ECharts---一个非常炫酷好用的图表库。发现自己写的好详细。怪不得当时弄那么久。
ECharts_study
对于渲染可视化图标的库有许多,因为项目需要,我学习了 Echarts 。完整叫 Apache ECharts
很多图在基本的准备部分不会详细说明,因此初学一定要看基本准备的部分
另外 ,图表真的很多 ,
官网
什么是 Echarts
ECharts,一个使用 JavaScript 实现的开源可视化图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
可以说很牛逼,很酷了。那废话不多说,开始看看怎么弄吧
初体验
可直接复制使用。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ECharts-初体验title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;margin:100px auto;">div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
// 图标标题
title: {
text: 'ECharts 初体验'
},
// 类型HTML 的legend 标签 ,也是图标的标题。只不过这个标签可以是具体某个图标的。而如上的 title 可以是显示所有图标的总标题
legend: {
data: ['成绩']
},
// 柱状,折现等有横竖坐标的标题,结合图会更容易理解
xAxis: {
data: ['语文', '数学', '英语', '物理', '生物', '化学']
},
yAxis: {},
// 图列表。
series: [{
name: '成绩',
type: 'bar',
data: [120, 130, 119, 90, 90, 88]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
安装
安装的方法有很多,如直接下载代码, npm 获取, CDN 。甚至可以只选择安装需要的部分。
npm
npm install echarts --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.js">script>
或者 在 https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击并保存为 echarts.js 文件。
然后在文件里使用
<script src="echarts.js" />
或者官方提供的特别定制
点此
导入项目
前面介绍了如何安装,对于使用 CDN 的,会加载全部模块 。而使用 npm 或 yarn 安装或者只安装部分功能的 。我们可以只导入部分需要的模块。
全部导入
import * as echarts from 'echarts';
这会把 ECharts 提供的组件,渲染器都导入 。 并集中在 echarts 对象中 。如果我们想使用通过点方法即可。
echarts.init(....)
部分导入
部分导入我们可以只导入我们需要的模块,减少代码最后的体积。
其中核心模块和渲染器是必须的 。其他图标组件我们可以按需引入 。注意引入后要注册才能使用。
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
DatasetComponentOption,
TransformComponent
} from 'echarts/components';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 接下来的使用就跟之前一样,初始化图表,设置配置项
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// ...
});
基本准备(也是其他图表的通用步骤)
准备步骤
-
创建一个盒子 。用于显示图表 。记得要给它一个初始的宽高。
-
引入 echart 提供的
init方法 , 其他 API 或组件可以按需引入 -
准备一个初始化图表函数 ,在初次渲染或需要重新渲染时可以调用。(非必要,如果不需要修改数据)
-
在初始函数里调用
init方法 ,传入提前准备的盒子节点。init方法返回一个图表的实例(echartsInstance )。一个盒子只能初始一个图表实例 -
使用图表实例的
setOption方法 ,传入一个 option 对象 , 此对象用于配置生成的图标类型和数据及样式。
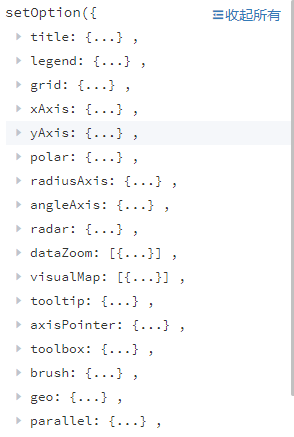
option 对象
option 对象的配置是学习图表的难点 ,基础的准备是通用且简单的易。
因此学 echarts ,就是学怎么配置 option 对象。怎么配置出需要的图表。

从官网看, option 对象有很多配置。option 下的键值的值可能是一个对象,对象又有很多键值。
但这些是汇总 ,一种图表使用到的只是部分 ,而且有的可以使用但是不是必须使用。
option:{
title:{...} // 配置标题
xAxis:{...}
yAxis:{...} // 配置 x 和 y 轴
series:[{}] // 配置图表
//....
}
同一个图表实例里设置的option 还有一个特点。新旧 option 是合并不是代替。
也就是第一次我们配置的一大堆,如果有新的数据,会新的要配置的,我只想要在新的 option 里增加新的或要改的。如果不变的配置可以不用配置第二遍。
条形图
条形图是初高中常见的图。在项目做数据可视化用条形图的好处是我们可以一目了然的知道大概数量和变化趋势 。
那么我们学习学习怎么使用 echart 做条形图。(以下代码是 vue 的脚手架搭建的项目基础上写的 )
图表配置
基础准备都是通用的 ,难点在于不同的图表需要不同的配置 (但有些配置也是通用的)。功能复杂,配置项越多。本节只说明条形图(bar) 的一些常用配置 。 其他配置可以在根据需要在官网上查。
传给setOption方法的是一个对象 , 不难知道,我们要写的就是键值对 。 (以下键不分先后)
- title :配置图表的标题 。 值是一个对象。
title: {
// 标题内容 , 支持 \n 换行符
text: "echarts_bar"
// 其他配置在接下来的通用配置一节会讲
},
- **xAxis / yAxis : ** 直角坐标系 grid 中的 x 轴,一般情况下单个 grid 组件最多只能放上下两个 x 轴,多于两个 x 轴需要通过配置 offset 属性防止同个位置多个 x 轴的重叠。(如果是设置一个图表是需要坐标轴的,那么不能不配置 xAxis 这个项,但xAxis 的值可以是空对象)
xAxis:{
// 坐标轴名字
name :''
// 是否显示 ,默认为 true
show : true
// 坐标轴类型
type:'category', // 类目轴,适用于离散的类目数据,。类名对应的数据可以在 series 里或取
// 其他值 : value : 数值轴,适用于连续数据。
// time : 时间轴,适用于连续的时序数据.
// log : 对数轴。适用于对数数据。
// 类目数据,在类目轴(type: 'category')中有效。
data : []
// x 轴的位置。
position : 'top'/'bottom'
// X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
offset : '20' (默认单位 px)
// 坐标轴刻度最小值。和最大刻度值
min / max : // 不写会自动计算。值有很多种写法。有不同的作用。详细可查阅文档。
}
- **series : ** 系列列表。每个系列通过
type决定自己的图表类型。 值为数组 。数组的元素是一个对象。一个对象对应一个图表。(但这些图表都作用在同一个容器。也可以是多个同类图表叠加)
series:[
{
// 系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列
name:'系统名',
// 系列类型 ,也就是表的类型 ,bar : 条形表 。 pie : 饼状图 。line : 折线图 。等
type:'bar',
// 数据
data: [],
// 如果我们已经设置的一个坐标轴的数据(其类型是 category) 。那么这里的数据可以是一维数组,做为类目的值 。与另一准备的类目一一对应。
// 它也可以是多维数组,用于设置 x 轴数据 ,y 轴数据 。(需要在 xAxis 或 yAxis 指定哪个轴为 category) 。
// data:[
// ['苹果',4],
// ['牛奶',2],
// ['西瓜',6],
// ['香蕉',3]
// ]
}
]
简单案例
其他效果
barWidth
柱子的宽度 , 如果是百分百:根据x轴(就本图)的类目数量,分成等比例。然后根据分出的大小再百分百取出作为柱宽。 不设置会自适应。设置在 sereies 的系列里 。适应于条形图
// 条形柱的宽度
barWidth : '20', // 柱子的宽度 , 如果是百分百:根据x轴(就本图)的类目数量,分成比例。每份为盒子宽度的四分之一,而此百分百是相对四分之一而言的。 不设置会自适应。
markPoint
标记点 ,可标记一些特殊的数据 。在 series 的系列里使用
// 标记点 ,可标记一些特殊的数据
markPoint: {
symbol: "pin", // 标记的形状 ,圆,方,等。
data: [ // 设置标记点 。是一个数组,数组的元素是对象,每一个对象对应一个标记点。
{
type: "max", // 最大值
},
{
type: "min", // 最大值
name: "标记的名称", // 可无
},
],
},
markLine
标记线 ,在 series 的系列里使用
markLine: {
data: [
{
type: "average",
name: "标记线名称", // 平均值线
},
],
},
label
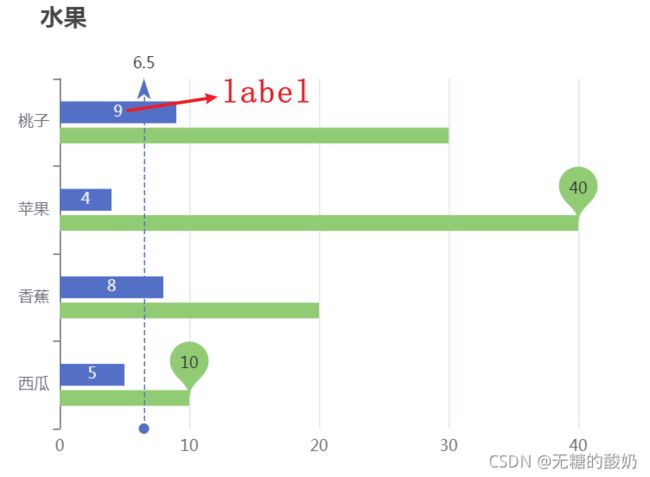
图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等. 在 series 的系列里使用
就柱状图来说, 如果仅柱子,是不能直观看出具体代表的是多少值 。 但可以使用 label 标出
label: {
show: true, // 是否显示,默认是 false
position : '标记位置' // 支持字符串 :left ,inside 等 ,也支持数组表示位置:[20,30] / [10%,20%]
rotate : '文字的旋转' // 还有其他样式,如颜色等可以设置
},
多效果使用案例
通用配置
这里介绍一些通用的配置,但并不会罗列全部,有些内容使用场景比较特殊,或者比较少用到。便不去介绍了。如有需要查阅文档。此笔记供入门学习和提供一些案例。
title
配置图表的标题 。 值是一个对象。
title: {
// 标题内容 , 支持 \n 换行符
text: "echarts_bar",
// 标题超链接,点击标题会跳转
link :'url'
// 标题样式对象
textStyle :{
/*
color
fontStyle / fontWeight 等 字体样式
width / height
还有边界,阴影等样式
*/
}
// 副文本标题 ,它也有独立的样式,链接等。
subtext :'字符串'
// 整体(包括 text 和 subtext)的水平对齐
textAlign :'' // 'auto'、'left'、'right'、'center'
// position 调位
left / top / right / button // 值可以是 20 (默认单位px) ,可以是 '20%' 相对父盒子宽高百分比,也可以是 'top', 'middle', 'bottom'。
},
tooltip
提示框组件。它可以设置的位置也很多,全局,局部,某系列,某数据等等
提示框组件在不同类型的图有不同的效果。
如在条形图是中效果是这样子的 : (鼠标悬浮在条形柱上时出现提示框)
tootip 的 值也是对象 ,可以配置是否显示,显示的触发条件,显示的文字,样式等。
// 提示框组件。
tooltip: {
show: true,
trigger: "item", // 触发类型。
// item 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。(也就是在图型上才会触发)
// axis 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用 ( 在坐标轴上即可,不一定是要在图形上 )
// none 什么都不触发。
triggerOn: "mousemove", // 鼠标移动时触发。 或 click / none
// formatter:'{b}: {c}' // 可以自定义提示框的内容 ,如果没有,会有默认的内容。
// 有一些变量是已经赋值好的,可根据不同类型查阅文档.如以上的 b 和 c
// 里面支持 {变量} 的写法 。 也支持 HTML 标签,
// 值除了是字符串,也可以是函数 。函数是一个回调函数,函数的返回值是字符串 ,此字符串的值再作为 formatter 的值去显示 。
// 函数接收到一个参数, 此参数是一个对象,对象里有相关的数据。
formatter: (res) => {
return `${res.name}:${res.value}`; // 类目名 :值
},
// 提示框浮层的文本样式
textStyle :{} // color , fontSize 等等
},
toolbox
根据栏 ,内置有导出图表为图片 , 数据视图·, 动态类型切换,数据区域缩放 , 重置五个工具。 可以按需添加。
toolbox: {
// 工具大小
itemSize: 15
// 工具之间的间距
itemGap: 10
// 配置工具
feature: {
saveAsImageL: {}, // 导出图片
dataView: {}, // 直接数据显示
restore: {}, // 重置
dataZoom: {}, // 缩放
magicType: {
// 切换
type: ["bar", "line"],
},
},
},
legend
图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示.
![]()
legend: {
data: ["单价", "存储量"], // 元素值是系列的名称
// 还有一些控制样式的
},
series:[
{
name:'单价',
...
},{
name ;"存储量"
....
}
]
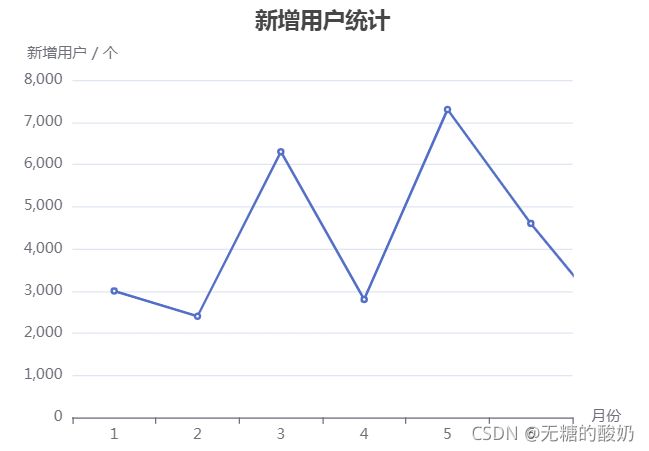
折线图
折线图用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。
变化趋势显而易见 ,且在多组数据同表显示时,容易对比,简单明了。
基本使用
折线图的使用几乎与条形图一样,大部分情况只需要把 类型 bar 换成 类型 line 即可。
设置盒子 -> 导入ecahrts 相关API -> 创建ecahrts 实例 -> 设置option
其他效果
xAxis 、 yAxis
对于 x 和 y 轴的配置,大致都是一样的。在条形图部分已经介绍部分。这里做一些必要的补充 。
- boundaryGap
坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
值可以是布尔值 ,也可以是数组 ['value1','value2'],设置两侧的留白大小。
xAxis:{
type:'',
data:[],
boundaryGap:false
}
- scalse
只在数值轴中type:'value' 有效。是否是脱离 0 值比例。设置成 true 后坐标刻度不会强制包含零刻度。
适合用于数据较大,且波动幅度不大的数据里,或在双数值轴的散点图中也适用。
yAxis:{ // type 默认为 value
scale:true
}
lineStyle
折线的样式 , 设置在 series 的系列里。
series: [
{
// ....
lineStyle: {
color: "red",
type: "dashed", // dashed : 虚线 , dotted : 点线 , solid : 实线 (默认)
},
},
]
- smooth
设置折线图转折点的样式 ,是平滑还是折角。值为布尔值,默认 false 。 在 series 的系列里设置
series: [
{
// ....
smooth:true
},
]
- markArea
标记区域 , 在条形图我们学了标记点标记线。 这里补充一个标记区域 。 被标记的区域会有一个阴影。我们可以设置阴影的颜色。
同样设置在 series 的系列里
// 在 sereis 的元素对象里 ,
markArea:{
data:[ // data 是一个二维数组 。
[ // 设置标记区域
{
xAxis:'1'
},
{
xAxis:'2'
}
],
[ // 设置第二个标记区域
{
xAxis:'4',
yAxis:'3100'
},
{
xAxis:'6',
yAxis:'3300'
}
]
]
}
- areaStyle
区域填充样式。设置后显示成区域面积图。
series: [
{
// ...
areaStyle:{
color:'pink',
origin:'end' // auto(默认) , start , end
}
},
],
- stack
堆叠图 , 数据不止一组时 ,并且我们希望第二组数据是在第一组数据的基础上叠加上去的。
series: [
{
name: "新增用户统计",
type: "line",
data: [700, 1000, 400, 500, 300, 800, 200],
// stack 的值是用来匹配的 ,之后叠加上去的会与之匹配
stack:'mystack',
areaStyle:{} // 配置颜色,如果为空, ecahrts 会自动配置颜色
},{
name:'叠加数据',
type:'line',
data: [700, 300, 400, 200, 500, 100, 300],
stack:'mystack', // 与先配置的 stack 的数据叠加。
areaStyle:{}
}
],
散点图
基本使用
散点图可以帮助我们推断变量间的相关性 。
它的 type 是 scatter 。 与 bar 和 line 相比,它的特点就是两个坐标都是数据(value) 。显示的是一个个的点。
基本操作与折线图,条形图相同 。 坐标轴的 type 都是 value 。series 的 type 为 scatter 。数据是二维数组。
其他效果
symbolSize
控制散点的大小的配置项 。在 series 的系列里 使用。
它可以控制全部散点通以=一一个大小 ,也可以控制部分符合某些添加的点的大小
series:[
{
// ...
// 控制散点的大小 。
// symbolSize:10, // 值可为数值,控制此系列全部散点的大小
symbolSize:function(e){ // 值也可以是一个函数
console.log(e); // 值为 一个一个点的数值 数组。
if(e[1]/e[0]>1){ // 当 y 轴的值大于 x 轴的值时,大小为 12 , 否者为6
return 12
}
return 6
},
}
]
itemStyle
控制散点的颜色 ,在 sereis的系列里使用
它可以控制全部点的颜色,也可以控制部分点的颜色。
itemStyle:{
// color:'red' // 直接赋值 ,
color:function(e){ // 也支持函数值
console.log(e.data); // e 是散点的数据,e.data 则取出数值 数组
let [a,b] = e.data
if(b/a>1){
return 'red'
}
return 'green'
}
}
以上两个效果结合的图
effectScatter
它是 series 系列的 type 的值 。也是散点图 。但它有涟漪效果 。如:
我们将 type 的值设置为 effectScatter 。 那个此系列的散点图的所有散点就都具有了涟漪的效果。
它可配合 showEffectOn 触发时机 和 rippleEffect 涟漪效果使用。
series:[{
type:'effectScatter', // 涟漪动画效果 , 使用此后,给此系列的所有散点开启涟漪效果,默认图标加载后开启效果。
// 触发时机
showEffectOn:'emphasize', // 默认值是 render . 表示加载后就开启 。 emphasize 是鼠标悬浮在散点上时,该散点才开启
// 涟漪样式
rippleEffect:{
color:'', // 涟漪的颜色 , 默认为散点的颜色
number : 2 // 波纹的数量
period : 3 // 动画周期 ,单位秒
scale:10 // 控制涟漪扩开的大小,scale 基于原本的多少倍。
},
}]
xoy坐标轴的通用配置
以上三个图都是在 x,y 坐标轴上的 。这节讲一讲 xoy 坐标轴的一些通用配置。
grid
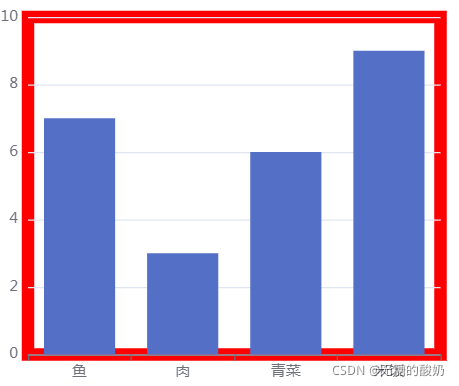
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。
grid:{
// 是否显示图表的边框
show:true,
// 边框的宽度
borderWidth:10,
// 边框颜色
borderColor:'red',
// left / top /控制图表与盒子的偏移量。会影响图表的大小
left:120 // left ,top , button,right
// 控制图表的大小
// width:/height:
},
axis
x 和 y 坐标轴 。 这个知识点其实在条形图里有讲到。直接 copy。
xAxis:{ // 或 yAxis
// 坐标轴名字
name :''
// 是否显示 ,默认为 true
show : true
// 坐标轴类型
type:'category', // 类目轴,适用于离散的类目数据,。类名对应的数据可以在 series 里或取
// 其他值 : value : 数值轴,适用于连续数据。
// time : 时间轴,适用于连续的时序数据.
// log : 对数轴。适用于对数数据。
// 类目数据,在类目轴(type: 'category')中有效。
data : []
// x ,y 轴的位置。
position : 'top'/'bottom' / 'left'/ 'right'
// X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
offset : '20' (默认单位 px)
// 坐标轴刻度最小值。和最大刻度值
min / max : // 不写会自动计算。值有很多种写法。有不同的作用。详细可查阅文档。
}
强调几点
- 如果设置了 data ,那么 type 默认为 category 。 如果为空,默认为 value 。 值从 series 里获取。
- 如果设置了 category ,但是没有设置 data。 那么 series 系列里的 data 需是一个二维数组。
- 如果某个轴的数据是从 series 的系列里获取 ,并且它是 category 类型 ,那么在 axis 里必须为其配置 type 为 category。
dataZoom
此前在 toolbox 里我们知道有一个 dataZoom 工具 。可以选择选择某部分图,进行缩放查看。
这个 dataZoom不是在 toolbox 里配置的 。而是直接配置在 option 下的 。
值是数组,数组的元素就是一个缩放功能 。如可以给 x 轴配置一个,给 y 轴数据也配置一个。一般只有一个时默认是
let option = {
dataZoom:[
{
// 缩放类型 ,控制缩放的位置,和方法。
type:'slider' // x 轴底部有滑动的轴 。 'inside' // 在图内通过鼠标滑轮缩放
}
]
// ...
}
**如果是 inside ** 不会增加什么 UI 。但鼠标放在图里,滚动鼠标滚动,可根据鼠标位置进行缩放。
多个缩放器
当有多个缩放器时 ,对应不同坐标的需要配置其对应坐标的 index。
一般如果没有多个 x , 多个 y 。 那么 inde 为 0 即可。
dataZoom:[
{
type:'slider',
xAxisIndex:0 // x 轴
},{
type:'slider',
yAxisIndex:0
}
],
饼图
并图也是结构简单的一种图表 。它的特点就是可以直观看出各类目的大概比例。
它不需要 x 轴和 y 轴 。但基本准备还是不变的。
主要的注意点是 series 系列的 type 为 pie 。以及数据的类型
series 系列的 data 值可以有多种书写方式 。一维数组 ,二维数组,或者对象数组 。 常用的是对象数组
[
{
name:'数据项名称。',
value:'数据值'
}
]
简单案例
常见效果
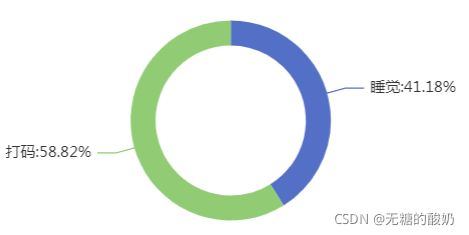
label
饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等 。 默认是显示的。也就是上图中的打码和睡觉。
// 如果数据只是简单的一维数组
data = [7,10]
// 那么便只有值, 没有名称。因此可以设置 label 不显示
label:{
show:false
}
// 图示便是光秃秃的圆了。
除了控制 label 是否显示 ,我们还能控制显示数据 文字的内容 ,文字的样式等。
label:{
show : true,
formatter:'字符串', // 也填写变量 {变量}
// {a}:系列名。
// {b}:数据名。
// {c}:数据值。
// {d}:百分比。
// formatter 的值也可以是函数,函数可以接到一个参数,参数上有需要要数据,将数据整合好返回即可。
// 还有 position , color 等控制样式
}
radius
饼图的半径。通过设置它,我们可以改变饼图的半径,也可以将其设置成环。
series:[{
// ....
radius:'' // 数值 : 绝对半径大小 (单位px) .
// 百分百 : 取宽高中的最小值的二分之一,再进行百分百取值。
// 数组 : ['内半径','外半径']
}]
label:{
show:true,
formatter:'{b}:{d}%'
},
radius:['60','80']
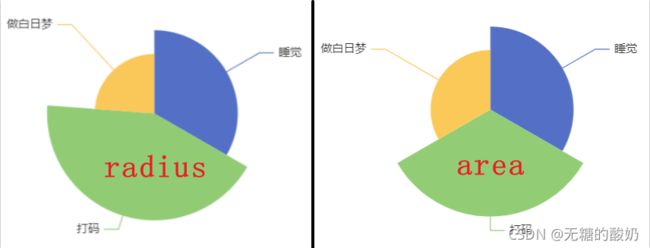
roseType
是否展示成南丁格尔图,通过半径区分数据大小。可选择两种模式:
'radius'扇区圆心角展现数据的百分比,半径展现数据的大小。'area'所有扇区圆心角相同,仅通过半径展现数据大小。
series:[{
// ...
roseType:'radius'
}]
selectedMode
点击选中模式。饼图自带有鼠标悬浮时的出现的动画。但点击是没有反应的。
设置 selectedMode, 可为扇区添加点击选中效果 。可配合 selectedOffset 使用
series:[{
// ...
selectedMode:'single' // 另外一值是 multiple。
// 效果如下图 ,如果是 single。 则同一时间只有一个扇区可以出现此效果。而 multipe 则允许多个扇区都处于 selected 状态。
// 可以配合 selectedOffset 使用 ,设置偏移大小
selectedOffset:30
}]
地图
MAPJSON
基本使用
简述步骤
基础准备还是不变的。
- 引入 echarts 相关的 API 。准备容器,初始化对象,设置 option 。
但与前面几个图标也有很大的不同 。
- 需要先准备矢量地图的 json 数据。可以通过 ajax 加载 ,也可以提前下载到本地
- 使用 echarts 暴露的 registerMap 全局注册地图数据。
import {registerMap} from 'echarts'
registerMap('chinaMap',china) // 第一个参数是之后使用时需要的名称 ,第二个是 JSON数据
- option 里可以配置series , 也可以配置 geo。
geo:{
// type 为 map
type:'map',
map:'chinaMap' // 需要与注册时设置的名称相同
}
// 或者
series:[{
type:'map',
map:'chinaMap'
}]
简单案例
本案例 JSON 文件下载地址
常见配置
roam
设置允许缩放和拖动的效果。当鼠标放在地图上时,通过滚轮可以进行缩放,点击地图可以进行拖动。
值为布尔值
geo:{
// ...
roam:true
}
label
在上面的例子的效果图我们可以看见 ,每个省份是没有名称显示的 。label 可以控制省份名字的显示和样式等。
geo:{
// ...
label:{
show:true,
// 显示的内容,不设置默认为省份名称,值可以是字符串或函数。与以上讲过的一样。
formatter: ''
// 样式的配置较多,可查阅文档
}
}
zoom
设置初始加载时地图的缩放比例,值为数组。在geo 下,与 label同级
center
设置中心点。值为数组。['经坐标','纬坐标'] 将经纬度对应的点设置到图表中心
常见效果
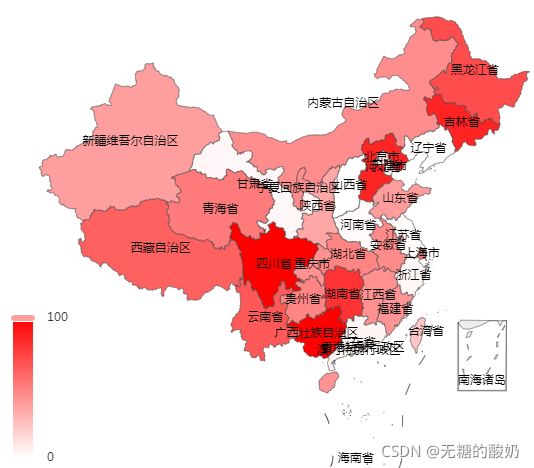
设置颜色
在上面的地图中,都是清一色灰色的。除了鼠标悬浮会变色外。显得很单调。
通过 series 和 visualMap 的配合,我们可以为地图设置颜色。但它的颜色不会太炫,一般通过颜色来显示人口的多少或者是温度高低等。
**配置步骤 **(基础地图已经配置好的基础上)
- 准备一个数据 , 它保存了地图中省份的名字和对于的数据,或者是市的名字(根据是全国地图还是省图,或者其他)
let temdata = [
{
name:'广东省', // 假设是全国地图 ,name 匹配广东省
value:'32' // 设置其对应的数据,比如这里我们设置气温。
},{
name:'福建省',
value:'29'
},{
// ...
},//...
]
- 将 series 和 geo 关联起来 。当然 geo 也可以用 series 代替,那么便是加一个系列了。
series:[{
// 配置数据 也就是上面准备的数据
data:temdata,
// 需要关联的地图的索引 。在 geo 里是可以配置 index的 。如果只有一个 ,默认是0即可
geoIndex:0,
// 需要配置类型为 map 。
type:'map'
}],
- 配置
visualMap。这是必须的一步,否则颜色不会显示。
是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)。
visualMap:{
// 配置 visaulMap 后 ,show 默认为 true 。设置为false ,则此组件不显示。
show:true,
// 设置最小值
min:0,
// 设置最大值
max:100,
// 配置从最小到最大的颜色变化 。不配置会自动设置
inRange:{
color:['white','pink','red'] // 可配置多个颜色
},
calculable:true // 出现滑块 , 不设置为 false 。但原组件一样具有筛选功能。
}
案例
结合其他图
地图可以结合其他图显示 。
结合散点图
一个容器是可以有多个图的 。这里我们给地图增加一个散点图,其实就是增加一个 type 为 散点图的系列对象。
但我们之前的散点图是在坐标轴的,而地图是没有坐标轴的 。因此我们需要使用经纬度去标记点的位置。
步骤(基于地图已经配置好)
- 准备数据 ,数据使用经纬度标记点的位置 ,经纬度在地图的 json 数据里可以获得。
let opintData = [
[116.405285, 39.904989],
[117.190182, 39.125596],
//....
]
- series 里增加一个对象 , 其 type 为 scatter 或者是 effecrScatter,并设置 data。
- 同时配置coordinateSysem为 geo , 即设置其位置参考的是经纬度 , 默认是 xoy 坐标轴
series:[
{
type:'effectScatter',
data:opintData,
coordinateSystem:'geo',
}
]
结合lines
路径图
用于带有起点和终点信息的线数据的绘制,主要用于地图上的航线,路线的可视化
它的 coordinateSystem 默认是 geo 。 这里我们配合地图,呈现如下图的效果。
它的 series 系列的 type 是 lines 。不需要 xoy 轴 。因此它需要注意的也是数据的处理。
series:[
{
type:'lines',
data: [ // 值为对象数组 ,每一个对象就是一条路径。
{
coords: [
[116.405285, 39.904989], // 起点
[129.190182, 38.125596], // 终点 ,
// 支持多个点,如果需要
],
// 配置路径样式
lineStyle:{
color:'red',
width:1,
opacity:1
},
// 为路径的终点增加一个文本标签。
label:{
show:true,
formatter:'北京市XXX公司',
fontSize:16,
borderRadius:4,
padding:[10,15],
// verticalAlign :'middle',
backgroundColor:'orange'
}
},
],
}
]
雷达图
雷达图一般是对某种物体各性能进行测试后对数据的一种可视化处理。能显而易见的看出优点与不足。
基本使用
步骤
- 准备盒子,导入 ecahrt相关API ,等(以上有的,不详细说明)
- 配置 radar.indicator : 作用是配置出一个框架。如上图的五边形以及文字。
// 它的值是一个数组,数组的元素是对象 。一个对象对应一个角。对象里有 name 和 max 属性。分别是显示的文字和最大值
option = {
radar:{
indicator:[
{
name:'听力',
max:'100'
},{
// ....
}
]
}
}
- 配置 series 。 type 为 radar 。 data 为对象数组 。
series: [
{
type: "radar",
data: [
{
name: "英语",
value: ["80", "90", "77", "65", "100"], // 与 indicator 里的对象配置顺序一一匹配。
},
{
// 可有多个
}
],
},
],
简单案例
常用配置
label
文本标签。设置为 true , 可以显示数据,也
series:[{
// ...
label:{
show:true
formatter:'显示内容' // 默认是 对应的 value
position // 等样式设置
}
}]
areaStyle
区域填充样式 ,可以对某部分数据包围的部分用其他颜色填充起来。可以设置颜色,透明度等。
series:[{
// ...
areaStyle:{ // 即使是空对象,也会有默认的颜色填充
color:'orange' ,
opacity:0.6
}
}]
shape
雷达图不一定就是方方正正的 ,也可以是圆的。我们只要在 label 对象里增加配置 shape 即可修改形状
radar: {
shape: "circle", // 可以是 circle 圆 ,或者是 polygon 多边形(默认)
// indicator: ...
},
仪表图
仪表图是可以说是最简单配置的图了。
基本使用
步骤
- 基本的盒子 准备,引入echarts的 API 等
- 配置 series 的对象元素的 type 为 gauge 。data 配置指针
series: [
{
name:'可做单位或数据名称' // 比如体重 ,或者 km/h ,也可以没有
type: "gauge",
data: [ // 值是一个数组,数组的元素是对象,一个对象就是一个指针
{
value: "92", // 设置指针当前指向的值 , 仪表的最大数据和刻度值会自动调整
},
],
},
],
常用配置
itemStyle
配置指针的颜色 ,在配置指针的对象里。每个指针可以配置不同的颜色和边框颜色,阴影等样式。
data:[{
value:'92',
itemStyle:{
color:'pink'
}
}]
min/max
仪表的刻度值会自动设置 ,也可以手动设置。
series: [
{
// .....
min: "50",
max: "150",
},
],
样式
颜色主题(theme)
最简单的更改全局样式的方式,是直接采用颜色主题(theme)。
内置主题颜色
ECharts5 除了一贯的默认主题 ( light ) 外,还内置了'dark'主题。
init API 还可以传入第二个参数 ,更换颜色主题,默认是 light。如果需要改为 dark ,可传入 dark。
let myChart = init(document.querySelector('#con'),'dark')
自定义主题颜色
主题编辑器
在主题编辑器里,我们可以编辑主题,然后下载作为本地文件。再在项目里使用。
具体步骤官方文档写的很清楚。
- 配置好自己的字体后,设置一个主题名称,当然也可以使用默认的
- 然后点击下载主题 ,有两种版本都可以下载使用,使用步骤官方文档也写的很清楚
引入方法
// es6
import '../assets/mytheme'
// 使用
let chart = init(document.querySelector("#con"),'mytheme');
// CDN
如果修改了文件名,又忘记主题名称了 可以打开下载的主题文件,找如下代码
echarts.registerTheme('mytheme',...) // 第一个参数便是主题名称。
调试色盘
无论是内置的主题,还是我们自己设置的主题。 都有一个调色盘。
如:
如果没有特别的设置, 图表会从调色盘里取出颜色。
如我们常常没有设置颜色,但条形柱有颜色,饼图也有颜色。
全局调色盘
除了主题自带的调色盘,我们也可以设置一个全局调色盘 ,全局调色盘会覆盖主题调色盘。
全局调色盘直接设置在 option 下 ,键为 color ,值为数组
option:{
color:['#ff0000','blue','green'] // 支持如十六进制表示的颜色
}
如果颜色的种类少了,就可能出现本该不同颜色的部分出现相同颜色,如 color:['red','blue']
局部调色盘
局部调色盘设置在系列里。专门为某个图服务。
series:[{
type:'pie',
color:['red','yellow']
}]
直接样式设置(xxxStyle)
调色盘是提供颜色,但渲染时,某部分是什么颜色是不确定的。或者说是可能变化的。
因此我们可以使用相关的配置,直接设置其颜色。
直接的样式设置是比较常用设置方式。option 中 ,很多地方可以设置 itemStyle,textStyle,lineStyle,areaStyle,label等等。这些的地方可以直接设置图形元素的颜色、线宽、点的大小、标签的文字、标签的样式等等。
itemStyle
这在很多图都可以使用,它可以设置条形图的条形柱的颜色,也可以控制饼图每个部分的颜色,在散点图也使用到它,等等。
series:[{
//...
itemStyle:{
color:'red' // 控制全部 ,支持回调函数 color:(res)=>{}
}
}]
也有的图,支持写在 data 里,控制某部分数据的颜色 ,如饼图
series:[{
type:'pie',
data:[{
name: "睡觉",
value: "7",
// 设置颜色
itemStyle: {
color: "green",
},
}]
}]
除控制颜色外, itemStyle 还有其他样式可以控制
// 部分
borderColor: '#000' , // 边框颜色
borderWidth: 0 , // 边框宽度
borderType: 'solid' , // 边框类型
borderDashOffset: 0 , // 用于设置虚线的偏移量
borderCap: butt , // 指定线段末端的绘制方式
opacity: 1 , // 透明度
......
textStyle
textStyle 在 title 里配置 。我们一般使用的就是配置颜色,大小,位置而已。因此使用方法其实与其他Style的配置大同小异。在通用配置里有大概说明一些。便不再赘述了。
lineStyle
在折线图和路径图这类跟线有关的图里可以使用。
areaStyle
区域填充 ,这个配置我们在折线图,雷达图里就使用过了。但能使用它的图不止这两种。但它的配置也比较简单。
label
文本标签,这我们在上面的例子多次使用到,这类也不赘述了。
常亮与高亮
常亮即一般状态下时它的颜色,可以是直接样式配置,也可以是调色盘配置的。
本节主要讨论的是高亮。
高亮也就是某部分数据对应的图被选择时呈现的颜色(如鼠标悬浮,或点击),一般是悬浮。
高亮的样式配置通过 emphasis 。
以饼图作为例子,其他类似。
series:[{
//...
emphasis:{
scale:true // 是否放大,
scaleSize:2 // 放大倍数
focus:'none' // 是否淡化其他图形
// 如 lineStyle ,itemStyle ,label 等,有的也是可以放在 emphasis 里的。写法不变,位置变了而言。配置高亮时的样式
itemStyle:{
color:'red'
}
}]
颜色渐变和纹理填充
color的值 支持使用 RGB 表示纯颜色,比如 'rgb(128, 128, 128)',也可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。
color 的值也可以是一个回调函数。
除此外, color 的值还可以是一个对象。用来配置颜色的渐变
// 线性渐变
color:{
type:'linear' // 线性渐变
x: ,
y: ,
x2:,
y2:, // (x,y) 表示一个点,(x2,y2) 表示另外一个点,又 x,y 指向 x2,y2 。表示方向
colorStops:[{
offset:0, // 0% 处的颜色
color:''
},{
offset:0.3 // 30% 处的颜色
color:''
},{
// ....
}]
}
// 径向渐变
{
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5, // (x,y) 为原点 ,r 为半径
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
}
color 更神奇的是支持纹理填充,这相当于是 backgroundImage 了。
// 纹理填充
{
image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
}
案例
容器及容器大小
容器是存放图表的。在上面的使用中,我们仅使用了一种方法来设置宽高。
在 HTML 中定义有宽度和高度的父容器(推荐)
通常来说,需要在 HTML 中先定义一个 如果图表容器不存在宽度和高度,或者,你希望图表宽度和高度不等于容器大小,也可以在初始化的时候指定大小。 这利用了 当指定了宽高后,图表的大小就固定了。如果我们改变游览器窗口的小,就会发现图表的大小是不会变化的。 即使没有把宽度设置死。容器宽度自适应了,图表却不会自适应,部分会被遮挡。如图所示: 如果我们希望图表能够自适应,可以使用 但要注意的是 ,图表的大小会受到容器的限制。一旦图表的宽高写死,便无法自适应改变了 如以下几种情况直接调用 但也不是无解 我们可以获取游览器的宽高,从而修改容器的宽高,在重新 setOption 即可。如果容器不设置 overflow为hidden ,那么把动态获取的宽高作为 resize 的参数也可以。 图表很多数据是我们从服务器请求回来的。如果网络不太好,或者数据多的时候便会出现空白情况。 因此 echarts 内置了加载动画。 我们可以在加载数据时开启动画,等数据回来后再隐藏加载动画。 option 内的动画配置。 option 默认是开启动画效果的。如加载出数据后,或更改数据时。 ecahrts 提供的 API 可分为4类。 全局 echarts 对象,在 script 标签引入 创建一个 ECharts 实例,返回 connect 是 ecarhts 暴露的一个 API ,它可以关联多个图表。 因为一个容器注册一个图表实例 。如果需要显示多个图表且不能合并,那么它们会变成独立的小块。 如果我们希望点击下载成图片,或者刷新图表时希望都同时操作,那么就会有些麻烦。而 connect 可以解决这个问题。 解除 connect 的关联。参数是关联的 group id。 dispose 是销毁实例。它会把图表销毁且销毁实例。此时重新设置 option 是失效的。与另外一个 clear 的 API 不同。 使用组件,配合新的按需引入的接口使用。需要在 init 前使用。 注册地图。在获取到地图的 SJON数据后将地图全局注册。 图标实例上的 API 图表的分组,用于 联动(connect) chart.setOption(option, notMerge, lazyUpdate); setOption 的参数还有很大写法 。但常用的其实就 option . 在容器及容器大小部分已记录。 清除当前图表 ,但清除后实例还在,还能重新设置 option 。 图表实例也有 dispose 方法 ,直接销毁实例,不需要参数。 ECharts 中支持的图表行为,通过 dispatchAction触发。可模拟手动触发的一些事件。 图表行为就是 点击图标某部分让它高亮 ,悬浮高亮,或者切换图表类型 ,缩放,等等行为 以下是一个例子 ,更多例子查看文档即可。使用方法类似。 event事件是当某些事件触发后执行的函数 。而 action 是某些图表行为发生后图表发生相应的样式的变化。 event 包括 部分DOM 的事件,如 点击 click , 鼠标进入 mouseover 等鼠标事件。 也有一些 ecahrts 的自定义事件 ,如 高亮事件 hightligh , 在数据选中状态发生变化时触发的事件等等。 这些事件通过实例的init 时容器已经有了宽高。
<div class="con" :style="{ width: '450px', height: '300px' }">div>
<div class="con" :style="{ height: '300px' }">div>
指定图表的大小
var myChart = init(document.getElementById('con'), null, {
width: 600,
height: 400
});
init 的第三个参数,是一个指定图表宽高的对象。响应容器大小的变化
init返回的图表实例上的 resize() 方法。var myChart = init(document.getElementById('con'));
window.onresize = function() { // 监听窗口大小事件
myChart.resize(); // 调用 resize方法
};
// 也可以如此
window.onresize = myCahrts.resize
// 或使用事件监听器
window.addEventListener("resize", myChart.resize);
resize 支持一个对象参数,相当于 init的第三个参数,让图表的实际宽高不取决于容器 。myChart.resize({
width: 800,
height: 400
});
resize是无法改变图表宽高的// 1 .容器宽高限制死
// 2. 图表宽高限制死
var myChart = init(document.getElementById('con'), null, {
width: 600,
height: 400
});
动画
加载动画
myChart.showLoading() // 显示动画
myChart.hideLoading() // 隐藏动画
// myChart是 init 返回的图表实例
animation
option = {
animation: true // 是否开启动画效果 ,默认为 true
animationDuration : 100 // 动画时长 ,单位毫秒
// anmimation 的值可以是函数 ,函数的参数是每个部分图像的编号。视实际而定
animationEasing:'linear' // 缓动动画
// 更多效果参考 https://echarts.apache.org/examples/zh/editor.html?c=line-easing
animationThreshold:8 // 最大动画量
// 就拿柱状图来说,每个柱,或标记点标记线都会有独立的动画。如果这些独立的动画超过这里设置的数量,那么全部动画效果都会取消。相当于 animation 为 false。
// 还有一些动画控制的配置,可参考官方文档。
}
API
echarts
echarts.js 文件后获得,或者通过导入模块获得。init
echartsInstance,不能在单个容器上初始化多个 ECharts 实例。init(容器节点 ,主题 ,图表宽高)
// 三个参数中,仅第一个为必传
connect
import {connect} from 'ecahrts'
// 分别设置每个实例的 group id ,需要关联的图表设置同样的 id
chart1.group = 'group1';
chart2.group = 'group1';
connect('group1');
// 或者可以直接传入需要联动的实例数组
connect([chart1, chart2]);
disconnect
import {disconnect} from 'ecahrts'
disconnect(groupid)
dispose
import {dispose} from 'ecahrts'
dispose(myEchart) // 参数是图标实例,或者是容器节点
use
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import {
BarChart
} from 'echarts/charts';
// 引入直角坐标系组件,组件后缀都为 Component
import {
GridComponent
} from 'echarts/components';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers';
// 注册必须的组件
echarts.use(
[GridComponent, BarChart, CanvasRenderer]
);
registerMap
import {registerMap} from 'ecahrts'
registerMap('mapName',mapJsonValue)
echartsInstance
group
let myChart = init(document.querySelector(".con"))
mtChart.group = 'String' // group id 。 值为字符串,用于联动
setOption
option 后是否不立即更新图表,默认为 false,即同步立即更新。如果为 true,则会在下一个 animation frame 中,才更新图表myChart.setOption(option)
resize
clear
action
dispatchAction 是图表实例上的方法 。放在这里是因为它主要为 action 服务。// 如果要高亮系列:
dispatchAction({
// 指定类型
type: 'highlight',
// 用 index 或 id 或 name 来指定系列
seriesIndex:0 // 表示 series 里的第一个图表
// 也可以使用数组指定多个系列。
// seriesId?: string | string[],
// seriesName?: string | string[],
// 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
dataIndex?: number | number[],
// 可选,数据项名称,在有 dataIndex 的时候忽略
name?: string | string[],
});
event
on 方法监听 , 相当于事件监听器 。on 方法也是图表实例的。myChart.on('事件类型',回调函数)
// 事件类型 ,click , hightlight ,selectchange 等等
// 回调函数 ,会接收一个参数 ,参数会有事件的一些数据
off 方法可以取消对事件的监听。myChart.off('事件类型',回调函数)
// 事件类型是取消实例上的哪种事件监听
// 回调函数不是必传的 ,如果没有传会取消使用该类型上绑定的事件。