- html大学生网站开发实践作业:传统文化网页设计题材【绒花6页】HTML+CSS+JavaScript (1)
@码出未来-web网页设计
htmlcssjavascript
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 前端框架入门:Vue 基础
风亦辰739
前后端开发全栈指南vue.js前端框架前端
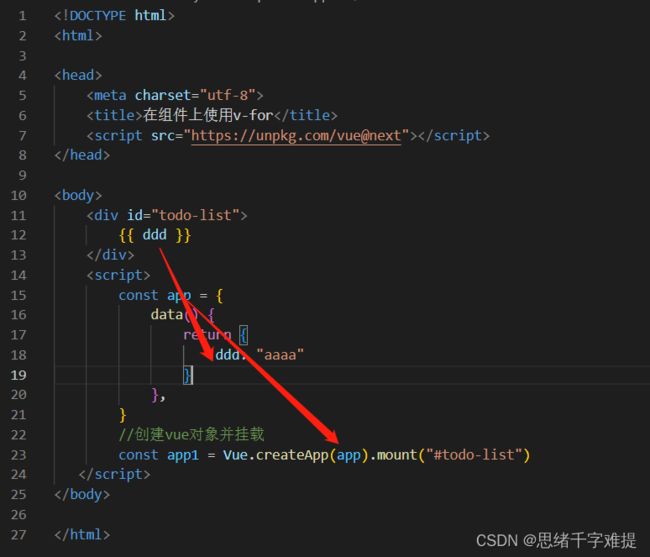
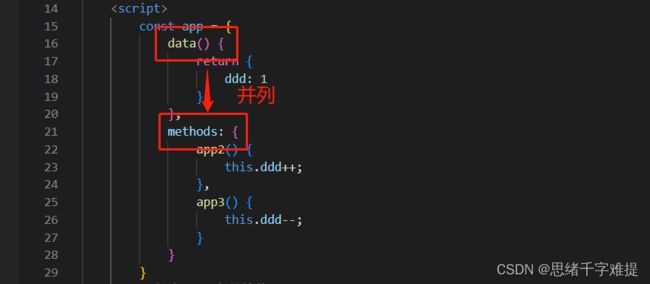
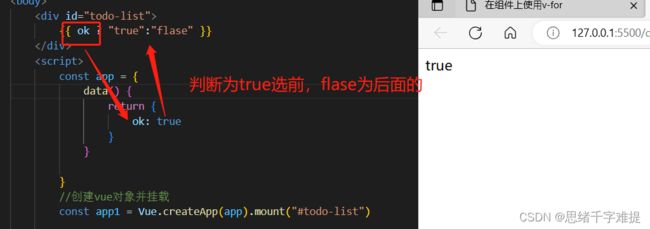
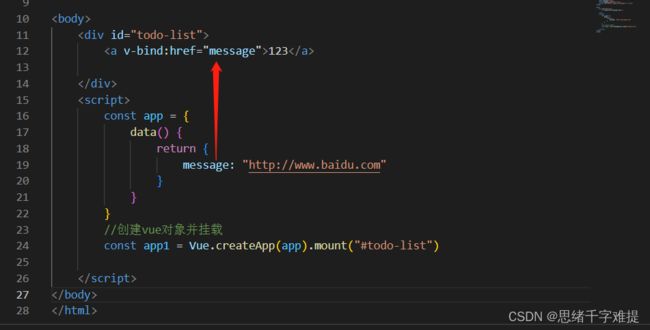
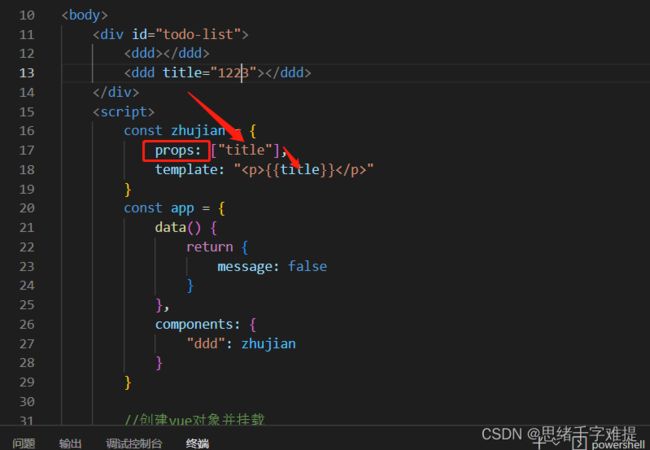
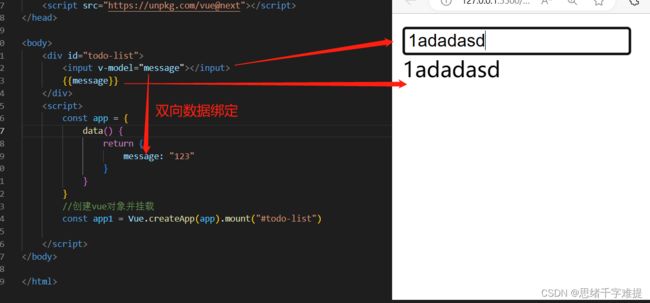
Vue.js是一款流行的前端框架,专注于构建用户界面。它采用响应式数据绑定和组件化开发,易于上手且功能强大。Vue3版本引入了CompositionAPI,提升了开发效率。一、Vue.js基础1.Vue介绍Vue是一个渐进式JavaScript框架,可用于:构建单页应用(SPA)。组件化开发,提高代码复用性。结合Vuex(状态管理)和VueRouter(路由)开发大型应用。2.Vue模板语法Vue
- 【html5期末大作业】基于HTML仿QQ音乐官网网站
IT-司马青衫
htmlhtml5课程设计
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 微信小程序和uni-app的区别
cccv工程师
微信小程序uni-appnotepad++
开发语言和框架:Uni-app:Uni-app使用Vue.js框架进行开发,利用Vue的语法和生命周期函数,开发者可以使用熟悉的前端技术栈。微信小程序:微信小程序使用自己的框架,基于WXML(类似于HTML)和WXSS(样式语言)进行开发,需要学习微信小程序独有的语法和组件。平台支持:Uni-app:Uni-app是一个跨平台开发框架,可以将一套代码编译成多个平台的应用,包括微信小程序、H5、Ap
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- 样式的引入[HTML]
雪兔♛
html前端笔记
样式的引入h3{color:hotpink;font-size:24px;}p{color:crimson;}欢迎老师来教室听课关联样式谁离标签最近谁的优先级最高-->满园春色关不住一枝红杏出墙来黄河之水天上来
- CSS 创建
智慧浩海
CSScss前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
- Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
- webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础前端学习
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
- 蓝桥杯web备赛----html篇
菥菥爱嘻嘻
蓝桥杯备赛前端蓝桥杯html
1、html写在前面,html相对简单,主要会考基础标签、html5新特性、html5本地存储、但是目前我还没有做到本地存储的题目1.1基础标签(1)、链接标签a:访问Examplehref:链接target:定义链接的打开方式。_blank:在新窗口或新标签页中打开链接。_self:在当前窗口或标签页中打开链接(默认)。_parent:在父框架中打开链接。_top:在整个窗口中打开链接,取消任何
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- HTML5!进击2025web蓝桥杯复习之路
Deepsleep.
html5前端html
#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- 最常用的Linux指令手册
忍界英雄
linux运维服务器
最常用的Linux指令手册一、远程连接1.连接远程服务器
[email protected]二、文件与目录操作2.查看目录内容ls:查看目录内容、ls-l:显示详细信息、ls-al/home:包含隐藏文件3.显示当前路径pwd4.切换目录cd/var/www/html5.创建文件touchfile1.txtfile2.txt、touchlinode{1..10}.txt:创建文件6.写入文件
- html脚本语言有哪些,常见的脚本语言(有哪些)
神神九十九
html脚本语言有哪些
常见的脚本语言脚本言语:脚本言语又被称为扩建的言语,或者动态言语,是一种编程言语,用bai来操控软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解说或编译。言语分类:Shell脚本:此类脚本用于自动化工作操控,即发动和操控体系程序的行为。大多的脚本言语解说器也一起是命令行界面,如Unixshell和MS-DOSCOMMAND.COM。其他如AppleScript,可以为体系添加脚
- 人品大爆发,还是全面介绍一下Squirrel语言!!
steel_de_lee
语言虚拟机luafloat文档lambda
rel="File-List"href="file:///C:%5CDOCUME%7E1%5Cibm%5CLOCALS%7E1%5CTemp%5Cmsohtml1%5C01%5Cclip_filelist.xml">使用了Squirrel一段时间,对这个新语言也有所了解了,还是决定写一个语言本身的介绍,算是在国内抛砖引玉吧。我目前使用的是Squirrel2.2版,这是一个稳定的版本,文档也比较齐全
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- css filter属性详解
pengfeixc
CSScsscss3webdevelopment
cssfilter属性详解文章中codepen例子,无法实时预览,可以在这里获得更好阅读体验。最近琢磨着把网站主题色更改一下,看到了一篇文章DarkModeinOneLineofCode,作者讲述了如何用一句代码将网站主题色更改成相反色,这样网站就可以拥有有白天模式和黑夜模式了。html{filter:invert(1);}使用上面的代码,可以很方便的将页面颜色反转,达到黑夜模式的效果。但是我并不
- http协议与https协议
网络文化
渗透httphttps网络协议网络
HTTP(HyperTextTransferProtocol:超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。简单来说就是一种发布和接收HTML页面的方法,被用于在Web浏览器和网站服务器之间传递信息。HTTP默认工作在TCP协议80端口,用户访问网站http://打头的都是标准HTTP服务HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- Graylog日志系统超详细部署和配置
kim_liao123
部署elasticsearchdocker
Graylog日志系统部署和配置1.软件介绍:Graylog是一个开源的日志聚合、分析、审计、展现和预警工具。功能上和ELK类似,但又比ELK要简单,依靠着更加简洁,高效,部署使用简单;官方文档:https://docs.graylog.org/en/3.3/pages/users_and_roles.html以下所有部署方式都来源与官方文档2.软件准备:服务端:Mongo:存储graylog的一
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(nodejavascriptvue等等)笔记学习深度学习人工智能网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- Font Awesome 的使用
FFF-X
第一种直接使用命令npminstallfont-awesome--save进行安装,安装成功后里面包含样式和字体,然后直接引入样式就可以了入口js中引入import'font-awesome/css/font-awesome.min.css'然后就可以使用了,例如下面这样第二种cdn要使用FontAwesome图标,请在HTML页面的部分中添加以下行:1、国内推荐CDN:2、海外推荐CDN推荐第二
- vLLM - 查看模型是否支持
云客Coder
人工智能
支持的模型:https://docs.vllm.ai/en/latest/models/supported_models.html要确定是否支持给定模型,您可以检查HF存储库中的config.json文件。如果"architectures"字段包含下面列出的模型架构,那么理论上应该支持它。查看模型架构查看模型的config.json中的architecturescat~/.cache/huggin
- Python爬虫笔记一(来自MOOC) Requests库入门
小灰不停前进
#Pythonpythonpycharm爬虫
Python爬虫笔记一通用代码框架:importrequestsdefgetHTMLText(url):try:r=requests.get(url,timeput=30)r.raise_for_status()#如果状态不是200,引发HTTPError异常r.encoding=r.apparemt_encodingreturnr.textexcept:return"产生异常"if__name_
- form 表单内容序列化成一个字符串
sayyy
jqueryjquery
html关键字1:关键字2:关键字3:form表单数据转json对象$('#form1').serialize()ajax调用时提交表单数据$.ajax({url:"http://localhost:8080/xxx",type:"POST",data:$('#form1').serialize(),success:function(data){$('#serverResponse').html(
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
 (3)v-show
(3)v-show