【腾讯云 Cloud Studio 实战训练营】用于编写、运行和调试代码的云 IDE泰裤辣
文章目录
-
- 一、引言✉️
- 二、什么是腾讯云 Cloud Studio
- 三、Cloud Studio优点和功能
- 四、Cloud Studio初体验(注册篇)
- 五、Cloud Studio实战演练(实战篇)
-
- 1. 初始化工作空间
- 2. 安装 antd-mobile
- 3. 安装 less 和 less-loader
- 4. 暴露 webpack 配置文件
- 5. 修改 config/webpack.config.js 文件
- 6. 安装 normalize
- 7. 上传项目需要的素材
- 8. 替换App.js主文件
- 9. 创建indes.less文件并上传代码
- 10. 启动该项目
- 11. 清理实验
- 六、Cloud Studio体验心得
- 七、总结
- 八、使用过程中常见错误及解决办法✅
-
- 问题① dev脚本启用失败❓
- 问题② img未添加alt属性❓
- 九、参考链接
一、引言✉️
随着互联网的的普及和发展,越来越多的程序开发项目逐渐在向云端转移,得益于互联网的传输稳定以及安全高效,使得开发人员可以在任何地方进行开发,并且可以方便与其他人员进行协同开发,共同推进项目进度。其次,随着云服务技术的不断发展,有很多的开发工具和开发环境别迁移到云端,云服务商能够提供稳定、高效且安全的云服务,满足程序员随时随地在云端进行开发、测试、部署、调试等一系列工作流程。
这些工具可以在云端创建和管理项目,提供在线编辑和调试等功能,使得开发过程更加高效和便捷。从传统开发模式到在线开发方式的转变,传统开发使得一个团队不需要在同一地方进行协作,而在线开发使得团队协作的方式发生了改变,团队成员可以在不同的地点进行协作,会更加灵活,能够适应现代快速变化的项目需求。
伴随着开发的方式转变,开发人员不再需要配置本地端的开发环境和开发工具,大大减轻了开发环境,化繁为简,变得更加简单和方便。将开发环境下沉,为开发者们提供了便捷,无需进行复杂的配置。接下来,向大家介绍一个用于编写、运行和调试代码的云IDE—— 腾讯云Cloud Studio
二、什么是腾讯云 Cloud Studio
腾讯云Cloud Studio是一个基于云端的集成开发环境(IDE),它允许开发人员在云端上编写、编译、调试和部署代码。Cloud Studio提供丰富的功能,包括:
- 支持多种编程语言,包括Python、Java、JavaScript、PHP和Go
- 内置代码编辑器、调试器和终端
- 支持Git和Subversion等版本控制系统
- 支持云端资源管理,包括云服务器、云存储和云数据库
- 支持自动化部署
Cloud Studio是一个强大的开发工具,它可以帮助开发人员提高开发效率和质量。它适用于所有类型的开发人员,包括初学者、专业开发人员和企业开发人员。

三、Cloud Studio优点和功能
打造了云端开发环境:加速开发流程配置化,用配置定义云端开发环境,提升开发效率,拥有更弹性的云上开发资源。
推出了AI代码助手:直接在 Cloud Studio 里唤起 AI代码助手,让你拥有专业的研发伙伴,与您一起更高质量的完成编码工作,事半功倍。
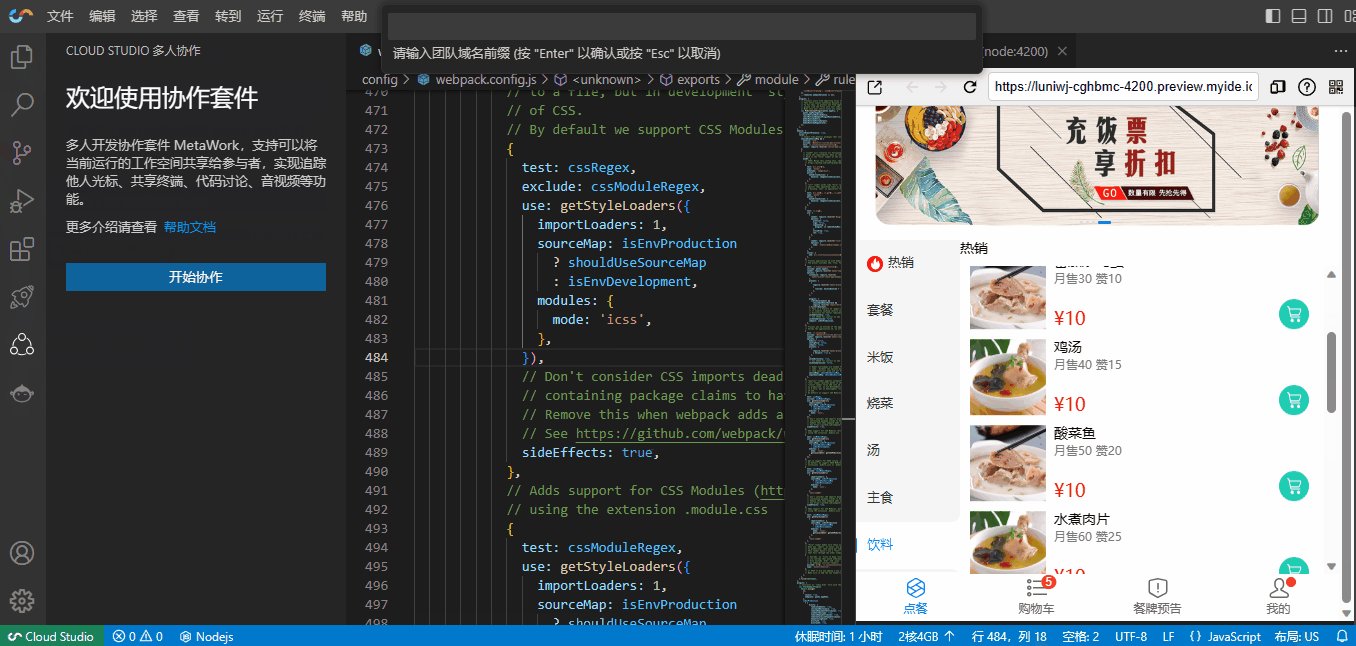
推进了开发协作:邀请伙伴一起进入开发,解决开发问题,提高开发效率。 或者您也可以创建团队
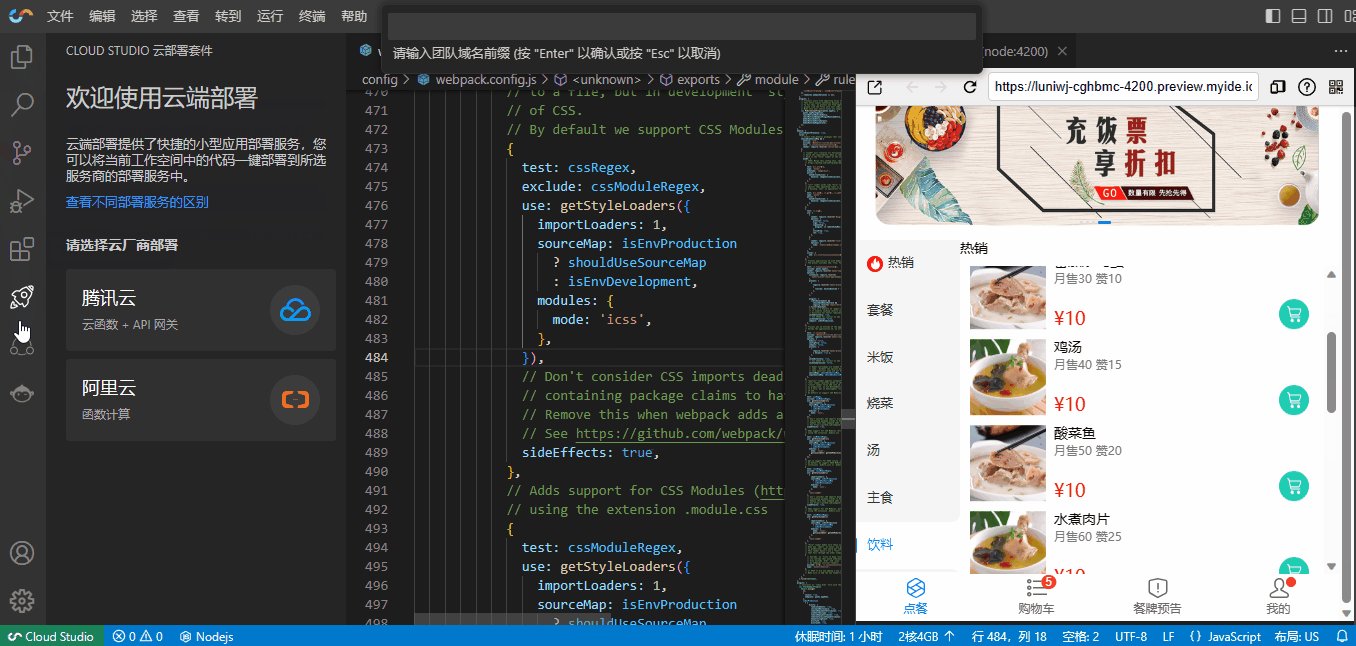
加速了部署应用:一键部署,智能识别 30+ 主流前后端框架。本地 IDE ,也可以体验,我们已全面支持 VS Code 市场插件。

四、Cloud Studio初体验(注册篇)
注册入口https://cloudstudio.net/
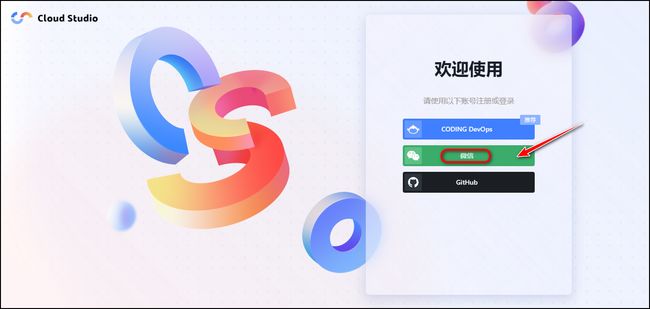
导航至此界面,点击“注册/登录”。

提供了以下三种注册或登录方式。这边采用“微信”的注册登录方式。

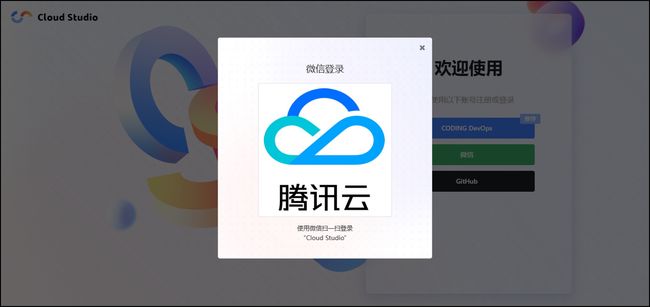
打开微信“扫一扫”的功能,扫码授权即可注册登录。

®️ 微信授权后,界面即刻跳转至如下界面,注册成功。

五、Cloud Studio实战演练(实战篇)
1. 初始化工作空间
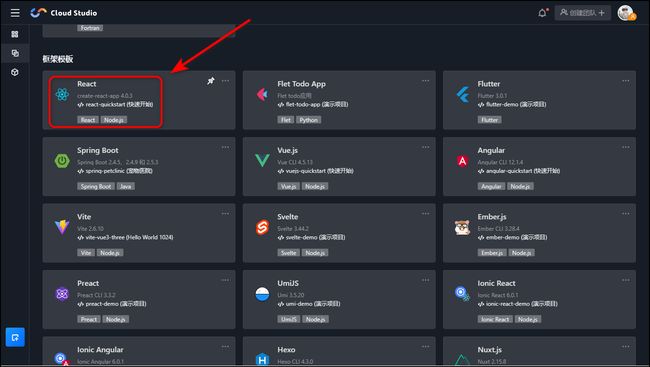
初始化React 的工作空间—React 框架模板

工作开发空间初始化界面,动画演示。
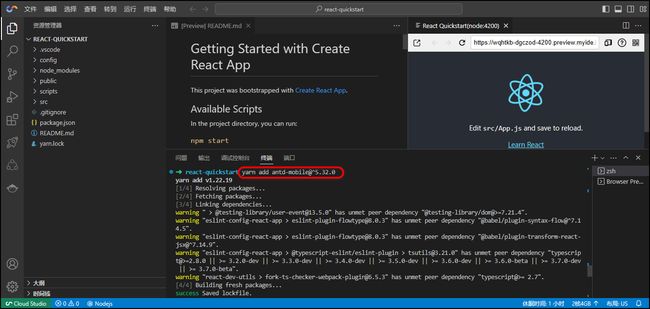
2. 安装 antd-mobile
Ant Design Mobile是Ant Design的移动规范的React实现,是一个基于Preact/React/React Native的UI组件库。它具有高度可配置的UI样式,拓展性更强,可以轻松适应各类产品风格,并服务于蚂蚁及口碑无线业务。
yarn add antd-mobile@^5.32.0
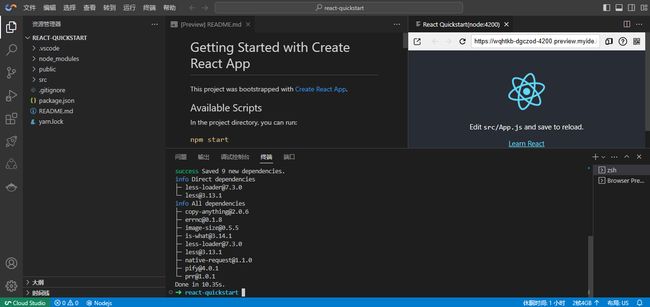
3. 安装 less 和 less-loader
- Less是一种CSS预处理器,它增加了变量、函数、嵌套和其他高级功能,使得CSS更易于扩展和组织。
- Less-loader是Webpack的一个模块加载器,它的作用是在Webpack中处理和转换Less文件,将Less代码编译成CSS代码,并加载到页面中。
- 使用Less-loader之前,需要先安装less和less-loader依赖包。
yarn add -D less@^3.12.2 less-loader@^7.0.1
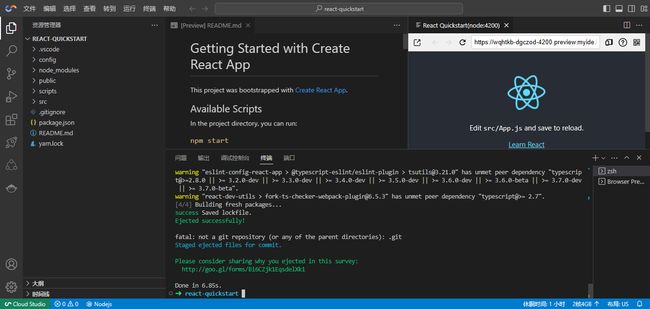
4. 暴露 webpack 配置文件
yarn eject
完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 “dependencies”.
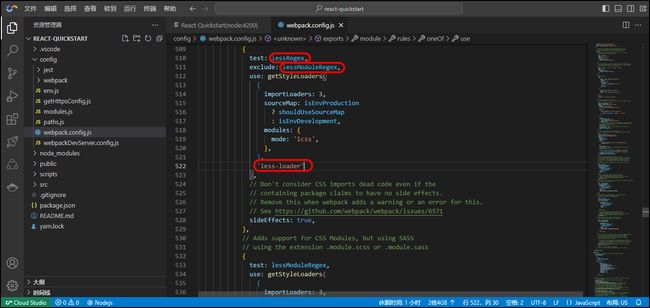
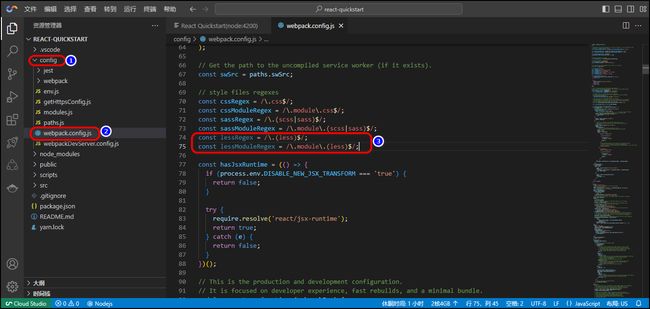
5. 修改 config/webpack.config.js 文件
找到 config/webpack.config.js 文件,找到第60行左右,这块是设置 css 相关的代码。
# 复制一下sass的代码,改为less
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;

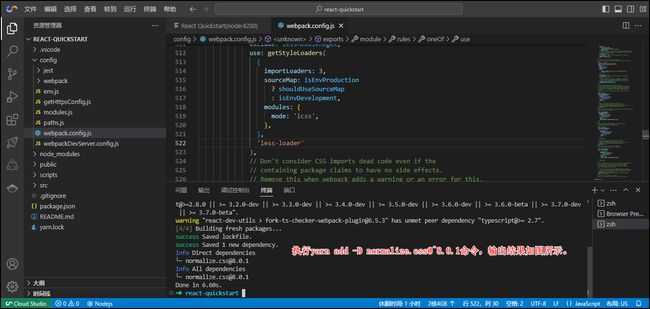
继续向下搜索sass,位置在 510 行左右,能够找到以下代码。
和之前配置一样,仿照sass的配置,进行less的配置。
// less
{
test: lessRegex, // 有改动
exclude: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader' // 有改动
),
sideEffects: true,
},
{
test: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader' // 有改动
),
},
这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
6. 安装 normalize
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1
7. 上传项目需要的素材
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
- 可以直接拖动文件到 IDE 编辑区域(本文使用方式)
- 右击 IDE 编辑区域"上传"
直接将 img 文件夹拖动到src目录下即可。(点击下载img压缩包)
如下图演示操作。
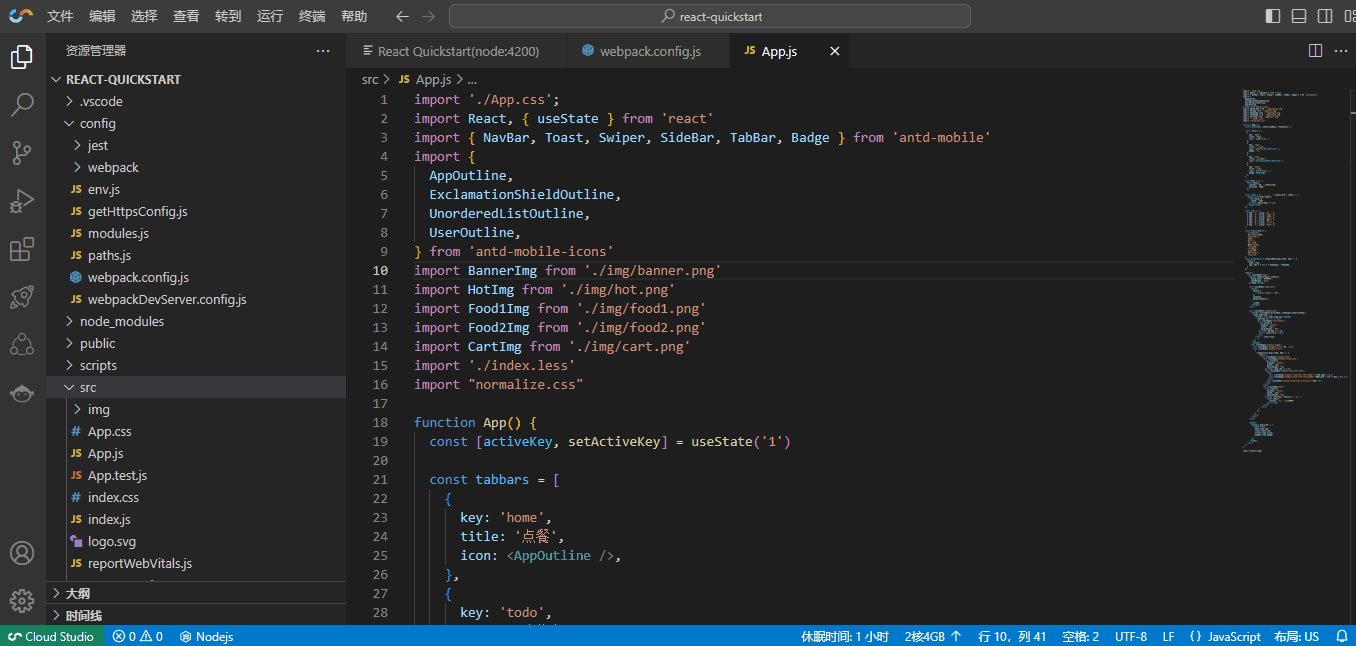
8. 替换App.js主文件
以下是点餐系统的主要业务代码,复制到src/App.js直接替换即可。
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {
AppOutline,
ExclamationShieldOutline,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"
function App() {
const [activeKey, setActiveKey] = useState('1')
const tabbars = [
{
key: 'home',
title: '点餐',
icon:

))
const tabs = [
{ key: '1', title: '热销' },
{ key: '2', title: '套餐' },
{ key: '3', title: '米饭' },
{ key: '4', title: '烧菜' },
{ key: '5', title: '汤' },
{ key: '6', title: '主食' },
{ key: '7', title: '饮料' },
]
const productName = [
'小炒黄牛肉',
'芹菜肉丝炒香干',
'番茄炒鸡蛋',
'鸡汤',
'酸菜鱼',
'水煮肉片',
'土豆炒肉片',
'孜然肉片',
'宫保鸡丁',
'麻辣豆腐',
'香椿炒鸡蛋',
'豆角炒肉'
]
const productList = productName.map((item, key) => {
return {
name: item,
img: key % 2 === 1 ? Food1Img : Food2Img
}
})
return (
点餐
{items}
{tabs.map(item => (
 { item.title }
{ item.title }
: item.title
} />
))}
热销
{
productList.map((item, key) => {
return (
 { item.name }
月售{key + 1}0 赞{key * 5}
¥10
{ item.name }
月售{key + 1}0 赞{key * 5}
¥10
 Toast.show({
content: '添加购物车成功'
}) }>
)
})
}
Toast.show({
content: '添加购物车成功'
}) }>
)
})
}
{tabbars.map(item => (
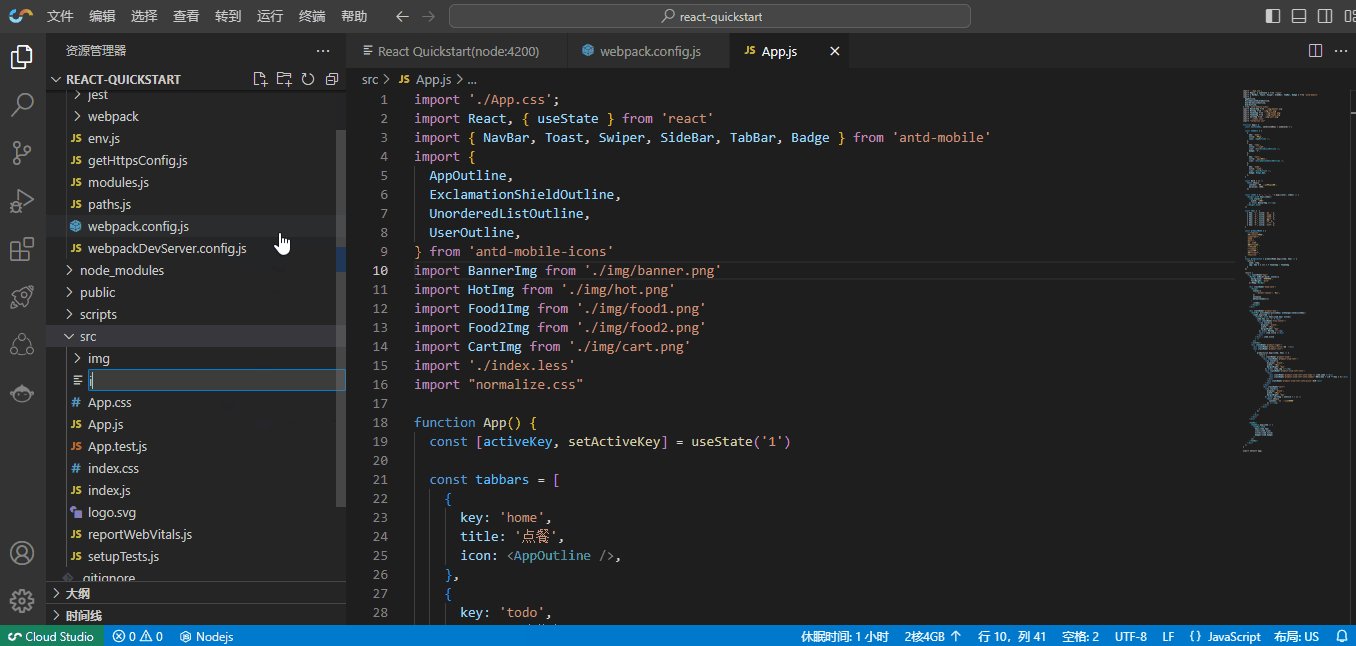
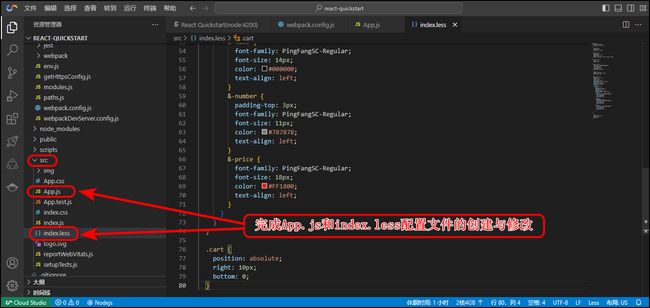
9. 创建indes.less文件并上传代码
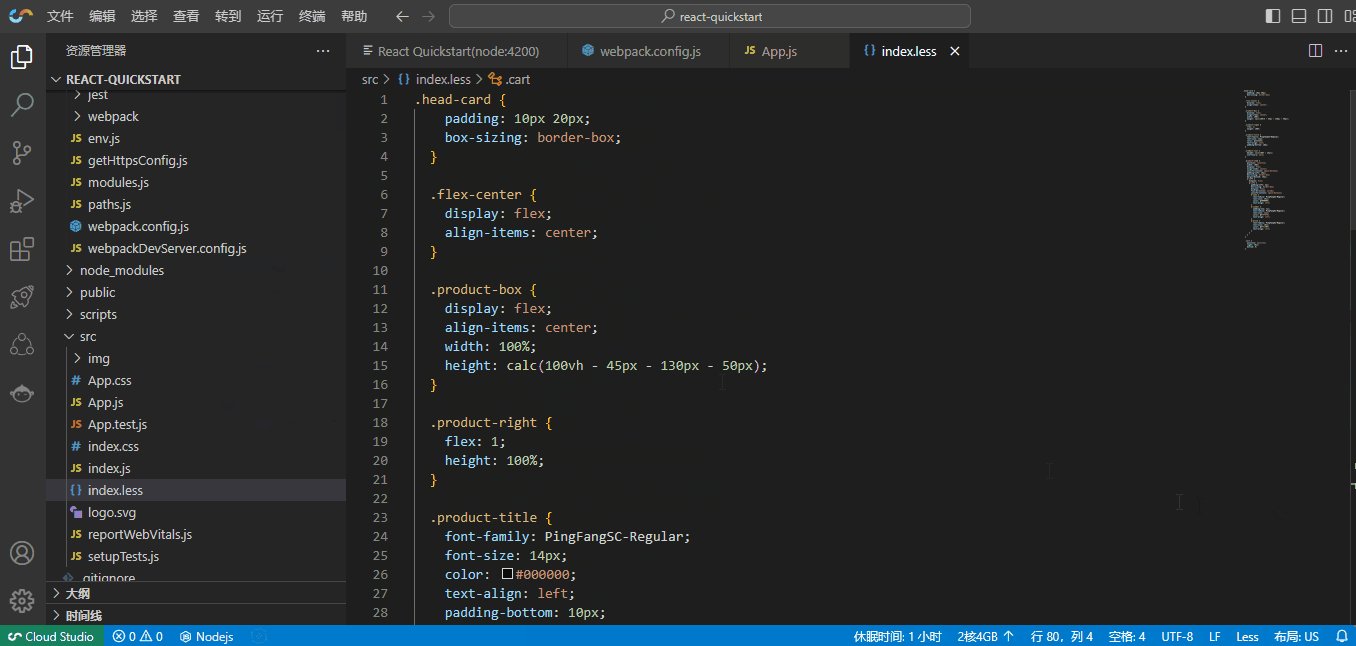
在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可。
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}
.flex-center {
display: flex;
align-items: center;
}
.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}
.product-right {
flex: 1;
height: 100%;
}
.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}
.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}
.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}
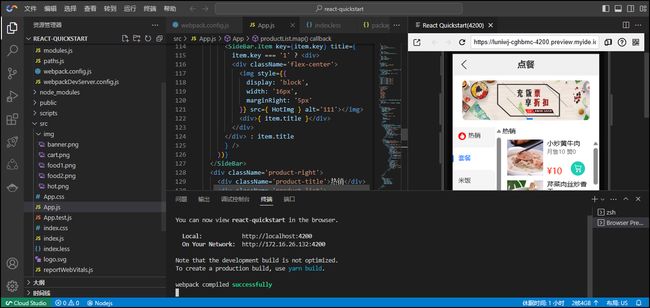
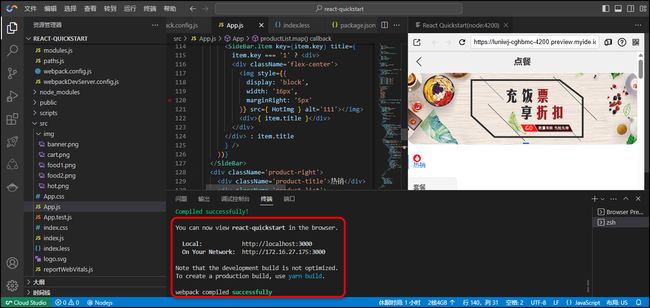
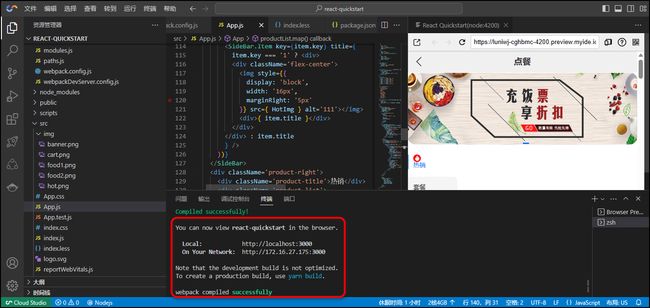
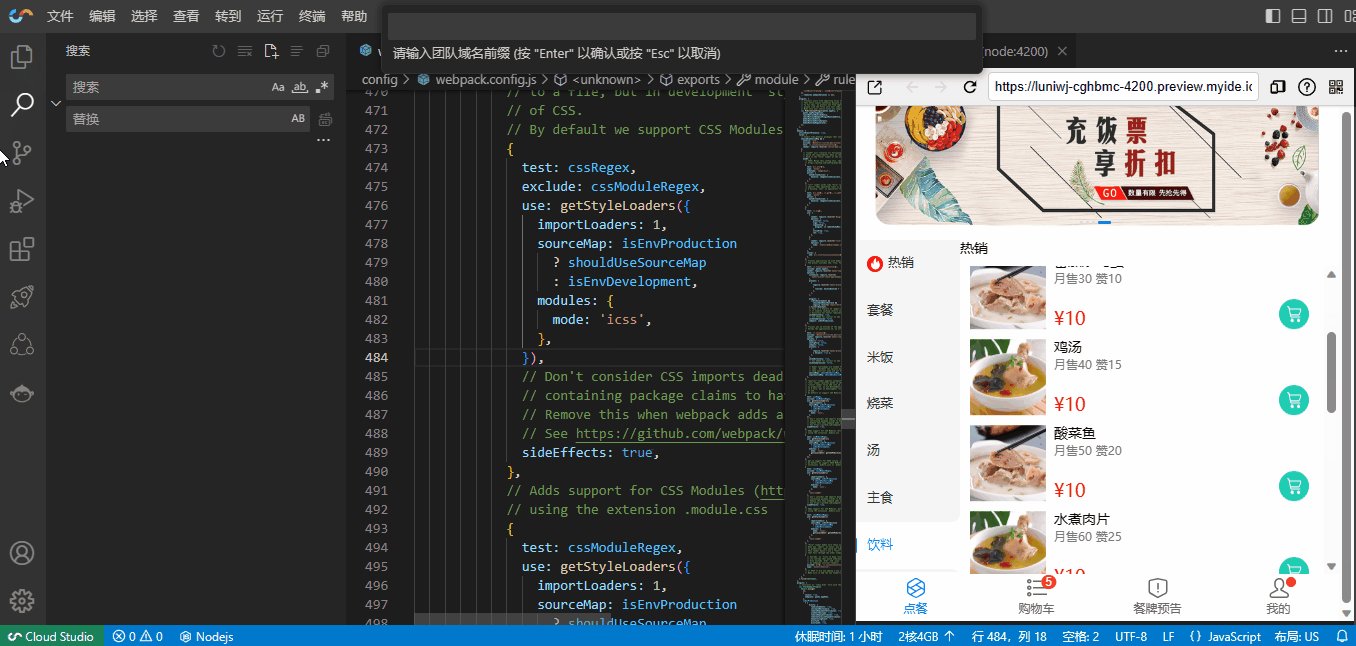
复制完成后,在控制台中输入 yarn dev即可启动该项目。
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
- 提供了二唯码在手机端进行调试。
10. 启动该项目
yarn dev
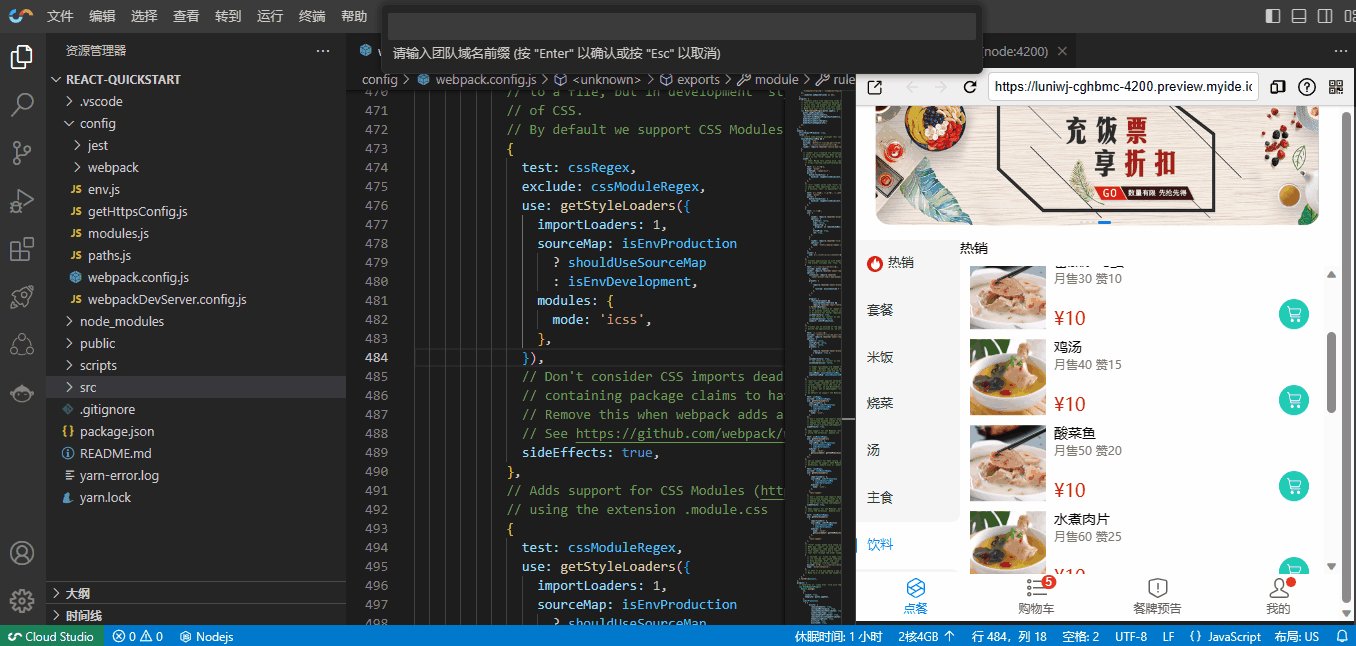
11. 清理实验
- 先停止项目
- 再删除项目
六、Cloud Studio体验心得
所见即所得,腾讯云 Cloud Studio泰裤辣
利用云端在线开发环境,为开发者提供便利的同时,业缩短了项目上线的成本。真正做到了“降本增效”。
方便的访问:由于Cloud Studio是基于浏览器的,用户可以从任何地方的设备上访问它,只需有网络连接和兼容的浏览器即可。这使得团队成员可以轻松地在不同的位置进行协作和编码。
⚒️集成的工具和功能:Cloud Studio通常提供了一系列内置的工具和功能,如代码编辑器、调试器、版本控制系统(如Git)、终端等。这些集成的工具可以提高开发效率,减少切换不同工具之间的时间和困扰。
协作和共享:Cloud Studio通常支持多人协作,团队成员可以同时在同一个项目中进行编辑和调试。此外,用户可以轻松地共享代码和项目,方便团队成员之间的交流和反馈。
灵活的配置和扩展性:一些Cloud Studio平台允许用户根据自己的需求进行自定义配置,例如选择喜欢的主题、插件和工具集。这使得用户能够根据自己的偏好和需求来打造一个适合自己的开发环境。
七、总结
每个人对Cloud Studio的体验可能会有所不同,这取决于个人的需求、习惯和使用场景。有些人可能喜欢在线编码和协作的便利性,而另一些人可能更喜欢本地安装的IDE。如果你也对Cloud Studio感兴趣,我建议你亲自尝试一下,看看它是否适合你的工作流程和需求。
八、使用过程中常见错误及解决办法✅
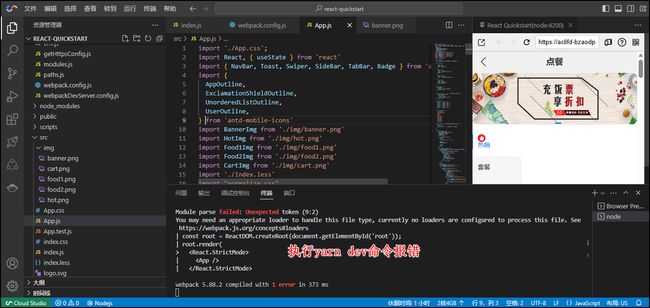
问题① dev脚本启用失败❓
ERROR in ./src/index.js 9:2
Module parse failed: Unexpected token (9:2)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| const root = ReactDOM.createRoot(document.getElementById('root'));
| root.render(
> <React.StrictMode>
| <App />
| </React.StrictMode>
webpack 5.88.2 compiled with 1 error in 352 ms
“dev” 脚本用于在开发过程中启动开发服务器、监视文件变化并重新编译代码、启动开发工具等。
因为本项目是采用React框架,所以要使用React脚手架(如Create React App)
✅解决:在pakage.json配置文件,定位到scripts,添加如下命令。
"dev": "react-scripts start"
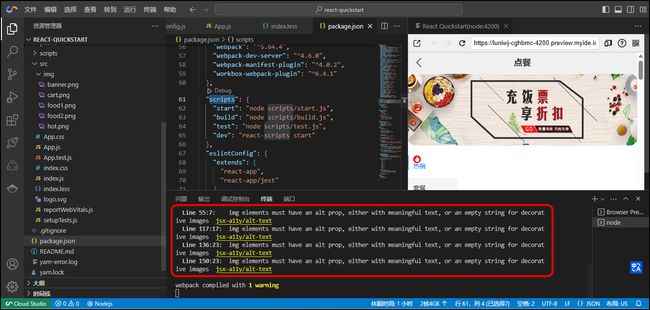
问题② img未添加alt属性❓
WARNING in [eslint]
src/App.js
Line 55:7: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
Line 117:17: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
Line 136:23: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
Line 150:23: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
webpack compiled with 1 warnin
✅原因分析及解决办法:
这个警告是由ESLint插件
jsx-a11y/alt-text引起的,它要求在元素中添加alt属性,以提供有意义的文本描述或为空字符串以表示装饰性图像。
- 找到报错文件src/App.js
- 在文件中找到相应的行号,根据警告信息,这些行分别是55、117、136和150。
- 对于每个报错的
元素,为其添加alt属性。
如下图所示。
九、参考链接
腾讯云活动社区
Cloud Studio_在线编程_在线IDE_WebIDE_CloudIDE_VS Code-腾讯云
腾讯云 Cloud Studio 在线开发平台
腾讯云 Cloud Studio 实战训练营