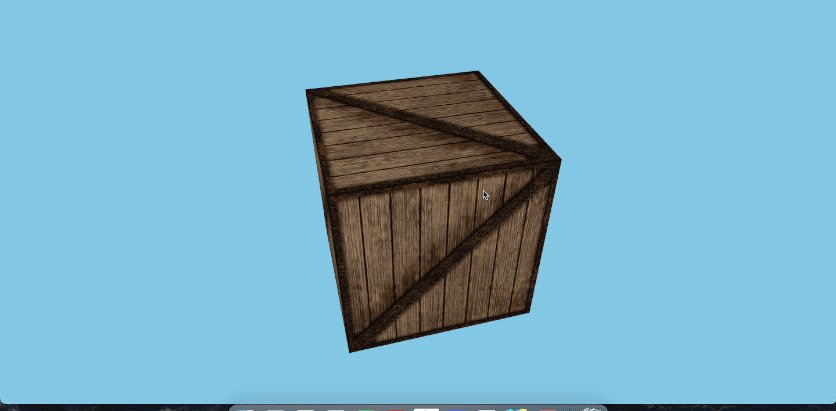
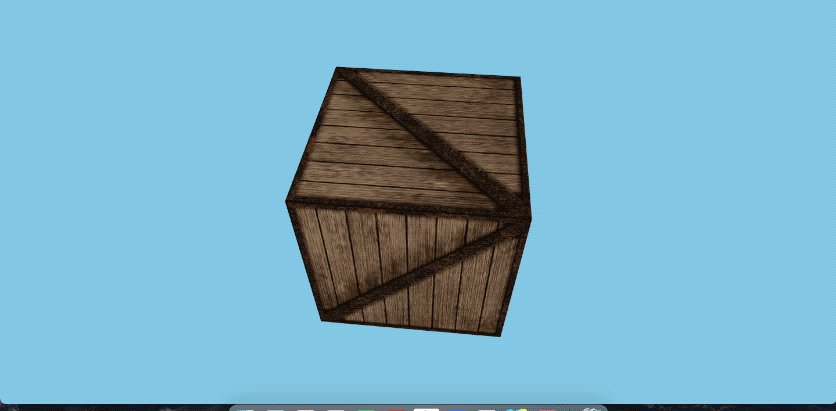
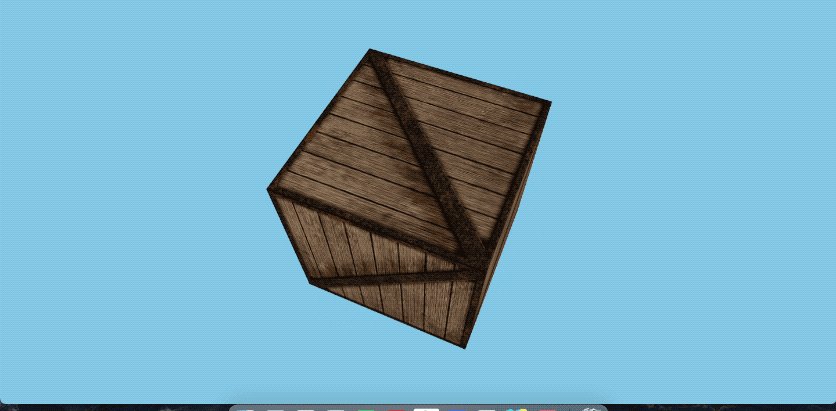
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- 人民日报报道,华为云赋能智能制造助力图扑软件构造数字孪生场景
智慧园区
华为人工智能物联网
2021年12月22日,《人民日报》头版头条刊登了《华为云赋能智能制造,助力图扑软件构造数字孪生场景》一文,聚焦数据可视化建设发展。报道指出,数字经济发展的背后,是大数据时趋势下各地区积极贯彻国家数字经济发展战略的时代精神;高效便捷管控的背后,是云端平台各大企业的互助共赢;高质精准2D、3D数据可视图的背后,是专注于数据可视化Web组态开发的厦门图扑软件科技有限公司。并对厦门图扑软件科技有限公司进
- sqlmap笔记
君如尘
网络安全-渗透笔记笔记
1.运行环境sqlmap是用Python编写的,因此首先需要确保你的系统上安装了Python。sqlmap支持Python2.6、2.7和Python3.4及以上版本。2.常用命令通用格式:bythonsqlmap.py-r注入点地址--参数-rpost请求-uget请求--level=测试等级--risk=测试风险-v显示详细信息级别-p针对某个注入点注入-threads更改线程数,加速--ba
- 笔记:代码随想录算法训练营day60:并查集理论基础、寻找存在的路径
jingjingjing1111
笔记
本文为学习并查集理论基础|代码随想录、代码随想录过程中的思考find是找的顶头上司,而不是当前上司,最后怎么也得找到一个顶头上司的上司是自己,要不然这个结构也不成立使用issame替换会使被操作者为当前节点,而非根节点。join(u,v)的功能为将v的根节点挂到u的根节点下模拟过程可以看出,join中的find中的路径压缩要在长度大于2(路径大于1)的时候才会体现出来107.寻找存在的路径卡码网题
- 计算机基础:编码04,认识反码和补码
水饺编程
MFC学习笔记Win32学习笔记windowsc++mfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无(二)MFC专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无本节前言在前两节,我讲解了关于原码的知识。本节,我来讲解反码和补码。在学习本节之前,你需
- Stability AI 发布 Stable Virtual Camera:从 2D 图像生成 3D 视频
三花AI
三花AI人工智能3d音视频
StabilityAI发布StableVirtualCamera:从2D图像生成3D视频StableVirtualCamera[4]是由StabilityAI最新发布的一款能够从一张或多张2D图像(最多支持32张)生成具有真实深度和透视感的3D视频的技术。用户可以自由定义相机轨迹,或者选择预设的动态相机路径,例如360°旋转、螺旋、变焦(DollyZoom)等,效果极其丝滑。不过,当输入图像包含人
- Python爬虫笔记一(来自MOOC) Requests库入门
小灰不停前进
#Pythonpythonpycharm爬虫
Python爬虫笔记一通用代码框架:importrequestsdefgetHTMLText(url):try:r=requests.get(url,timeput=30)r.raise_for_status()#如果状态不是200,引发HTTPError异常r.encoding=r.apparemt_encodingreturnr.textexcept:return"产生异常"if__name_
- stability ai推出的 AI模型2D图像转3D视频
微丽宝
AI工具人工智能3d音视频
StableVirtualCamera是StabilityAl推出的A|模型,能将2D图像转换为具有真实深度和透视感的3D视频。用户可以通过指定相机轨迹和多种动态路径(如螺旋、推拉变焦、平移等)来生成视频。模型支持从1到32张输入图像生成不同宽高比(如1:1、9:16、16:9)的视频,最长可达1000帧。无需复杂的重建或优化,可生成高质量的3D视频,同时保持3D一致性和时间平滑性。StableV
- unity3D获取游戏物体的四种方式
qq_35430208
unity3d游戏uinity3d图形渲染3d渲染游戏引擎unity3D获取游戏物体
一、第一种:二、第二种:voidStart(){print(transform.Find("GameObject(1)/GameObject"));print(transform.Find("GameObject(2)"));}三、第三种:比较耗性能,不推荐使用voidStart(){GameObjectmainCameraGo=GameObject.Find("MainCamera");//查找
- 论文阅读笔记——MAGICDRIVE: STREET VIEW GENERATION WITH DIVERSE 3D GEOMETRY CONTROL
寻丶幽风
论文阅读笔记论文阅读笔记3d人工智能自动驾驶
MagicDrive论文MagicDrive通过对3D数据和文本数据的多模态条件融合和隐式视角转换,实现了高质量、多视角一致的3D场景生成。几何条件编码Cross-attention:针对顺序数据,适合处理文本标记和边界框等可变长度输入。Additiveencoderbranch:对于地图等网络状规则数据,能够有效保留空间结构。对于文本按照模版构建:“Adrivingsceneat{locatio
- 【笔记】扩散模型(五):Classifier-Free Guidance 理论推导与代码实现
LittleNyima
DiffusionModels笔记机器学习深度学习
论文链接:Classifier-FreeDiffusionGuidance上一篇文章我们学习了ClassifierGuidance,这种方法通过引入一个额外的分类器,使用梯度引导的方式成功地实现了条件生成。虽然ClassifierGuidance可以直接复用训练好的diffusionmodels,不过这种方法的问题是很明显的,首先需要额外训练一个分类器,而且这个分类器不仅仅分类一般的图像,还需要分
- 《面向模式的软件体系结构3-资源管理模式》读书笔记(7)--- Coordinator模式
weixin_33699914
人工智能
3.3Coordinator模式Coordinator(协调者)模式描述了如何通过协调涉及多个参与者(每个参与者都包含资源、资源使用者和资源提供者)的任务的完成来维护系统的一致性。这个模式提出了一个解决方案,使得在涉及多个参与者的任务中,或者所有参与者的任务都完成,或者一项任务都没有完成。这确保了系统总是处于一致的状态。1.问题很多系统都会执行涉及不止一个参与者的任务。一个参与者是一个主动实体,既
- 图像质量评价学习笔记02:IQA模型性能评价指标(PLCC、SROCC、KROCC、RMSE)
可靠的豆包蟹同志
图像质量评估IQA图像处理计算机视觉人工智能算法
性能好的图像质量评价(IQA)算法,其质量评测分数会与主观质量分数高度一致,IQA有许多评价指标,为了衡量方法测试结果与主观评价之间的一致性,视频质量专家组VQEG(VideoQualityExpertsGroup,目前国际上对视频质量进行标准化及性能测试的权威组织)提出了四个可以验证客观评价结果和主观评价结果之间的紧密程度的四个指标:PLCC、SROCC、KROCC和RMSE,也是目前最常用的I
- 计算机基础:编码01,无符号数编码
水饺编程
MFC学习笔记Win32学习笔记mfcc++visualstudiowindows
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编码,原码(二)MFC专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编
- 转 C# .NET4.0 混合模式程序集异常
weixin_30516243
1.引用Microsoft.DirectX.dll和Microsoft.DirectX.Directsound.dll这2个文件。2.项目属性里边,把目标平台改成X86。3.App.Config修改下:123456在.NET4.0下使用Dirext3D托管库,出现“混合模式程序集是针对“v1.1.4322”版的运行时生成的,在没有配置其他信息的情况下,无法在4.0运行时中加载该程序集。”异常信息,
- RK3588开发笔记-DDR4降频实战与系统稳定性优化
flypig哗啦啦
RK3588DDR
目录前言一、DDR变频原理与工具准备1.1DDR变频机制1.2工具链配置二、DDR降频操作步骤2.1找到RK3588DDR默认bin文件2.2修改DDRbin文件频率三、进阶优化与调试3.1温控策略调整3.2电源设计优化四、常见问题与解决方案总结前言RK3588作为瑞芯微旗舰级SoC,其DDR4/LPDDR4X内存接口最高支持2112MHz频率,但在实际开发中,高频可能导致系统不稳定或功耗过高。例
- 先验地图--slam学习笔记
超级璐璐
人工智能机器学习
先验信息(PriorInformation)先验信息指的是在收集新数据之前已有的知识或假设。这种信息可以来自之前的实验、历史数据、理论模型或专家意见。地图信息:在无人驾驶中,车辆通常会预先加载高精度地图数据,这些地图数据提供了道路布局、车道线位置、交叉口结构等信息。这些信息就是先验信息。车辆动力学模型:车辆的动力学模型,包括车辆的物理特性(如质量、轮胎摩擦系数等),这些模型可以帮助预测车辆的行为。
- 计算机网络笔记(四)——1.4计算机网络在我国的发展
xiao--xin
计算机网络计算机网络笔记面试学习
一、早期探索与奠基(1980-1994年)国际联网的起点1986年:中国启动首个国际联网项目“中国学术网(CANET)”,由北京计算机应用技术研究所与德国卡尔斯鲁厄大学合作,目标是实现电子邮件通信。1987年9月20日:中国发出第一封电子邮件《越过长城,走向世界》,标志着中国首次接入国际互联网。科研网络的突破1989年:中关村地区教育与科研示范网络(NCFC)立项,由中国科学院、北京大学、清华大学
- 软考 中级软件设计师 考点知识点笔记总结 day06
莫问alicia
软考中级软件设计师笔记数据结构算法
文章目录6、树和二叉树6.1、树的基本概念6.2、二叉树的基本概念6.3、二叉树的遍历6.4、查找二叉树(二叉排序树)BST6.5、构造霍夫曼树+6.6、线索二叉树6.7、平衡二叉树7、图7.1、存储结构-邻接矩阵7.2、存储结构-邻接表7.3、图的遍历7.4、拓扑排序7.5、最小生成树普利姆算法7.6、克鲁斯卡尔算法6、树和二叉树6.1、树的基本概念结点的度:一个结点的度是指该结点拥有的子树数量
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册
岑依惜
html5相册翻转效果
这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~1、perspectiveperspective属性包括两个属性:none和具有单位的长度值。其中perspective属
- python 底层原理processpoolexecutor_Python 并发编程:PoolExecutor 篇
风投小虾
python
个人笔记,如有疏漏,还请指正。使用多线程(threading)和多进程(multiprocessing)完成常规的并发需求,在启动的时候start、join等步骤不能省,复杂的需要还要用1-2个队列。随着需求越来越复杂,如果没有良好的设计和抽象这部分的功能层次,代码量越多调试的难度就越大。对于需要并发执行、但是对实时性要求不高的任务,我们可以使用concurrent.futures包中的PoolE
- HTML5+CSS实现图片3D旋转效果,附音乐
宁醉小白
html5前端html
利用程序呈现图片,可以俘获一众女生的心,增加音乐可以实现图片变化的同时也带上了想要得到效果,如此一程序实乃众人之喜。先看看程序呈现的效果,还是特别吸引人的。先在网上爬取想要呈现的美女照片,存放在文件夹img-one,与程序路径一致。图片像素需进行调整,同一面图片可以使用同一个图片,保持图片像素一致的同时也增加了立体感。第二张02.jpg和2.jpg可以倒着放,这样在程序实现的时候,可以和其他方向的
- 炫酷的HTML5粒子动画特效实现详解
木木黄木木
html5前端html
炫酷的HTML5粒子动画特效实现详解这里写目录标题炫酷的HTML5粒子动画特效实现详解项目介绍技术栈项目架构1.HTML结构2.样式设计核心实现1.粒子类设计2.动画效果实现星空效果烟花效果雨滴效果3.鼠标交互性能优化效果展示总结项目介绍本文将详细介绍如何使用HTML5Canvas技术实现一个炫酷的粒子动画特效系统。该系统包含三种不同的动画效果:星空、烟花和雨滴,并支持鼠标交互功能,能够为网页增添
- 环境配置(1):笔记本window、虚拟机ubuntu、开发板三者互ping通信,并且虚拟机ubuntu和开发板能上网
lishing6
ubuntulinuxmcu嵌入式硬件arm开发物联网硬件工程
1.配置网络我们配置网络是为了方便后续调试开发板系统或者应用程序时,能够使用tftp协议nfs协议等拷贝文件,以及设置文件系统启动方式为nfs挂载启动。2.设置Ubuntu使用NAT网络NAT是什么意思?NetworkAddressTranslation,网络地址转换。举个例子,在NAT里,Windows就是一个爱护孩子的父亲,Ubuntu就是受保护的小孩。小孩要买东西,都由他父亲代劳,别人根本不
- systemd-networkd 的 *.network 配置文件详解 笔记250323
kfepiza
网络通讯传输协议物联#控制台命令行Shell脚本shcmd等#LinuxCentOSUbuntu等笔记tcp/ip网络linux
systemd-networkd的*.network配置文件详解笔记250323查看官方文档可以用mansystemd.network命令,或访问:https://www.freedesktop.org/software/systemd/man/latest/systemd.network.html名称systemd.network—网络配置概要network.network描述一个纯INI风格的
- systemctl restart 和 systemctl reload 和 systemctl daemon-reload 对比 笔记250322
kfepiza
#LinuxCentOSUbuntu等#控制台命令行Shell脚本shcmd等笔记bash
systemctlrestart和systemctlreload和systemctldaemon-reload对比以下是systemctlrestart、systemctlreload和systemctldaemon-reload的对比总结:命令作用对象行为适用场景对服务的影响systemctlrestart服务名具体服务强制停止服务,再重新启动。配置或代码有重大变更,或服务出现异常需完全重启。服
- HTML实现酷炫3D相册
算法与编程之美
编程之美csshtmljscss3javascript
欢迎点击「算法与编程之美」↑关注我们!本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。欢迎加入团队圈子!与作者面对面!直接点击!目录1、创建文件目录2、调背景色3、制作3D相册4、将图片散开,围成一圈。5、绘制透明底盘6、最终效果1、创建文件目录在Hbuilder在新建一个目录,创建css和js文件。图12、调背景色在style块里面给整个页面渲染成黑色调。*{padd
- 【Html+CSS】3D旋转相册
小木荣
web前端csshtml3d
3D旋转木马相册&3D盒子相册因为代码大部分相同,就放一起了注释一下就是另一个相册3D旋转木马相册body{background-color:#000;/*视距,使子元素获得视距效果*/perspective:900px;}section{margin:20vhauto;position:relative;width:200px;height:200px;/*开启3D空间*/transform-s
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam