Typora+gitee+notejs+坚果云构建私有云笔记
本文配置记录部分参考自CSDN博客https://blog.csdn.net/jaymie1023/article/details/105361168,感谢原博主分享!
本篇内容或许过于啰嗦,需要精简版的同学可以移步另一篇较新博文Typora图床配置
友情提示:目前gitee启用了防盗链机制,使用gitee作图床图片可正常上传,但文档可能无法正常浏览,因此不再建议将gitee仓库作为图床使用。Typora使用其他图床可参考本文设置,方法大同小异
目录
-
- 前言
- 准备工作
- Typora配置
-
- 配置文件
- 1. picgo-core(command line)
- 2. custom command
- 备注
- 附录:npm官方操作
前言
好记性不如烂笔头,对于需要持续输入的自己来说,需要输出倒逼输入,写笔记是个不错的选择。偶然发现使用markdown语言的优秀markdown编辑器Typora,能够很好支持markdown语法,使用markdown的一大痛点是图片的显示,Typora编辑器默认插入图片时将图片保存在本地,使用图片相对路径,但不利于笔记迁移,也不利于网络传输。
综上,于是有了本文:
- 使用
gitee图床将图片保存在gitee远程仓库,只要终端能够正常访问网络,就能够正常浏览保存成笔记的*.mdmarkdown文件; - 图片保存在
gitee远程仓库中,可以使用git对仓库进行管理,可以将仓库拉取到本地备份,很方便,git的使用可以参考廖雪峰的文章; - 每次编辑完成后将文件导出为
.pdf格式文件,离线也能正常浏览; - 将编辑完成的
.md笔记文件和导出的.pdf文件存放在坚果云中,实现多终端同步; - 得益于
markdown语言标准,将编辑完成的.md文件内容,直接复制到支持markdown语法的博客系统中,语法上稍作修改,笔记直接变身博客。
以上,一举五得。
本文要做的就是:借助Typora编辑器里的picgo支持,使用node.js环境辅助,实现写作时插入笔记中的图片自动上传到自己的gitee仓库中,就这么简单。
准备工作
- 登录
码云账号;
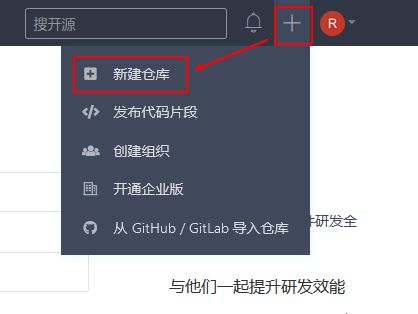
打开码云官方网站,输入用户名和密码登录,未注册账号自行注册。在个人主页右上角点击+号,选择新建仓库
按下图红框提示创建仓库,仓库名称按自己喜好就好,最后点击 创建完成仓库的创建。
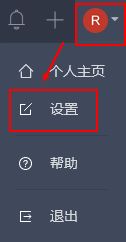
点击个人主页的设置
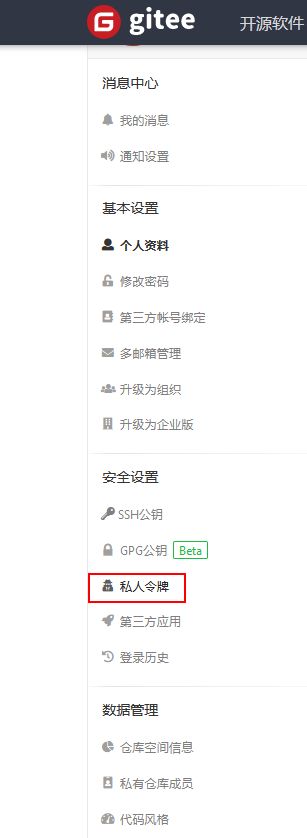
找到私人令牌
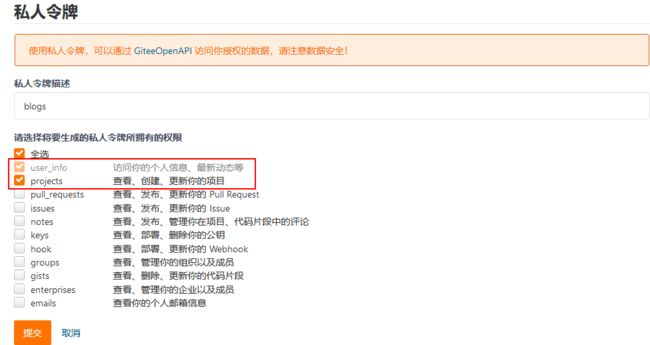
点击右上角 生成新令牌
权限选择前两个就够了,令牌最好添加描述以明确用途,没有也没关系,完成之后点击 提交
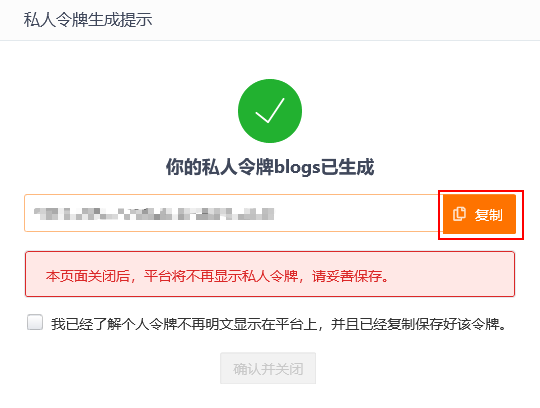
令牌只会生成一次,以后遗忘了还可以重新生成,这里将令牌(token)复制下来,后面会用到。
- 下载
Typora编辑器并安装,按默认设置就好,Typora官网; - 下载
node.js并安装,按默认设置就好,node.js官网;
Typora配置
配置文件
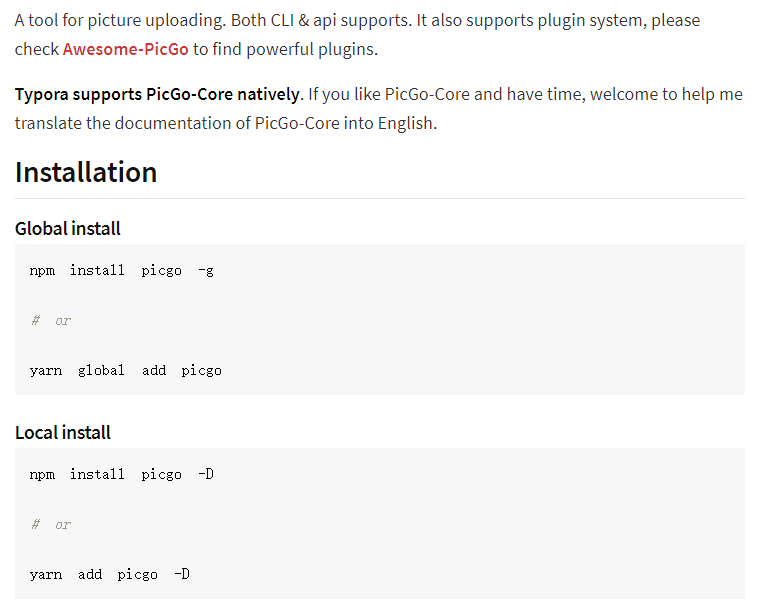
一开始使用picgo app作为图床上传工具,奈何经常上传失效。在typora软件里另外的几个选择是picgo-core(command line)和custom command。目前两种配置都能正常使用,猜测这两种方式共用一个配置文件,在picgo的github上说明picgo需要配置文件,未指定时使用默认配置文件,官方说明如下:
以下开始说明两种配置的配置方法:
1. picgo-core(command line)
- 下载
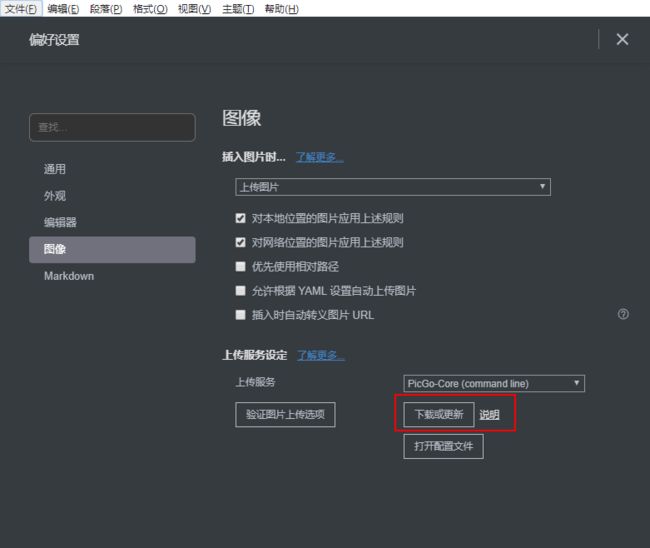
picgo-core:typora内置了picgo-core(command line),直接在软件内下载即可
- 安装插件:安装完成后,到软件安装目录,使用命令行分别安装三个插件
cd C:\Users\用户名\AppData\Roaming\Typora\picgo\win64
.\picgo.exe install smms-user
.\picgo.exe install gitee-uploader
.\picgo.exe install github-plus
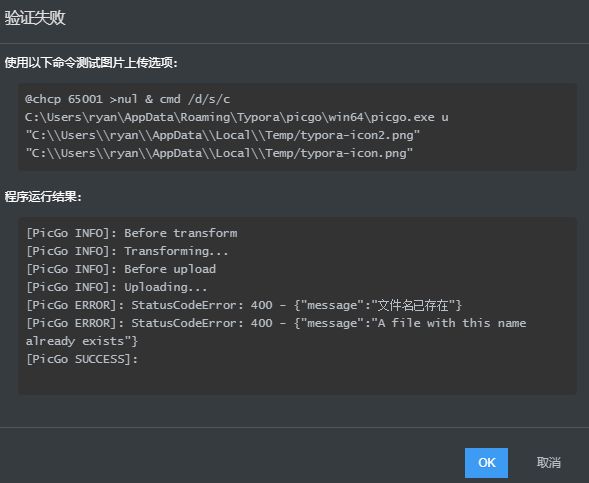
picgo-core(command line)安装未完成时,在typora软件偏好设置中点击 验证图片上传选项会报错,报错信息中会给出安装完成后软件的实际路径(下图只看上半部分,即软件路径,用来安装插件)
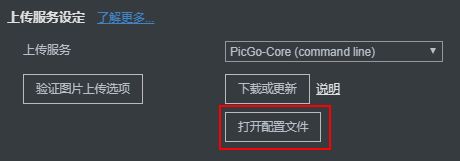
- 配置插件:安装完成,点击typora软件偏好设置中,打开配置文件
{
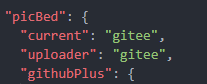
"picBed": {
"current": "gitee",
"uploader": "gitee",
"githubPlus": {
"branch": "master",
"customUrl": "https://cdn.jsdelivr.net/gh/用户名/项目名",
"path": "仓库下文件夹/",
"repo": "用户名/仓库名",
"token": "GitHub令牌"
},
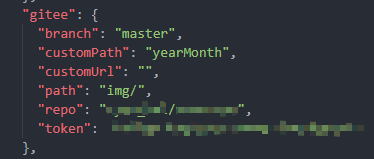
"gitee": {
"branch": "master",
"customPath": "yearMonth",
"customUrl": "",
"path": "仓库下文件夹",
"repo": "用户名/仓库名",
"token": "gitee令牌"
},
"smms-user": {
"Authorization": "替换成你自己的token"
},
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-smms-user": true,
"picgo-plugin-github-plus": true
},
"picgo-plugin-gitee-uploader": {
"lastSync": "2020-06-20 09:43:28"
},
"picgo-plugin-github-plus": {
"lastSync": "2020-04-07 11:09:08"
}
}
目前只用gitee,只设置gitee就可以了
还要把当前使用的插件以及上传使用的插件设置上
配置完成之后保存,点击typora偏好设置-验证图片上传选项,如果之前没有上传过typora软件的图标,此时应该是能够上传成功的,如果仓库里已经存在,那么可能的结果会和上面一样(仓库里已经有了这个文件,就没有必要再上传了)
2. custom command
使用custom command需要先通过 Node.js 命令行安装picgo,命令参照官方链接。
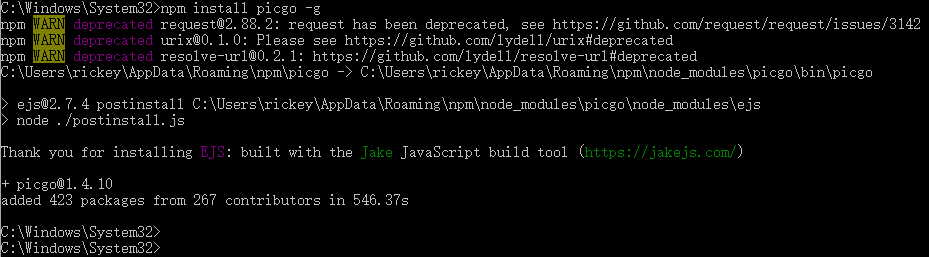
- 在命令行安装
picgo:
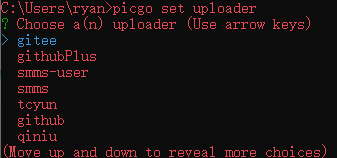
只有安装成功后 Node.js命令行才能识别 picgo命令,安装完毕后如果之前没有安装过插件,需要先安装插件; 使用picgo-core(command line)时已经安装了插件此处可以不再安装(插件应该是可以共用的)。可以用命令 picgo set uploader 配置插件,不过执行了picgo set uploader可能会覆盖之前的配置文件,私人令牌 token可能需要再次生成。
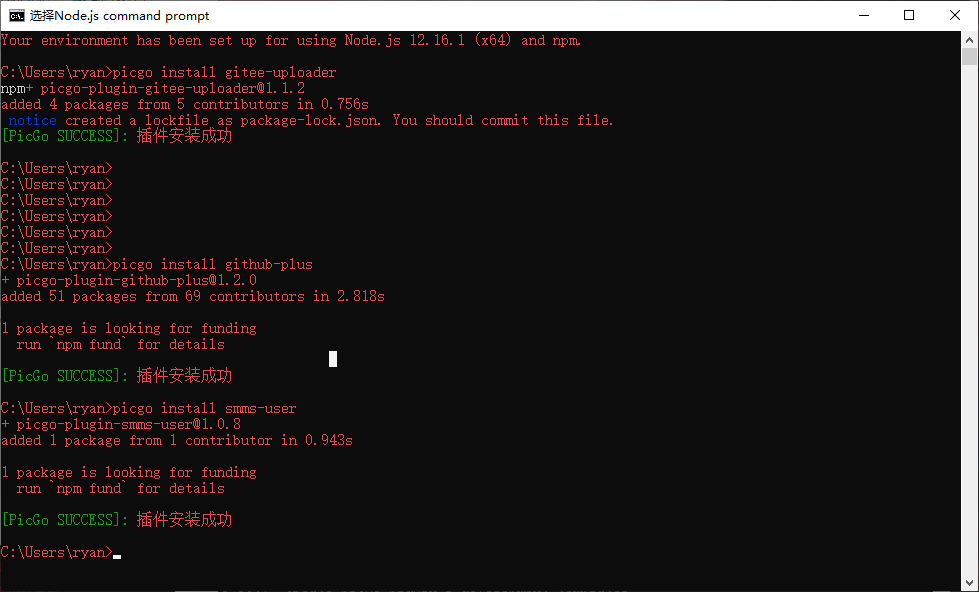
- 插件安装:
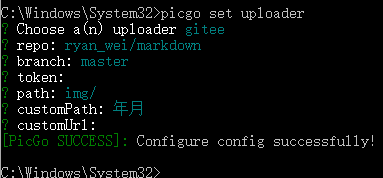
- 插件配置:
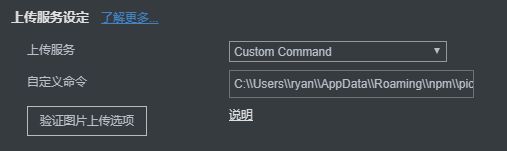
- 配置上传命令:
配置文件的配置同上节,使用上在typora偏好设置上选择 Custom Command,自定义命令为 C:\\Users\\ryan\\AppData\\Roaming\\npm\\picgo upload
备注
custom command配置完成之后使用效果和使用picgo-core(command line)是一样的,使用时两者择其一即可。
建议:为了避免两种上传方式混淆,可以分别用两种不同的方式进行配置,配置的结果将体现在同一个配置文件中:
- 使用
picgo-core(command line)时,使用手动打开配置文件的方式修改插件配置; - 使用
custom command时,使用picgo set uploader直接在命令行配置。
附录:npm官方操作
可在Node.js命令行使用命令配置uploader,官方配置说明。