React Native环境配置搭建(史上最详细教程)
安装RN环境卡了我好久,在网上搜了很多都不全遇到很多坎儿,时至今日我终于装好了,打算写一个详细过程造福大众,也算是对自己总结更深层的记忆。
1.首先看官网 React
注意要点:必须要有node,javaJDK和AndroidStudio。
再分别看这三者的条件: (1)node必须在14以上,可以去 node官网下载,我这里用的是NVM。NVM教程
搞好之后检查:cmd执行命令:
node -v
复制代码无误之后,这一步完成。
(2)JavaJDK必须在11版本, Temurin 或者Oracle JDK
下载完成之后,安装一路回车就可以。同样搞好之后检查:cmd命令行执行:
javac -version
无误之后,这一步完成。
(3)安装 Android Studio ,将近1G的安装包,这一步某些地方会出错需要注意。
下载之后安装,C盘小的朋友主要换位置,后面还要装JDK(这玩意也很大)。
2.配置环境。
(1)首先是AndroidStudio里面的配置,很容易恼火,我就是,所以看图。
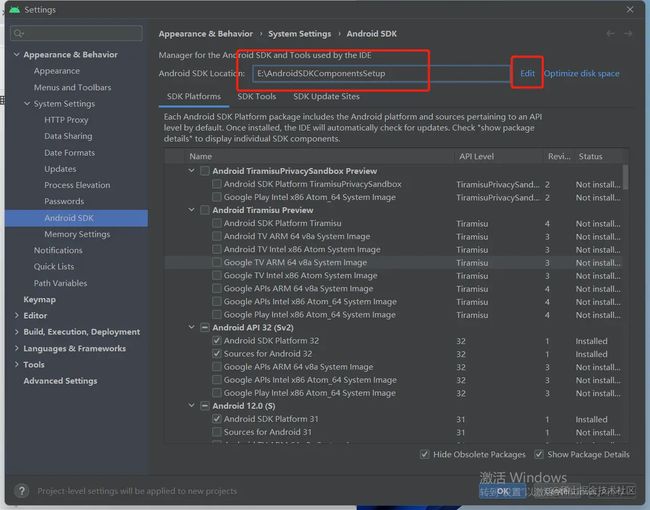
在这里打开它:可能会有点慢,因为他太大了。
点击:配置JDK。全是英文我也是碰的头破血流搞出来的很烦人。
点击:选择储存位置。(这个路径选好之后要复制一下,一会要用)
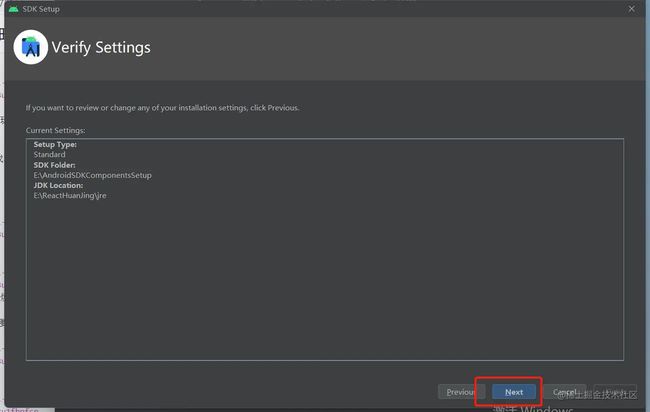
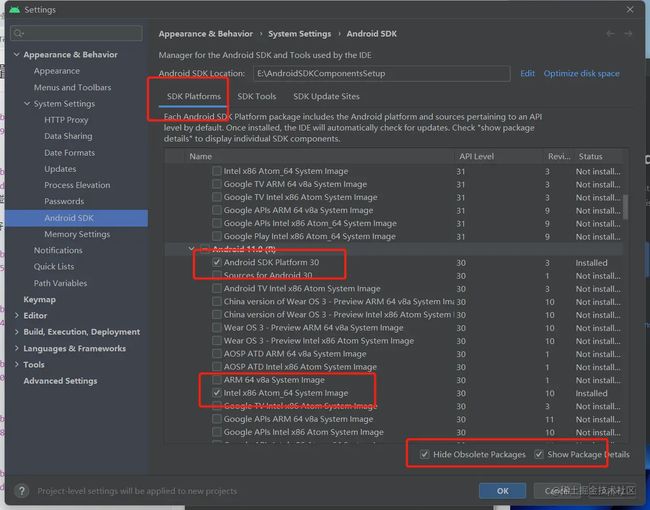
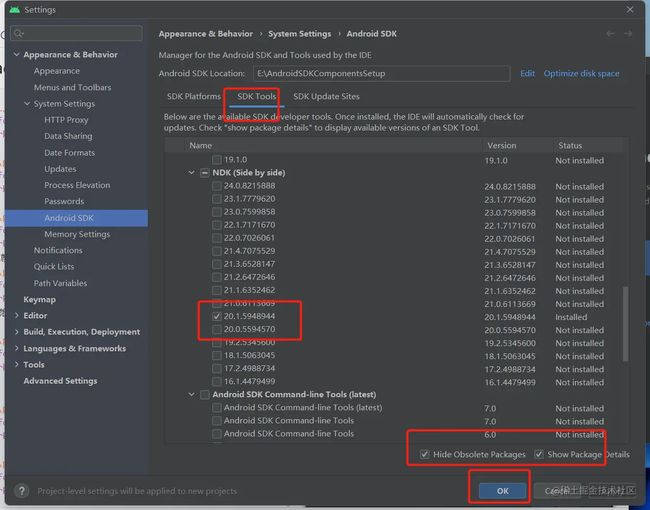
再次进来就是这样了:接下来就是安装JDK: 看关键字。
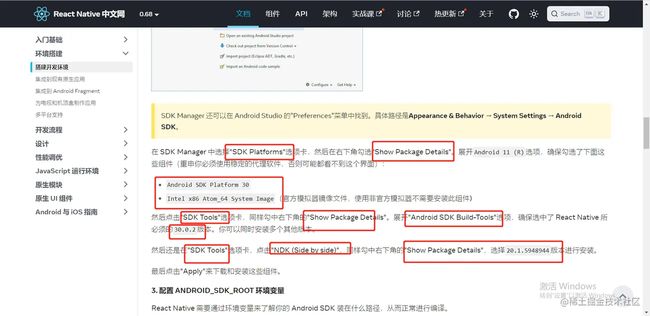
看图:
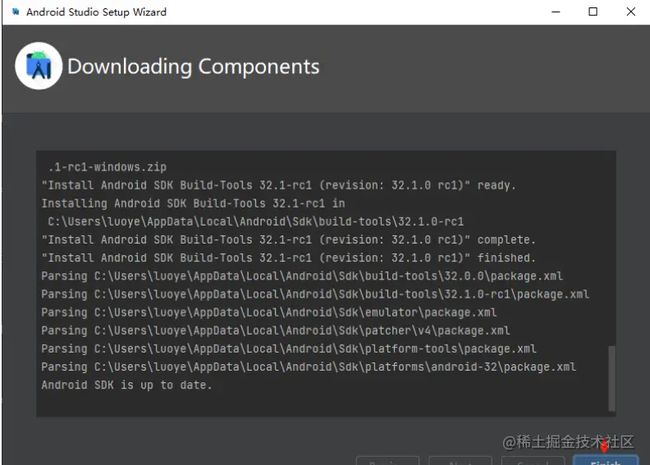
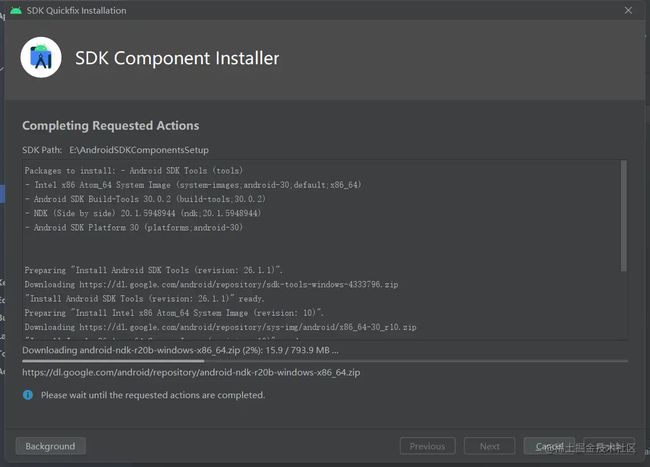
这些勾选之后点击勾选OK就开始下载了,看图:
这些搞好之后就可以关了这玩意了,烦人。
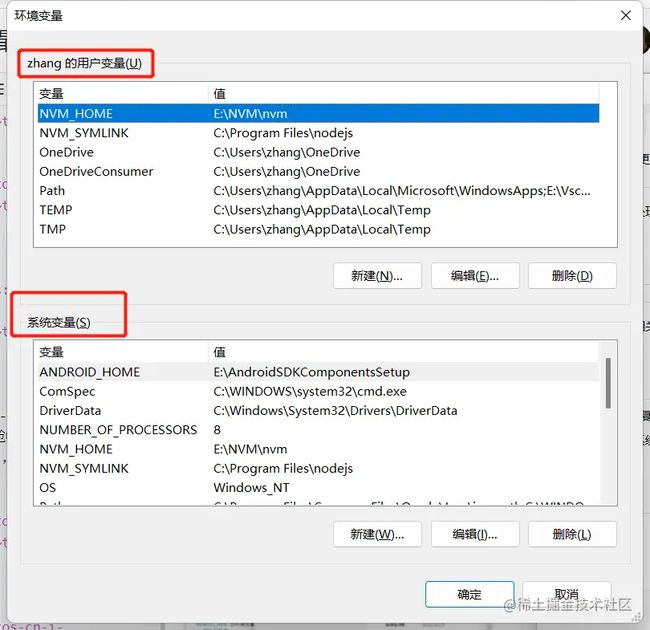
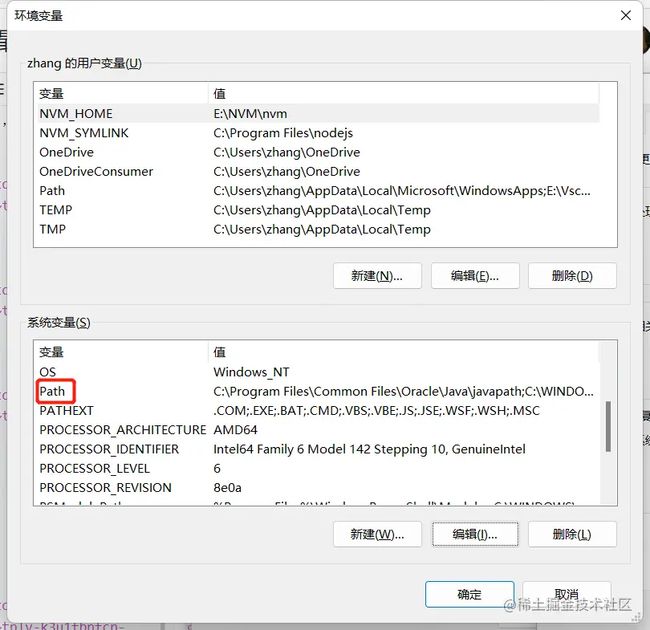
(2)环境变量配置。控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录。
看图:
两个是一样的,在哪配都行,只不过系统权限大一点。
新建:
ANDROID_HOME
E:\AndroidSDKComponentsSetup //这个路径按自己的
记得点击确定。
然后点击:path
新建四个,一次填写。
%ANDROID_SDK_ROOT%\platform-tools
%ANDROID_SDK_ROOT%\emulator
%ANDROID_SDK_ROOT%\tools
%ANDROID_SDK_ROOT%\tools\bin
一路点击确定就完成了。
同样搞好之后检查,cmd命令:两个都可以
set path
set ANDROID_HOME
这就是成功了。
3.创建项目。
注意: 接下来操作用如果npm或npx在默认官方仓库中下载第三方模块速度慢或者报错请修改下载仓库,详细npm换源方法可以看我的NPM换源
npm config get registry //查看现在的仓库地址
npm config set registry https://registry.npm.taobao.org //换为淘宝
npm config set registry https://mirrors.huaweicloud.com/repository/npm //换位华为在想要创建的文件夹下执行命令:cmd
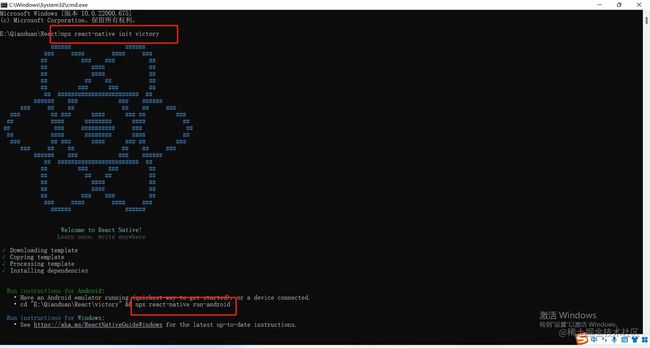
npx react-native init AwesomeProject //AwesomeProject项目包名称
注意这几条注意事项,否则不能创建成功!
这个时候它还只是一个js包,我们需要把它转为APK,执行命令:
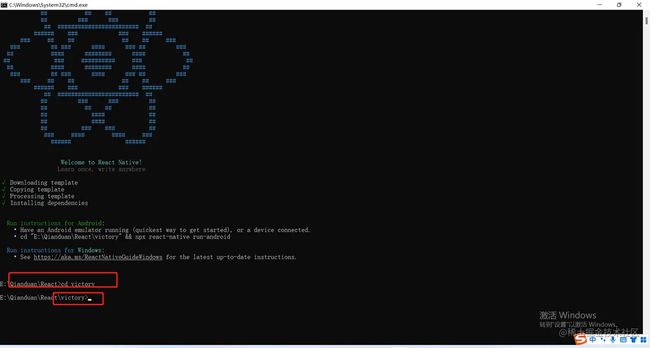
cd victory //进入项目包
npx react-native run-android //生成APK
复制代码这样就是完成了,同样检查。打开项目包按路径查,看到个这个APK,就是成功了。
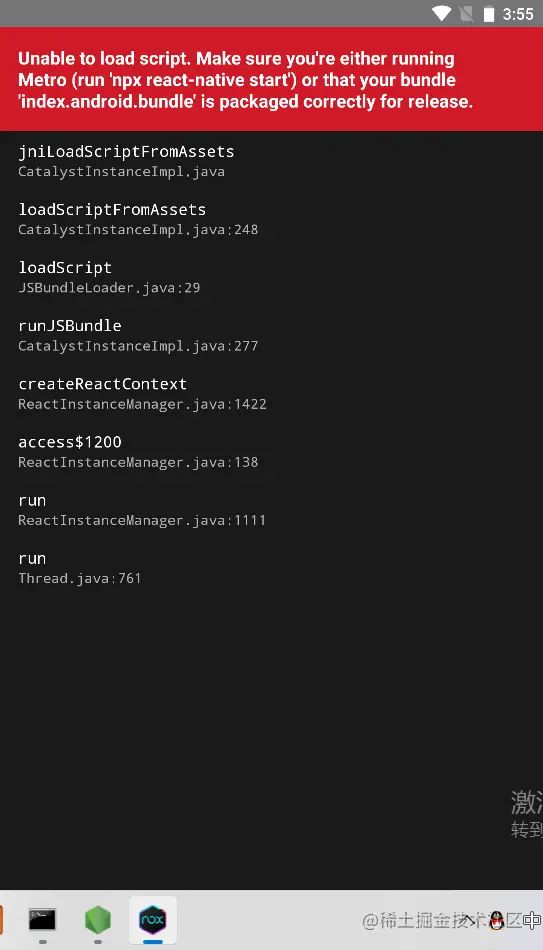
中间报了几个错,不重要
第一个是打开模拟器失败,第二个是安装APK失败。
至此,项目以及生成成功,可以用真机或者模拟机运行。夜神模拟器
安装好之后,把项目安装上来。直接拖拽进来就好了。
点击打开:
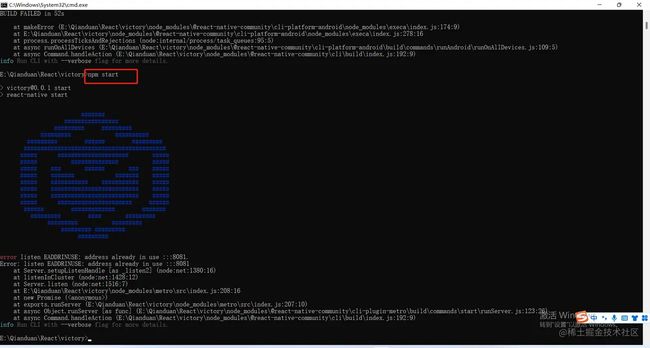
第一行报错:没有启动服务器,这是时候我们启动项目就好啦。
执行命令:
npm start
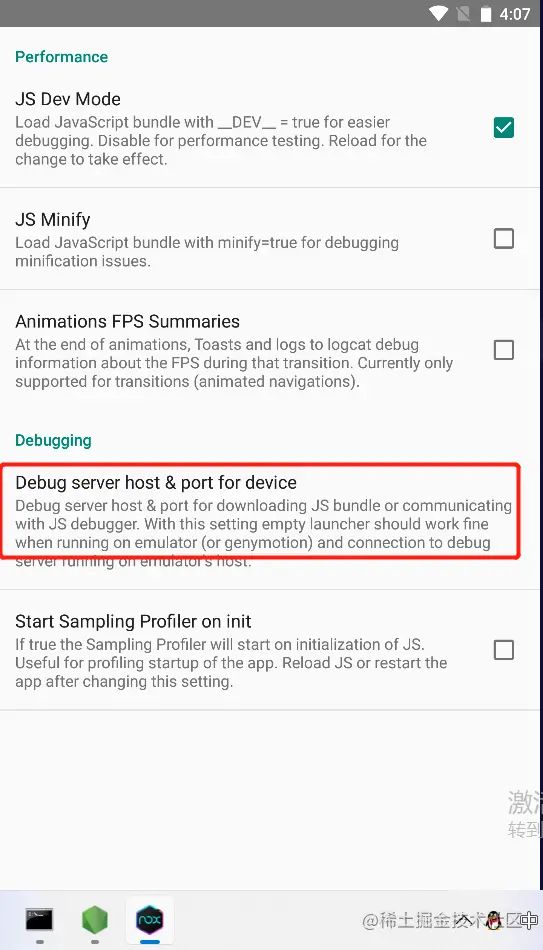
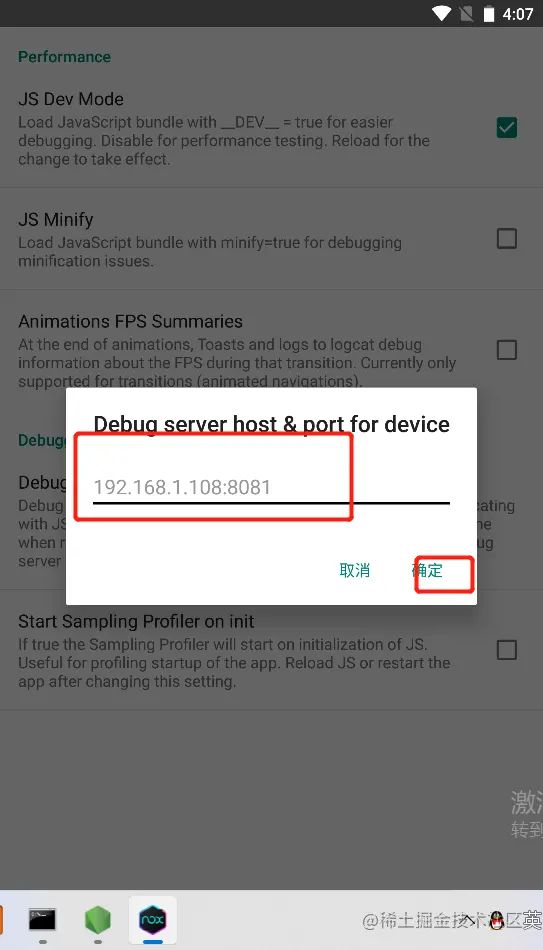
接下来让项目和夜神同步就好啦,链接本地电脑的ip和端口号,看图。
执行命令获取本电脑ip:
ipconfig
查看端口,这里我用的是XAMPP查看端口。
找到这两项之后,回到夜神。
点击:
重启夜神:
这样就好啦! 打开项目包编辑一下: