JavaScript:DOM 操作 增、删、改、查 详解(用法 + 例子 + 代码)
文章目录
- DOM 操作
-
- 查找
-
- 根据属性 查找
-
- 例子 点击背景变色
- 根据元素之间的关系 查找:
-
- 例子 点击切换
- 修改 和 获取
-
- 例子 获取输入框内容 修改其他标签内容
- 修改属性
- 增加
-
- 例子 基本使用方法
- 删除
-
- 例子 点击按钮把输入框删除
DOM 操作
DOM(Document Object Model): 文档对象模型
作用:增、删、改、查。
查找
根据属性 查找
下边的演示都是基于如下html。
<body>
<div id="xx1"></div>
<div class="xx2">1</div>
<div class="xx2">2</div>
<p class="xx4">1</p>
<p class="xx4">2</p>
</body>
getElementById() 以id来查找元素
var xx1 = document.getElementById("xx1")
console.log(xx1)
getElementsByClassName() 以类名查找
注意:元素class名可以相同,若有多个会返回一个数组,而id有多个相同的只会返回第一个。
var xx2 = document.getElementsByClassName("xx2");
console.log(xx2)
console.log(xx2[0])
console.log(xx2[1])
getElementsByTagName() 以标签来查找元素
同样也要注意多个标签相同的情况。
var xx3 = document.getElementsByTagName("p")
console.log(xx3)
querySelector() 选择器来查找元素(也就是css中的那个)
注意:只能返回第一个复合条件的。
var xx4 = document.querySelector(".xx4")
console.log(xx4)
querySelectorAll() 选择器来查找元素(与上面不同的是,可以查找多个)
注意:与 getElementsByClassName() 不同的是,只有一个符合时,也是返回的数组。(记住它返回的一定是数组即可)
var xx5 = document.querySelectorAll(".xx4")
console.log(xx5)
例子 点击背景变色
第一种:点第二个的时候前一个点的不会消失
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div class="xx">hellodiv>
<h3 class="xx">helloh3>
<h3 class="xx">helloh3>
<h3 class="xx">helloh3>
body>
<script>
var h = document.querySelectorAll(".xx")
for (var i = 0; i < h.length; i++){
h[i].onclick = function() {
this.style.background = "red"
}
}
script>
html>
第二种:点第二个的时候前一个点的会消失
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div class="xx">hellodiv>
<h3 class="xx">helloh3>
<h3 class="xx">helloh3>
<h3 class="xx">helloh3>
body>
<script>
var h = document.querySelectorAll(".xx")
for (var i = 0; i < h.length; i++){
h[i].onclick = function() {
for (var j = 0; j < h.length; j++){
h[j].style.background = "none"
}
this.style.background = "red"
}
}
script>
html>
根据元素之间的关系 查找:
比较简单,就不再每个都写用法了。
最后给出一个例子,就能明白了。
parentNode 获取当前节点父亲节点
parentElement 与上相同
childNodes 获取当前节点的所以孩子节点(包括文本节点,空白也算,可以通过nodeType过滤)
children 获取当前的所以孩子节点(只包括元素节点)
previousSibling 获取当前节点上一个节点(注意文本节点出存在)
previoudElementSibling 获取当前节点上一个元素节点
nextSibling 获取当前节点的下一个节点(注意文本节点的存在)
nextElementSibling 获取当前节点的下一个元素节点
firstChild 获取当前节点的第一个孩子节点(注意文本节点的存 在)
firstElementChild 获取当前节点的第一个元素孩子节点
lastChild 取当前节点的最后一个孩子节点(注意文本节点的存在)
lastElementChild 取当前节点的最后一个元素孩子节点
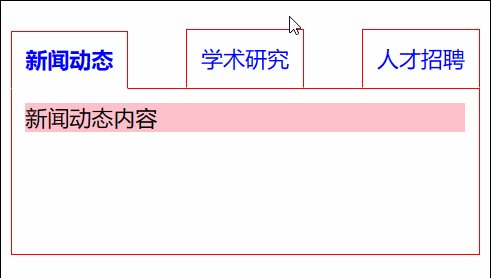
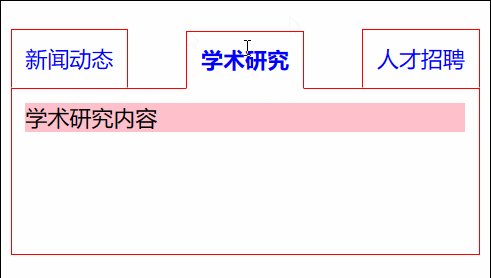
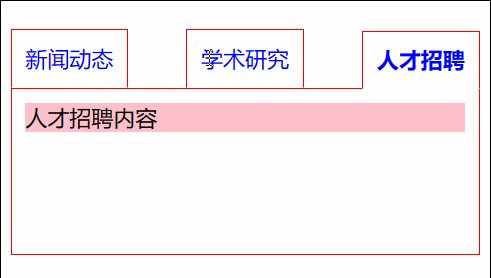
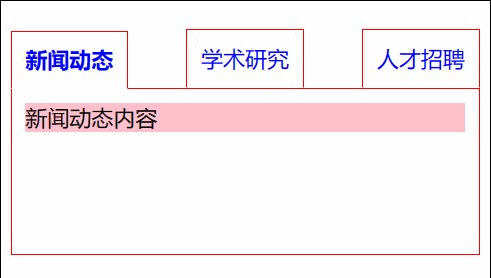
例子 点击切换
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="idx.css">
<script src="idx.js" defer>script>
head>
<body>
<div class="container">
<ul class="tab">
<li class="cur" index="0">新闻动态li>
<li index="1">学术研究li>
<li index="2">人才招聘li>
ul>
<div class="tabBody">
<div>新闻动态内容div>
<div>学术研究内容div>
<div>人才招聘内容div>
div>
div>
body>
html>
css:
*{
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
width: 50vh;
}
.container .tab {
display: flex;
justify-content: space-between;
}
.container .tab li{
list-style: none;
padding: 10px;
color:blue;
border: 1px solid red;
text-align: center;
border-bottom: 1px solid white;
}
.container .tab .cur{
position: relative;
font-weight: 600;
top: 1px;
}
.container .tabBody{
padding: 10px;
border: 1px solid red;
height: 100px;
}
.container .tabBody div{
background: pink;
display: none;
}
.container .tabBody div:nth-child(1) {
display: block;
}
js:
var li_list = document.querySelectorAll(".container .tab li")
var div_list = document.querySelectorAll(".container .tabBody>div")
for (var i = 0; i < li_list.length; i++){
li_list[i].onclick = function() {
var idx = this.getAttribute("index")
for (var j = 0; j < li_list.length; j++){
li_list[j].className = "";
}
this.className = "cur"
for (var k = 0; k < div_list.length; k++){
if (k == idx){
div_list[k].style.display = "block"
} else {
div_list[k].style.display = "none"
}
}
}
}
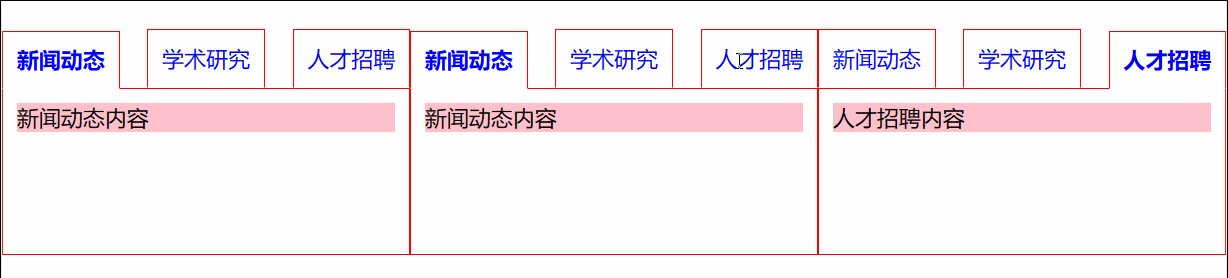
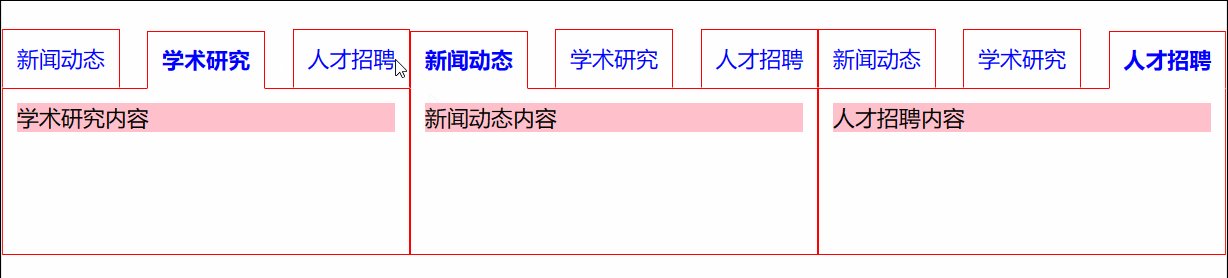
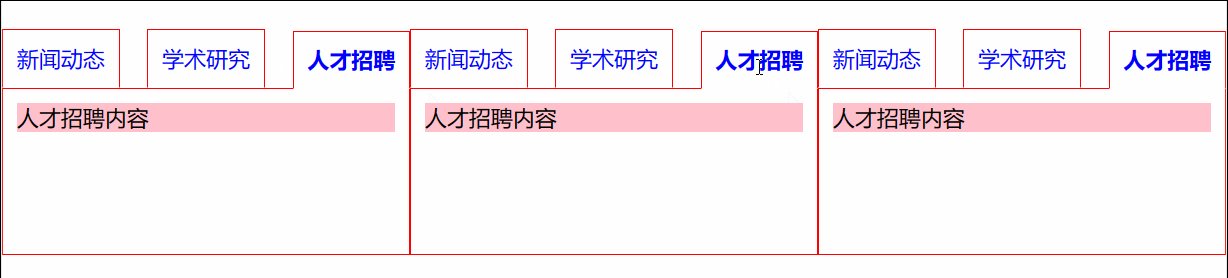
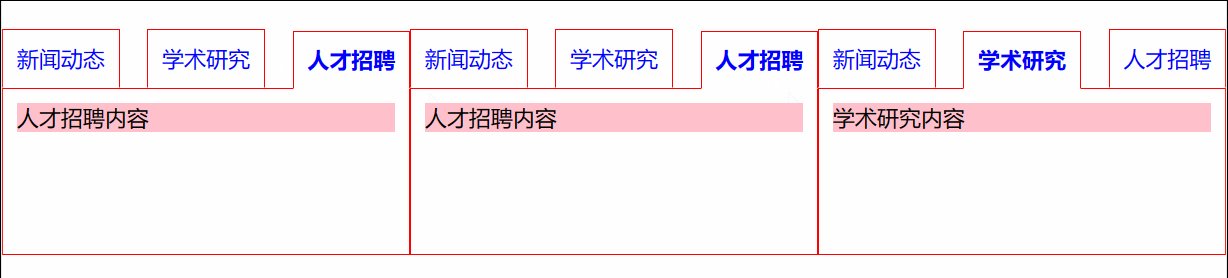
若有多个tab,为了互不影响:
css 文件与上面同,不再给出。
html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="idx.css">
<script src="idx.js" defer>script>
head>
<body>
<div class="container">
<ul class="tab">
<li class="cur" index="0">新闻动态li>
<li index="1">学术研究li>
<li index="2">人才招聘li>
ul>
<div class="tabBody">
<div>新闻动态内容div>
<div>学术研究内容div>
<div>人才招聘内容div>
div>
div>
<div class="container">
<ul class="tab">
<li class="cur" index="0">新闻动态li>
<li index="1">学术研究li>
<li index="2">人才招聘li>
ul>
<div class="tabBody">
<div>新闻动态内容div>
<div>学术研究内容div>
<div>人才招聘内容div>
div>
div>
<div class="container">
<ul class="tab">
<li class="cur" index="0">新闻动态li>
<li index="1">学术研究li>
<li index="2">人才招聘li>
ul>
<div class="tabBody">
<div>新闻动态内容div>
<div>学术研究内容div>
<div>人才招聘内容div>
div>
div>
body>
html>
js:
var container_list = document.querySelectorAll(".container")
for (var h = 0; h < container_list.length; h++){
var item_li_list = container_list[h].querySelectorAll(".container .tab li")
for (var i = 0; i < item_li_list.length; i++){
item_li_list[i].onclick = function() {
var cur_li_list = this.parentNode.children
for (var j = 0; j < cur_li_list.length; j++){
cur_li_list[j].className=""
}
this.className = "cur"
var cur_div_list = this.parentNode.parentNode.querySelectorAll(".tabBody>div")
var idx = this.getAttribute("index")
for (var k = 0; k < cur_div_list.length; k++){
if (k == idx){
cur_div_list[k].style.display = "block"
} else {
cur_div_list[k].style.display = "none"
}
}
}
}
}
修改 和 获取
innerHTML 非表单控件,只包含html
innerText 非表单控件,只包含纯文本
value 表单控件
例子 获取输入框内容 修改其他标签内容
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="test.js" defer>script>
head>
<body>
<div class="container">
abcd
div>
<input type="text" class="ipt">
<input type="button" value="修改" class="sbt">
body>
html>
js:
var container = document.querySelector(".container")
var ipt = document.querySelector(".ipt")
var sbt = document.querySelector(".sbt")
sbt.onclick = function() {
var txt = ipt.value
container.innerHTML = txt
}
修改属性
获取到之后,直接加.需要修改的元素进行修改即可。(只能修改它本身有的属性 自定义的不写)
setAttribute(“属性”) 与上不同的是可以获取自定义的属性。
注意在修改style中内容,名字规律是把css中—去掉,后面字母换成大写即可。(如:t.style.borderRadius)
增加
步骤一:创建 或 复制元素
创建 createElement
复制 cloneNode(boolean) true 深度复制(只复制一层) false 浅复制(就复制最外层)
步骤二:添加属性
步骤三: 添加到以有元素中 追加 appendChild
元素3.insertBefore(元素1,元素2) 在元素3中的元素2之前插入
扩展:替换元素 replaceChild
例子 基本使用方法
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="test.js" defer>script>
head>
<body>
<div class="container">
abcd
div>
<input type="text" class="ipt">
<input type="button" value="修改" class="sbt">
body>
html>
js:
var div = document.createElement("div") // 创建
div.innerHTML = "我是 创建 添加的
"
var container = document.querySelector(".container")
container.appendChild(div) // 添加
var newcontainer = container.cloneNode(true) // 克隆
newcontainer.innerHTML = "我是 克隆 添加的
"
container.appendChild(newcontainer)
var ipt = document.querySelector(".ipt")
var newipt = document.createElement("div")
newipt.innerHTML = "我是 替换 的
"
document.querySelector("body").replaceChild(newipt, ipt) // 替换
console.log(document.querySelector("body")) // 打印一下,看结构
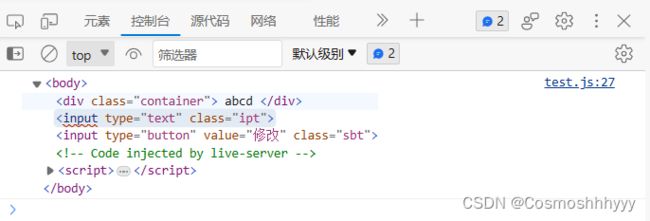
js之前的结构:
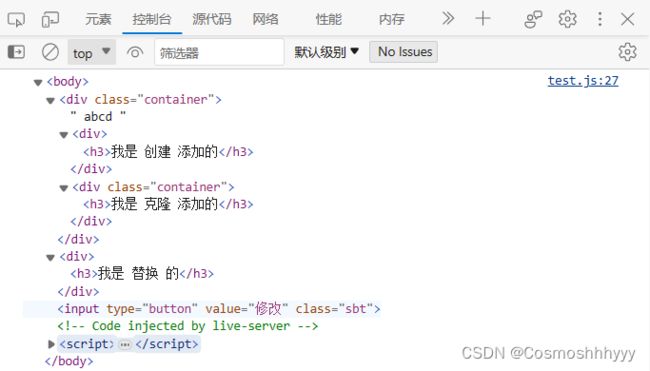
js之后的结构:
删除
removeChild 删除一个子节点。返回删除的节点。
例子 点击按钮把输入框删除
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="test.js" defer>script>
head>
<body>
<div class="container">
abcd
div>
<input type="text" class="ipt">
<input type="button" value="修改" class="sbt">
body>
html>
js:
var ipt = document.querySelector(".ipt")
var sbt = document.querySelector(".sbt")
var body = document.querySelector("body")
sbt.onclick = function() {
body.removeChild(ipt) // 删除ipt
}