前端vue+后台node实现获取微信用户基本信息+调用微信JS-SDK(上篇)
1. 获取微信用户基本信息
为了减少开发成本,在进行获取微信用户基本信息+微信分享(详见下一篇博客)操作时,强烈建议先用微信公众号里的公众平台测试账号,并借助内网穿透工具进行测试,等成功后再转移到正式号上。
测试号页面如下:
接下来详细介绍获取微信用户基本信息的步骤:
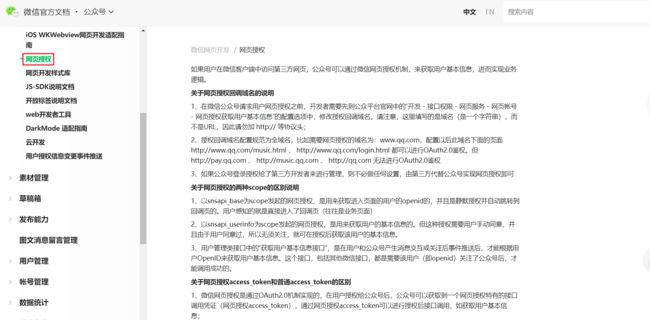
在测试号页面的体验接口权限表中,找到网页服务模块下的网页账号--网页授权获取用户基本信息一行,点击进入即可查看微信网页授权获取用户基本信息的官方文档:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
通过阅读文档,发现微信网页通过引导用户进行授权的步骤主要为如下4步:
1 第一步:用户同意授权,获取code
2 第二步:通过code换取网页授权access_token
3 第三步:刷新access_token(如果需要)
4 第四步:拉取用户信息(需scope为 snsapi_userinfo)
了解了流程后,就正式开始实践吧!
第一步:当用户同意授权后,获取code
按照官方文档的说明,开发者需要引导微信用户点击如下链接进行微信授权:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirec
链接中的大写字母部分就是需要我们手动替换的内容。
其中appid就是测试公众号的appid;
redirect_uri是用户同意授权后跳转回的页面(一般是后台的接口)。需要注意的是redirect_uri需要使用js的encodeURIComponent方法进行参数处理;
scope参数取值有两种:
-
snsapi_base:这种方式无需用户手动授权,直接跳转至目标页面。但只能获取用户的openid
-
snsapi_userinfo:这种方式会弹出授权页面,让用户手动授权,用户授权成功后可通过openid拿到用户昵称、性别、所在地等信息。并且,即使在用户未关注公众号的情况下,只要用户授权,也能获取其基本信息。
需要注意的一点是,如果是用测试号进行用户授权测试的话,还是需要用户关注测试公众号的。正式公众号就不用了
state参数填写a-zA-Z0-9的参数值,最多128字节,可以填为123。
示例链接如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
作为未上线的产品,我们如何让用户点击授权链接后可以拿到code呢?
不可能搞个服务器,把代码部署上去进行测试吧,这也太麻烦了。。
有问题就会有解决方案~:
在本地开发阶段,我们可以使用内网穿透工具将本地服务转换为外网可以访问的网址~
这里挂一个我目前在用的内网穿透工具:NATAPP -
有需要的自行配置。
接下来,我们就可以借助内网穿透的工具来获取微信用户授权后,微信服务器返回的code啦~
在后台,编写接收code的接口:
// 网页授权里的access_token 和 微信公众号里的access_token不是一个东西
app.get('/weapp_qauth_code', async (req, res) => {
console.log(req.query);
const CODE = req.query.code;
const state = req.query.state;
console.log(CODE);
})
本地启动后台,然后使用内网穿透工具将本地后台服务转换为外网可访问的接口。
比如原来是:
http://127.0.0.1:3000/jsApi
借助内网穿透工具后,外网可访问的链接就为:
http://reh37g.natappfree.cc/jsApi
当然,不是所有的链接让微信用户授权的链接都能让微信服务器正确返回code。
我们需要将服务器的ip填写在测试号页面的指定位置才可以:
在后台服务启动的情况下,将使用内网穿透生成的域名填写在如下两个地方:
(1)接口配置信息修改模块
点击修改,填写URL和token。token可以随便写。
填写完点击提交,正常情况下是提示配置成功。
如果失败了,有可能是以下两个原因:
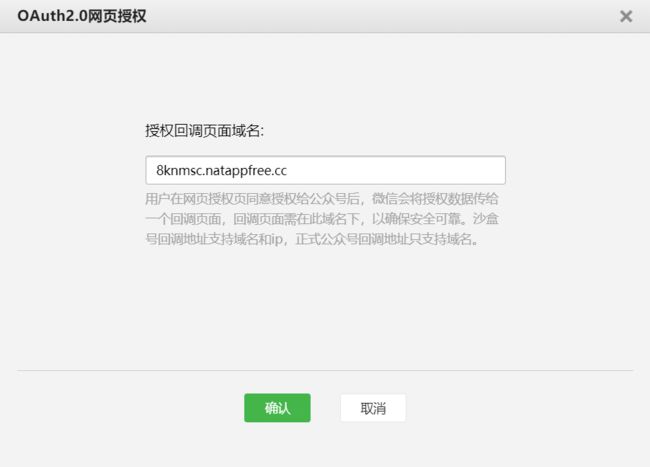
(2)点击网页服务-网页账号-修改
将内网穿透生成的域名粘进弹出窗口的输入框中。注意,这里的域名不要加Http://这种前缀
完成上述两项配置,并保证后台服务启动的情况下,我们就可以进行测试啦:
在微信里找个群或好友发送微信授权链接:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect(示例链接)
让用户点击示例链接进行授权。授权成功的话,后台写好的接口应该就会收到微信服务器返回的code~,至此完成第一步!
接下来进入第二步:通过code换取网页授权access_token
此步骤需要注意的是网页授权的access_token不是公众号开发接口的access_token,两者相互独立。
考虑到获取access_token需要给微信服务器发送APPSecret这种敏感性参数,因此通过code换取网页授权access_token这步由服务端(后台)来完成。
编写获取access_token的后台方法:
function getOauthAccessToken(CODE) {
return new Promise(async (resolve, reject) => {
const uri = `https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=APPSECRET&code=${CODE}&grant_type=authorization_code`;
resolve(await getRequest(uri));
})
}
修改微信授权后跳转的接口:
// 网页授权里的access_token 和 微信公众号里的access_token不是一个东西
app.get('/weapp_qauth_code', async (req, res) => {
const OAuthData = await getOauthAccessToken(CODE);
console.log(OAuthData);
})
正常情况下就可以获取到access_token了。
OAuthData这个对象里就包含access_token.下面为OAuthData对象的内容:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
接下来就进入第三步:刷新access_token(如果需要)
第二步中微信服务器返回的获取用户基本信息的access_token的有效时间为7200秒(2小时)。过期后需要再次获取。而且微信这边对获取accessToken操作有上限限制,因此我们需要在数据库中缓存accessToken.并在access_token即将过期之前,调用微信提供的刷新access_token的方法利用refresh_token刷新access_token.当然,refresh_token也有有效期,目前是一个月,当一个月之后,我们就需要重新获取access_token了
编写刷新access_token的后台方法:(大写字母请替换为具体的值)
function refreshToken() {
return new Promise(async (resolve, reject) => {
const uri = `https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN`;
resolve(await getRequest(uri));
})
}
然后在需要刷新的接口里调用该方法即可。
下列代码是微信服务器返回的refresh_token内容:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
接下来进入第四步:第四步:拉取用户信息(需scope为 snsapi_userinfo)
通过第二步的access_token和openID来拉取用户的基本信息:
编写获取用户基本信息的方法:
function getOauthAccessUserInfo(accessToken,openID){
return new Promise(async (resolve, reject) => {
const uri = `https://api.weixin.qq.com/sns/userinfo?access_token=${accessToken}&openid=${openID}&lang=zh_CN`;
resolve(await getRequest(uri));
})
}
修改之前的接口:
// 网页授权里的access_token 和 微信公众号里的access_token不是一个东西
app.get('/weapp_qauth_code', async (req, res) => {
console.log(req.query);
const CODE = req.query.code;
console.log(CODE);
const OAuthData = await getOauthAccessToken(CODE);
console.log(OAuthData);
const userInfo = await getOauthAccessUserInfo(OAuthData.access_token, OAuthData.openid);
console.log(userInfo);
res.send(JSON.stringify(userInfo));
})
微信返回获取到的用户基本信息有:
{
"openid": "OPENID",
"nickname": NICKNAME,
"sex": 1,
"province":"PROVINCE",
"city":"CITY",
"country":"COUNTRY", "headimgurl":"https://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[ "PRIVILEGE1" "PRIVILEGE2" ],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
至此引导微信用户授权,获取用户基本信息的操作完成!
整合一下后台完整代码如下:
/*
* author:sweet
* date:2021年11月9日
* description: 获取微信用户基本信息
*/
// 获取access_token
function getOauthAccessToken(CODE) {
return new Promise(async (resolve, reject) => {
const uri = `https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=APPSECRET&code=${CODE}&grant_type=authorization_code`;
resolve(await getRequest(uri));
})
}
// 刷新access_token
function refreshToken() {
return new Promise(async (resolve, reject) => {
const uri = `https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN`;
resolve(await getRequest(uri));
})
}
// 获取用户基本信息
function getOauthAccessUserInfo(accessToken,openID){
return new Promise(async (resolve, reject) => {
const uri = `https://api.weixin.qq.com/sns/userinfo?access_token=${accessToken}&openid=${openID}&lang=zh_CN`;
resolve(await getRequest(uri));
})
}
// 微信用户授权接口
// 网页授权里的access_token 和 微信公众号里的access_token不是一个东西
app.get('/weapp_qauth_code', async (req, res) => {
// 31-35行代码,对于同一个用户来说,根据具体情况决定是否需要刷新token
console.log(req.query);
const CODE = req.query.code;
console.log(CODE);
const OAuthData = await getOauthAccessToken(CODE);
console.log(OAuthData);
const userInfo = await getOauthAccessUserInfo(OAuthData.access_token, OAuthData.openid);
console.log(userInfo);
res.send(JSON.stringify(userInfo));
})
2. vue调用微信的JS-SDK