- 华为OD机试 - 最长回文字符串(C++ Java JavaScript Python)
YOLO大师
华为c++java算法华为od
题目描述如果一个字符串正读和反渎都一样(大小写敏感),则称它为一个「[回文串],例如:leVel是一个「回文串」,因为它的正读和反读都是leVel;同理a也是「回文串」art不是一个「回文串」,因为它的反读tra与正读不同Level不是一个「回文串」,因为它的反读leveL与正读不同(因大小写敏感)给你一个仅包含大小写字母的字符串,请用这些字母构造出一个最长的回文串,若有多个最长的,返回其中字典序
- 移动端Canvas实现手写签名
不知名靓仔
canvas
引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动
- 回溯算法知识总结
专业刷题Pia
算法
1.什么是回溯怎么用(回溯本质及模版)底层逻辑:解决树形结构问题、用到递归逻辑、穷举本质优化靠剪枝。回溯模版:1.建立回溯函数(一般以void返回)难点:如何选取参数(index,sum,used,...)voidbacktracking(参数)2.回溯终止条件难点:如何对应终止条件if(终止条件){存放结果;return;}3.单层遍历规则(广搜(横向遍历)靠for循环,深搜(纵向遍历)靠递归)
- 2021-05-25
张辣鸡
爬虫记录python爬虫
解决12306抢票系统弹出来的弹窗问题应为疫情原因进入12306网站登陆界面弹出来这样一个界面进入登陆界面的网站,把鼠标放在确定的位置右键点击检查,找到#我把它放在另一个函数中,这样调用就可以了defclick_ok1(self):bounce_button=driver.find_element_by_css_selector(".btn.btn-primary.ok")bounce_butto
- 票星球自动抢票脚本:助你轻松抢到心仪门票
高慧霜Grain
票星球自动抢票脚本:助你轻松抢到心仪门票项目地址:https://gitcode.com/open-source-toolkit/ea073项目介绍在抢票高峰期,手动抢票往往让人心力交瘁。为了解决这一痛点,我们推出了票星球自动抢票脚本,这是一个开源的Git仓库,旨在为用户提供一个简单易用的自动抢票工具。通过导入资源文件并根据个人需求修改配置,用户可以轻松实现自动抢票,无需手动操作,大大提高了抢票的
- “深入浅出”系列之杂谈篇:(3)Qt5和Qt6该学哪个?
我真不会起名字啊
qt开发语言
建议qt5且版本为qt5.14.2(百度搜qtarchieve获取),更高版本的坚决不碰。建议这个版本的核心原因是之后的qt版本全部没有离线安装包,只有在线安装器,这个在线安装器经常会偷偷改掉你可以安装的qt版本以及该版本内部可安装的模块,比如(做个假设)你今天装了qt6.2.1然后安装时少安了几个模块,过一段时间你突然需要想安装,会发线在线安装器找不到这个版本了于是你只能把这个版本卸载了装更高的
- 计算机网络:利用分组嗅探器分析传输层与网络层协议
20230921
计算机网络实验计算机网络
目录实验内容实验目的实验预备知识实验过程描述实验一:对传输层协议TCP/UDP进行捕包分析实验二:对网络层协议IP进行捕包分析实验结果实验一:对传输层协议TCP/UDP进行捕包分析结果如下:实验二:对网络层协议IP进行捕包分析结果如下实验当中问题及解决办法实验内容利用分组嗅探器分析传输层与网络层协议实验目的了解传输层TCP/UDP协议构造;了解网络层IP协议构造;实验预备知识TCP段结构UDP段结
- Hive SQL 精进系列:一行变多行的 LATERAL VIEW EXPLODE
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、`LATERALVIEWEXPLODE`概述2.1基本概念2.2单词解析2.2.1`LATERAL`2.2.2`VIEW`2.2.3`EXPLODE`三、语法详解3.1基本语法结构3.2完整语法示例(针对映射情况)四、使用场景4.1数组数据展开4.2映射数据展开五、案例分析5.1展开数组示例5.1.1数据准备5.1.2使用`LATERALVIEWEXPLODE`展开数组5.1.3结
- 【手把手教你-Python】如何让 Flask 根据现有表结构生成 SQLAlchemy 模型文件?
EricLing2022
pythonflask开发语言sqldatabase
首先你要具备一定Python基础,了解Flask框架,以及数据库工具SQLAchemy。为什么会有这个需求?在使用Python编写项目代码时,假设数据库中的表已经存在,我们需要根据现有的表结构来编写SQLAlchemy模型文件。为了避免逐行编写代码,我们可以使用一个工具来“一键生成”模型文件,那就是sqlacodegen。准备工作Python版本:3.11.5(只要是3.xx版本应该都可以)安装好
- 在Qt Designer中使用自定义小部件编程
DevRevolt
qtpython数据库编程
在QtDesigner中使用自定义小部件编程QtDesigner是一个可视化界面设计工具,它允许开发人员使用拖放操作创建用户界面。QtDesigner内置了许多标准小部件,如按钮、文本框和标签等。然而,有时候我们可能需要在QtDesigner中使用自定义小部件来满足特定的需求。本文将介绍如何在QtDesigner中使用自定义小部件,并提供相应的源代码示例。首先,我们需要创建一个自定义小部件类。这个
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- SSE vs WebSocket,谁更适合实时文本传输?
A__tao
websocket网络协议网络
引言SSE和WebSocket是常见的实时数据传输技术,在在线文本传输工具中,如何选择合适的方案?技术对比特性SSEWebSocket连接方式单向(服务器→客户端)双向(客户端↔服务器)适用场景消息推送、实时更新双向交互、多用户协作兼容性兼容HTTP/2,支持大部分浏览器需要WebSocket支持复杂度简单易用需要管理连接状态选择建议仅需服务器推送→选择SSE(轻量、兼容性好)。需要双向通信→选择
- app=Flask(__name__)中的__name__的意义
BirdMan98
flaskpython后端
在app=Flask(__name__)这行代码中,Flask(__name__)用于初始化Flask应用对象,而__name__这个参数的作用主要是确定应用的根路径,影响Flask如何查找资源,如静态文件、模板等。1.__name__是Python内置变量__name__在Python模块中表示当前模块的名称:如果Python文件被直接运行,__name__的值为"__main__"。如果Pyt
- 机器学习的下一个前沿是因果推理吗?——探索机器学习的未来方向!
真智AI
人工智能机器学习
机器学习的进化:从预测到因果推理机器学习凭借强大的预测能力,已经彻底改变了多个行业。然而,要实现真正的突破,机器学习还需要克服实践和计算上的挑战,特别是在因果推理方面的应用。未来,因果推理或许将成为推动机器学习发展的新前沿。什么是因果推理,它如何与机器学习相关?如果你和我一样没有数学背景,你可能会好奇“因果推理”到底意味着什么?它与机器学习又有什么关系?当我刚开始学习机器学习时,第一次听到“因果推
- C++使用ZeroMQ和MessagePack实现简单又轻量级的RPC框架
特立独行的猫a
C++c++rpczeromqmessagepack
在现代的分布式系统中,远程过程调用(RPC)是一个非常重要的机制,它允许不同的服务或组件之间的通信,就像调用本地函数一样。本文将介绍如何使用ZeroMQ和MessagePack来构建一个轻量级的RPC框架,并提供一个简单的使用示例。ZeroMQ简介ZeroMQ(也称为0MQ)是一个高性能的异步消息库,旨在使用标准的、对等的传输协议实现消息的发送与接收。ZeroMQ的核心是提供一个消息队列,使得消息
- python 解决 ‘win32api’ 模块找不到的问题
xybf
pythonpython开发语言
出现这个问题可能是因为升级至python3.10之后,会遗漏两个重要的dll:`pythoncom310.dll`和`pywintypes310.dll`。解决方案就是在python目录下运行`pythonScripts/pywin32_postinstall.py-install`,然后这两个文件就会被创建在`C:\Windows\System32`或者是python目录下。如果这两个地方都找不
- torchvision与torch的版本冲突
RanGriffin
pythonpytorch
在importtorchvision时报错:UserWarning:FailedtoloadimagePythonextension:[WinError127]解决在晚上查询之后,问题在于自己的torchvision版本与torch版本不对应。首先查询自己的torch和torchvision版本importtorchprint(torch.__version__)importtorchvision
- MySQL底层原理
编织幻境的妖
mysql数据库
1.请解释MySQL的逻辑架构和物理架构。MySQL的逻辑架构和物理架构涉及到多个层面,包括网络连接、服务处理、存储引擎以及数据存储等部分。具体如下:逻辑架构:连接层(ConnectionLayer):客户端通过TCP/IP或其他方式连接到MySQL服务器。为了解决频繁创建和销毁连接带来的性能问题,MySQL使用TCP连接池和线程池来管理连接和执行任务。服务层(ServiceLayer):这一层包
- 使用Spring Boot和Elastic Stack构建实时日志分析系统
微赚淘客系统开发者@聚娃科技
springbootjenkins后端
使用SpringBoot和ElasticStack构建实时日志分析系统大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!随着现代应用程序的复杂性增加,实时日志分析成为确保系统稳定性和性能的重要手段。本文将介绍如何利用SpringBoot和ElasticStack(Elasticsearch、Logstash、Kibana)构建一个高效的实时日志分析系统,实现日志的收集、
- 大规模语言模型从理论到实践 开源指令数据集
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大规模语言模型从理论到实践开源指令数据集1.背景介绍大规模语言模型(LargeLanguageModels,LLMs)近年来在自然语言处理(NLP)领域取得了显著的进展。诸如GPT-3、BERT等模型在各种任务中表现出色,从文本生成到翻译,再到问答系统,几乎无所不能。这些模型的成功离不开庞大的训练数据集和复杂的算法架构。然而,如何有效地构建和利用开源指令数据集,仍然是一个值得深入探讨的话题。2.核
- 警告 torch.nn.utils.weight_norm is deprecate 的参考解决方法
wongHome
深度学习相关调试问题Ubuntupytorch
文章目录写在前面一、问题描述二、解决方法参考链接写在前面自己的测试环境:Ubuntu20.04一、问题描述运行pytorch程序,如下如下警告/home/wong/ProgramFiles/anaconda3/envs/pytorch_env/lib/python3.8/site-packages/torch/nn/utils/weight_norm.py:30:UserWarning:torch
- 如何用Python绘制柱状图堆叠图?
上官美丽
技术分享python开发语言
在数据分析和可视化的过程中,柱状图是一种非常常用的图表类型。它能清晰地展示不同类别之间的比较。而堆叠柱状图则是在此基础上,能够展示各个部分在整体中的占比!今天,我们来聊聊如何使用Python绘制堆叠柱状图,帮助你更好地理解数据。我们将使用一个非常流行的库:Matplotlib。准备工作首先,你需要确保安装了Matplotlib库。如果还没有安装,可以通过以下命令来安装:pipinstallmatp
- 使用Python和LangChain创建可调用工具的智能对话机器人:全面指南
m0_57781768
pythonlangchain机器人
使用Python和LangChain创建可调用工具的智能对话机器人:全面指南在当今技术迅猛发展的时代,人工智能(AI)和自然语言处理(NLP)技术的应用范围越来越广。尤其是对话机器人,它们不仅能与人类进行自然交互,还能通过调用外部API与各种系统对接,为用户提供更加智能和灵活的服务。本文将通过一系列实例和代码演示,向您展示如何利用Python编程语言和LangChain框架,创建能够使用外部工具(
- 如何快速创建Fastapi项目
黄小耶@
fastapipythonlinux
一、环境安装安装第三方库来搭建项目依赖pipinstallfastapi#fastapi框架pipinstalltortoise-orm[accel]#数据库的ormpipinstalluvicorn#web服务器pipinstallpyjwt#权限认证pipinstallaerich#数据库迁移pipinstallaiomysql#Mysql数据库驱动二、项目结构构建大型的项目结构,文件结构如下
- 第四章:高级特性与最佳实践 - 第五节 - Tailwind CSS 代码组织和维护技巧
在大型项目中,良好的代码组织和维护策略对于项目的可持续发展至关重要。本节将介绍如何在使用TailwindCSS的项目中组织和维护代码,以提高开发效率和代码质量。目录结构规范推荐的项目结构src/├──styles/│├──base/││├──typography.css││├──colors.css││└──reset.css│├──components/││├──button.css││├──c
- Spring Data JPA自定义Id生成策略、复合主键配置、Auditing使用
JingAi_jia917
JPASpringDataJPA自定义ID生成策略复合主键AuditAuditing
SpringDataJPA系列1、SpringBoot集成JPA及基本使用2、SpringDataJPACriteria查询、部分字段查询3、SpringDataJPA数据批量插入、批量更新真的用对了吗4、SpringDataJPA的一对一、LazyInitializationException异常、一对多、多对多操作5、SpringDataJPA自定义Id生成策略、复合主键配置、Auditing
- ## VMware 虚拟机保姆级教程:从零开始玩转虚拟化
一只联想小新15呀~
运维开发
虚拟化技术已经成为现代计算不可或缺的一部分,而VMware作为虚拟化领域的领导者,其产品VMwareWorkstationPlayer和VMwareWorkstationPro更是深受广大用户喜爱。无论你是想体验不同操作系统,还是搭建测试环境,VMware都能满足你的需求。本教程将带你从零开始,一步步学习如何使用VMware虚拟机。**一、准备工作**1.**下载VMwareWorkstation
- Linux--gnome
MzKyle
Linuxlinuxchrome运维
一、Gnome核心命令概述Gnome是一款流行的Linux桌面环境,拥有一系列强大的命令来实现系统设置、终端操作、显示管理等多种功能。以下是对Gnome相关命令的分类概述:命令分类常用命令示例核心功能系统设置gsettings、gnome-control-center全局配置管理终端操作gnome-terminal启动终端显示管理gdm、gdmflexiserver图形显示管理器脚本执行gjs、g
- 算法题(98):大数加法
被AI抢饭碗的人
算法题算法
审题:本题需要我们解决大数加法,大数直接运算会超出范围,所以我们需要转换成字符串一位位进行计算思路:方法一:高精度加法我们将两个大数的每一个位分别计算,然后头插到answer字符串中即可解题:1.由于我们是从个位开始计算,而字符串的存储size-1的位置才是个位的位置,我们就把j和i初始化为size-1.2.当有进位或两个大数还有数据的时候,我们进行大数加法。3.字符串的头插可以使用=和+号实现,
- Elastic Stack 8.16.0 日志收集平台的搭建
JingAi_jia917
ElastisearchLogstashFilebeatKibanaElasticstackELK日志平台
简介1.1ELK介绍ELK是Elasticsearch、Logstash、Kibana三款开源工具的首字母缩写,构成了一套完整的日志管理解决方案,主要用于日志的采集、存储、分析与可视化。1)Logstash:数据管道工具,负责从多种来源(如文件、数据库、消息队列)采集日志,进行过滤、格式化后输出到目标(如Elasticsearch);2)Elasticsearch:分布式实时搜索与
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
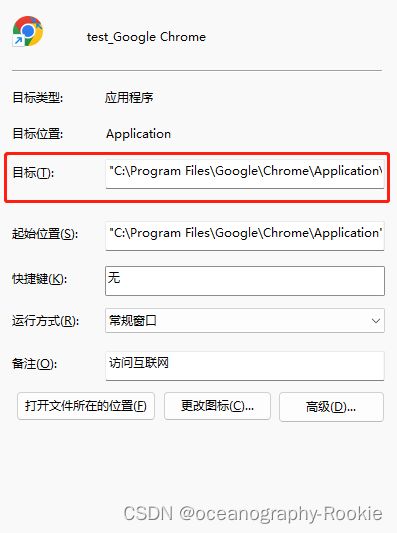
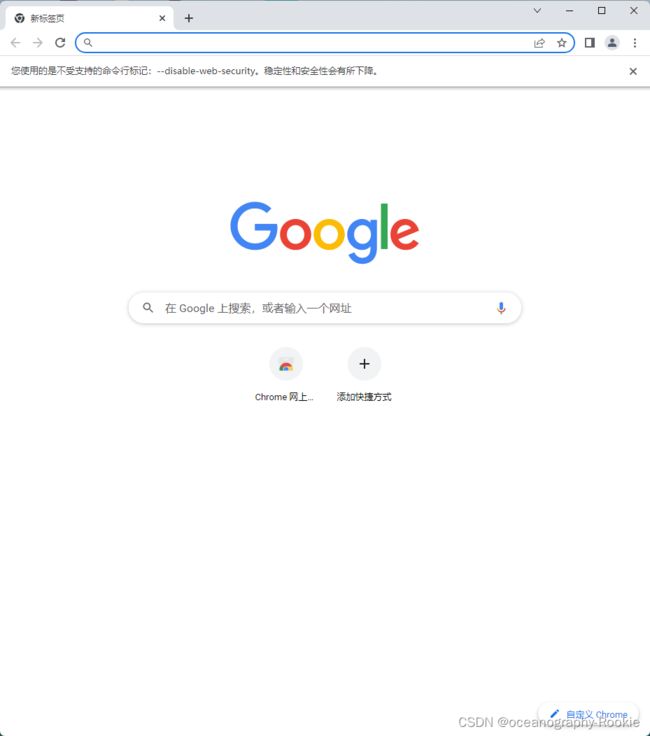
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p