electron +vue 桌面端应用
electron有这么几种方式,第一种是利用官方的demo来进行构建,第二种是在vue 中引入electron,第三种是新建electron-vue项目。
demo下载地址
踩过的一些坑:
1.electron的项目不能使用history模式,也不能使用路由懒加载。
2.利用官方的demo来进行构建的话,elementUI的图标有显示异常的问题,iview的没有这个问题。新建electron-vue项目可以解决图标有显示异常的问题。
1.显示
利用官方的demo是最简单的方式,只要将项目打包后,替换demo的static和index.html即可。
先clone项目:
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install
npm start
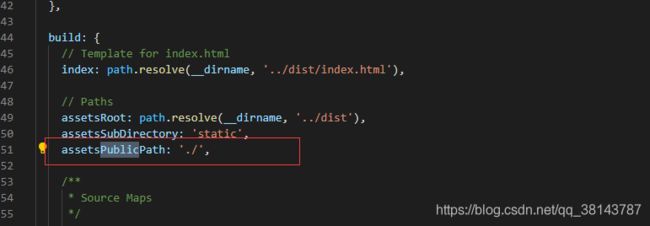
然后在自己的vue项目中修改路径,vuecli2.0修改assetsPublicPath,vue cli3.0+修改publicPath。如下:


再次运行npm run start,成功将vue的项目,显示为桌面应用。
2.打包
在package.json的scripts中添加如下代码:
"package": "electron-packager . mzk --platform=win32 --arch=ia32 --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules"
然后执行打包命令npm run package
以上为32位系统的打包命令
ia32, 即–arch=ia32, 32位操作系统,也可以在64位操作系统中安装
x64, 即–arch=x64, 64位操作系统,使用本架构打包无法在32位操作系统中安装
参数–platform和–arch已经被标志为过期,新的写法如下
electron-builder --win --x64
electron-builder --win --ia32
electron-builder --win --armv7l
二、在vue 中引入electron
这种方式是在有vue项目的情况下引入electron进来,再次强调,electron的项目不能使用history模式,不能使用history模式!
在vue 中引入electron也有几种方式,先来介绍最简单的一种方式:
1.vue 中引入electron方式一
(1)安装Electron
npm install electron
(2)使用cnpm安装Electron
cnpm install -g electron
(3)看一下是否安装成功
electron -v
(4)创建主程序入口(main.js)和配置文件 package.json
main.js
const {app, BrowserWindow} =require('electron');//引入electron
let win;
let windowConfig = {
width:800,
height:600
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
package.json
{
"name": "ylemusic",
"productName": "ylemusic",
"author": "Yle",
"version": "1.0.0",
"main": "main.js",//主文件入口
"description": "music",
"scripts": {
"pack": "electron-builder --dir",
"dist": "electron-builder",
"postinstall": "electron-builder install-app-deps"
},
"build": {
"electronVersion": "1.8.4",
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "ylemusic",
"artifactName": "demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "demo-${version}-${arch}.${ext}"
}
},
"dependencies": {
"core-js": "^2.4.1",
"electron-builder": "^20.44.4",
"electron-package": "^0.1.0",
"electron-updater": "^2.22.1"
}
}
electron .
就可以看到项目跑起来了
参考链接
2.vue 中引入electron方式二(最容易出问题)
(1)首先在vue项目的package.json中加入electron的依赖
npm install electron --save-dev
npm install electron-packager --save-dev //这个是打成exe文件的插件,之后要用,提前下载好
(2)把electron-quick-start项目中的main.js搬到vue的build文件中,并改个名字electron.js。
因为文件的相对位置进行了改变,electron的入口文件变成了vue build之后的文件地址,也就是dist文件夹下的 index.html,所以此时的electron.js 里面的引用地址也要变,即:
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, '../dist/index.html'),
protocol: 'file:',
slashes: true
}))
在package.json文件中增加一条指令,用来启动electron,即:
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src",
"electron_dev": "npm run build && electron build/electron.js"
},
electron_dev 就是用来启动electron的,在此之前我们一定要确保项目当中已经有构建好的静态资源文件,因此 在运行 electron build/electron.js 之前,首先运行 npm run build。
经过这样的处理,在命令行中,运行 npm run electron_dev之后,就会将之前在electron-quick-start中显示的桌面应用,再次显示出来。
(3)打包exe文件
首先,为之前下载好的electron-packager,增加一条启动命令。
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src",
"electron_dev": "npm run build && electron build/electron.js",
"electron_build": "electron-packager ./dist/ --platform=win32 --arch=x64 --icon=./src/assets/favicon.ico --overwrite"
},
接下来手动在dist文件夹下增加electron.js和package.json
(dist/下是要去拿package,然后再去找入口的js,最后才去找index.html.)
package的main指向从build文件夹中复制来的electron.js(记得把electron.js中index.html的路径做修改)
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
再次运行npm run electron_build得到打包好的文件夹,找到其中的*.exe,双击运行,终于又出现了熟悉的画面。
三、新建electron-vue项目
官网链接
创建electron
# 如果你没有vue-cli的话需要全局安装
npm install -g vue-cli
# 然后使用vue-cli来安装electron-vue的模板
vue init simulatedgreg/electron-vue my-project
# 安装依赖
cd my-project
npm install # or yarn
# 进入开发模式
npm run dev # or yarn run dev
顺利的话,会出现以下界面:

不顺利的话,可能会遇到这样的问题:

ERROR in Template execution failed: ReferenceError: process is not defined
解决办法是:
把
<% if (!process.browser) { %>
改成
<% if (!htmlWebpackPlugin.options.process.browser) { %>
在.electron-vue的webpack.renderer.config.js中:
new HtmlWebpackPlugin({
filename: 'index.html',
title: "这里配置页面标题",//在页面中就<%= htmlWebpackPlugin.options.title %>访问
process: process, // 为了再ejs模板的语法中能访问process,那就把process挂到次配置中
template: path.resolve(__dirname, '../src/index.ejs'),
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: process.env.NODE_ENV !== 'production'
? path.resolve(__dirname, '../node_modules')
: false
}),
最后附上一篇详细的讲解:
参考文章
讲解