DOM破坏绕过XSSfilter例题
目录
一、什么是DOM破坏
二、例题1
编辑 三、多层关系
1.Collection集合方式
2.标签关系
四、例题2
一、什么是DOM破坏
DOM破坏(DOM Clobbering)指的是对网页上的DOM结构进行不当的修改,导致页面行为异常、性能问题、安全风险或其他不良影响的情况。
就是⼀种将 HTML 代码注⼊⻚⾯中以操纵 DOM 并最终更改页面上 JavaScript 行为的技术
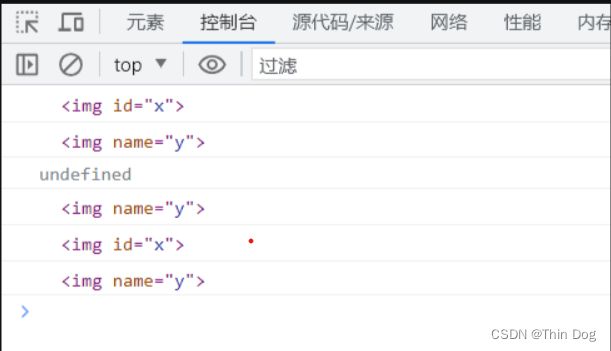
可以看到打印的结果如下
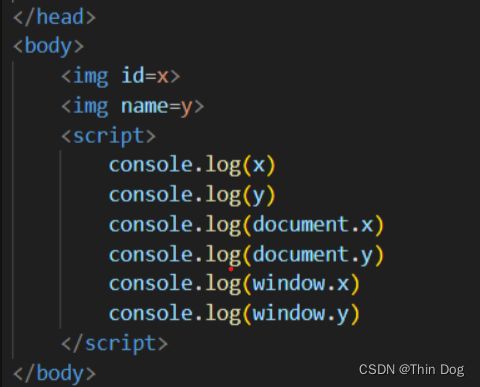
通过打印标签中的id或者name属性值,我们获取到了整个
标签
从中我们也发现了规律,直接打印x,y不管是id还是name都可以打印出来
而通过document来获取x,y只能打印出name属性的标签
下面这个例子可以看到cookie开始是空值,然后创建了一个div元素
在div里面添加了标签,然后添加到body里面去
这时候再打印cookie,发现变成了
这个例子成功地让本来为空值的cookie有了值,而且是我们可以控制的
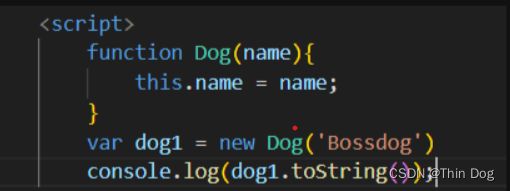
然而得到一个标签对象并不是我们想要的,有些函数的参数并不是一个对象,而是字符串
这就需要函数在调用自己时,自己本身有一个ToString函数能够转换为字符串,然后让函数执行
所以我们需要一个自身拥有ToString函数的标签,而不是继承父类Object的ToString函数
可以看到一个对象调用父类的toString函数就会返回[object object],所以我们需要一个本身有toString函数的标签
通过下面的脚本过滤出了自身拥有toString函数的标签
HTMLAreaElement()和HTMLAnchorElement(),也就是