Node.js
1. Node.js 简介
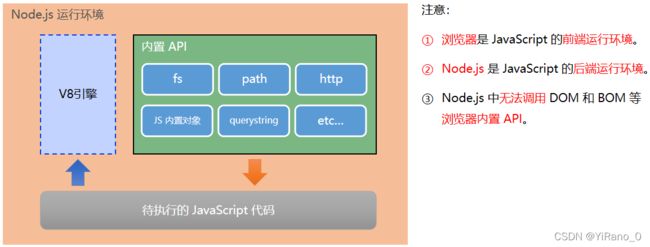
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 的官网地址: https://nodejs.org/zh-cn/
基于 Node.js 提供的基础功能,出现了很多强大的工具和框架:
- 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
1.1 Node.js 环境的安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境。 安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。
LTS 版本与 Current 版本
- LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
- Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
查看已安装的 Node.js 的版本号
打开终端,在终端输入命令 node –v 查看已安装的 Node.js 的版本号。
终端中的快捷键
- 使用 ↑ 键,可以快速定位到上一次执行的命令
- 使用 tab 键,能够快速补全路径
- 使用 esc 键,能够快速清空当前已输入的命令
- 输入 cls 命令,可以清空终端
2. fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。 例如:
- fs.readFile() 方法,用来读取指定文件中的内容
- fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs')2.1 fs.readFile()
fs.readFile(path[,options],callback)- 参数1:必选参数,字符串,表示文件的路径。
- 参数2:可选参数,表示以什么编码格式来读取文件。
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
示例:
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
console.log(err)
console.log('-------')
// 2.2 打印成功的结果
console.log(dataStr)
})2.2 fs.writeFile()
fs.writeFile(file, data[, options], callback)- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
- 参数4:必选参数,文件写入完成后的回调函数。
示例:
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt', 'ok123', function(err) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
// console.log(err)
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})
2.3 路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。 原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。 解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题。
const fs = require('fs')
// 出现路径拼接错误的问题,是因为提供了 ./ 或 ../ 开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// 移植性非常差、不利于维护
/* fs.readFile('C:\\Users\\escook\\Desktop\\Node.js基础\\day1\\code\\files\\1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// __dirname 表示当前文件所处的目录
// console.log(__dirname)
fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
3. path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。 例如:
- path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
- path.basename() 方法,用来从路径字符串中,将文件名解析出来
- path.extname() 方法,可以获取路径中的扩展名部分
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')3.1 path.join()
path.join([...paths])- ...paths
路径片段的序列 - 返回值:
- 注:凡涉及到路径拼接的操作,使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
示例:
const path = require('path')
const fs = require('fs')
// 注意: ../ 会抵消前面的路径
// const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
// console.log(pathStr) // \a\b\d\e
// fs.readFile(__dirname + '/files/1.txt')
fs.readFile(path.join(__dirname, './files/1.txt'), 'utf8', function(err, dataStr) {
if (err) {
return console.log(err.message)
}
console.log(dataStr)
})
3.2 path.basename()
path.basename(path[, ext])- path
必选参数,表示一个路径的字符串 - ext
可选参数,表示文件扩展名 - 返回:
表示路径中的最后一部分
示例:
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
// const fullName = path.basename(fpath)
// console.log(fullName)
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt)
3.3 path.extname()
path.extname(path)- path
必选参数,表示一个路径的字符串 - 返回:
返回得到的扩展名字符串
const path = require('path')
// 这是文件的存放路径
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext)
4. http 模块
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。 http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要使用 http 模块创建 Web 服务器,则需要先导入它:
const http = require('http')在 Node.js 中,不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
示例:创建最基本的 web 服务器
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
console.log('Someone visit our web server.')
})
// 4. 启动服务器
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})
4.1 req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。 如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url}, and request method is ${method}`
console.log(str)
// 调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 定义一个字符串,包含中文的内容
const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}`
// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// res.end() 将内容响应给客户端
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
4.2 根据不同的 url 响应不同的 html 内容
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 1. 获取请求的 url 地址
const url = req.url
// 2. 设置默认的响应内容为 404 Not found
let content = '404 Not found!
'
// 3. 判断用户请求的是否为 / 或 /index.html 首页
// 4. 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '首页
'
} else if (url === '/about.html') {
content = '关于页面
'
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 6. 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
5. 模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
- 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
- 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
使用require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
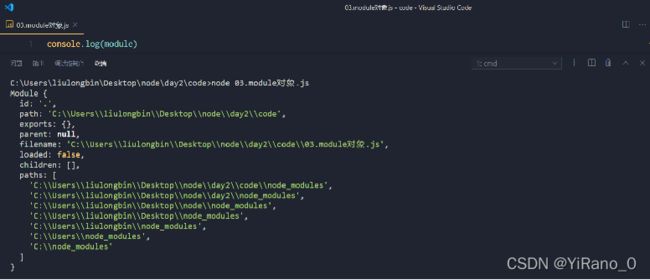
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息:
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。 外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,以 module.exports 指向的对象为准。
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。 CommonJS 规定:
- 每个模块内部,module 变量代表当前模块。
- module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
6. 包与npm
Node.js 中的第三方模块又叫做包,不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。 包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
从 https://www.npmjs.com/ 网站上搜索自己所需要的包 全球最大的包共享平台
从 https://registry.npmjs.org/ 服务器上下载自己需要的包
npm, Inc. 公司提供了一个包管理工具,叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。可以在终端中执行 npm -v 命令,来查看电脑上所安装的 npm 包管理工具的版本号。默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本,例如:npm i [email protected]
初次装包完成后,在项目文件夹下多一个 node_modules 文件夹和 package-lock.json 配置文件。其中: node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。 package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。 注意:不需要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。 注:在项目开发中,要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
快速创建 package.json:
注: 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。 运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
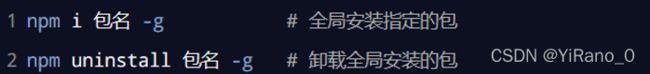
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
6.1 dependencies 节点 与 devDependencies 节点
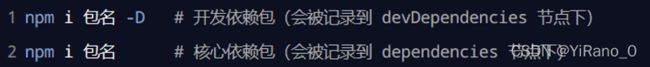
- 如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
- 如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
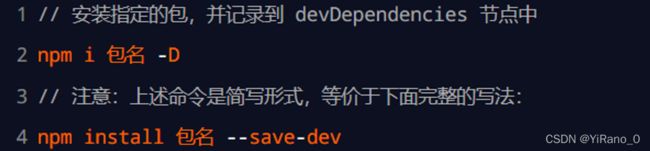
可以使用如下的命令,将包记录到 devDependencies 节点中:
6.2 解决下包速度慢的问题
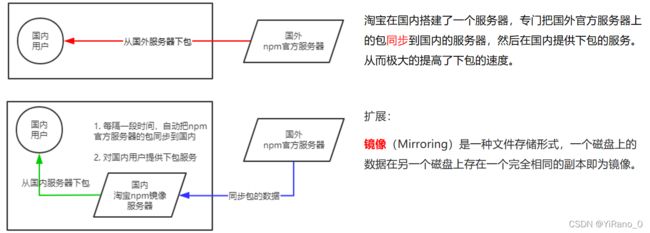
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢。
淘宝 NPM 镜像服务器
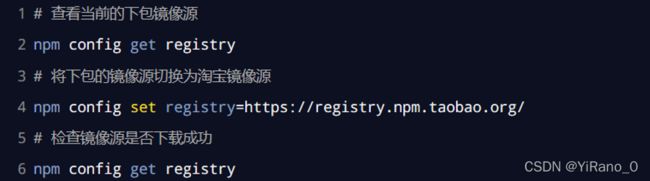
切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址。
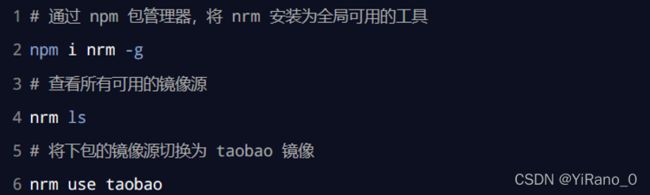
为了更方便的切换下包的镜像源,可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
6.3 包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是 项目包 和 全局包。
6.3.1 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。 项目包又分为两类,分别是:
- 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
6.3.2 全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。 全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
注: 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明。
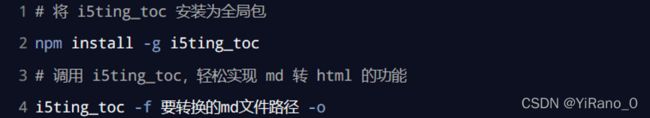
6.3.3 i5ting_toc
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
6.4 开发属于自己的包
1. 写入自己需要实现的功能
2. 初始化包的基本结构
新建一个自定义名字的文件夹,作为包的根目录
在该文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
3. 初始化 package.json
4. 在 index.js 中定义相应的方法,并把对应的方法共享出去
6.5 发布包
1. 注册 npm 账号
- 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
- 填写账号相关的信息:Full Name、Public Email、Username、Password
- 点击 Create an Account 按钮,注册账号
- 登录邮箱,进行账号的验证
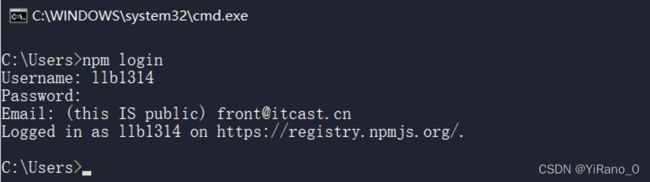
2. 登录 npm 账号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。注:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
3. 把包发布到 npm 上
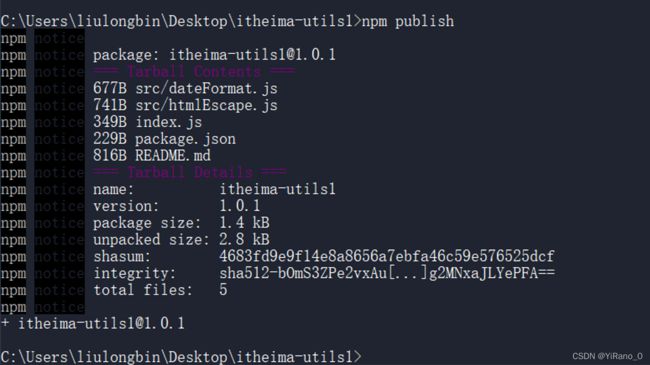
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。
4. 删除已发布的包
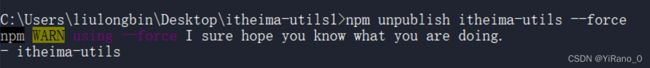
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。
- npm unpublish 命令只能删除 72 小时以内发布的包
- npm unpublish 删除的包,在 24 小时内不允许重复发布
- 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包
7. 模块的加载机制
7.1 内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。 例如,require('fs') 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
7.2 自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。 同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
- 按照确切的文件名进行加载
- 补全 .js 扩展名进行加载
- 补全 .json 扩展名进行加载
- 补全 .node 扩展名进行加载
- 加载失败,终端报错
7.3 第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘../’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。 如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。 例如,假设在 'C:\Users\itheima\project\foo.js' 文件里调用了 require('tools'),则 Node.js 会按以下顺序查找:
- C:\Users\itheima\project\node_modules\tools
- C:\Users\itheima\node_modules\tools
- C:\Users\node_modules\tools
- C:\node_modules\tools
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
- 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
- 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'
8. Express
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。本质就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。使用 Express,可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。Express 的中文官网: http://www.expressjs.com.cn/
1、安装Express
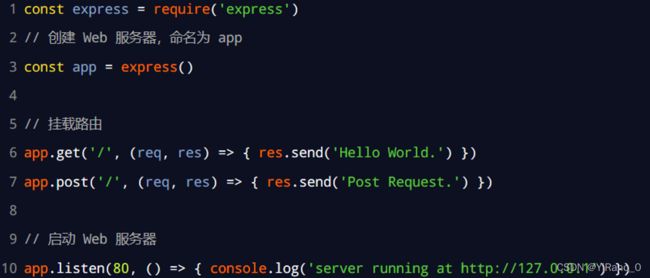
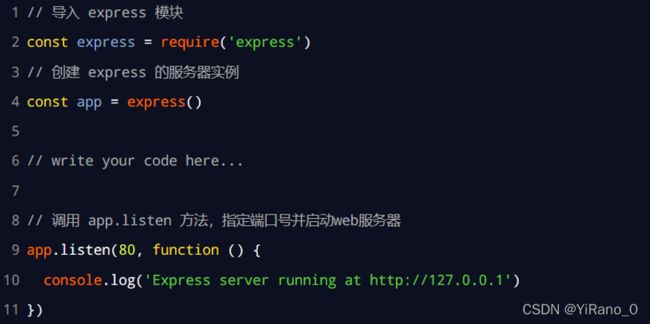
2、创建基本的 Web 服务器
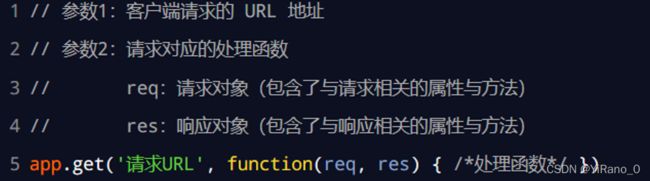
3、监听 GET 请求
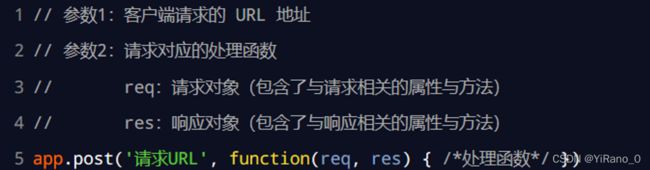
4、监听 POST 请求
5、把内容响应给客户端
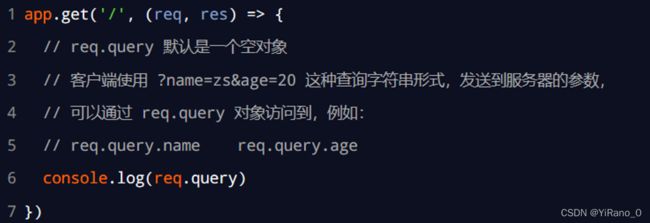
6、获取 URL 中携带的查询参数
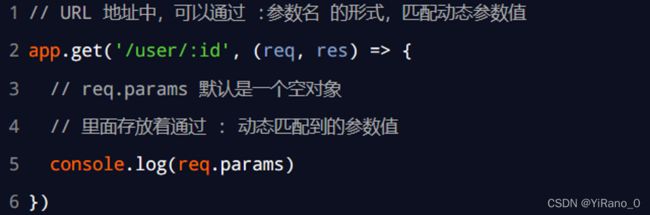
7、获取 URL 中的动态参数
8、托管静态资源
const express = require('express')
const app = express()
// 在这里,调用 express.static() 方法,快速的对外提供静态资源
// 访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
app.use('/files', express.static('./files')) //挂载了路径前缀
app.use(express.static('./clock'))
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
// 注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。
// 因此,存放静态文件的目录名不会出现在 URL 中。
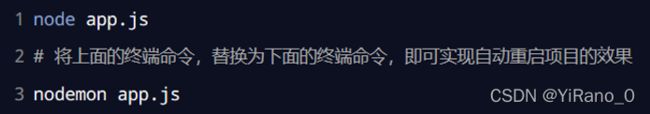
9、nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。 使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
安装及使用:
9. Express 路由
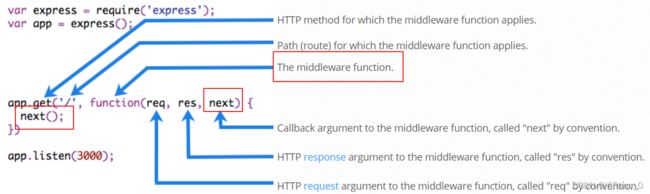
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数。格式:app.METHOD(PATH, HANDLER)
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。 在匹配时,会按照路由的先后顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
1、把路由挂载到 app 上
2、模块化路由
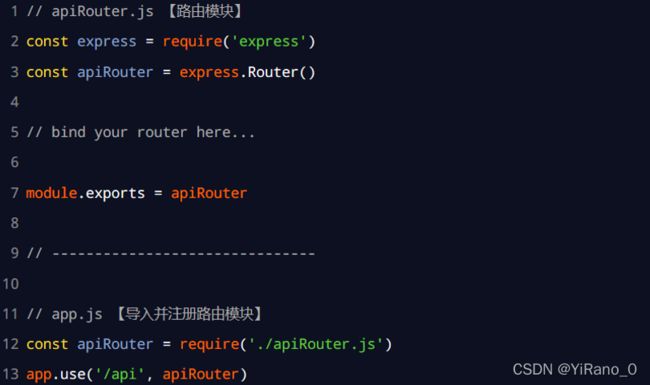
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。 将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的 .js 文件
- 调用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用 app.use() 函数注册路由模块
// 这是路由模块 router.js
// 1. 导入 express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()
// 3. 挂载具体的路由
router.get('/user/list', (req, res) => {
res.send('Get user list.')
})
router.post('/user/add', (req, res) => {
res.send('Add new user.')
})
// 4. 向外导出路由对象
module.exports = router
// 1. 导入路由模块
const router = require('./router')
// 2. 注册路由模块
app.use('/api', router)
// 注意: app.use() 函数的作用,就是来注册全局中间件10. Express 中间件
Express 的中间件,本质上就是一个 function 处理函数。中间件函数的形参列表中,必须包含 next 参数,而路由处理函数中只包含 req 和 res。Express 中间件的格式如下:
1、 定义中间件函数
// 定义一个最简单的中间件函数
const mw = function (req, res, next) {
console.log('这是最简单的中间件函数')
// 把流转关系,转交给下一个中间件或路由
next()
}
// 将 mw 注册为全局生效的中间件
app.use(mw)2、定义全局中间件的简化形式
// 这是定义全局中间件的简化形式
app.use((req, res, next) => {
console.log('这是最简单的中间件函数')
next()
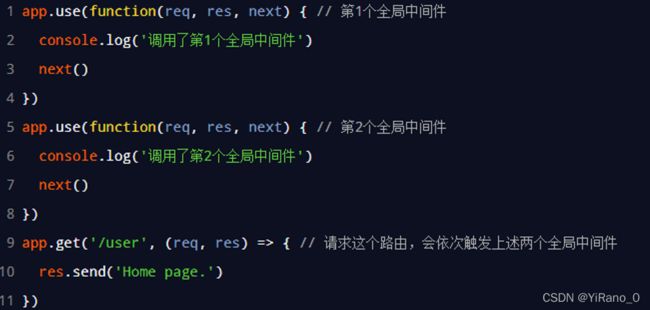
})3、定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用。
多个中间件之间,共享同一份 req 和 res。基于这样的特性,可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
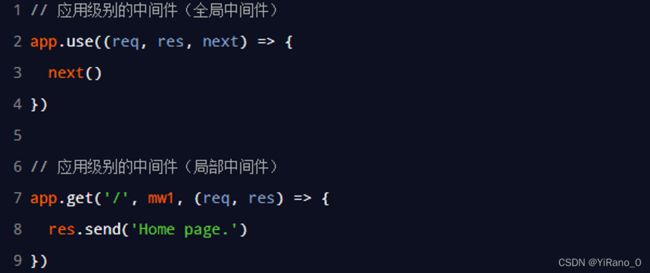
4、局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
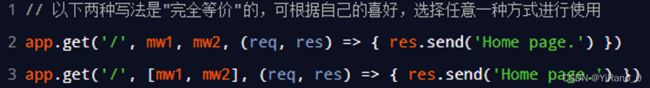
5、定义多个局部中间件
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
Express 官方把常见的中间件用法,分成了 5 大类,分别是:
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express 内置的中间件
- 第三方的中间件
10.1 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
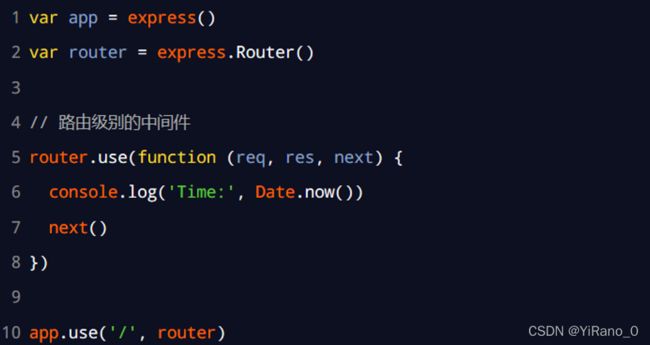
10.2 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
10.3 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。 格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。注:错误级别的中间件必须注册在所有路由之后。
10.4 Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
10.5 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,可以按需下载并配置第三方中间件,从而提高项目的开发效率。 例如:在 [email protected] 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
- 运行 npm install body-parser 安装中间件
- 使用 require 导入中间件
- 调用 app.use() 注册并使用中间件
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
11. 使用 Express 写接口
11.1 创建基本的服务器
11.2 创建 API 路由模块
11.3 编写 GET 接口
11.4 编写 POST 接口
注:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
11.5 CORS 跨域资源共享
编写的 GET 和 POST接口,存在一个很严重的问题:不支持跨域请求。 解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持 GET 请求)
关于同源政策
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。 使用步骤分为如下 3 步:
- 运行 npm install cors 安装中间件
- 使用 const cors = require('cors') 导入中间件
- 在路由之前调用 app.use(cors()) 配置中间件
CORS 主要在服务器端进行配置,客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。 CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
11.5.1 CORS 响应头部
1、CORS 响应头部 - Access-Control-Allow-Origin
2、 CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头: Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一) 如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
3、CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。 如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
服务器端设置响应头示例代码:
app.use((req, res, next) => {
// 如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求
res.header('Access-Control-Allow-Origin', '*');
// 允许客户端额外向服务器发送Content-Type请求头 和 X-Custom-Header请求头
// 注意:多个请求头之间使用逗号分割
res.header('Access-Control-Allow-Headers', 'Content-Type, X-Custom-Header');
// 只允许 GET、POST、HEAD、DELETE 请求方法
res.header('Access-Control-Allow-Methods', 'GET, POST, HEAD, DELETE');
// 允许所有的HTTP请求方法
res.header('Access-Control-Allow-Methods', '*');
next();
})11.5.2 CORS 请求分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是: 简单请求、预检请求
- 简单请求的特点:客户端与服务器之间只会发生一次请求。
- 预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
1、简单请求
同时满足以下两大条件的请求,就属于简单请求:
- 请求方式:GET、POST、HEAD 三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
2、预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
- 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- 请求头中包含自定义头部字段
- 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
11.6 JSONP 接口
概念:浏览器端通过