初探React-native - 搭建开发环境
记录成就美好回忆。
当前 React-native 版本: [0.71]
入门环境搭建
参考文档(官译中文版)
搭建开发环境 · React Native 中文网
按照文档流程下来,安装基础环境**[windows]**
node
node 版本要求14 以上,以及安装**npx;**安装完后建议设置淘宝源(或者科学上网)。
JDK
- React-native 0.67版本需要 JDK11 Java SE Development Kit (JDK);
- React-native 0.67版本以下需要 JDK1.8版本
Android
安装 Android Studio https://developer.android.google.cn/studio/
SDK Manager
安装完成后打开 Android Studio 找到 SDK Manager:
-
可以在 Android Studio 的欢迎界面中找到 SDK Manager。
点击"Configure",然后就能看到"SDK Manager"。
-
还可以在 Android Studio 的"Preferences"菜单中找到。
具体路径是Appearance & Behavior
→ System Settings
→ Android SDK
。
"SDK Platforms"选项卡
右下角勾选"Show Package Details”可查看更多选项
主要 Android SDK Platform 33 版本以及模拟器
Android SDK Platform 33Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
"SDK Tools"选项卡
右下角勾选"Show Package Details”可查看更多选项
对应33.0.0版本(可以同时安装多个其他版本
最后点击 “Apply”下载和安装
ANDROID_HOME 环境变量
创建一个名为ANDROID_HOME
的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录。
SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior
→ System Settings
→ Android SDK
Path 环境变量
在 Path 环境变量中添加四个 android 相关变量:
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
至此,基础环境配置好了,以上一切顺利。
是的,假如有科学上网工具的前提下,到目前为止,已经成功了**90%**了 。
可是,假如没有科学上网工具的情况下,才刚刚开始!!! 的
创建项目
移除旧版 react-native-cli
温馨提示:之前安装过旧的 react-native-cli 的需要先移除掉以避免冲突(刚接触,也不知道怎么才算旧,反正有没有印象都跑一次就好了),移除命令:
npm uninstall -g react-native-cli @react-native-community/cli
创建新项目
npx react-native init nTSProject
使用--template 使用社区提供的模板
npx react-native init nTSProject --template react-native-template-typescript
在 React Native 0.71 版本 TypeScript 已经是默认的了,上面这个命令 --template 选项会报一个 warn 无伤大雅。
配置了淘宝源 或者使用了科学上网工具,这里还一切都好。
创建失败就检查网络或者npm源。
What’s Next ?
进入项目目录,并跑起来:
cd nTSProject
npx react-native run-android
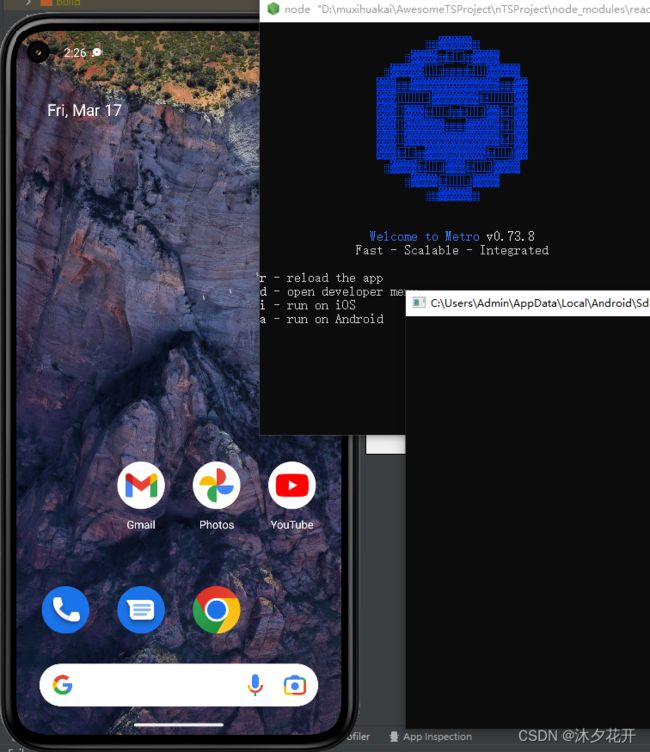
正常情况下弹出两个窗口 Metro 运行的和安卓模拟器的和一个安卓模拟器
安卓模拟器
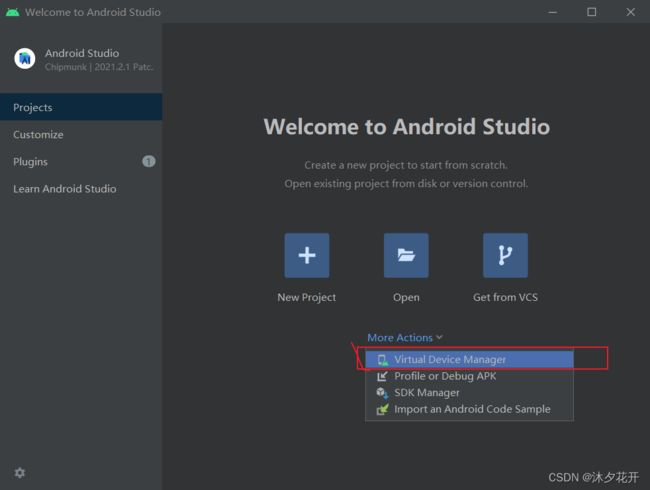
如果是首次安装 Android Studio ,执行时候可能会报找不到模拟器。我们打开 Android Studio 找到 Virtual Device Manager 。
点击 ⇒ “Create device” 创建一个设备:
创建成功后 Device列表中会出现刚才创建的设备,然后关掉就行。
然后重新执行 npx react-native run-android 即可。
以上,假如有科学上网工具,只需稍候片刻,就可看见app已经在模拟器上运行起来了。可喜可贺。
没有的情况下,还要折腾很多。
以下为国内环境下依赖下载相关问题:
gradle下载失败
解决方法
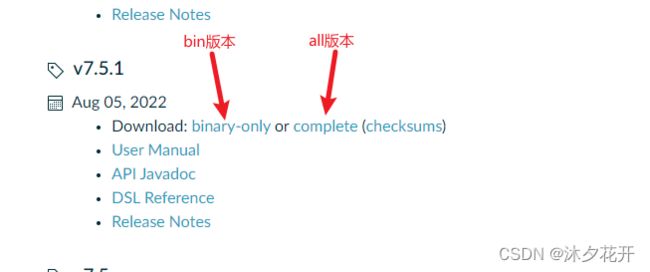
自行下载 https://gradle.org/releases/ 找到对应的版本(这里是gradle-7.5.1-all)
下载完成后修改 nTSProject/android/gralde/wrapper/gradle-wrapper.properties 文件里面的distributionUrl 成你下载后放置的地方:
-
简单说明一下 gradle-wrapper.properties 这个文件
distributionBase+distributionPath= 下载gradle后存放的位置zipStoreBase+zipStorePath= 解压gradle后存放的位置distributionUrl= 要下载gradle的位置
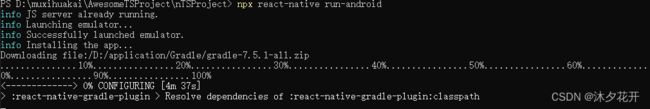
再次执行 npx react-native run-android
可以看到gradle下载的过程搞定了。
好的,下一个问题又来了。
react-native-gradle-plugin
好的,现在应该就是卡在这个地方了。
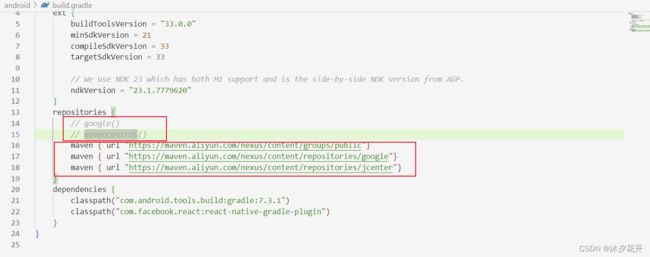
这里需要替换一下资源地址:
打开项目里面的android文件,找到 build.gradle 文件
经过漫长的下载:
还没下完
CONFIGURING 终于完成了。
接下来是 EXECUTING …
终于跑起来了,泪目~~