基于Java+vue前后端分离影视企业全渠道会员管理系统设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对成都某影视企业会员信息管理混乱,出错率高,信息安全性差,劳动强度大,费时费力等问题,采用成都某影视企业全渠道会员管理系统可以有效管理,使信息管理能够更加科学和规范。
成都某影视企业全渠道会员管理系统在Eclipse环境中,使用Java语言进行编码,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理电影,管理会员消费记录,管理电影观后感,管理留言板信息,审核用户积分兑换信息。用户收藏电影,播放电影视频,使用积分兑换商品,查询消费记录。
总之,成都某影视企业全渠道会员管理系统集中管理信息,有着保密性强,效率高,存储空间大,成本低等诸多优点。它可以降低信息管理成本,实现信息管理计算机化。
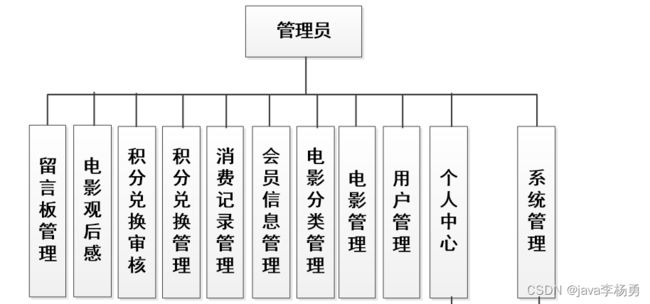
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图(见下图)。管理员管理电影,管理会员消费记录,管理电影观后感,管理留言板信息,审核用户积分兑换信息。
图4.1 管理员功能结构图
在前面分析的用户功能的基础上,进行接下来的设计工作,最终展示设计的用户结构图(见下图)。用户收藏电影,播放电影视频,使用积分兑换商品,查询消费记录。
图4.2 用户功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
进入到这个环节,也就可以及时检查出前面设计的需求是否可靠了。一个设计良好的方案在运用于系统实现中,是会帮助系统编制人员节省时间,并提升开发效率的。所以在系统的编程阶段,也就是系统实现阶段,对于一些不合理的设计需求,也是可以及时发现。因为设计的方案是完全指导系统的编码过程的。
5.1 管理员功能实现
5.1.1 电影管理
管理员进入指定功能操作区之后可以管理电影。其页面见下图。管理员增删改查电影信息,可以查看电影对应的评论。
图5.1 电影管理页面
5.1.2 会员信息管理
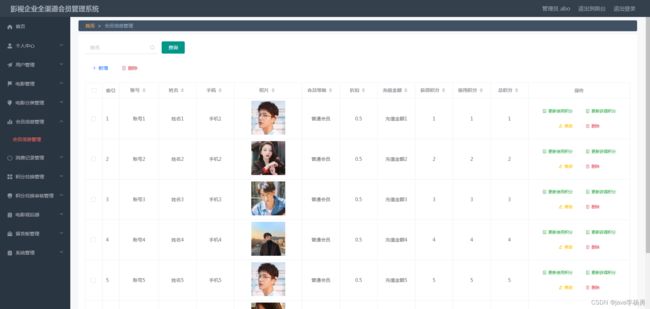
管理员进入指定功能操作区之后可以管理会员信息。其页面见下图。管理员可以更新会员的使用积分以及获得积分,可以修改会员资料。
图5.2 会员信息管理页面
5.1.3 积分兑换审核
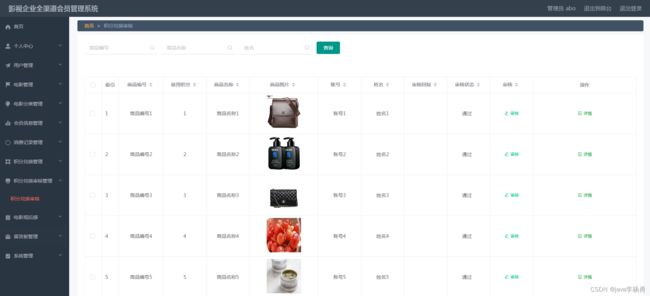
管理员进入指定功能操作区之后可以审核积分兑换信息。其页面见下图。用户使用积分兑换商品,管理员负责审核积分兑换信息。
图5.3 积分兑换审核页面
5.1.4 消费记录管理
管理员进入指定功能操作区之后可以管理消费记录。其页面见下图。管理员查看会员消费记录,可以对本页面的消费记录进行修改或删除。
图5.4 消费记录管理页面
5.1.5 留言板管理
管理员进入指定功能操作区之后可以管理留言板。其页面见下图。管理员通过本功能与用户交流,管理员可以及时查看用户提交的消息,并在短时间内进行回复。
图5.5 留言板管理页面
5.2 用户功能实现
5.2.1 电影信息
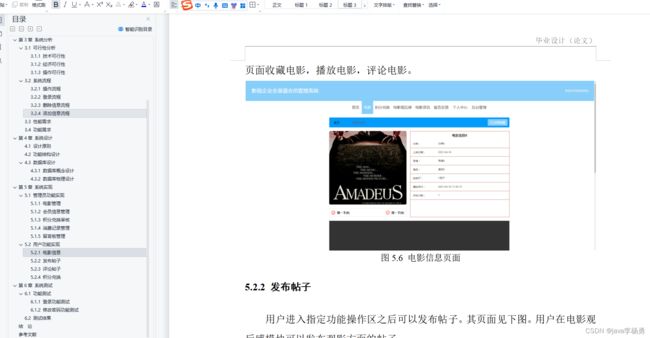
用户进入指定功能操作区之后可以查看电影信息。其页面见下图。用户在本页面收藏电影,播放电影,评论电影。
图5.6 电影信息页面
5.2.2 发布帖子
用户进入指定功能操作区之后可以发布帖子。其页面见下图。用户在电影观后感模块可以发布观影方面的帖子。
图5.7 发布帖子页面
5.2.3 评论帖子
用户进入指定功能操作区之后可以评论帖子。其页面见下图。用户在电影观后感模块查看观影方面的帖子,可以提交帖子评论信息。
图5.8 评论帖子页面
5.2.4 积分兑换
用户进入指定功能操作区之后可以使用积分兑换商品。其页面见下图。用户查询商品,查看商品兑换需要使用的积分,用户可以使用账户里面的积分兑换合适的商品。
图5.8 积分兑换页面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》