- .NET 9 RC1 正式发布
dotNET跨平台
.net
.NET9RC1是.NET9的第一个候选发布版本(ReleaseCandidate),标志着该版本接近最终发布。这次更新包括增强的WebSocketAPI、新的压缩选项、高级SignalR跟踪以及.NETMAUI的更新,以改善文本对齐等。在文章还宣布了.NETConf2024的日期,将于2024年11月12日至14日举行,庆祝.NET9的发布,具体详见:https://devblogs.micro
- 在 Conda 中删除环境及所有安装的库
Studying 开龙wu
conda
注意事项1.删除环境前确保你没有在该环境中运行任何程序。2.删除操作是不可逆的,所有该环境中的包和配置都会被永久删除。3.如果你想保留环境的配置信息,可以在删除前使用condaenvexport>environment.yml导出环境配置。关于requirements.txt和environment.yaml文件使用介绍详情可参考以往文章,争对机器学习和深度学习里Python项目开发管理项目依赖的
- 计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram管理
- Python-Django毕业设计养老院老人日常生活管理系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- 使用 .NET 6.0 的简单 WebSocket 客户端和服务器应用程序
几个月前,有同事来找我,问能否用.NET创建一个简单的WebSocket服务器(以及之后的客户端)。据我了解,他想用它来控制对方电脑上的进程。或许对其他人也有用,所以我把它发布在这里。让我们从服务器开始。我这里使用的是.NET6和ASP.NETCore,不需要任何额外的配置。它实际上是一个准系统应用程序,没有任何花哨的附加功能。Console.Title="Server";varbuilder=W
- 音视频流媒体开发【三十六】FFmpeg+QT播放器5-其他功能
AlanGe
音视频流媒体开发-目录5-stream_open和stream_close进⼀步掌握:ijkmp_prepare_async处理逻辑ijkmp_stop处理逻辑stream_openstream_open主要⼯作内容:初始化SDL以允许⾳频输出;初始化帧Frame队列初始化包Packet队列初始化时钟Clock初始化⾳量创建解复⽤读取线程read_thread创建视频刷新线程video_refre
- Android图书借阅系统完整App开发教程(源码+数据库)
本文还有配套的精品资源,点击获取简介:本教程深入介绍了基于Android平台的图书借阅系统App开发过程,涵盖了从UI设计、网络通信到数据库操作的全面实践。项目包含源码和数据库文件,让学生能够通过实际案例学习并掌握Android应用开发的核心技术。本App具有预约借书、书籍评论、图书推荐和逾期提醒等功能,要求开发者熟悉Java语言和Android系统,以及实现后端逻辑和数据存储。此项目是一个宝贵的
- 处理Electron Builder 创建新进程错误 spawn ENOMEM
这个错误spawnENOMEM表明系统内存不足,无法为ElectronBuilder创建新进程。以下是一些可能的解决方案:释放系统内存关闭不必要的程序和服务增加物理内存(RAM)或交换空间(swap)使用free-h和top命令检查内存使用情况临时增加交换空间#创建一个4G的交换文件sudofallocate-l4G/swapfilesudochmod600/swapfilesudomkswap/
- 迁移 Docker 数据目录 no space left on device
老罗技术
杂项dockereurekajava
Docker加载镜像时提示存储空间不dockerload-ielectron-builder-wine.tarwrite/blobs/sha256/4f9e861834a8ea1087d33ae79dd3bdd92eabdb72b7aca6b700c073c9fa4ab69f:nospaceleftondevice迁移Docker数据目录#停止Docker服务sudosystemctlstopdo
- ros2 server 可以设置命令同时获取位置
一个自定义服务SetCommandGetPose.srv:请求字段float32command响应字段geometry_msgs/Posepose服务端收到请求后,把command缓存下来,再把当前位姿填进响应返回。为了便于演示,位置用一个简单计数器模拟;你可以把它替换成TF、里程计或SLAM输出。一、创建功能包bash复制ros2pkgcreate--build-typeament_cmakep
- CentOS 服务器docker pull 拉取失败
可以通过以下步骤将Windows上下载的Docker镜像导出,然后传输到CentOS服务器并导入使用:步骤1:在Windows上导出镜像#1.拉取镜像(如果你还没有拉取)dockerpullelectronuserland/builder:wine#2.导出镜像为tar文件(注意路径使用双引号)dockersave-o"C:\path\to\electron-builder-wine.tar"el
- bj某dongfang医院js 反混淆 分析结果
yyds970108
javascript开发语言ecmascript算法
没啥特别的手段,就是反混淆,动态调试+替换constCryptoJS=require('crypto-js');constforge=require('node-forge');constaxios=require('axios');const{v4:uuidv4}=require('uuid');constqs=require('querystring');functioncreateRando
- 从AlertDialog源码看链式调用
孙大硕
相信我们大家都用过AlertDialog,但是我们没办法去直接实例化一个AlertDialog,因为内部的构造方法都是private,我们只能通过AlertDialog的内部类Builder去生成一个AlertDialog对象,可是为什么要这样设计呢?看过设计模式的人一眼就会发现,这怎么像传说中的“建造者模式”呢?建造者解决的问题:是将一个复杂的对象的构建与它的表示分离,使得同样的构建过程可以创建
- APatch - 新一代Android内核Root解决方案
项目简介APatch是一款创新的Android内核级Root解决方案,具有以下核心特点:基于内核补丁技术实现Root权限管理支持类似Magisk的模块系统(APM)提供内核模块功能(KPM),允许向内核注入任意代码兼容Android内核版本3.18-6.1仅支持ARM64架构设备APatch依赖于KernelPatch核心引擎,其UI界面和模块系统部分代码源自KernelSU。功能特性核心功能内核
- 自己开发FT4222上位机软件 - USB转SPI
EE工程师
嵌入式系统python单片机模块测试
写作背景 最近公司有个项目,让开发一个能够同时进行千兆网接收和SPI配置的上位机软件,开发语言不限,所以作者选择Python+PyQt作开发,做嵌入式固件开发的读者可能知道还需要一块USB转SPI的模块才能进行上下位机正常SPI读写,项目团队成员建议模块从淘宝网购买就好,作者经过调研对比,感觉从芯片质量到开发配套上来讲,FTDI的FT4222模块是最优选择。但令作者感到不快的是淘宝商家不提供模块
- 解决Flutter运行android提示Deprecated imperative apply of Flutter‘s Gradle plugins
旺仔大牛
gradleflutterandroidgraldebuildscriptdependenciesprepositories
文章目录出现场景解决方案编辑android/settings.gradle编辑android/build.gradle重新定义库变量编辑android/app/build.gradle删除fluttetRoot和plugin字段添加plugins块修改dependencies出现场景ado@adodeMacBook-Airapp_demo%flutterrun--profileLaunchingl
- 关于事务的传播方式
ruan114514
java数据库开发语言mysql
传播行为定义了当一个事务方法被另一个事务方法调用时,事务应该如何进行。它决定了新方法是加入已有的“事务组”,还是自己单开一个“新项目组”,或者干脆不参与“项目组”(事务)。核心传播行为详解与示例:假设我们有两个服务方法:ServiceA.methodA()和ServiceB.methodB()。methodA内部调用了methodB。1.REQUIRED(默认)-“一起干”或“开新组”含义:如果当
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
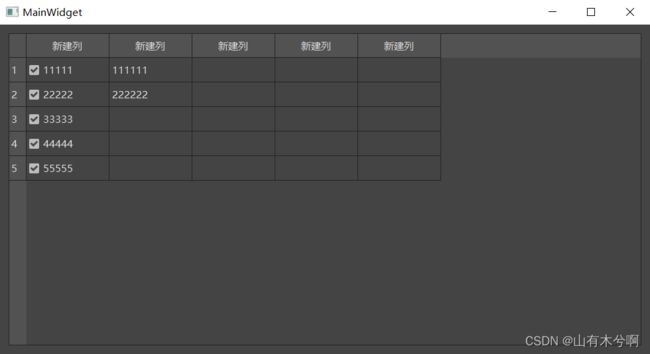
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 图片压缩脚本
ytempest
其他githubjavajar
写在前面这是一个图片压缩脚本,Github地址:https://github.com/ytempest/TinyImg触发机制:开发过程中美工给到的UI图片太大,产品又在意应用包体大小,这个时候就是脚本策马奔腾的时候了TinyPNG简介TinyPNG是一个在线压缩PNG或JPEG格式图片的工具,同时压缩质量比较好。TinyPNG官网地址:https://tinypng.com/附上一张官网的截图:
- js压缩图片脚本
这一生只吹边疆的风
js在线压缩图片
新建两个文件夹1:input2:output3:同一级目录创建一个脚本compile.js:constfs=require('fs');constpath=require('path');consthttps=require('https');constcrypto=require('crypto');const{URL}=require('url');constroot='./input',ex
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 如何通过 WebSocket 接口订阅实时外汇行情数据(PHP 示例)
quant_1986
websocketphp网络协议开发语言后端网络金融
步骤1:准备工作确保已安装PHP和Composer安装WebSocket客户端库:composerrequiretextalk/websocket步骤2:编写代码订阅行情以下是最简可运行的PHP示例,订阅EUR/USD的1分钟K线数据:60]);//构造订阅请求$initMessage=["code"=>10004,"trace"=>uniqid(),"data"=>["arr"=>[["type
- 力扣 hot100 Day49
qq_51397044
Hot100leetcode算法数据结构
105.从前序与中序遍历序列构造二叉树给定两个整数数组preorder和inorder,其中preorder是二叉树的先序遍历,inorder是同一棵树的中序遍历,请构造二叉树并返回其根节点。//抄的classSolution{private:unordered_mapindex;TreeNode*myBuildTree(constvector&preorder,constvector&inord
- 在ComfyUI中CLIP Text Encode (Prompt)和CLIPTextEncodeFlux的区别
虎冯河
AIGCComfyUI
CLIPTextEncode(Prompt)CLIPTextEncodeFlux在ComfyUI中对token支持长度是否相同的详细技术对比:1、CLIPTextEncode(Prompt)通常来自:ComfyUI官方自带CLIPTextEncode节点。特点:✅使用OpenAICLIP模型(ViT-L/14等)✅默认最大支持77tokens(固定超参数)✅超过77tokens时:部分实现直接截断
- 国产开源!TinyPiXOS国产自主轻量级移动嵌入式设备桌面操作系统!运用纯C/C++从底层重构出超轻量级的整体图形技术栈,打造一款独立可控、轻量且高度定制化的嵌入式桌面操作系统方案。
TinyPiXOS开发者联盟
TinyPiXOS开源c语言c++系统架构linux嵌入式硬件arm开发
目录TinyPiXOS——国产自主轻量级移动嵌入式设备桌面操作系统开源工程系统优势系统特点为什么要造“轮子”?我们做了什么?核心模块自主研发GUI桌面系统交互设计和开发适用场景关于自有内核的开发规划关于多窗口操作的说明如何参与项目如何学习TinyPiXOS关注我们TinyPiXOS——国产自主轻量级移动嵌入式设备桌面操作系统TinyPiXOS以开源Linux为基础,通过创新的内核级轻量化改造与精简
- mysql.createPool(db)_nodejs解决mysql和连接池(pool)自动断开问题
会咕咕咕的小夫爷
最近在做一个个人项目,数据库尝试使用了mongodb、sqlite和mysql。分享一下关于mysql的连接池用法。项目部署于appfog,项目中我使用连接池链接数据库,本地测试一切正常。上线以后,经过几次请求两个数据接口总是报503。一直不明就里,今天经过一番排查终于顺利解决了。1.mysql链接普通模式varmysql=require('mysql'),env={host:'localhost
- Docker build ollama
longze_7
ollamadocker
dockerrun-d--gpus=all-vollama:/root/.ollama-p11434:11434--networkbridge--nameollamaollama/ollama
- jxORM--整体说明
jxandrew
jxWebUI数据库pythonORM
系列文章目录:jxORMI–编程指南jxORM是配套jxWebUI使用的数据库操作库。使用说明jxORM的使用非常简单,主要包括几个步骤:1、导入依赖fromjxORMimportjxORMLogger,ORM,DBDataType,ColType,jxDB2、设置数据库连接#用默认设置,设置本地的mysql数据库连接jxDB.set('testDB',password='password')目前
- 75、Java并发集合与GUI多线程编程详解
fire9
Java编程艺术:从入门到精通Java并发集合GUI多线程编程
Java并发集合与GUI多线程编程详解1.并发集合概述在多线程编程中,对共享集合的操作需要特别处理,以避免数据不一致等问题。java.util.concurrent包中的并发集合就是为此而设计和优化的。1.1并发集合的优势与通过JavaCollectionsAPI获取的同步集合不同,java.util.concurrent包中的集合专门针对多线程共享集合的场景进行了优化,能更好地支持多线程环境下的
- 纯色图片生成器
准时准点睡觉
人工智能pyqt
就是在测试代码的时候有时候会用到一些纯色的图片进行测试,后面突发奇想才搞了一个纯色生成器玩玩,有需要的可以三连自取哦~一键生成高清纯色背景,满足设计、演示、测试需求。支持自定义颜色代码,快速导出PNG。效果如下:代码如下:importsysfromPyQt5.QtWidgetsimport(QApplication,QMainWindow,QWidget,QVBoxLayout,QHBoxLayo
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本