小程序组件的生命周期,插槽,父子组件之间的通信,组件实例,behaviors
文章目录
- 组件生命周期
-
-
-
- 组件全部的生命周期函数
- 组件主要的生命周期函数
- **lifetimes** 节点
-
-
- 组件所在页面的生命周期
-
-
-
- pageLifetimes节点
- 生成随机的 RGB 颜色值
-
-
- 插槽
-
-
-
- **什么是插槽**
- 单个插槽
- 启用多个插槽
-
-
- 定义多个插槽
- 使用多个插槽
-
-
-
- 父子组件之间的通信
-
-
-
- 1.父子组件之间通信的 3 种方式
- **2. 属性绑定**
- 3.事件绑定
-
-
- 步骤:
-
-
-
- 组件实例
- behaviors
-
-
-
- **behaviors 的工作方式**
- **创建 behavior**
- 导入并使用 behavior
- behavior 中所有可用的节点
- 同名字段的覆盖和组合规则
-
-
组件生命周期
组件全部的生命周期函数
created 无 在组件实例刚刚被创建时执行
attached 无 在组件实例进入页面节点树时执行
ready 无 在组件在视图层布局完成后执行
moved 无 在组件实例被移动到节点树另一个位置时执行
detached 无 在组件实例被从页面节点树移除时执行
error Object Error 每当组件方法抛出错误时执行
组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点
如下:
① 组件实例刚被创建好的时候,created 生命周期函数会被触发
-
此时还不能调用 setData
-
通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
② 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
-
此时, this.data 已被初始化完毕
-
这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③ 在组件离开页面节点树后, detached 生命周期函数会被触发
-
退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
-
此时适合做一些清理性质的工作
lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段
内进行声明(这是推荐的方式,其优先级最高)
// 推荐的用法
lifetimes:{
attached(){
console.log("attached--lifetimes")
},
detached(){
console.log("detached--lifetimes")
}
},
// 旧式的定义方式
attached(){
console.log("attached")
},
detached(){
console.log("detached")
}
组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是
show 无 组件所在的页面被展示时执行
hide 无 组件所在的页面被隐藏时执行
resize Object Size 组件所在的页面尺寸变化时执行
pageLifetimes节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中
// 组件所在页面的生命周期
pageLifetimes:{
show(){
console.log("页面展示")
},
hide(){
console.log("页面隐藏")
},
resize(){
console.log("页面尺寸变化")
}
},
生成随机的 RGB 颜色值
methods: {
// 生成随机的颜色的方法
_randomColor(){
this.setData({
rgb:{
r:Math.floor(Math.random()*256),
g:Math.floor(Math.random()*256),
b:Math.floor(Math.random()*256)
}
})
},
}
// 组件所在页面的生命周期
pageLifetimes:{
show(){
// console.log("页面展示")
this._randomColor()
},
},
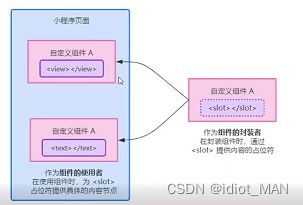
插槽
什么是插槽
在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构
单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 进行占位,这种个数上的限制叫做单个插槽。
组件
这里是组件的内部节点
页面调用组件
这里是传递给组件的内容
启用多个插槽
在小程序的自定义组件中,需要使用多 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。
Component({
options:{
multipleSlots:true //启用多slot文件
},
})
定义多个插槽
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽
这个一个固定的内容
使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 中
这里是插入到slot name="one"的内容
这里是插入到slot name="two"的内容
父子组件之间的通信
1.父子组件之间通信的 3 种方式
① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
③ 获取组件实例
-
父组件还可以通过 this.selectComponent() 获取子组件实例对象
-
这样就可以直接访问子组件的任意数据和方法
2. 属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件
父组件
子组件在 properties 节点中声明对应的属性并使用
properties: {
count:Number
},
子组件中:count的值为{{count}}
3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
① 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
② 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
③ 在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件
④ 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
步骤:
-
1.在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
// 在父组件中定义syncCount方法 syncCount(e){ console.log("syncCount",e.detail) this.setData({ count:e.detail.value }) }, -
2.在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
-
3.在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件
methods: { addCount(){ this.setData({ count:this.properties.count+1 }) this.triggerEvent('sync',{value:this.properties.count}) } } -
4.在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。
syncCount(e){ // console.log("syncCount") this.setData({ count:e.detail.value }) }
组件实例
可在父组件里调用 this.selectComponent(“id或class选择器”) ,获取子组件的实例对象,从而直接访问子组
件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(“.my-component”)。
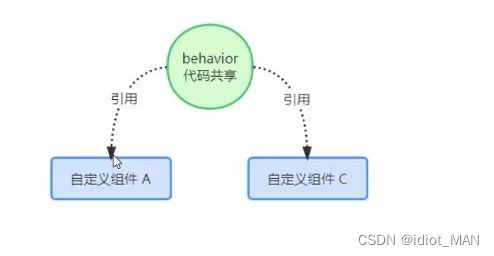
behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。

behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被
合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用
-
项目目录下新建behaviors/my-behavior.js
// 调用Behavior()方法,创建实例对象 // 并调用module.exports将behavior实例对象共享出去 module.exports=Behavior({ // 属性节点 properties:{}, // 私有数据节点 data:{username:'zs'}, // 事件处理函数和自定义方法节点 methods:{} //其它节点 })
导入并使用 behavior
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法
components/test2/test2.js
// 1 使用require()导入需要的自定义behavior模块
const myBehavior =require('../../behaviors/my-behavior')
Component({
// 2 将导入的behavior实例对象,挂载到behaviors数组节点中,即可生效
behaviors:[myBehavior],
})
components/test2/test2.wxml
behavior 中定义的用户名{{username}}
behavior 中所有可用的节点
properties Object Map 否 同组件的属性
data Object 否 同组件的数据
methods Object 否 同自定义组件的方法
behaviors String Array 否 引入其它的 behavior
------以上四个是最常用的
created Function 否 生命周期函数
attached Function 否 生命周期函数
ready Function 否 生命周期函数
moved Function 否 生命周期函数
detached Function 否 生命周期函数
同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html