OpenGL-入门-BMP像素图glDrawPixels
3、glDrawPixels 的用法和举例
glDrawPixels:绘制一些像素。当前可以简单理解为“把内存中一些数据作为像素数据,进行绘制”。
glDrawPixels函数是OpenGL中的一个绘图函数,它用于在窗口中绘制像素数据。这个函数可以将一组像素数据直接绘制在窗口的指定位置,不需要通过顶点和图元来定义几何图形。glDrawPixels适用于简单的像素级绘制,但在实际应用中较少使用,因为它相对较慢且不支持硬件加速。
void glDrawPixels(GLsizei width, GLsizei height, GLenum format, GLenum type, const GLvoid* pixels);
/*width和height:绘制区域的宽度和高度,以像素为单位。
format:指定像素数据的颜色格式,常见的有 GL_RGB(红绿蓝颜色)和 GL_RGBA(红绿蓝透明颜色)等。
type:指定像素数据的数据类型,常见的有 GL_UNSIGNED_BYTE(无符号字节)等。
pixels:指向存储像素数据的指针。*/
注意,glDrawPixels函数绘制的像素数据会覆盖在当前绘制区域的位置,所以确保你在适当的位置调用该函数
#include glDrawPixels 函数与 glReadPixels 函数相比,参数内容大致相同。它的第一、二、三、四个参数分别对应于 glReadPixels 函数的第三、四、五、六个参数,依次表示图象宽度、图象高度、像素数据内容、像素数据在内存中的格式。两个函数的最后一个参数也是对应的,glReadPixels 中表示像素读取后存放在内存中的位置,glDrawPixels 则表示用于绘制的像素数据在内存中的位置。
注意到 glDrawPixels 函数比 glReadPixels 函数少了两个参数,这两个参数在glReadPixels 中分别是表示图象的起始位置。在 glDrawPixels 中,不必显式的指定绘制的位置,这是因为绘制的位置是由另一个函数 glRasterPos来指定的。glRasterPos函数的参数与 glVertex*类似,通过指定一个二维/三维/四维坐标,OpenGL 将自动计算出该坐标对应的屏幕位置,并把该位置作为绘制像素的起始位置。
自己画一个dummy.bmp文件,程序如下
// glDrawPixels举例.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。
#include "pch.h"
#include 
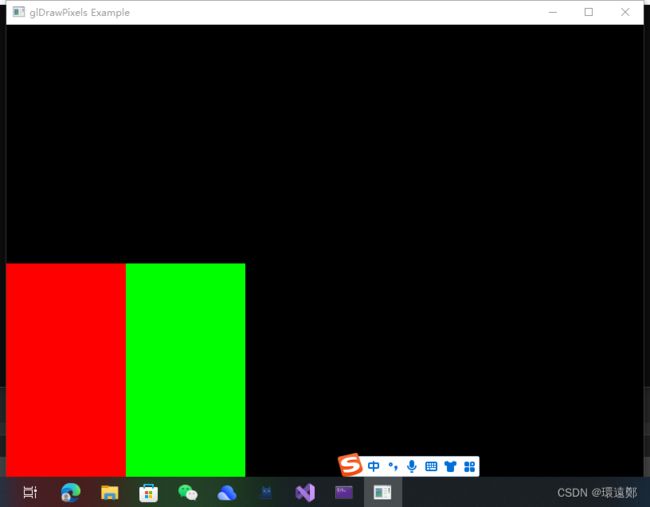
运行结果
OpenGL 在绘制像素之前,可以对像素进行若干处理。最常用的可能就是对整个像素图象进行放大/缩小。使用 glPixelZoom来设置放大/缩小的系数,该函数有两个参数,分别是水平方向系数和垂直方向系数。例如设置 glPixelZoom(0.5f, 0.8f);则表示水平方向变为原来的 50%大小,而垂直方向变为原来的 80%大小。我们甚至可以使用负的系数,使得整个图象进行水平方向或垂直方向的翻转(默认像素从左绘制到右,但翻转后将从右绘制到左。默认像素从下绘制到上,但翻转后将从上绘制到下。因此,glRasterPos*函数设置的“开始位置”不一定就是矩形的左下角)。