【JS案例】JS实现手风琴效果
JS案例·手风琴
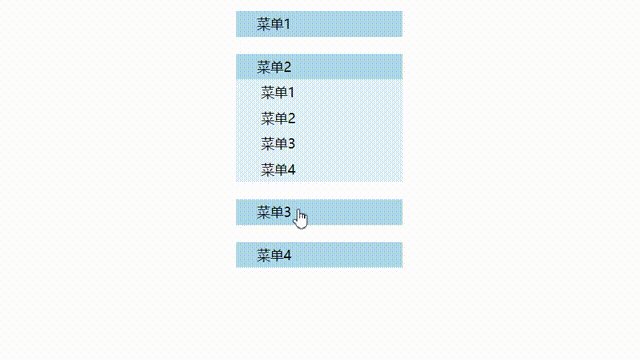
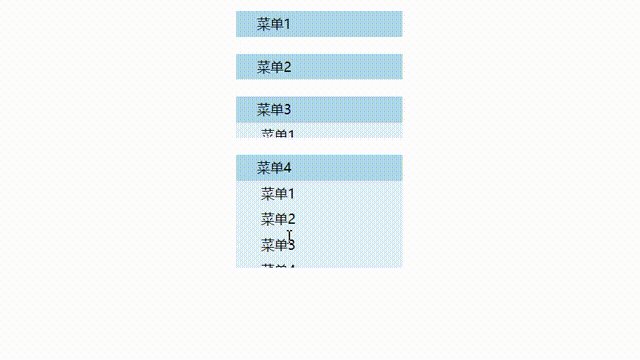
效果展示
HTML结构
CSS样式
实现思路
具体实现
1.绑定事件
2.自定义元素属性
3.切换菜单
完整JS代码
写在最后
效果展示
HTML结构
Document
dom结构只做参考,各种形式实现都可以,引入的animate.js文件是在前面文章中封装的方法,如下:
function createAnimation(options) {
var from = options.from; // 起始值
var to = options.to; // 结束值
var totalMS = options.totalMS || 1000; // 变化总时间
var duration = options.duration || 15; // 动画间隔时间
var times = Math.floor(totalMS / duration); // 变化的次数
var dis = (to - from) / times; // 每一次变化改变的值
var curTimes = 0; // 当前变化的次数
var timerId = setInterval(function () {
from += dis;
curTimes++; // 当前变化增加一次
if (curTimes >= times) {
// 变化的次数达到了
from = to; // 变化完成了
clearInterval(timerId); // 不再变化了
options.onend && options.onend();
}
// 无数的可能性
options.onmove && options.onmove(from);
}, duration);
}
CSS样式
h2 {
margin: 0;
padding: 0;
font-size: 100%;
font-weight: normal;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
.menu-container {
width: 200px;
margin: 0 auto;
line-height: 30px;
}
.menu-container h2 {
padding: 0 25px;
cursor: pointer;
background: lightblue;
}
.submenu {
background: #e0f0f7;
padding: 0 30px;
/*height: 0;*/
/*overflow: hidden;*/
}
.menu {
margin: 20px 0;
}
.submenu li {
height: 30px;
}
实现思路
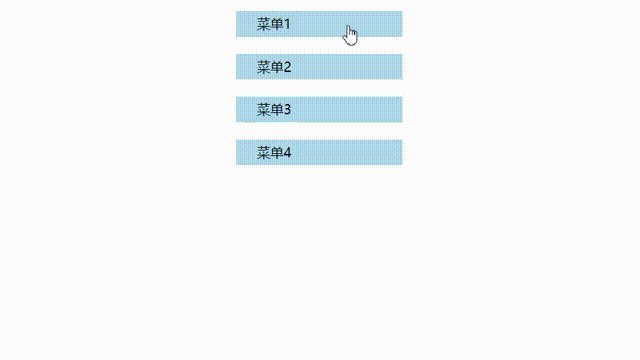
在敲完上面HTML文件和CSS文件后可以看到下图效果:
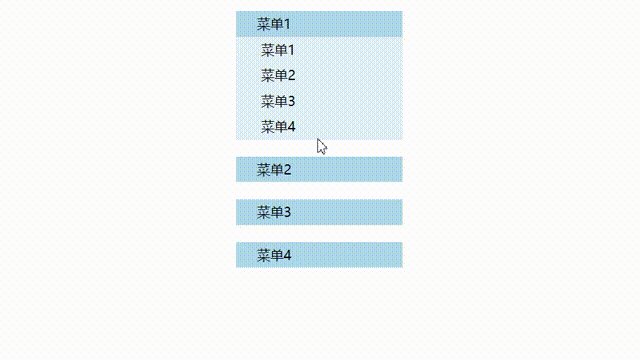
而要实现一二级菜单的折叠效果,那我们应该要先把二级菜单隐藏,这里可以使用高度height来隐藏,给.submenu加上height:0;overflow:hidden;样式得到下图效果:
所以接下来我们要做的就是控制二级菜单高度变化。
具体实现
1.绑定事件
获取所有一级菜单并绑定点击事件,并且使用nextElementSibling拿到兄弟节点。
let titles = document.querySelectorAll('.menu h2'); // 获取所有的一级标题元素
for (let i = 0; i < titles.length; i++) {
titles[i].onclick = function () {
console.log(this,this.nextElementSibling)
};
}
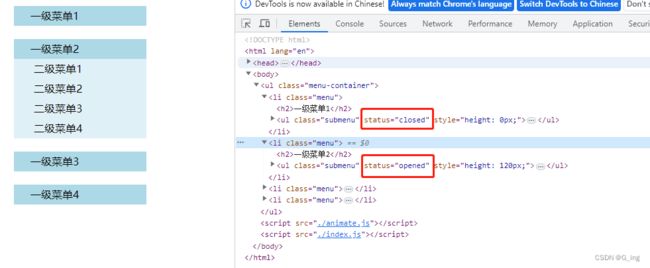
2.自定义元素属性
因为有多个一级菜单,并且当一个一级菜单展开时,其他的需要收起,那么怎么知道每个菜单当前状态呢,我这里是使用自定义元素属性来实现:
给设置status属性,定三个值:
1.opened // 表示二级菜单打开状态
2.playing // 表示正在打开或关闭状态
3.closed // 表示二级菜单关闭状态
两个相关方法:
setAttribute(name,value) 设置元素属性值
getAttribute(name) 获取元素属性值
3.切换菜单
接下来定义toggleSubmenu(sumMenu),传入nextElementSibling获取的节点,根据状态来控制打开或关闭
function toggleSubmenu(subMenu) {
let status = subMenu.getAttribute('status');
if (status === 'playing') {
// 正在播放动画
return;
} else if (status === 'opened') {
// 关闭
closeSubmenu(subMenu);
} else {
// 打开
openSubmenu(subMenu);
}
}打开子菜单
// 打开子菜单
function openSubmenu(subMenu) {
// 子菜单是有状态(关闭、打开、正在播放动画)
// 通过自定义属性status,判定它的状态
let status = subMenu.getAttribute('status');
if (status !== 'closed' && status) {
// 不是关闭状态
return; // 啥也不干
}
subMenu.setAttribute('status', 'playing');
// 将子菜单的高度从0变到?(子项数量*itemHeight)
createAnimation({
from: 0,
to: itemHeight * subMenu.children.length,
totalMS: totalMS,
onmove: function (n) {
subMenu.style.height = n + 'px';
},
onend: function () {
subMenu.setAttribute('status', 'opened');
},
});
}关闭子菜单
// 关闭子菜单
function closeSubmenu(subMenu) {
// 子菜单是有状态(关闭、打开、正在播放动画)
// 通过自定义属性status,判定它的状态
let status = subMenu.getAttribute('status');
if (status !== 'opened') {
// 不是打开状态
return; // 啥也不干
}
subMenu.setAttribute('status', 'playing');
// 将子菜单的高度从0变到?(子项数量*itemHeight)
createAnimation({
from: itemHeight * subMenu.children.length,
to: 0,
totalMS: totalMS,
onmove: function (n) {
subMenu.style.height = n + 'px';
},
onend: function () {
subMenu.setAttribute('status', 'closed');
},
});
}通过对状态的判断打开关闭子菜单,函数中使用的动画方法为animate.js方法。
完整JS代码
let titles = document.querySelectorAll('.menu h2'); // 获取所有的标题元素
var itemHeight = 30; // 每个子菜单的高度
var totalMS = 300; // 动画播放的总时长
for (let i = 0; i < titles.length; i++) {
titles[i].onclick = function () {
// 收起其他所有菜单
var beforeOpened = document.querySelector('.submenu[status=opened]');
if (beforeOpened) {
closeSubmenu(beforeOpened);
}
console.log(this,this.nextElementSibling)
toggleSubmenu(this.nextElementSibling);
};
}
// 打开子菜单
function openSubmenu(subMenu) {
// 子菜单是有状态(关闭、打开、正在播放动画)
// 通过自定义属性status,判定它的状态
let status = subMenu.getAttribute('status');
if (status !== 'closed' && status) {
// 不是关闭状态
return; // 啥也不干
}
subMenu.setAttribute('status', 'playing');
// 将子菜单的高度从0变到?(子项数量*itemHeight)
createAnimation({
from: 0,
to: itemHeight * subMenu.children.length,
totalMS: totalMS,
onmove: function (n) {
subMenu.style.height = n + 'px';
},
onend: function () {
subMenu.setAttribute('status', 'opened');
},
});
}
// 关闭子菜单
function closeSubmenu(subMenu) {
// 子菜单是有状态(关闭、打开、正在播放动画)
// 通过自定义属性status,判定它的状态
let status = subMenu.getAttribute('status');
if (status !== 'opened') {
// 不是打开状态
return; // 啥也不干
}
subMenu.setAttribute('status', 'playing');
// 将子菜单的高度从0变到?(子项数量*itemHeight)
createAnimation({
from: itemHeight * subMenu.children.length,
to: 0,
totalMS: totalMS,
onmove: function (n) {
subMenu.style.height = n + 'px';
},
onend: function () {
subMenu.setAttribute('status', 'closed');
},
});
}
// 切换子菜单
function toggleSubmenu(subMenu) {
let status = subMenu.getAttribute('status');
if (status === 'playing') {
// 正在播放动画
return;
} else if (status === 'opened') {
// 关闭
closeSubmenu(subMenu);
} else {
// 打开
openSubmenu(subMenu);
}
}
写在最后
本专栏将持续更新原生JS案例,提供一些工作中也能用上的一些小案例,详细讲解分析,提神JS开发水平与开发思路的积累,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以订阅一下:点击关注JS经典案例专栏