使用Jekyll + GitHub Pages搭建个人博客
本文将介绍如何使用Jekyll搭建个人博客,并部署在GitHub Pages上。
1.简介
Jekyll是一个强大的静态网站生成器,可以将Markdown、HTML、Liquid模板等文件转换为静态网站。Jekyll支持模板引擎、主题、插件、集成GitHub Pages等特性,可以帮助用户快速搭建和发布静态网站。
官方网站:https://jekyllrb.com/
2.安装
Jekyll支持大多数操作系统,依赖如下:
- Ruby 2.5.0+
- RubyGems
- GCC和Make
下面介绍在Windows系统上的安装步骤,其他操作系统见官方文档安装指引:https://jekyllrb.com/docs/installation/。
2.1 安装Ruby
在Windows上安装Ruby最简单的方式是RubyInstaller。
下载地址:https://rubyinstaller.org/downloads/,选择 Ruby+Devkit 版本,使用默认选项安装即可。
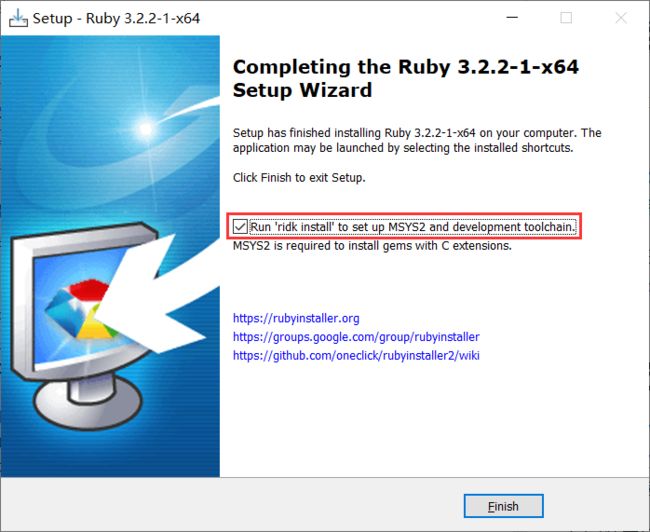
在安装向导最后一步勾选“运行ridk install”:
在弹出的命令行窗口中选择 “MSYS2 and MINGW development tool chain”:
检查是否安装成功:
ruby -v
gem -v
2.2 安装Jekyll
打开一个新的CMD窗口,执行以下命令安装Jekyll和Bundler:
gem install jekyll bundler
检查是否安装成功:
jekyll -v
3.Jekyll基础
3.1 Jekyll教程
在正式开始搭建个人博客之前,建议先按照Jekyll官方教程Step by Step Tutorial搭建一个Demo网站,了解Liquid模板(变量、标签、过滤器)、前页(front matter)、布局(layout)等基本概念,并学会使用jekyll命令。
Demo网站:https://zzy979.github.io/jekyll-tutorial/
3.2 Jekyll目录结构
Jekyll项目的典型目录结构如下:
mysite/
_data/
foo.yml
_includes/
foo.html
_layouts/
default.html
post.html
_posts/
2018-08-20-bananas.md
2018-08-21-apples.md
_sass/
main.scss
_site/
assets/
css/
images/
js/
_config.yml
index.html
Gemfile
作为博客作者,主要关注以下文件/目录即可(其他目录用于存放主题样式文件):
| 文件/目录 | 描述 |
|---|---|
| _config.yml | 配置文件 |
| _posts | 文章内容,文件命名格式为YYYY-MM-DD-TITLE.EXTENSION |
| _site | Jekyll生成的网站文件 |
| assets/images | 文章中的图片文件 |
| index.html | 网站主页 |
详见官方文档Directory Structure。
3.3 主题
主题(theme)提供了网站页面的布局和样式,详见官方文档Themes。
可以在 http://jekyllthemes.org/ 选择自己喜欢的主题并在线预览。我选择的主题是Chirpy,该主题提供了分类(category)、标签(tag)、目录、语法高亮、数学公式、搜索文章、评论系统等特性,能够满足博客网站的绝大部分需求。
- 在线Demo & 使用教程:https://chirpy.cotes.page/
- 项目主页:https://github.com/cotes2020/jekyll-theme-chirpy/
4.搭建个人博客
下面正式开始搭建个人博客网站。参考:Chirpy - Getting Started。
4.1 创建网站
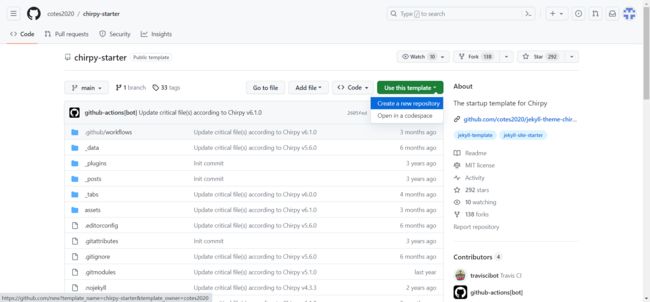
打开chirpy-starter仓库,点击按钮 “Use this template” → “Create a new repository”。
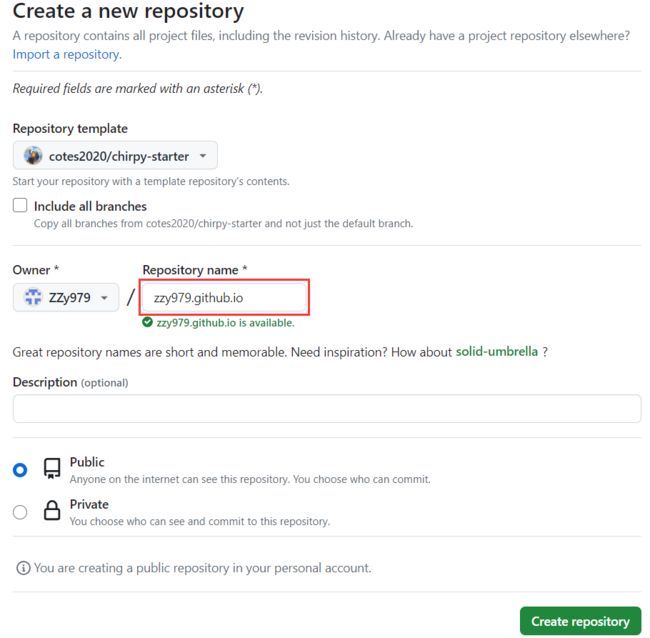
将新仓库命名为
注:如果不需要自定义主题样式,则推荐使用这种方式,因为容易升级,并且能离无关文件,使你能够专注于文章内容写作。
4.2 安装依赖
使用git clone将新创建的仓库克隆到本地,并在项目根目录下执行
bundle
4.3 配置
根据需要更新_config.yml中的变量,例如url、avatar、timezone、lang等。
4.4 启动本地服务器
要在本地预览网站内容,执行
bundle exec jekyll serve
在浏览器访问 http://127.0.0.1:4000/。
4.5 部署
GitHub Pages是一个通过GitHub托管和发布网页的服务,官方文档:https://docs.github.com/en/pages。本文使用GitHub Pages部署个人博客网站。
每个GitHub用户可以创建一个用户级网站,仓库名为https://。GitHub Pages支持自定义域名,参考文档About custom domains and GitHub Pages。
在部署之前,检查_config.yml中的url是否正确配置为上述发布地址(或者自定义域名)。
注意:一般不需要配置
baseurl。如果配置了,则文章中必须使用relative_url过滤器生成正确的URL,否则会导致404错误。参考Jekyll’s site.url and baseurl。
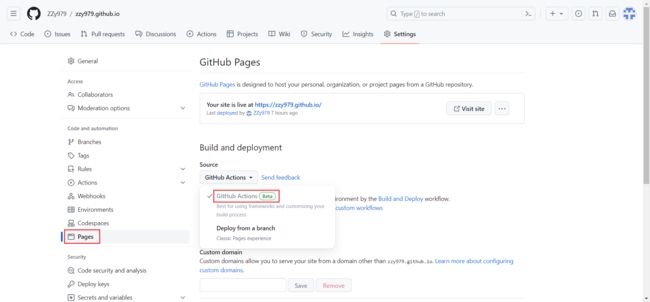
之后在GitHub上打开仓库设置,点击左侧导航栏 “Pages”,在 “Build and deployment” - “Source” 下拉列表选择 “GitHub Actions”。
提交本地修改并推送至远程仓库,将会触发Actions工作流。在仓库的Actions标签页将会看到 “Build and Deploy” 工作流正在运行。构建成功后,即可通过配置的URL访问自己的博客网站。
https://zzy979.github.io
4.6 评论系统
Jekyll生成的博客网站是静态的,没有后端和数据库,因此本身无法实现评论功能。然而,可以使用disqus、utterances和giscus等评论系统来实现评论功能。
本文使用giscus,它是利用GitHub Discussions实现的评论系统,并且是开源、免费的。开启评论系统的步骤如下。
(1)安装giscus app。
(2)在仓库设置页面 “Features” 一节中勾选 “Discussions”,开启仓库的GitHub Discussions功能。
(3)在仓库的Discussions标签页,点击 “Categories” 旁边的编辑按钮,自定义用于博客评论的类别名称(例如 “Comments”)。
(4)打开 https://giscus.app/,在页面上填写以下配置:
- Repository:
/ .github.io - Page - Discussions Mapping:保持默认值 “Discussion title contains page pathname” 即可(URL为
https://.github.io/posts/ </code>的文章将映射到标题为<code>/posts/<title></code>的Discussion,即使用URL的pathname部分作为Discussion标题)</li> <li>Discussion Category:选择上一步创建的类别名称(例如 “Comments”)</li> </ul> <p>之后找到 “Enable giscus” 一节,将自动生成的配置填写到_config.yml中<code>comments.giscus</code>的对应选项。</p> <p><a href="http://img.e-com-net.com/image/info8/d4ae0572bced4d38a8b7274d77a14db2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d4ae0572bced4d38a8b7274d77a14db2.jpg" alt="使用Jekyll + GitHub Pages搭建个人博客_第10张图片" width="650" height="354" style="border:1px solid black;"></a></p> <pre><code class="prism language-yaml"><span class="token key atrule">comments</span><span class="token punctuation">:</span> <span class="token key atrule">active</span><span class="token punctuation">:</span> giscus <span class="token key atrule">giscus</span><span class="token punctuation">:</span> <span class="token key atrule">repo</span><span class="token punctuation">:</span> ZZy979/zzy979.github.io <span class="token key atrule">repo_id</span><span class="token punctuation">:</span> R_kgDOKOkhRA <span class="token key atrule">category</span><span class="token punctuation">:</span> Comments <span class="token key atrule">category_id</span><span class="token punctuation">:</span> DIC_kwDOKOkhRM4CZCpN <span class="token key atrule">mapping</span><span class="token punctuation">:</span> pathname </code></pre> <p>(5)重启Jekyll服务器,在文章底部将会看到评论区,使用GitHub账号登录即可发表评论。</p> <p><a href="http://img.e-com-net.com/image/info8/55ac411dfb844adb858fc4ad90d9a3f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/55ac411dfb844adb858fc4ad90d9a3f8.jpg" alt="使用Jekyll + GitHub Pages搭建个人博客_第11张图片" width="650" height="302" style="border:1px solid black;"></a></p> <h3>4.7 写文章</h3> <p>至此,博客网站已经搭建完成,可以开始文章写作了。</p> <p>要写一篇新的文章,在_posts目录下创建一个文件,命名格式为<code>YYYY-MM-DD-TITLE.md</code>(例如<code>2023-09-03-hello-world.md</code>),<code>TITLE</code>部分将作为文章的URL。</p> <p>详细配置和语法参考Chirpy文档:</p> <ul> <li>Writing a New Post</li> <li>Text and Typography</li> </ul> <h4>Front Matter</h4> <p>你需要在文章顶部填写Front Matter信息:</p> <pre><code class="prism language-yaml"><span class="token punctuation">---</span> <span class="token key atrule">title</span><span class="token punctuation">:</span> TITLE <span class="token key atrule">date</span><span class="token punctuation">:</span> YYYY<span class="token punctuation">-</span>MM<span class="token punctuation">-</span>DD HH<span class="token punctuation">:</span>MM<span class="token punctuation">:</span>SS +/<span class="token punctuation">-</span>TTTT <span class="token key atrule">categories</span><span class="token punctuation">:</span> <span class="token punctuation">[</span>TOP_CATEGORIE<span class="token punctuation">,</span> SUB_CATEGORIE<span class="token punctuation">]</span> <span class="token key atrule">tags</span><span class="token punctuation">:</span> <span class="token punctuation">[</span>TAG<span class="token punctuation">]</span> <span class="token punctuation">---</span> </code></pre> <p>其中,<code>title</code>将展示为文章标题(不必与文件名的<code>TITLE</code>部分相同),<code>date</code>将展示为文章创建时间(时区写<code>+0800</code>)。</p> <p>之后是正文内容。</p> <h4>分类和标签</h4> <p><code>categories</code>是文章的分类,支持至多两级分类。<code>tags</code>是文章的标签,可以有任意多个。例如:</p> <pre><code class="prism language-yaml"><span class="token punctuation">---</span> <span class="token key atrule">categories</span><span class="token punctuation">:</span> <span class="token punctuation">[</span>Animal<span class="token punctuation">,</span> Insect<span class="token punctuation">]</span> <span class="token key atrule">tags</span><span class="token punctuation">:</span> <span class="token punctuation">[</span>bee<span class="token punctuation">]</span> <span class="token punctuation">---</span> </code></pre> <h4>目录</h4> <p>默认情况下,目录将会自动生成并展示在文章右侧。如果想全局关闭,则将_config.yml中的<code>toc</code>变量设置为<code>false</code>。如果想对一篇特定的文章关闭,则在Front Matter中添加:</p> <pre><code class="prism language-yaml"><span class="token punctuation">---</span> <span class="token key atrule">toc</span><span class="token punctuation">:</span> <span class="token boolean important">false</span> <span class="token punctuation">---</span> </code></pre> <blockquote> <p>注意:Chirpy生成的目录只显示二级标题(##)和三级标题(###),一级标题(#)不会显示在目录中。参考issue #491。</p> </blockquote> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1698845008460853248"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(jekyll)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1947224697959673856.htm" title="GitHub Jekyll博客本地Win开发环境搭建" target="_blank">GitHub Jekyll博客本地Win开发环境搭建</a> <span class="text-muted"></span> <div>GitHubJekyll博客本地Win开发环境搭建标签后端blogjekyll全文链接GitHubJekyll博客本地Win开发环境搭建概述本文详细介绍了在Windows系统上搭建Jekyll博客本地开发环境的完整步骤,为GitHubPages博客开发提供本地预览和调试能力。环境依赖Ruby环境:Jekyll基于Ruby开发,需要先安装Ruby环境开发工具链:需要MSYS2和MINGW开发工具链支</div> </li> <li><a href="/article/1947224698416852992.htm" title="github jekyll+chirpy主题搭建博客" target="_blank">github jekyll+chirpy主题搭建博客</a> <span class="text-muted">handsomestWei</span> <a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/Jekyll/1.htm">Jekyll</a><a class="tag" taget="_blank" href="/search/Chirpy/1.htm">Chirpy</a><a class="tag" taget="_blank" href="/search/GitHub/1.htm">GitHub</a><a class="tag" taget="_blank" href="/search/Pages/1.htm">Pages</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E5%BB%BA%E7%AB%99/1.htm">博客建站</a> <div>githubjekyll+chirpy主题搭建博客标签:后端、blog、jekyll全文链接本文简要介绍了如何基于GitHubPages、Jekyll及Chirpy主题搭建个人博客的流程和注意事项。主要内容GitHubPages站点简介可免费搭建个人博客,支持自定义域名,适合静态网站部署。Jekyll简介Jekyll是一个静态博客生成工具,无需数据库,适合部署在GitHub上。提供了相关文档和教程</div> </li> <li><a href="/article/1934826590991085568.htm" title="windows安装jekyll" target="_blank">windows安装jekyll</a> <span class="text-muted">turbolove</span> <a class="tag" taget="_blank" href="/search/%E6%9D%82%E8%AE%B0/1.htm">杂记</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a> <div>windows安装jekyll安装ruby首先需要下载rubyRubyInstallerforWindows-RubyInstaller国内镜像站我的操作系统是win10所以我安装的最新版,你们安装的时候,也可以安装最新版,我这里就不附加图片了如果你的ruby安装完成之后,不用运行,直接退出安装msys2打开cmd界面执行以下命令ridkinstall如果你已经单独安装了msys2的话,这地方选择</div> </li> <li><a href="/article/1921129028421480448.htm" title="推荐开源项目:Gesko - 极简主义的Jekyll博客引擎" target="_blank">推荐开源项目:Gesko - 极简主义的Jekyll博客引擎</a> <span class="text-muted">江涛奎Stranger</span> <div>推荐开源项目:Gesko-极简主义的Jekyll博客引擎GeskoGeskoisasimpleandminimalisticjekyllbloggingtheme.项目地址:https://gitcode.com/gh_mirrors/ge/Gesko在寻求简洁与高效的数字表达时,我们不时会遇到那些令人心动的开源宝藏。今天,就让我们一同探索Gesko——一个基于Jekyll的轻量级博客框架,它从A</div> </li> <li><a href="/article/1921122474691457024.htm" title="GitHub Pages个人博客搭建实战指南" target="_blank">GitHub Pages个人博客搭建实战指南</a> <span class="text-muted">凌莫凡</span> <div>本文还有配套的精品资源,点击获取简介:GitHubPages是GitHub的免费服务,允许托管静态网页,非常适合用来发布个人技术博客。本教程将介绍如何使用GitHubPages的UserPages和ProjectPages,以及如何通过CSS定制样式、使用Jekyll和Markdown进行文章编写。你将学会如何发布博客文章,自定义域名,并优化博客的扩展功能。1.GitHubPages服务概述1.1</div> </li> <li><a href="/article/1913817607832662016.htm" title="使用github+hexo搭建个人博客blog" target="_blank">使用github+hexo搭建个人博客blog</a> <span class="text-muted">Just_Paranoid</span> <a class="tag" taget="_blank" href="/search/AI%E5%92%8C%E5%AE%9E%E8%B7%B5%E6%95%99%E7%A8%8B%E5%90%88%E9%9B%86/1.htm">AI和实践教程合集</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a><a class="tag" taget="_blank" href="/search/website/1.htm">website</a> <div>搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage</div> </li> <li><a href="/article/1889844013306015744.htm" title="在github上写博客" target="_blank">在github上写博客</a> <span class="text-muted">qdujunjie</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>先看到的这篇文章:http://www.cnblogs.com/hustcat/p/4070300.html这篇文章作者的github博客:http://hustcat.github.io然后上面文章是参考的这篇文章:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html</div> </li> <li><a href="/article/1888476149445619712.htm" title="GitHub Pages+Jekyll搭建个人博客(一)" target="_blank">GitHub Pages+Jekyll搭建个人博客(一)</a> <span class="text-muted">三十六度五</span> <div>每个人都想拥有自己的个人网站,我只是在这给大家列举GitHubPages+Jekyll搭建个人博客过程中需要注意到的点。一、概述Jekyll基于Ruby的静态网页生成系统,采用模板将Markdown(或Textile)文件转换为统一的网页GitHubPages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll二、搭建步骤1、建立GithubPages站点要求:本地安装git,</div> </li> <li><a href="/article/1888474257600606208.htm" title="技术人如何利用 github+Jekyll ,搭建一个独立免费的技术博客" target="_blank">技术人如何利用 github+Jekyll ,搭建一个独立免费的技术博客</a> <span class="text-muted">琅琊閣的小法師</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>上次有人留言说,技术博客是程序员的标配,但据我所知绝大部分技术同学到现在仍然没有自己的技术博客。原因有很多,有的是懒的写,有的是怕写不好,还有的是一直想憋个大招,幻想做到完美再发出来,结果一直胎死腹中。但其实更多程序员是不知道如何去搭建一个博客,其实如今搭建一个个人技术博客非常简单,其中最简单搭建方式莫属使用GitHubPages+Jekyll了,我的博客就是使用这种技术。GitHubPagesG</div> </li> <li><a href="/article/1888464421823508480.htm" title="网络-- 个人网页 github pages + jekyll个人网页" target="_blank">网络-- 个人网页 github pages + jekyll个人网页</a> <span class="text-muted">code_snow</span> <a class="tag" taget="_blank" href="/search/%E7%94%B5%E8%84%91__%E4%B8%8A%E7%BD%91/1.htm">电脑__上网</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>目录目录找教程第二又试了wsl安装ubuntu资料:补充:主要步骤:1.注册github账号;2.创建仓库;访问自己的网页https://shililanka.github.io静态html页面3.使用jekyll,选择网页风格,编辑自己的网页找教程1.建一个个人网站,了解到githubpages有免费托管,看了别人做的效果。2.通过官方教程文档GitHubPages使用入门-GitHub文档和网</div> </li> <li><a href="/article/1888463158234902528.htm" title="利用GitHubPages+jekyll+Markdown搭建个人博客" target="_blank">利用GitHubPages+jekyll+Markdown搭建个人博客</a> <span class="text-muted">YiZhiCXY</span> <a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a> <div>GitHubPages我的个人理解就是,GitHubPages就是一个小型托管云服务,把自己的项目托管上去,就可以直接访问,所以你还可以把他当做云盘来用(但我觉得这种做法还有有点极端):trollface:所以今天我们就直接使用他的正规用法。:lemon:Websitesforyouandyourprojects.首先你要创建一个GitHub仓库什么,你还不知道什么是GitHub,赶紧点击这里。好</div> </li> <li><a href="/article/1830017278079496192.htm" title="hugo博客html创建目录,使用Hugo来生成静态博客" target="_blank">hugo博客html创建目录,使用Hugo来生成静态博客</a> <span class="text-muted">宇翔哥哥丶</span> <a class="tag" taget="_blank" href="/search/hugo%E5%8D%9A%E5%AE%A2html%E5%88%9B%E5%BB%BA%E7%9B%AE%E5%BD%95/1.htm">hugo博客html创建目录</a> <div>关于HugoHugo是一个用Go语言编写的静态网站生成器,它使用起来非常简单,相对于Jekyll复杂的安装设置来说,Hugo仅需要一个二进制文件hugo(hugo.exe)即可轻松用于本地调试和生成静态页面。Hugo只有一个二进制文件(比如Windows里只是一个hugo.exe)Hugo可以将你写好的MarkDown格式的文章自动转换为静态的网页。Hugo内置web服务器,可以方便的用于本地调试</div> </li> <li><a href="/article/1827910050895720448.htm" title="如何让搜索引擎搜索到自己的个人博客网站(如何提交网站到各搜索引擎,如百度、必应Bing,以及提交页面URL的地址)" target="_blank">如何让搜索引擎搜索到自己的个人博客网站(如何提交网站到各搜索引擎,如百度、必应Bing,以及提交页面URL的地址)</a> <span class="text-muted">zhonguncle</span> <a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a> <div>之前我写了很多关于GitHubPages和Jekyll如何搭建个人博客的博客,但是我忘了这样别人是看不到的。一个网页能被别人看到的方式有几种:点开分享的URL;点开搜索结果中的链接;…第一种方法相当古早了,虽然现在还在用,但是在扩大读者/用户数量这方面效率太低了。效率最高的方法就是第二个,让搜索引擎的结果有自己的网站,这样就会有更多的人看到自己的网站。那么如何让搜索引擎的结果有自己的网站呢?首先需</div> </li> <li><a href="/article/1772464985230868480.htm" title="blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法" target="_blank">blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法</a> <span class="text-muted">老马啸西风</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl</div> </li> <li><a href="/article/1766372958932131840.htm" title="如何用Jekyll搭建属于自己的个人博客网站?" target="_blank">如何用Jekyll搭建属于自己的个人博客网站?</a> <span class="text-muted">十yiyi</span> <div>“Let’sGo!”前言虽然市面上有很多blog网站,例如CSDN、等等,但是作为程序猿的我还是想自己搭建一个属于自己的个人博客网站,自己维护。我选用Jekyll搭建自己的博客,Jekyll的自定制非常容易,基本就是个模版引擎。环境搭建Linux环境:通过RVM安装Ruby环境1、安装gpg密钥$gpg2--recv-keys409B6B1796C275462A1703113804BB82D39D</div> </li> <li><a href="/article/1759462832082071552.htm" title="Ubuntu20.04 安装jekyll" target="_blank">Ubuntu20.04 安装jekyll</a> <span class="text-muted">_长银_</span> <a class="tag" taget="_blank" href="/search/ubuntu20.04/1.htm">ubuntu20.04</a><a class="tag" taget="_blank" href="/search/jekyll/1.htm">jekyll</a> <div>首先使根据官方文档安装:JekyllonUbuntu|Jekyll•Simple,blog-aware,staticsites如果没有报错,就不用再继续看下去了。我这边在执行geminstalljekyllbundler时报错,所以安装了rvm,安装rvm可以参考这篇文章Ubuntu20.04安装RVM在安装完RVM之后,安装对应的ruby版本,并切换至对应版本#利用RVM安装并切换到新版的Rub</div> </li> <li><a href="/article/1755353135183839232.htm" title="liquid用法笔记" target="_blank">liquid用法笔记</a> <span class="text-muted">Shellphon</span> <a class="tag" taget="_blank" href="/search/other/1.htm">other</a><a class="tag" taget="_blank" href="/search/liquid/1.htm">liquid</a> <div>在折腾github上博客的时候,遇到一些jekyll,正确来说应该是Liquid用法的问题。于是一系列搜索之后终于找到了比较容易理解的文档>>关于Liquid的语法使用,看完一遍,就能愉快的在github上继续折腾博客了。有些看不大懂,没翻译,都是自己的见解,有些根本用不上就不解释了。Liquid有两种标记类型:Output和Tag.Output标记,用于输出文本,格式采用{{两个尖括号包围}}T</div> </li> <li><a href="/article/1754696226848129024.htm" title="GihubPage个人博客搭建2020/04/28成功." target="_blank">GihubPage个人博客搭建2020/04/28成功.</a> <span class="text-muted">陆小凤蔡</span> <div>依赖项目PPlayer1.直接在项目中选择开通GithubPage选择master分支安装Jekyll方便协作博客内容.传送安装rubyinstall+devkit-2.6.6.1-x64.exe提取码:n7zd下载RubyGems修改ruby的源为国内的镜像:淘宝镜像(http://mirrors.aliyun.com/rubygems/)或者ruby中国镜像(https://gems.ruby</div> </li> <li><a href="/article/1750020537079316480.htm" title="使用Docker构建服务" target="_blank">使用Docker构建服务</a> <span class="text-muted">hiekay</span> <div>要构建的是使用Jekyll框架的自定义网站.会构建两个镜像.一个镜像安装了Jekyll及其他用于构建Jekyll网站必要的软件包一个镜像通过Apache来让Jekyll网站工作起来.在启动容器时,通过创建一个新的Jekyll网站来实现自服务.工作流程:创建Jekyll基础镜像和Apache镜像从Jekyll镜像创建一个容器,这个容器存放通过卷挂载的网站源码从Apache镜像创建一个容器,这个容器利</div> </li> <li><a href="/article/1749146618424213504.htm" title="github创建博客——windows平台下github+jekyll本地环境搭建" target="_blank">github创建博客——windows平台下github+jekyll本地环境搭建</a> <span class="text-muted">雪心玉竹</span> <a class="tag" taget="_blank" href="/search/Tools/1.htm">Tools</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/jekyll/1.htm">jekyll</a><a class="tag" taget="_blank" href="/search/gem/1.htm">gem</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a> <div>在您想要用jekyll搭建一个博客时,想必您肯定了解了git以及github。如果从零开始的话,建议先学一下git以及github入门。什么是jekyll?关于jekyll的定义,百度上是这样说的:jekyll是一个简单的免费的Blog生成工具,类似WordPress。但是和WordPress又有很大的不同,原因是jekyll只是一个生成静态网页的工具,不需要数据库支持。但是可以配合第三方服务,例</div> </li> <li><a href="/article/1747596445042622464.htm" title="【Jekyll】静态网站框架" target="_blank">【Jekyll】静态网站框架</a> <span class="text-muted">假装有头像</span> <a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>1、主要参考资料-主页新建一个空白的名为myblog项目:jekyllnewmyblog--blank新建的项目没有Gemfile文件。AGemfileisalistofgemsusedbyyoursite.EveryJekyllsitehasaGemfileinthemainfolder.cdmyblogbundleinitbundleaddjekyllcatGemfile2、主要参考资料-教程</div> </li> <li><a href="/article/1747297971461963776.htm" title="Jekyll 将csv文件转换为html静态文件展示" target="_blank">Jekyll 将csv文件转换为html静态文件展示</a> <span class="text-muted">偷油考拉</span> <div>需求:公司将对各个环境域名-IP的映射关系展示给开发人员,这些是不定期、以csv文件更新的。编程时间长,维护略困难;计划通过Jekyll框架的_data目录将csv文件转换为html的方式进行展示。csv范例:num,system,sub_domain,domain_name,description,SIT,UAT,STA,PRD1,root,.,dns,只存在一台DNS,10.41.100.3,</div> </li> <li><a href="/article/1746169339679096832.htm" title="化身博士人物评点" target="_blank">化身博士人物评点</a> <span class="text-muted">自由的沃伦威廉</span> <div>人物汇总:utterson(thelawyer),Jekyll&hyde(主角),drlanyon,Poole(theservant),enfield,littlegirl。Jekyll,故事的主角,一个为心中邪念所困,最终走向极端的人,有可怕的科学理念。与drlanyon有所冲突。Jekyll是一个充满智慧的人,但是却不能够正视人类内心的邪恶,常年被自己心中的恶念所缠绕。最终为了获取幸福,而选择</div> </li> <li><a href="/article/1745758891423055872.htm" title="【二】jekyll 的使用" target="_blank">【二】jekyll 的使用</a> <span class="text-muted">weixin_30861797</span> <a class="tag" taget="_blank" href="/search/markdown/1.htm">markdown</a><a class="tag" taget="_blank" href="/search/ruby/1.htm">ruby</a><a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">操作系统</a> <div>本系列有五篇:分别是【一】Ubuntu14.04+Jekyll+GithubPages搭建静态博客:主要是安装方面【二】jekyll的使用:主要是jekyll的配置【三】Markdown+jekyll在Gitpages上写blog的常用操作:主要Markdown的使用【四】搭建Markdown的编辑器【五】将博客从jekyll迁移到了hexo以下关于Jekyll的使用说明参考Jekyll官方文档和</div> </li> <li><a href="/article/1745086152475426816.htm" title="windows在gem下安装jekyll的问题" target="_blank">windows在gem下安装jekyll的问题</a> <span class="text-muted">Vec_Kun</span> <a class="tag" taget="_blank" href="/search/%E5%90%84%E7%A7%8DDebug%E5%B0%8F%E8%AE%B0/1.htm">各种Debug小记</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/gem/1.htm">gem</a><a class="tag" taget="_blank" href="/search/Jekyll/1.htm">Jekyll</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a> <div>项目场景:安装jekyll时抛出错误:ERROR:Whileexecutinggem…(Gem::RemoteFetcher::FetchError)IO::TimeoutError:FailedtoopenTCPconnectiontogems.ruby-china.com:443(https://gems.ruby-china.com/quick/Marshal.4.8/jekyll-0.1.</div> </li> <li><a href="/article/1743989281753415680.htm" title="ChatGPT 沦为了我的打工仔" target="_blank">ChatGPT 沦为了我的打工仔</a> <span class="text-muted">机器学习算法与Python实战</span> <a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a> <div>大家好,我是老章最近在折腾之前搞的R-bookdown网站、Jekyll博客,还有刚上了Astro做的周刊、AstroStarlight做的文档站R2ML:https://r2ml.zhanglearning.com/博客:https://blog.zhanglearning.com/周刊:https://weekly.zhanglearning.com/HF语音课:https://hf-audi</div> </li> <li><a href="/article/1743538388012646400.htm" title="使用 Perl 6 创建 Jekyll 文章模版" target="_blank">使用 Perl 6 创建 Jekyll 文章模版</a> <span class="text-muted">焉知非鱼</span> <div>#|使用Perl6自动创建Jekyll文章模版subMAIN(:$f){my$file=Date.today~'-'~$f.subst(/\s+/,'-',:g)~'.md';chdir"/Users/ohmycloud/blogs/youngforperl6"ordie;shell("gitfetchoriginmaster");chdir"/Users/ohmycloud/blogs/youn</div> </li> <li><a href="/article/1743065193400778752.htm" title="搭建Github Page完全手册" target="_blank">搭建Github Page完全手册</a> <span class="text-muted">John Tao</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>一、前期准备注册Github账号(必备)下载GitHubDesktop:下载链接(可使用git代替)模板选择网站:jekyllthemes.orggohugomademistakes二、快速入门1.模板参考作者使用的模板来源:https://github.com/qiubaiying/qiubaiying零基础的朋友可以直接拉取他的仓库搭建方法参考文章:搭建方法参考其他好看的模板:模板一 模板二</div> </li> <li><a href="/article/1742924810947674112.htm" title="Windows 环境下安装 jekyll 之后不被识别为内部或外部命令的解决方法" target="_blank">Windows 环境下安装 jekyll 之后不被识别为内部或外部命令的解决方法</a> <span class="text-muted">hijackedbycsdn</span> <a class="tag" taget="_blank" href="/search/jekyll/1.htm">jekyll</a> <div>一般网上搜到的解决方法是使用cmdwithruby,或者等价地,找你安装的ridk.cmd,在普通的控制台中启动他,例如E:\Ruby32-x64\ridk_use\ridk.cmdenable然后在其中geminstalljekyllbundler但是我试了没效果后面发现,必须要以管理员模式启动控制台,然后下载jekyll,才能真正让jekyll被索引到</div> </li> <li><a href="/article/1740748768283738112.htm" title="使用gitpages搭建博客" target="_blank">使用gitpages搭建博客</a> <span class="text-muted">哦豁灬</span> <a class="tag" taget="_blank" href="/search/%E7%94%9F%E4%BA%A7%E5%B7%A5%E5%85%B7/1.htm">生产工具</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%26amp%3B/1.htm">&</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/gitpages/1.htm">gitpages</a> <div>1介绍博客整体效果。在线预览我的博客:https://taot-chen.github.io支持特性简约风格博客PoweredByJekyll博客文章搜索自定义社交链接网站访客统计GoogleAnalytics网站分析Gitalk评论功能自定义关于about页面支持中文布局支持归档与标签2新建博客git仓库首先你要在github上新建自己博客仓库,用来生成和存放博客文章。你可以直接fork/clo</div> </li> <li><a href="/article/82.htm" title="java类加载顺序" target="_blank">java类加载顺序</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>package com.demo; /** * @Description 类加载顺序 * @author FuJianyong * 2015-2-6上午11:21:37 */ public class ClassLoaderSequence { String s1 = "成员属性"; static String s2 = "</div> </li> <li><a href="/article/209.htm" title="Hibernate与mybitas的比较" target="_blank">Hibernate与mybitas的比较</a> <span class="text-muted">BlueSkator</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/orm/1.htm">orm</a> <div>第一章 Hibernate与MyBatis Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。 MyBatis 参考资料官网:http:</div> </li> <li><a href="/article/336.htm" title="php多维数组排序以及实际工作中的应用" target="_blank">php多维数组排序以及实际工作中的应用</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/usort/1.htm">usort</a><a class="tag" taget="_blank" href="/search/uasort/1.htm">uasort</a> <div>自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的 <!doctype html> <html lang="en"> <head> <meta charset="utf-8&q</div> </li> <li><a href="/article/463.htm" title="DOM改变字体大小" target="_blank">DOM改变字体大小</a> <span class="text-muted">周华华</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q</div> </li> <li><a href="/article/590.htm" title="c3p0的配置" target="_blank">c3p0的配置</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/c3p0/1.htm">c3p0</a> <div>c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。 以在spring中配置dataSource为例: <!-- spring加载资源文件 --> <bean name="prope</div> </li> <li><a href="/article/717.htm" title="Java获取工程路径的几种方法" target="_blank">Java获取工程路径的几种方法</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>第一种: File f = new File(this.getClass().getResource("/").getPath()); System.out.println(f); 结果: C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin 获取当前类的所在工程路径; 如果不加“</div> </li> <li><a href="/article/844.htm" title="在类Unix系统下实现SSH免密码登录服务器" target="_blank">在类Unix系统下实现SSH免密码登录服务器</a> <span class="text-muted">Harry642</span> <a class="tag" taget="_blank" href="/search/%E5%85%8D%E5%AF%86/1.htm">免密</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a> <div>1.客户机 (1)执行ssh-keygen -t rsa -C "xxxxx@xxxxx.com"生成公钥,xxx为自定义大email地址 (2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址 (3)执行cat</div> </li> <li><a href="/article/971.htm" title="Java新手入门的30个基本概念一" target="_blank">Java新手入门的30个基本概念一</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java+%E5%85%A5%E9%97%A8/1.htm">java 入门</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%89%8B/1.htm">新手</a> <div>在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合</div> </li> <li><a href="/article/1098.htm" title="Memcached for windows 简单介绍" target="_blank">Memcached for windows 简单介绍</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a> <div>1. 安装memcached server a. 下载memcached-1.2.6-win32-bin.zip b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo</div> </li> <li><a href="/article/1225.htm" title="数据库对象的视图和索引" target="_blank">数据库对象的视图和索引</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/oeacle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oeacle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a> <div> 视图 视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图 为什么oracle需要视图; &</div> </li> <li><a href="/article/1352.htm" title="Mockito(一) --入门篇" target="_blank">Mockito(一) --入门篇</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a> <div> Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。 &nb</div> </li> <li><a href="/article/1479.htm" title="精通Oracle10编程SQL(5)SQL函数" target="_blank">精通Oracle10编程SQL(5)SQL函数</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div>/* * SQL函数 */ --数字函数 --ABS(n):返回数字n的绝对值 declare v_abs number(6,2); begin v_abs:=abs(&no); dbms_output.put_line('绝对值:'||v_abs); end; --ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度</div> </li> <li><a href="/article/1606.htm" title="【Log4j一】Log4j总体介绍" target="_blank">【Log4j一】Log4j总体介绍</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a> <div>Log4j组件:Logger、Appender、Layout Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能: 日志的输出目标 日志的输出格式 日志的输出级别(是否抑制日志的输出) logger继承特性 A logger is said to be an ancestor of anothe</div> </li> <li><a href="/article/1733.htm" title="Java IO笔记" target="_blank">Java IO笔记</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public static void main(String[] args) throws IOException { //输入流 InputStream in = Test.class.getResourceAsStream("/test"); InputStreamReader isr = new InputStreamReader(in); Bu</div> </li> <li><a href="/article/1860.htm" title="Docker 监控" target="_blank">Docker 监控</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/docker%E7%9B%91%E6%8E%A7/1.htm">docker监控</a> <div> 目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身 监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。 额外的,因为是docker的</div> </li> <li><a href="/article/1987.htm" title="java-顺时针打印图形" target="_blank">java-顺时针打印图形</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>一个画图程序 要求打印出: 1.int i=5; 2.1 2 3 4 5 3.16 17 18 19 6 4.15 24 25 20 7 5.14 23 22 21 8 6.13 12 11 10 9 7. 8.int i=6 9.1 2 3 4 5 6 10.20 21 22 23 24 7 11.19</div> </li> <li><a href="/article/2114.htm" title="关于iReport汉化版强制使用英文的配置方法" target="_blank">关于iReport汉化版强制使用英文的配置方法</a> <span class="text-muted">Kai_Ge</span> <a class="tag" taget="_blank" href="/search/iReport%E6%B1%89%E5%8C%96/1.htm">iReport汉化</a><a class="tag" taget="_blank" href="/search/%E8%8B%B1%E6%96%87%E7%89%88/1.htm">英文版</a> <div>对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下: 在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。 # ${HOME} will be replaced by user home directory accordin</div> </li> <li><a href="/article/2241.htm" title="[并行计算]论宇宙的可计算性" target="_blank">[并行计算]论宇宙的可计算性</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a> <div> 现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识...... 那么,这种概念让我们推论出一个结论 &nb</div> </li> <li><a href="/article/2368.htm" title="用OpenGL实现无限循环的coverflow" target="_blank">用OpenGL实现无限循环的coverflow</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/coverflow/1.htm">coverflow</a> <div>网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能 源码地址: https://github.com/jackfengji/glcoverflow public class CoverFlowOpenGL extends GLSurfaceView implements GLSurfaceV</div> </li> <li><a href="/article/2495.htm" title="JAVA数据计算的几个解决方案1" target="_blank">JAVA数据计算的几个解决方案1</a> <span class="text-muted">datamachine</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a> <div>老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。 -----------------------------华丽的分割线------------------------------------- 数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J &nbs</div> </li> <li><a href="/article/2622.htm" title="简单的用户授权系统,利用给user表添加一个字段标识管理员的方式" target="_blank">简单的用户授权系统,利用给user表添加一个字段标识管理员的方式</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>怎么创建一个简单的(非 RBAC)用户授权系统 通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。 本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库 首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类 在配置文件(一般为 protecte</div> </li> <li><a href="/article/2749.htm" title="未选之路" target="_blank">未选之路</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E8%AF%97/1.htm">诗</a> <div>作者:罗伯特*费罗斯特 黄色的树林里分出两条路, 可惜我不能同时去涉足, 我在那路口久久伫立, 我向着一条路极目望去, 直到它消失在丛林深处. 但我却选了另外一条路, 它荒草萋萋,十分幽寂; 显得更诱人,更美丽, 虽然在这两条小路上, 都很少留下旅人的足迹. 那天清晨落叶满地, 两条路都未见脚印痕迹. 呵,留下一条路等改日再</div> </li> <li><a href="/article/2876.htm" title="Java处理15位身份证变18位" target="_blank">Java处理15位身份证变18位</a> <span class="text-muted">蕃薯耀</span> <a class="tag" taget="_blank" href="/search/18%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9815%E4%BD%8D/1.htm">18位身份证变15位</a><a class="tag" taget="_blank" href="/search/15%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9818%E4%BD%8D/1.htm">15位身份证变18位</a><a class="tag" taget="_blank" href="/search/%E8%BA%AB%E4%BB%BD%E8%AF%81%E8%BD%AC%E6%8D%A2/1.htm">身份证转换</a> <div> 15位身份证变18位,18位身份证变15位 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 201</div> </li> <li><a href="/article/3003.htm" title="SpringMVC4零配置--应用上下文配置【AppConfig】" target="_blank">SpringMVC4零配置--应用上下文配置【AppConfig】</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a> <div>从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。 Xml配置和Java类配置对比如下: applicationContext-AppConfig.xml <!-- 激活自动代理功能 参看:</div> </li> <li><a href="/article/3130.htm" title="Android中webview跟JAVASCRIPT中的交互" target="_blank">Android中webview跟JAVASCRIPT中的交互</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div> 在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之: 1 JAVASCRIPT脚本调用android程序 要在webview中,调用addJavascriptInterface(OBJ,int</div> </li> <li><a href="/article/3257.htm" title="8个最佳Web开发资源推荐" target="_blank">8个最佳Web开发资源推荐</a> <span class="text-muted">lampcy</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a> <div>Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。 这里列出10个最佳Web开发资源,它们都是受</div> </li> <li><a href="/article/3384.htm" title="架构师之面试------jdk的hashMap实现" target="_blank">架构师之面试------jdk的hashMap实现</a> <span class="text-muted">nannan408</span> <a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a> <div>1.前言。 如题。 2.详述。 (1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。 static int hash(int h) { h ^= (h >>> 20) ^ (h >>></div> </li> <li><a href="/article/3511.htm" title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a> <span class="text-muted">Rainbow702</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E8%BE%93%E5%85%A5%E6%A1%86/1.htm">输入框</a><a class="tag" taget="_blank" href="/search/change/1.htm">change</a> <div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。 如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; <input type="text" autocomplete="off" n</div> </li> <li><a href="/article/3638.htm" title="POJO和JavaBean的区别和联系" target="_blank">POJO和JavaBean的区别和联系</a> <span class="text-muted">tjmljw</span> <a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/java+beans/1.htm">java beans</a> <div>POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规</div> </li> <li><a href="/article/3765.htm" title="java中单例的五种写法" target="_blank">java中单例的五种写法</a> <span class="text-muted">liuxiaoling</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a> <div>/** * 单例模式的五种写法: * 1、懒汉 * 2、恶汉 * 3、静态内部类 * 4、枚举 * 5、双重校验锁 */ /** * 五、 双重校验锁,在当前的内存模型中无效 */ class LockSingleton { private volatile static LockSingleton singleton; pri</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>