1. 边框样式
border-style属性: 指定元素的边框样式.
常用属性值:
- none: 无边框(默认值).
- solid: 实线边框.
- dotted: 点状边框.
- dashed: 虚线边框.
- double: 双线边框.
- groove: 凹槽状边框.
- ridge: 脊状边框.
- inset: 内阴影边框.
- outset: 外阴影边框.
这些值可以单独应用于边框的每个方向(顺时针方向), 也可以使用简写形式应用于所有四个方向.
border-style: 上, 右, 下, 左;
border-style: 上, (右左), 下;
border-style: (上下), (右左);
border-style: (上右下左);
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border-styletitle>
<style>
div {
height: 100px;
width: 100px;
background-color: aqua;
}
.box1 {
border-style: solid;
}
.box2 {
border-style: solid dotted dashed double;
}
style>
head>
<body>
<div class="box1">div>
<br>
<div class="box2">div>
body>
html>

2. 边框宽度
border-width属性: 设置元素的边框宽度.
常用属性值:
- thin: 定义一个细边框(通常为1个像素).
- medium: 定义一个中等边框(通常为3个像素).
- thick: 定义一个粗边框(通常为5个像素).
- 数字值: 可以使用具体的像素值或其他长度单位(如em, rem)来定义自定义边框宽度.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border widthtitle>
<style>
div {
height: 100px;
width: 100px;
background-color: aqua;
}
.box1 {
border-style: solid;
border-width: 1px 2px 3px 4px;
}
style>
head>
<body>
<div class="box1">div>
body>
html>

3. 边框颜色
border-color: 指定元素的边框颜色.
它可以单独应用于边框的每个方向, 也可以使用简写形式应用于所有四个方向.
常用属性值:
* 1. 预定义颜色名称(如red, blue, green等).
* 2. 十六进制颜色值(如#FF0000表示红色); 每两位十六进制为一组, 分别代表R/G/B.
* 3. RGB颜色值(如rgb(255, 0, 0)表示红色); 三原色数字代码光源的亮度, 0不发光, 255最亮.
* 4. RGBA颜色值(如rgba(255, 0, 0, 0.5)表示带有透明度的红色, 透明度值范围为0-1).
* 5. HSL颜色值(如hsl(0, 100%, 50%)表示红色).
* 6. HSLA颜色值(如hsla(0, 100%, 50%, 0.5)表示带有透明度的红色, 透明度值范围为0-1).
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border colortitle>
<style>
div {
height: 100px;
width: 100px;
background-color: aqua;
}
.box1 {
border-style: solid;
border-width: 3px;
border-color: red green blue yellow;
}
style>
head>
<body>
<div class="box1">div>
body>
html>

4. 边框样式
4.1 统一样式设置
border属性: 设置元素的边框样式.
border属性可以分为多个子属性, 包括border-width(边框宽度), border-style(边框样式)和border-color(边框颜色).
border: 边框的宽度 边框的样式 边款的颜色;
连写格式注意事项:
样式不能省略, 省略之后就看不见边框.
宽度可以省略, 省略之后还能看见边款.
颜色可以省略, 省略之后默认还是黑色.
快捷键: bd1+tab: border: 1px;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bordertitle>
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.box1 {
border: 3px solid aqua;
}
style>
head>
<body>
<div class="box1">div>
body>
html>

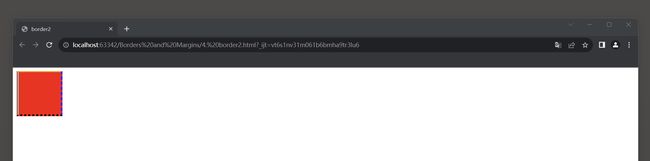
4.2 按边设置样式
border-top: 上边框样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdt + tab boder-top: 1px solid #000;
border-bottom: 下边框样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdb + tab ···
border-left: 左边框样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdl + tab ···
border-right: 右边宽样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdr + tab ···
更详细的设置(几乎不会使用):
boder-top-width: 上边框宽度; 快捷键: btw + tab boder-top-width:;
boder-top-style: 上边框样式; 快捷键: bts + tab boder-top-style:;
boder-top-color: 上边框颜色; 快捷键: bts + tab boder-top-color:;
···
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border2title>
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.box1 {
border-top: 3px solid orange;
border-right: 4px dashed blue;
border-bottom: 5px dotted black;
border-left: 6px double aqua;
}
style>
head>
<body>
<div class="box1">div>
body>
html>

4.3 练习
4.3.1 样式练习
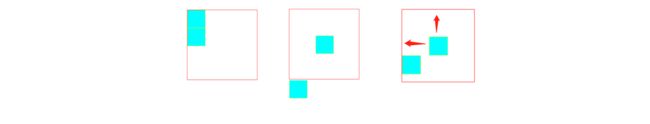
实现下面的边框样式.

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border3title>
<style>
div {
height: 100px;
width: 100px;
}
.box1 {
border: 5px solid black;
}
.box2 {
border: 5px solid;
border-color: red yellow blue green;
}
.box3 {
border: 5px red;
border-style: solid dashed solid solid;
}
.box4 {
border: 5px red;
border-style: solid dashed;
}
.box5 {
border: 5px solid black;
border-bottom-style: none;
}
style>
head>
<body>
<div class="box1">div>
<hr>
<div class="box2">div>
<hr>
<div class="box3">div>
<hr>
<div class="box4">div>
<hr>
<div class="box5">div>
body>
html>
4.3.2 边框制作图形
图片占用一定的资源, 利用边框样式制作简单的图标.

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border5title>
<style>
div {
width: 0;
height: 0;
}
.box1 {
border: 30px solid;
border-color: red yellow blue green;
}
.box2 {
border: 30px solid;
border-color: red yellow white green;
}
.box3 {
border: 30px solid;
border-color: red yellow blue green;
border-bottom-style: none;
}
.box4 {
border: 30px solid;
border-color: red white white;
border-bottom-style: none;
}
.box5 {
width: 0;
height: 20px;
border: 30px solid;
border-color: red yellow blue green;
}
.box6 {
width: 20px;
height: 0;
border: 30px solid;
border-color: red yellow blue green;
}
.box7 {
width: 20px;
height: 0;
border: 30px solid;
border-color: red white white white;
border-bottom-style: none;
}
style>
head>
<body>
<div class="box1">div>
<hr>
<div class="box2">div>
<hr>
<div class="box3">div>
<hr>
<div class="box4">div>
<hr>
<div class="box5">div>
<hr>
<div class="box6">div>
<hr>
<div class="box7">div>
<hr>
body>
html>
5. 边框圆角半径
border-radius属性: 用于设置元素的边框圆角半径.
它可以应用于四个角, 也可以分别应用于单个角.
圆角半径的值可以是长度值(如像素, em)或百分比值.
长度值表示一个具体的长度, 而百分比值表示相对于元素自身尺寸的百分比.
以下是对border-radius属性的详细解释:
* 1. 设置四个角的圆角半径: 可以通过设置单个值或使用两个值来指定四个角的圆角半径.
如果只设置一个值, 四个角的圆角半径都将相同. 如果使用两个值, 则第一个值表示水平半径, 第二个值表示垂直半径.
* 2. 设置单个角的圆角半径: 可以使用四个属性来设置单个角的圆角半径.
border-top-left-radius: 上左角的圆角半径.
border-top-right-radius: 上右角的圆角半径.
border-bottom-right-radius: 下右角的圆角半径.
border-bottom-left-radius: 下左角的圆角半径.
长宽一致: 正圆
width: 100px;
height: 100px;
border-radius: 50%;
长宽不一致:椭圆
width: 200px;
height: 100px;
border-radius: 50px;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border radiustitle>
<style>
.c1 {
background-color: greenyellow;
width: 50px;
height: 50px;
border: 1px solid;
border-top-left-radius: 20px;
}
.c2 {
background-color: greenyellow;
width: 60px;
height: 60px;
border: 1px solid;
border-radius: 30px;
}
.c3 {
background-color: greenyellow;
width: 60px;
height: 100px;
border: 1px solid;
border-radius: 20px;
}
style>
head>
<body>
<div class="c1">1div>
<br>
<div class="c2">2div>
<br>
<div class="c3">3div>
body>
html>

6. 边距

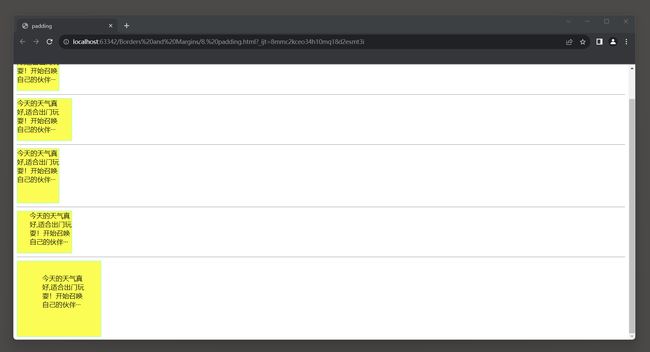
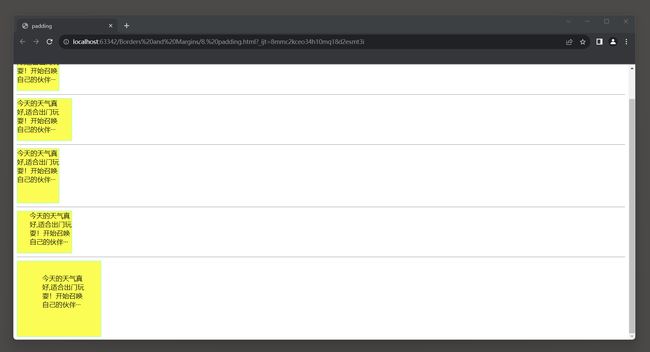
6.1 内边距
内边距(padding): 内边距是指元素内容与边框之间的空间.
通过设置内边距, 可以增加元素内部内容与边框之间的间隔.
对于内边距的设置, 可以使用两种格式:
* 1. 非连写格式:
上边距为10像素: padding-top: 10px;
右边距为20像素: padding-right: 20px;
下边距为10像素: padding-bottom: 10px;
左边距为20像素: padding-left: 20px;
* 2. 连写格式: padding: 10px 20px 10px 20px;
* 3. 省略格式:
padding: 上, (右左), 下;
padding: (上下), (右左);
padding: (上右下左);
注意事项:
* 1. 给标签设置内边距后, 标签占据的宽度和高度会增加(原来的尺寸加上设置的内边距).
* 2. 内边距也会受到背景颜色的影响, 即背景颜色会延伸到内边距的区域.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>paddingtitle>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid aqua;
background-color: yellow;
}
.box1 {
padding-top: 30px;
}
.box2 {
padding-right: 30px;
}
.box3 {
padding-bottom: 30px;
}
.box4 {
padding-left: 30px;
}
.box5 {
padding: 30px 40px 50px 60px;
}
style>
head>
<body>
<div class="box1">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···div>
<hr>
<div class="box2">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···div>
<hr>
<div class="box3">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···div>
<hr>
<div class="box4">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···div>
<hr>
<div class="box5">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···div>
body>
html>

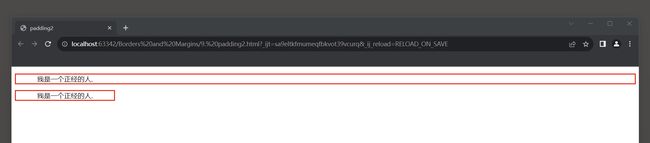
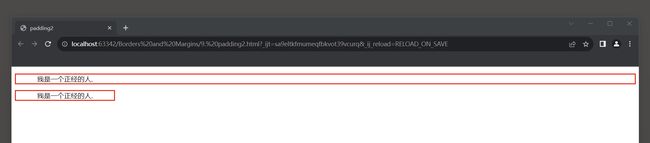
padding设置内容到边框的距离一般设置上左边距就好了, 右下有些情况下设置了是没有效果的.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding1title>
<style>
p {
border: 3px solid red;
padding-left: 50px;
padding-right: 50px;
}
span {
border: 3px solid red;
padding-left: 50px;
padding-right: 50px;
}
style>
head>
<body>
<p>我是一个正经的人.p>
<span>我是一个正经的人.span>
body>
html>

6.2 外边距
外边距(margin): 外边距是指元素边框与相邻元素之间的空间.
通过设置外边距, 可以控制元素与其他元素之间的距离.
对于内边距的设置, 可以使用两种格式:
* 1. 非连写格式:
上外边距为10像素: margin-top: 10px;
右外边距为20像素: margin-right: 20px;
下外边距为10像素: margin-bottom: 10px;
左外边距为20像素: margin-left: 20px;
* 2. 连写格式: margin: 10px 20px 10px 20px;
* 3. 省略格式:
margin: 上, (右左), 下;
margin: (上下), (右左);
margin: (上右下左);
* 4. 特殊值:
auto: 自动计算外边距值. 在水平方向上使用 margin: 0 auto; 可以实现元素水平居中.
注意事项:
* 1. body标签默认有8px的外边距.
* 2. 外边距没有背景颜色.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margintitle>
<style>
body {
margin: 0;
}
span {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
background: red;
}
div {
height: 100px;
border: 1px solid black;
background: aqua;
}
.box1 {
margin: 20px 30px 40px 50px;
}
.box3 {
margin: 10px 20px 30px 40px;
}
style>
head>
<body>
<span class="box1">你好span>
<span class="box2">你好span>
<span class="box3">你好span>
<span class="box4">你好span>
<div>div>
body>
html>

span元素之间的换行符会被解析为空格, 因为行内元素的默认处理方式是将连续的空白符合并为一个空格字符.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>entertitle>
<style>
span {
display:inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
}
style>
head>
<body>
<span class="box1">你好span>
<span class="box2">你好span>
<span class="box3">你好span>
body>
html>

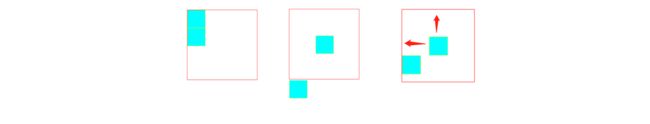
6.3 外边距合并(水平方向)
水平方向的外边距合并现象: 当相邻的两个标签的水平外边距(margin)发生重叠时,
它们的外边框会合并为一个外边框, 而不是简单地叠加它们的外边距值.
这种合并现象只在一些特定的情况下发生:
* 1. 当相邻的两个标签都没有边框, 内边距和内容, 并且它们的外边距都是普通的(非固定或绝对定位).
* 2. 相邻的标签是兄弟元素(即它们直接共享同一个父元素).
在水平方向上, 如果上述条件满足, 相邻标签的外边距会合并为一个较大的外边距值.
合并后的外边距的计算规则如下:
- 如果两个外边距都是正值, 合并后的外边距取其中较大的值.
- 如果两个外边距都是负值, 合并后的外边距取其中较小的绝对值.
- 如果一个外边距是正值, 另一个是负值, 合并后的外边距等于两者的值相加.
为了避免水平方向的外边距合并现象, 可以使用以下方法之一:
- 将其中一个标签设为浮动(float).
- 设置其中一个标签的定位为绝对定位(absolute)或固定定位(fixed).
- 在两个标签之间插入一个空元素, 并为该元素设置清除浮动(clear: both)的样式.
快捷方式:
span.box${span$标签}*3 (注意不会要换行!)
<span class="box1">span1标签</span><span class="box2">span2标签</span><span class="box3">span3标签</span>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin2title>
<style>
span {
display: inline-block;
height: 100px;
width: 100px;
border: 1px solid red;
}
.box1 {
margin-right: 10px;
}
.box2 {
margin-left: 10px;
}
style>
head>
<body>
<span class="box1">span1标签span>
<span class="box2">span2标签span>
body>
html>

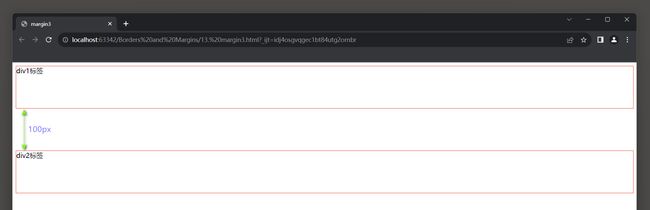
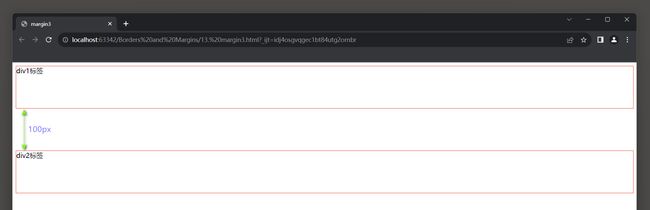
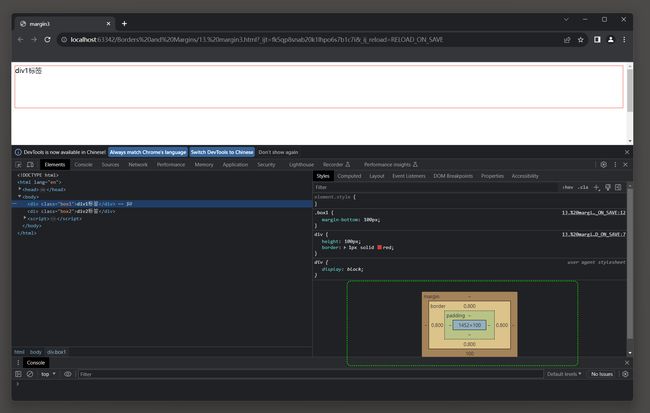
6.4 外边距合并(垂直方向)
垂直方向的外边距合并现象: 也被称为边距塌陷(margin collapsing).
具体来说, 在垂直方向上, 当相邻的两个标签发生外边距重叠时, 它们的外边距不会简单地叠加, 而是遵循一些规则.
根据边距塌陷的规则, 当相邻标签的外边距发生重叠时, 会使用较大的外边距值, 而忽略掉较小的外边距值.
这意味着不会出现两个相邻标签的外边框同时显示的情况, 而是只显示其中一个标签的外边框(边距).
以下是一些关于垂直方向外边距塌陷的注意点:
- 如果相邻的两个标签都具有垂直外边距, 且没有中间内容, 边框或内边距, 那么它们的外边距会塌陷为一个外边距, 高度等于其中较大的外边距值.
- 如果一个标签具有正值的垂直外边距, 而相邻的标签具有负值的垂直外边距, 那么外边距塌陷的结果是:
两个外边距的绝对值相加, 符号取绝对值较大的外边距.
- 如果一个标签没有垂直外边距, 而相邻的标签具有正值或负值的垂直外边距, 那么外边距塌陷的结果是:
使用有外边距的标签的外边距值.
为了解决垂直方向外边距塌陷的问题, 可以使用以下方法之一:
- 为较小的外边距添加一个内边距(padding)或边框(border).
- 使用浮动(float)或定位(position)属性来改变元素的布局.
- 使用内联框模型(inline-block)或弹性盒模型(flexbox)来调整布局.
需要注意的是, 垂直方向外边距塌陷只适用于普通流体(normal flow)中的块级元素,
对于浮动元素, 绝对定位元素或内联元素, 可能不会发生外边距塌陷现象。
此外, 外边距塌陷也可以通过设置CSS属性来进行控制, 比如使用'overflow: hidden'或'display: inline-block'等技术手段.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin3title>
<style>
div {
height: 100px;
border: 1px solid red;
}
.box1 {
margin-bottom: 100px;
}
.box2 {
margin-top: 80px;
}
style>
head>
<body>
<div class="box1">div1标签div>
<div class="box2">div2标签div>
body>
html>

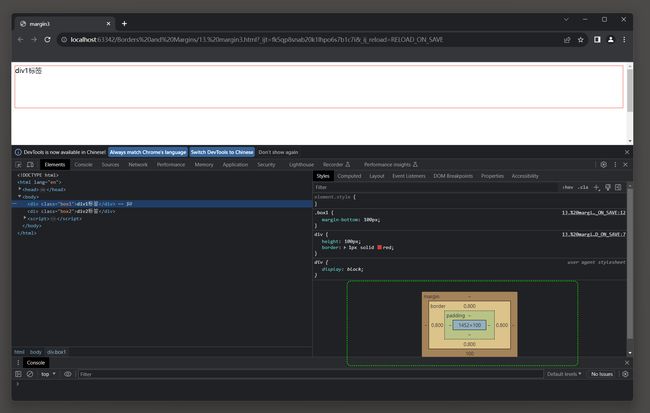
7. 盒子模型
CSS盒子模型(Box Model): 是用来描述HTML元素在页面中的布局和定位的一种模型.
这个模型将HTML中的每个元素看作是一个矩形的盒子, 这个盒子由内容(Content), 填充(Padding), 边框(Border)和外边距(Margin)组成.
CSS盒子模型由以下几个部分组成:
* 1. 内容(Content): 盒子中的实际内容, 比如文本, 图像等.
它的大小由内容自身决定, 可以通过设置宽度(width)和高度(height)来改变.
* 2. 填充(Padding): 内容与边框之间的空白区域, 可以通过设置padding属性来控制.
填充会影响盒子的实际尺寸.
* 3. 边框(Border): 包围内容和填充的线条或边界, 可以通过设置border属性来控制.
边框可以有不同的样式, 宽度和颜色.
* 4. 外边距(Margin): 盒子与相邻元素之间的空白区域, 可以通过设置margin属性来控制.
外边距会影响盒子的位置和周围元素的距离.
CSS盒子模型中的这些部分可以通过CSS属性进行调整和控制, 从而实现对元素的布局和样式的定制.
了解和理解盒子模型的概念是CSS布局和定位的基础, 它可以帮助开发者更加准确地控制网页元素在页面中的位置和大小.


内容宽高: 通过width/height属性设置的宽度和高度.
元素宽高:
宽 = 左/右边框 + 左/右内边距 + width.
高 = 上/下边款 + 上/下内边距 + height.
元素空间宽高:
宽 = 左/右外边距 + 左/右边框 + 左/右内边距 + width.
高 = 上/下外边距 + 上/下边框 + 上/下内边距 + height.
7.1 内外边距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box modeltitle>
<style>
span, a, p {
display: inline-block;
height: 100px;
width: 100px;
border: 1px solid red;
padding: 20px;
margin: 50px;
}
style>
head>
<body>
<span>span标签span>
<a href="">a标签a>
<p>p标签p>
body>
html>

7.2 内容宽高
内容宽高100px;
通过标签的width/height设置的宽度和高度.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box model 2title>
<style>
div {
height: 100px;
width: 100px;
border: 1px solid red;
}
style>
head>
<body>
<div>div标签div>
body>
html>

7.3 元素宽高
元素宽高100px;
宽 = 左/右边框 + 左/右内边距 + width.
高 = 上/下边款 + 上/下内边距 + height.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box model 3title>
<style>
div {
width: 86px;
height: 86px;
border: 2px solid red;
padding: 5px;
}
style>
head>
<body>
<div>div标签div>
body>
html>

7.4 元素空间宽高
代码要求元素空间宽高100px;
宽 = 左/右外边距 + 左/右边框 + 左/右内边距 + width.
高 = 上/下外边距 + 上/下边框 + 上/下内边距 + height.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素空间宽高title>
<style>
div {
width: 76px;
height: 76px;
border: 2px solid red;
padding: 10px;
}
style>
head>
<body>
<div>div标签div>
body>
html>

7.5 框模型计算方式
box-sizing属性: 定义了元素的框模型计算方式.
它有两个可能的值:
* 1. content-box(默认值): 元素的宽度和高度只包括内容区域(content), 不包括填充(padding), 边框(border)和外边距(margin).
* 2. border-box: 元素的宽度和高度包括内容区域(content), 填充(padding)和边框(border), 不包括外边距(margin).
float属性:浮动
float: left; 浮动到左边
float: right; 浮动到右边
设置浮动后, 当前行无法显示全部内容, 会换到下一行去显示.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box sizingtitle>
<style>
.box {
width: 300px;
height: 300px;
background-color: red;
}
.left_box {
width: 100px;
height: 200px;
background: aqua;
float: left;
}
.right_box {
width: 200px;
height: 200px;
background: orange;
float: right;
padding: 20px;
box-sizing: content-box;
}
style>
head>
<body>
<div class="box">
<div class="left_box">div>
<div class="right_box">div>
div>
body>
html>

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box sizingtitle>
<style>
.box {
width: 300px;
height: 300px;
background-color: red;
}
.left_box {
width: 100px;
height: 200px;
background: aqua;
float: left;
}
.right_box {
width: 200px;
height: 200px;
background: orange;
float: right;
padding: 20px;
box-sizing: border-box;
}
style>
head>
<body>
<div class="box">
<div class="left_box">div>
<div class="right_box">div>
div>
body>
html>

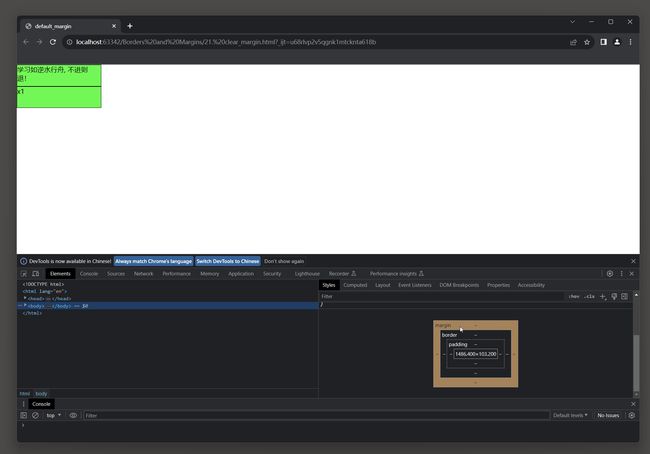
7.5 清除默认边距
很多标签默认有内/外边距.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>default_margintitle>
<style>
p, ul {
height: 50px;
width: 200px;
background-color: #00fd2b;
border: 1px solid #000000;
}
style>
head>
<body>
<p>学习如逆水行舟, 不进则退!p>
<ul>
<li>x1li>
ul>
body>
html>

在开发中为了更好的控制盒子的宽高和计算盒子的宽高等···
编写代码之前第一件事情, 就是清空默认的边距.
方式1:
清除所有默认边宽:
* {
pading: 0;
margin: 0;
}
注意:
* 通配符选择器会遍历当前页面的所有的便签, 所以性能不好.
方式2:(开发中使用)
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clear_margintitle>
<style>
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code,
form, fieldset, legend, input, textarea, p, blockquote, th, td {
margin: 0;
padding: 0
}
p, ul {
height: 50px;
width: 200px;
background-color: #00fd2b;
border: 1px solid #000000;
}
style>
head>
<body>
<p>学习如逆水行舟, 不进则退!p>
<ul>
<li>x1li>
ul>
body>
html>

7.6 练习
大盒子 500px * 500px
小盒子 100px * 100px
小盒子在大盒子内居中.
7.6.1 方式一
使用box-sizing: border-box; 来现在元素空间大小不变, 在增加padding的时候减少内容宽高.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box_testtitle>
<style>
.big {
height: 500px;
width: 500px;
background-color: red;
box-sizing: border-box;
padding:200px;
}
.small {
height: 100px;
width: 100px;
background-color: aqua;
}
style>
head>
<body>
<div class="big">
<div class="small">div>
div>
body>
html>

7.6.2 方式二
修改小盒子的外边距.
注意事项:
如果盒子是嵌套关系, 那么设置里面一个盒子顶部的外边距, 外面一个盒子也会被顶下来.
如果外面的盒子不想被一起顶下来, 需要给外面的盒子设置边框属性或添加文本信息.
在开发中:
控制嵌套关系盒子的之间的距离, 首先考虑使用padding, 其次在考虑margin.
padding: 本质上用于控制父子标签之间的间隙.
margin: 本质上用于控制兄弟标签之间的间隙.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box test2title>
<style>
.big1 {
height: 500px;
width: 500px;
background-color: red;
}
.small1 {
height: 100px;
width: 100px;
background-color: aqua;
margin: 200px;
}
.big2 {
height: 498px;
width: 498px;
background-color: red;
border: 1px solid black
}
.small2 {
height: 100px;
width: 100px;
background-color: aqua;
margin: 200px;
}
style>
head>
<body>
<div class="big1">
<div class="small1">div>
div>
<hr>
<div class="big2">
<div class="small2">div>
div>
<hr>
<div class="big1">
1
<div class="small2">div>
div>
body>
html>

一般设置上左边距就好了, 右下边距不要设置, 不然会将其它的标签给挤出去.
下例中, 第一个块标签设置了右下边距直接将第二个块给挤出去了.

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box test3title>
<style>
.c1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
.c2 {
width: 50px;
height: 50px;
border: 1px solid greenyellow;
background-color: aqua;
margin: 38%;
}
.c3 {
margin: 0;
}
style>
head>
<body>
<div class="c1">
<div class="c2">div>
<div class="c2 c3">div>
div>
body>
html>

7.6.3 方式三
修改小盒子的外边距.
margin: 0 auto; auto自动计算外边距的值, 让标签水平居中于父标签.
水平方向上可以使用auto自动居中, 垂直方向不能使用auto, 只能使用像素值居中.
margin: 200px auto; 垂直/水平居中.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box test4title>
<style>
.big {
height: 498px;
width: 498px;
background-color: red;
border: 1px solid black;
}
.small {
height: 100px;
width: 100px;
background-color: aqua;
margin-top: 200px auto;
}
style>
head>
<body>
<div class="big">
<div class="small">div>
div>
body>
html>

7.6.4 方式四
修改小盒子的外边距.
设置margin: xx%; 左上角的点距离边框的距离.(上 右的值一致的时候使用)
值计算:
* 1. 在移动的时候是以左上角为参考点进行移动.
500 / 2 = 250
* 2. 移动之后还需要回退小盒子的1/2的大小的px.
250 - 100 / 2 = 250 - 50 = 200
* 3. 百分比计算.
200 / 500 = 0.40 = 40%
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box test5title>
<style>
.big {
height: 498px;
width: 498px;
background-color: red;
border: 1px solid black;
}
.small {
height: 100px;
width: 100px;
background-color: aqua;
margin-top: 40%;
margin-left: 40%;
}
style>
head>
<body>
<div class="big">
<div class="small">div>
div>
body>
html>

7.7 内容居中与盒子居中
text-align: center; 设置盒子中内的文字/图片居中, 水平方向的居中.
margin与padding设置盒子居中, 水平方向与垂直方向都居中.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>centertitle>
<style>
div {
width: 300px;
height: 300px;
background-color: red;
border: 1px aqua inset;
}
.text_center {
text-align: center;
}
.div_center {
height: 100px;
width: 100px;
background-color: blue;
margin-top: 33.3%;
margin-left: 33.3%;
}
style>
head>
<body>
<div class="text_center">
我居中
<br>
<img src="https://s2.loli.net/2022/02/16/dMpgZnxFSe93kL1.png" alt="">
div>
<div>
<div class="div_center">div>
div>
body>
html>

8. 行高
line-height属性: 设置行高, 即行与行之间的垂直间距. 它可以用于文本元素或块级元素.
常用属性值:
* 1. 绝对单位(例如px, pt): 表示具体的像素值, 点数等.
* 2. 相对单位(例如em, rem): 根据父元素的字体大小计算.
* 3. 数字: 表示行高与字体大小的倍数关系, 例如1.5表示字体大小的1.5倍.
* 4. 百分比: 相对于默认的行高计算.
如果未设置line-height属性, 浏览器会使用默认值, 通常是1.2或1.5, 具体取决于浏览器.
可以通过设置line-height属性来调整行间距, 实现文本在页面上的居中对齐等效果.
注意事项:
行高和标签的高度不是同一个概念(CSS中所有的行都有自己的行高).
文字默认是垂直居中于每行.
应用:
在开发中, 设置一行文字垂直居中于盒子中, 将行高的值设置为盒子的高, 就垂直居中.
设置多行文字垂直居中与盒子中, 设置padding属性.

8.1 单行垂直居中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line heighttitle>
<style>
div {
width: 100px;
height: 100px;
line-height: 100px;
border: 1px solid red;
}
style>
head>
<body>
<div>
你好! 你好!
div>
body>
html>

8.2 多行垂直居中
padding-top 值计算: (标签高度 - 所有行高) / 2
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line heigh2title>
<style>
div {
width: 100px;
height: 80px;
border: 1px solid black;
line-height: 20px;
padding-top: 20px;
box-sizing: border-box;
}
style>
head>
<body>
<div>
你好!你好!你好!你好!
div>
body>
html>