- 机器学习数学基础-极值和最值
华东算法王(原聪明的小孩子
小孩哥解析宋浩微积分机器学习算法人工智能
极值和最值极值和最值是数学中关于函数变化的重要概念,它们描述了函数在某些点附近或在整个定义域内的“最大”或“最小”行为。理解极值和最值对优化问题、函数分析、物理建模等领域有重要的应用。1.极值(LocalExtrema)极值是指函数在某个区间内的某一点取得的局部最大值或最小值。(1)局部最大值(LocalMaximum)一个函数在某点(x=c)取得局部最大值,意味着存在一个包含(c)的小区间,使得
- 探索JavaScript的宇宙:《JS星球系统》
潘俭渝Erik
探索JavaScript的宇宙:《JS星球系统》solar-system-of-jsVisualizethelanguagesontheJSplatform项目地址:https://gitcode.com/gh_mirrors/so/solar-system-of-js在快速发展的前端世界中,JavaScript已经成为无可争议的主宰,围绕它的语言和框架如群星璀璨,构成了一个壮观的“JS星球系统”
- 智能体(AI Agent):概念、原理与应用,全面解析AI技术前沿!
和老莫一起学AI
人工智能学习数据库产品经理机器学习ai大模型
一、智能体概念的深度剖析1.1智能体(Agent)的本质智能体,作为人工智能领域的一颗璀璨明珠,是那些能够主动感知周遭环境、自主决策并付诸实践的系统实体。它们不仅拥有自主性、交互性、反应灵敏及高度适应性等鲜明特征,更在复杂多变的情境中展现出卓越的自我管理与任务执行能力。智能体的诞生,标志着人工智能技术从机械式的规则遵循迈向了更为灵活、智能的自主决策新时代。智能体的核心精髓在于其内置的学习与决策引擎
- 电磁兼容学习笔记12-电子设备中的主要骚扰源
胡你一脸团团团
学习笔记单片机
跟杨老师学习电磁兼容电子设备中的主要骚扰源#第16课典型的骚扰源(找du/dt、di/dt比较大的电路):骚扰源1:二次电源(几乎所有的电路都需要DC/DC),传导骚扰骚扰源2:数字电路,传导骚扰和辐射骚扰DC/DC模块骚扰产生原理:du/dt:开关导通时,直流电压直接传送到输出端;开关断开时,电流无法传送到输出端,依靠输出端电容进行供电。开关导通时,输出电压为0;断开时电容放电,开关上电压为输入
- 17-7 向量数据库之野望7 - PostgreSQL 和pgvector
拉达曼迪斯II
AIGC学习数据库管理工具AI创业数据库postgresql人工智能机器学习AIGC搜索引擎
PostgreSQL是一款功能强大的开源对象关系数据库系统,它已将其功能扩展到传统数据管理之外,通过pgvector扩展支持矢量数据。这一新增功能满足了对高效处理高维矢量数据日益增长的需求,这些数据通常用于机器学习、自然语言处理(NLP)和推荐系统等应用。https://github.com/mazzasaverio/find-your-opensource-project什么是pgvector?
- 如何学懂C++语言:C++从入门到精通的全面指南(完整C++学习笔记)
猿享天开
c++学习笔记
数字人助手猿小美带你一起学编程一、引言作为一名拥有多年开发经验的技术人员,我的职业生涯涵盖了多种编程语言,包括C语言、C++、C#和JavaScript等。在我多年的编程生涯中,这些语言不仅丰富了我的知识储备,还极大地拓展了我的视野和技能。出于对编程的热爱,以及希望帮助更多编程爱好者的目的,我决定利用业余时间整理一套全面的C++语言学习指南。这套指南旨在为C++语言编程爱好者提供一个清晰的学习路线
- 海外抖音技术深度解析:算法、AI与全球化的挑战
神探阿航
计算机产业科普与思考算法人工智能机器学习数据挖掘深度学习
引言2025年1月19日,在美国宣布暂停服务,这一事件引发了全球用户的广泛关注。作为全球最受欢迎的短视频平台之一,其成功离不开其强大的技术支撑,尤其是其个性化推荐算法和AI驱动的创作工具。然而,随着全球市场环境的变化,它面临的技术与运营挑战也日益凸显。本文将深入分析其技术核心、全球化运营中的挑战及其未来发展方向。核心:个性化推荐引擎其算法是其成功的关键,其核心在于个性化推荐引擎。该引擎采用深度学习
- HarmonyOS 开发实战 —— 模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos架构uiArkUI组件化插件化hvigor
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@sati
- HarmonyOS 开发实践——模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
我是你叶
HarmonyOS鸿蒙开发移动开发harmonyos架构鸿蒙开发uiArkui移动开发组件化
往期推文看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@satis
- YOLOv8与Transformer:探索目标检测的新架构
AI架构设计之禅
AI大模型应用入门实战与进阶大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
YOLOv8与Transformer:探索目标检测的新架构关键词:目标检测,深度学习,YOLOv8,Transformer,计算机视觉,卷积神经网络摘要:目标检测是计算机视觉领域的一项重要任务,其目标是从图像或视频中识别和定位特定对象。近年来,YOLO(YouOnlyLookOnce)系列算法以其高精度和高速度成为目标检测领域的佼佼者。最新版本的YOLOv8引入了Transformer架构,进一步
- 放弃传统模板语言,前后端分离架构和传统架构相比到底强在哪?
博远~
前端架构
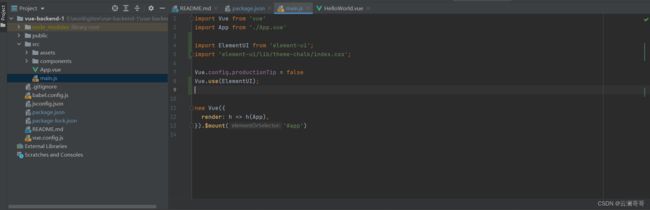
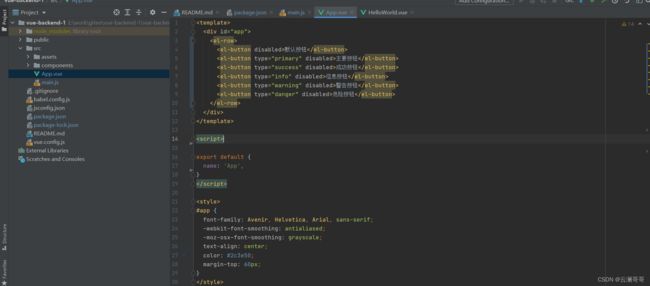
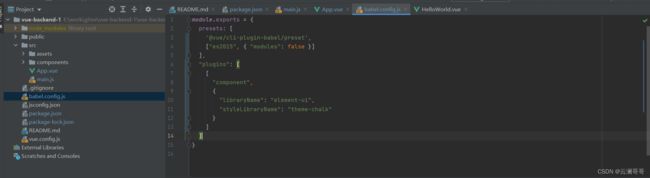
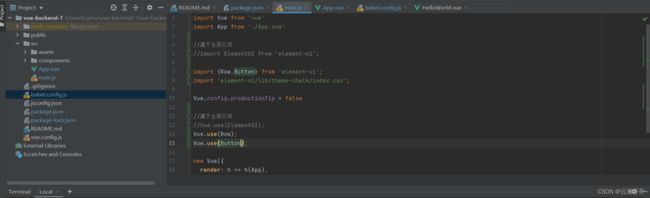
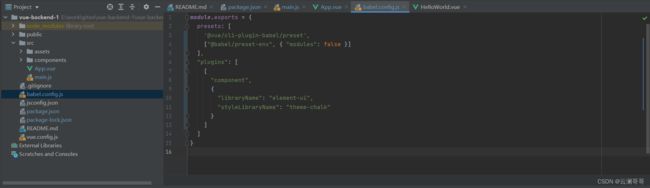
引言在当今Web开发中,后端SpringBoot和前端Vue通过前后端分离架构来结合,已经是一个成熟的主流技术栈了。这种前后端分离的架构方式,目前广泛应用于约90%以上通过Java开发的Web应用中。但是,对于为何弃用了之前服务端渲染页面的方式,而选择了前后端分离架构,现有大多数开发者和企业都是懵懵懂懂,甚至有些公司还觉得,之前一个人能干的项目,现在变成了两个人干,增加了成本和复杂度,降低了效益。
- 【强化学习】PyTorch-RL框架
大雨淅淅
人工智能pytorch人工智能python深度学习机器学习
目录一、框架简介二、核心功能三、学习环境配置四、学习资源五、实践与应用六、常见问题与解决方案七、深入理解强化学习概念八、构建自己的强化学习环境九、调试与优化十、参与社区与持续学习一、框架简介PyTorch-RL是一个基于PyTorch框架的深度强化学习项目。它充分利用了PyTorch的强大功能,提供了易于使用且高效的深度强化学习算法实现。该项目的主要编程语言是Python,旨在帮助开发者快速实现和
- TCP协议RFC文档
二进制程序猿
博客TCPRFC文档设计标准tcp
最近因为需要学习重温TCP协议设计的相关问题,重读了设计RFC的相关文档,感觉受益颇多。这里将一些我们常用的TCP协议RFC文档列表如下:RFC793TCP标准最初的TCP标准定义,但不包括TCP相关操作细节RFC813TCP窗口与确认策略讨论窗口确认机制,以及描述了在使用该机制存在的问题及解决方法RFC879TCP最大分段大小及相关主题讨论MSS参数在控制TCP分组大小的重要性,以及该参数与IP
- 图像生成大模型:Imagen 详解
转角再相遇
imagenpython深度学习计算机视觉
近年来,图像生成技术取得了显著进展,推动了计算机视觉和生成对抗网络(GAN)等领域的发展。Imagen是一个新兴的图像生成大模型,其在生成高质量、逼真图像方面表现出色。本文将详细讲解Imagen的基本原理、架构、训练流程及应用场景。1.Imagen的基本原理1.1什么是Imagen?Imagen是一种基于深度学习的图像生成模型,结合了自注意力机制(Self-attentionMechanism)和
- ECharts社区里面的gallery在哪里?ECharts gallery新地址
rgrgrwfe
前端html面试Echarts地图组件Gallery学习资源新地址
学习echarts-map发现echarts社区里面没有gallery了!!!找了好久,终于找到了,这是新地址:https://www.makeapie.com/explore.html赶紧收藏。
- 凸优化学习
qiaoxinyu10623
凸优化1024程序员节
认为学习凸优化理论比较合适的路径是:学习/复习线性代数和(少量)高等数学的知识。实际上,凸优化理论综合使用了线性代数和微积分的相关知识,比如方向导数,雅克比矩阵,海森矩阵,KKT条件等。这里强烈推荐MIT公开课《线性代数》,GilbertStrang教授主讲,完全不是照本宣科,而是注重几何解释,非常具有启发性,学完之后,你会对线性代数有全新的认识。学习视频:-UP主汉语配音-【线性代数的本质】合集
- 天童美语:培养孩子的业余爱好
消息快传
其他
包头天童教育发现,让孩子至少有一门业余爱好太重要了!业余爱好是一个人的精神庇护所,也是让孩子得以放松的最佳方式,为他们的生活增添了无尽的色彩与乐趣。它不仅是孩子繁忙学习生活中的调味剂,更是促进孩子全面发展的重要途径。拥有丰富业余爱好的孩子,往往展现出更强的创造力和想象力。比如喜欢绘画的孩子,他们能在色彩与线条的交织中,构建出奇幻美妙的世界;热爱音乐的孩子,则在音符的跳跃中,感受着情感的多样表达,进
- 南京天童教育:用心践行素质教育
原创资讯
其他
寓教于乐,是南京天童教育实践素质教育的方式。孩子在启蒙时期,对于世界时充满好奇心的,但也有产生抗拒、恐惧心理的可能。如果为了让孩子学习而进行逼迫,那么对于学习的好奇心很有可能就变了抗拒心理。所以,天童坚持寓教于乐,坚持快乐学习,就是想保持孩子对于学习的兴趣,让孩子们在知识的海洋里能够自主探索。南京天童在实施素质教育上不只是说说而已,看似简单的教学过程,却在潜移默化地影响孩子的心理。课堂上,教师们坚
- 从0到1:AI微信红包开发全攻略,小白也能轻松上手!
人工智能cursor程序员
AI编程时代真的来了!最近我重度沉迷AI编程,发现它简直是开发神器,前端页面、后端服务,都能轻松搞定,效率直接起飞!最近临近过年,我突然冒出一个想法:为什么不试试用AI来做个微信红包呢?说干就干!1.明确需求要用AI做红包,首先得了解微信红包的规则。简单来说,我们需要一张精美的红包封面图,它会出现在发红包、消息气泡、拆红包、详情页等四个地方。而且尺寸也有要求,是957×1278像素。看起来有点复杂
- Java全栈项目 - 校园跑腿服务系统
天天进步2015
Java项目实战java开发语言
项目介绍校园跑腿服务系统是一个面向高校师生的互助平台,旨在解决校园内取快递、买饭、打印等日常跑腿需求。系统采用前后端分离架构,基于SpringBoot+Vue实现。技术栈后端SpringBoot2.xSpringSecurityMyBatisPlusMySQL8.0RedisRabbitMQJWT前端Vue2.xElementUIAxiosVuexVueRouter核心功能1.用户模块注册/登录实
- 《CPython Internals》阅读笔记:p232-p249
python
《CPythonInternals》学习第13天,p232-p249总结,总计18页。一、技术总结无。二、英语总结(生词:1)1.overhead(1)overhead:over-("above")+head(“toppart,uppermostsection”)overhead的字面意思是:abovethehead,后来演变成"representthingssituatedaboveormeta
- Redis学习:从基础到应用的全面探索
来恩1003
Redisredis学习数据库
Redis学习资料Redis学习资料Redis学习资料在当今数字化时代,数据处理与存储的效率成为众多应用的关键所在。Redis作为一款高性能的内存数据库,凭借其独特的优势,在众多领域发挥着不可或缺的作用。无论是高并发的Web应用、实时数据分析,还是缓存机制的构建,Redis都展现出了卓越的性能。下面将为你详细介绍Redis的学习路径,助你从入门走向精通。一、Redis初相识:基础概念与安装Redi
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- vue项目中使用mockjs模拟后端接口
上趣工作室
vue3.xvue2.xuniappvue.jsjavascriptecmascript
Vue2中使用Mock.js来模拟数据是一个非常常见的做法,尤其是在前端开发时需要与后端接口交互但后端尚未完成的情况下。下面是一个简单的案例,演示如何在Vue2项目中使用Mock.js来模拟数据。1.安装Mock.js首先,确保在你的项目中安装了Mock.js。可以使用npm或yarn来安装:npminstallmockjs--save-dev或者yarnaddmockjs--dev2.将Mock
- 【MySQL】Mysql数据库导入导出sql文件、备份数据库、迁移数据库
程序员洲洲
数据库数据库mysql导入导出sqlsql文件备份迁移
本文摘要:本文提出了xxx的实用开发小技巧。作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深度学习从0到1系列文章。同时洲洲已经建立了程序员技术交流群,如果您感兴趣,可以私信我加入我的社群,也可以直接vx联系(文末有名片)v:bdizztt随时
- 浅谈Java程序员的五个职业发展方向
上趣工作室
java动态规划
浅谈Java程序员的五个职业发展方向1、软件设计师其实很多程序员走到这个阶段已经在做软件设计师工作了。这是绝大多数程序员发展的必经之路。因为,程序员在编程序的时候,一方面会实现设计的功能,另一方面也在对设计有一个理解、认识、熟知的过程。进而慢慢地从学习别人设计,转向到自己参与或独立设计。如果这个程序员真的非常非常喜欢程序员这个职业,则可以转向软件设计师。这个转变很大程度是程序员意识的转变,就是说要
- Hadoop 和 Spark 的内存管理机制分析
王子良.
经验分享hadoopspark大数据
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- Python爬虫项目 | 二、每日天气预报
聪明的墨菲特i
Python爬虫项目python爬虫开发语言
文章目录1.文章概要1.1实现方法1.2实现代码1.3最终效果1.3.1编辑器内打印显示效果实际应用效果2.具体讲解2.1使用的Python库2.2代码说明2.2.1获取天气预报信息2.2.2获取当天日期信息,格式化输出2.2.3调用函数,输出结果2.3过程展示3总结1.文章概要继续学习Python爬虫知识,实现简单的案例,发送每日天气预报1.1实现方法本文使用Python中常用的requests
- Java 中可作为 GC Roots 的对象有哪几种?
码炫课堂-码哥
java面试题jvm面试
作者简介:大家好,我是码炫码哥,前中兴通讯、美团架构师,现任某互联网公司CTO,兼职码炫课堂主讲源码系列专题代表作:《jdk源码&多线程&高并发》,《深入tomcat源码解析》,《深入netty源码解析》,《深入dubbo源码解析》,《深入springboot源码解析》,《深入spring源码解析》,《深入redis源码解析》等联系qq:184480602,加我进群,大家一起学习,一起进步,一起对
- 实战千问2大模型第五天——VLLM 运行 Qwen2-VL-7B(多模态)
学术菜鸟小晨
千问多模型qwen2vl
一、简介VLLM是一种高效的深度学习推理库,通过PagedAttention算法有效管理大语言模型的注意力内存,其特点包括24倍的吞吐提升和3.5倍的TGI性能,无需修改模型结构,专门设计用于加速大规模语言模型(LLM)的推理过程。它通过优化显存管理、支持大模型的批处理推理以及减少不必要的内存占用,来提高多GPU环境下的推理速度和效率。VLLM的核心特点包括:显存高效性:VLLM能够动态管理显存,
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST