解决vue项目使用element的Dialog组件生成二维码的系列问题
笔者在vue中需要使用到二维码模块,自己寻找资料编程的时候遇到一些问题
效果为点击按钮生成弹框显示二维码,这里使用element的Dialog组件 Dialog组件
二维码生成代码
script 中的js代码
var qrcode = new QRCode('qrcode', {
text: this.playUrl, // 需要生成二维码的内容
width: 256,
height: 256,
colorDark : '#000000',
colorLight : '#ffffff',
correctLevel : QRCode.CorrectLevel.H
});div标签中的代码
以上的简单代码可实现二维码的生成,笔者只浅学了一些基础
详情可参考 QRcode 官方文档
解决多次点击重复生成二维码问题
笔者在多次点击按钮发现二维码重复生成到div标签上,类似下图效果
笔者继续对代码进行了修改,增加了一个函数
// 解决多次点击重复生成二维码问题
showQRCodeDialog() {
let qrcodeEL = document.getElementById("qrcode");
let qrcode = new QRCode(qrcodeEL);
document.getElementById("qrcode").innerHTML = "";
this.GetQRcode()
},
// 生成二维码
GetQRcode(){
var qrcode = new QRCode('qrcode', {
text: this.playUrl, // 需要生成二维码的内容
width: 256,
height: 256,
colorDark : '#000000',
colorLight : '#ffffff',
correctLevel : QRCode.CorrectLevel.H
});
}核心代码是 document.getElementById("qrcode").innerHTML = "";
作用就是清空原先生成的二维码,从而防止二维码的叠加生成
解决第一次点击生成二维码失败,并且控制台报错问题
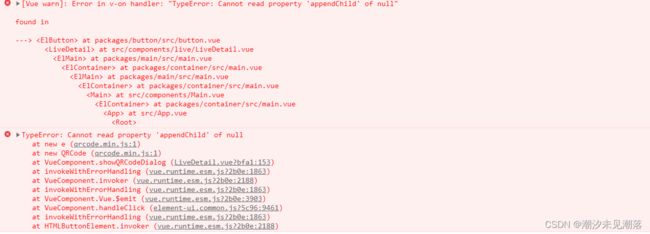
当再次进行测试之后发现新的问题,首次点击按钮无二维码生成,控制台报错如下
原因是使用Dialog组件默认显示状态为false,按钮点击后状态变为true
而显示二维码的div标签放在Dialog组件中,第一次点击获取不到该div的信息,所以报错
解决js报错代码
使用this.$nextTick
showQRCodeDialog() {
this.$nextTick(()=>{
let qrcodeEL = document.getElementById("qrcode");
let qrcode = new QRCode(qrcodeEL);
document.getElementById("qrcode").innerHTML = "";
this.GetQRcode()
})
},this.$nextTick的作用是,当数据被修改后使用这个方法,会回调获取更新后的dom再渲染出来
修改后问题解决
附上修改后的函数代码以及Dialog中的代码
// 解决多次点击重复生成二维码问题
showQRCodeDialog() {
this.QRcodeDialogVisible = true
this.$nextTick(()=>{
let qrcodeEL = document.getElementById("qrcode");
let qrcode = new QRCode(qrcodeEL);
document.getElementById("qrcode").innerHTML = "";
this.GetQRcode()
})
},
// 生成二维码
GetQRcode(){
var qrcode = new QRCode('qrcode', {
text: this.playUrl, // 需要生成二维码的内容
width: 256,
height: 256,
colorDark : '#000000',
colorLight : '#ffffff',
correctLevel : QRCode.CorrectLevel.H
});
}
本人是初入前端的小菜鸟,文章如有错误,恳请大家提出问题,本人不胜感激
文章对大家有帮助的话,求大家动动小手点个赞,未来一起努力 长路漫漫,道阻且长
转载请注明出处:https://blog.csdn.net/qq_52855464/article/details/124200950