- Github一周热门ai项目 25.3.24
BillyXie23
AI探索aigithub人工智能AI编程开源
项目1:Significant-Gravitas/AutoGPT地址:https://github.com/Significant-Gravitas/AutoGPT描述:AutoGPT致力于让AI技术触手可及,为每个人提供构建AI的工具。Stars:173,711推荐理由:AutoGPT是开源AI领域的标杆项目,强调“人人可用AI”的愿景。它提供了一套完整的工具链,适合开发者和企业快速搭建AI应用
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- MCP可能会引入新的数据传输方式:[RFC] 使用新的“可流式传输的 HTTP”传输方式取代 HTTP+SSE
shadowcz007
http网络协议网络
用简单易懂的方式讲解GitHub上modelcontextprotocol/specification仓库中pullrequest#206的内容。想象我们是在聊一个“快递系统”的升级!---这个PullRequest是啥?这个pullrequest(简称PR)就像是给一个软件规则(ModelContextProtocol)提了个改进建议。它的目标是升级“快递系统”(传输方式),让信息在电脑和服务器
- sealos自动部署k8s集群
SilentCodeY
linux运维服务器云原生kubernetes容器
官网:安装K8s集群|Sealos:专为云原生开发打造的以K8s为内核的云操作系统1、sealos工具下载二进制自动下载VERSION=`curl-shttps://api.github.com/repos/labring/sealos/releases/latest|grep-oE'"tag_name":"[^"]+"'|head-n1|cut-d'"'-f4`curl-sfLhttps://m
- Axios源码深度剖析 - XHR篇
IT博客技术分享
ajaxnode.jsjavascript
Axios源码深度剖析-XHR篇#Axios源码深度剖析-XHR篇[axios](https://github.com/axios/axios)是一个基于Promise的http请求库,可以用在浏览器和node.js中,目前在github上有42K的star数##分析axios-目录-[axios项目目录结构](#axios项目目录结构)-[名词解释](#名词解释)-[axios内部的运作流程图]
- vggt 3d重建 相机位姿,新视角生成
AI算法网奇
3D视觉人工智能深度学习
vggt动态追踪实时重建https://github.com/facebookresearch/vggtimporttorchfromvggt.models.vggtimportVGGTfromvggt.utils.load_fnimportload_and_preprocess_imagesdevice="cuda"iftorch.cuda.is_available()else"cpu"dtyp
- 涛哥聊Python | borb,一个好用的 Python 库,处理 PDF 文件好帮手!
双木的木
python拓展学习python库python开发语言机器学习pdf人工智能深度学习
本文来源公众号“涛哥聊Python”,仅用于学术分享,侵权删,干货满满。原文链接:borb,一个好用的Python库!大家好,今天为大家分享一个好用的Python库-borb。Github地址:https://github.com/jorisschellekens/borbPythonBorb是一个用于处理PDF文件的Python库,它提供了丰富的功能和工具,使得PDF文件的创建、修改和解析变得更
- brew 安装pip_pip brew wget 安装
weixin_32612253
brew安装pip
终端播放器安装教程从简书上看到一篇,终端实现网易云音乐的文章,并给出了一个github链接.心里有些痒痒,想看看是什么样子,于是尝试安装.安装过程中有些坎坷,记录以便以后查阅.程序实现是用Python写的.安装使用方式仅仅给了三行命令.安装$pipinstallnetease-musicbox$brewinstallmpg123使用$musicbox下载了源码后,不知道该如何安装.三行命令也是莫名
- python poetry添加某个git仓库的某个分支
waketzheng
git
命令行不太清楚怎么弄,但可以通过编辑pyproject.toml实现实例:pypika-tortoise={git="https://github.com/henadzit/pypika-tortoise",branch="do-not-use-builder"}参考:WIPDonotcopypypikaquerybyhenadzit·PullRequest#1851·tortoise/torto
- 使用GitHub API进行智能文档加载
fgayif
githubpython
GitHub是一个强大的开发者平台,提供了代码存储、管理和分享的功能。它采用Git软件,增强了分布式版本控制,同时提供了访问控制、错误跟踪、软件功能请求、任务管理、持续集成和项目的wiki等功能。随着AI技术的发展,我们可以利用GitHub的API实现智能文档加载,以便更好地进行代码管理和分析。下面我将介绍如何使用GitHubAPI进行文档加载,并通过实用的代码示例来帮助大家理解。技术背景介绍Gi
- CentOS7 python安装Ta-lib 0.6.x【talib不能直接安装,必须先安装ta_lib之c++库才可以】
weixin_43343144
服务器运维
正常流程:CentOS7python安装Ta-lib【talib不能直接安装,必须先安装ta_lib之c++库才可以】_centos7安装ta-lib-CSDN博客不同的版本参考如下!参考官方文档:ta-lib·PyPI务必下载匹配版本的【ta-lib-0.6.4-src.tar.gz】才可以正常安装$wgethttps://github.com/ta-lib/ta-lib/releases/do
- 基于Qt开发:实现对海康威视网络摄像头视频画面实时预览
鱼弦
Qt学习与实践音视频开发系列实践Linux系统编程与驱动开发arm开发
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)介绍:本文将介绍如何基于Qt开发框架,实现对海康威视网络摄像头的二次开发应用程序。该应用程序可以实时预览摄像头视频画面,并支持控制云台的水平和垂直移动。这种二
- 【Appium】Appium征服安卓自动化:GitHub 10.5k+星开源神器,Python代码实战全解析!
山河不见老
python测试appiumandroid自动化
Appium一、为什么开发者都在用Appium?二、环境搭建:5分钟极速配置2.1核心工具链2.2安卓设备连接三、脚本实战:从零编写自动化操作3.1示例1:自动登录微信并发送消息3.2示例2:动态滑动屏幕与数据抓取四、避坑指南4.1元素定位优化4.2稳定性增强4.3云真机集成五、生态扩展:超越安卓的自动化版图一、为什么开发者都在用Appium?万星认证:GitHub超10.5k+星标,活跃社区持续
- android视频缓存框架 [AndroidVideoCache](https://github.com/danikula/AndroidVideoCache) 源码解析与评估
MrJarvisDong
thirdparty源码
文章目录android视频缓存框架[AndroidVideoCache](https://github.com/danikula/AndroidVideoCache)源码解析与评估引言使用方式关键类解析HttpProxyCacheServer代理缓存服务类**java.net.ProxySelector**代理选择Pinger判断本地serverSocket是否存活GetRequest封装用于获取
- 无法访问 GitHub?教你如何轻松解决
CarlowZJ
github
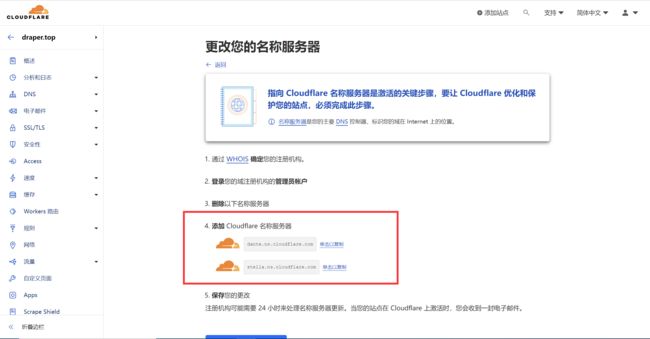
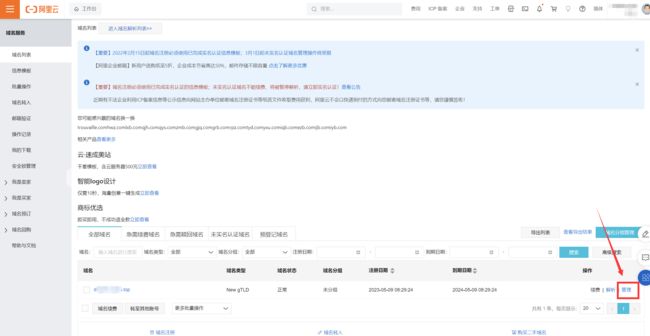
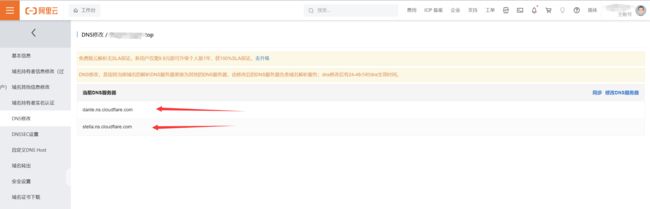
在开发过程中,GitHub是开发者不可或缺的代码托管平台。然而,由于网络环境或地区限制,国内用户有时会遇到无法访问GitHub的问题。本文将详细介绍几种常见原因及解决方法,帮助你快速恢复对GitHub的访问。一、常见原因及解决方案1.DNS解析问题DNS解析问题是最常见的原因之一,可能导致GitHub的域名无法正确解析为IP地址。解决方法:更换公共DNS:将本地DNS服务器更换为公共DNS,例如G
- 使用kubeadm部署高可用IPV4/IPV6集群---V1.32
使用kubeadm部署高可用IPV4/IPV6集群https://github.com/cby-chen/Kubernetes开源不易,帮忙点个star,谢谢了k8s基础系统环境配置配置IP#注意!#若虚拟机是进行克隆的那么网卡的UUID和MachineID会重复#需要重新生成新的UUIDUUID和MachineID#UUID和MachineID重复无法DHCP获取到IPV6地址sshroot@1
- 深度学习 | pytorch + torchvision + python 版本对应及环境安装
zfgfdgbhs
深度学习pythonpytorch
目录一、版本对应二、安装命令(pip)1.版本(1)v2.5.1~v2.0.0(2)v1.13.1~v1.11.0(3)v1.10.1~v1.7.02.安装全过程(1)选择版本(2)安装结果参考文章一、版本对应下表来自pytorch的github官方文档:pytorch/vision:Datasets,TransformsandModelsspecifictoComputerVisionpytor
- Github上神仙级大模型项目:大语言模型(LLM)入门学习路线图,三个月让你从大模型基础到精通!
AI大模型-大飞
github语言模型学习人工智能AI大模型程序员AI
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- NVIDIA Dynamo源码编译
Luchang-Li
大模型推理引擎大模型推理引擎dynamo
Refhttps://github.com/PyO3/maturinRust程序设计语言代码库:https://github.com/ai-dynamo/dynamohttps://github.com/ai-dynamo/nixldynamo/container/Dockerfile.vllm相关whl包官方提供了4个whl包ai_dynamo#这个包ubuntu22.04也可以用,ubuntu
- centos 7 安装docker-compose
1.下载docker-compose#官方推荐(太慢)curl-L"https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname-s)-$(uname-m)"-o/usr/local/bin/docker-compose#国内(更快)curl-Lhttps://get.daocloud.io/do
- Picgo 配置--免费图床使用
三金C_C
工具’工具使用picgo图床
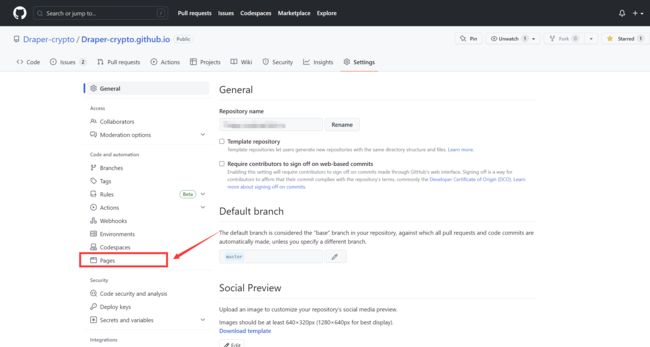
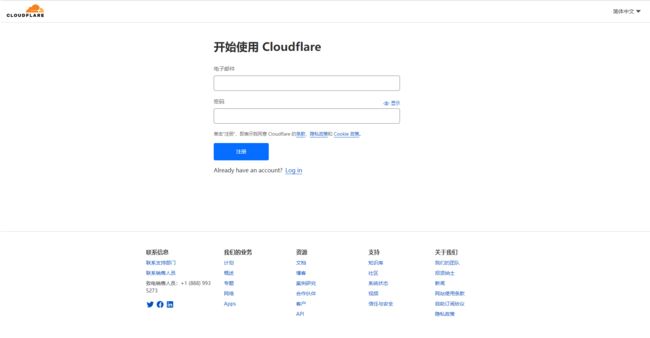
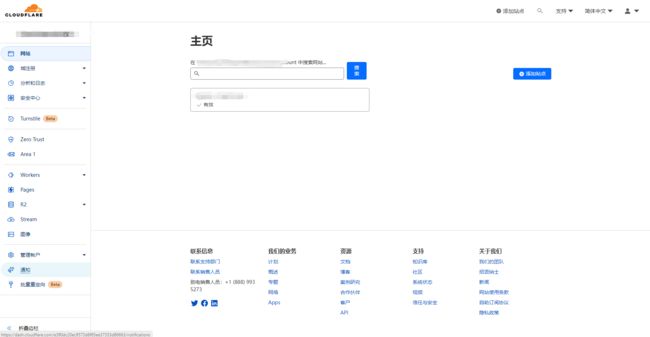
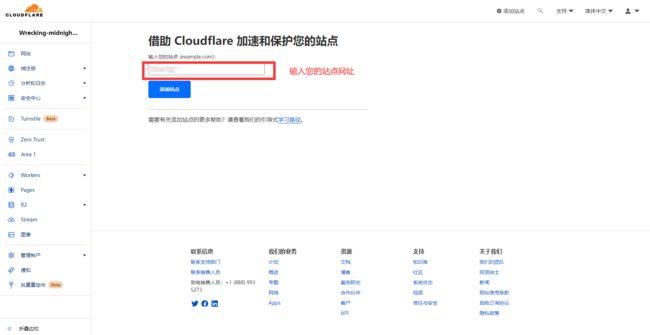
下载pigco,然后去github建一个仓库,可以命名为https://github.com/jacinli/image-hosting这是一个免费的图床方案使用了picgo+github仓库的方案可以配置CDN,强烈建议配置cdn(见最下)1.准备GitHub仓库创建仓库:登录GitHub,点击右上角的“+”号,选择“Newrepository”。给仓库取一个名字(比如image-hosting
- 关于pytorch3d的安装
诚威_lol_中大努力中
人工智能pytorch人工智能python
更新1:2025_2_04今天发现,原来的pytorch3d不见了,在我的aaa1环境中。重新安装,我发现最好用的还是去github下载最新的pytorch3d的zip,unzip之后,进去pipinstall-e.然后安装成功!1、参考文章1:windows安装PyTorch3D详细指南-哔哩哔哩(bilibili.com)这篇文章巨好2、参考文章2:pytorch3d/INSTALL.mdat
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- XPipe:一款新型开源终端管理神器
修己xj
工具开源
最近,一位朋友在使用Docker时遇到了一个问题:他对宿主机与容器之间的文件复制以及在容器内执行命令等操作感到困惑。这让我开始思考,如果有一款远程管理工具能够直接连接到容器内部,操作是否会变得更加便捷?恰巧,今天在浏览GitHub时,我发现了这样一款名为XPipe的工具。工具介绍XPipe是一款创新的Shell连接中心和远程文件管理器,它能够让你从本地机器轻松访问整个服务器基础设施。这款工具运行在
- DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码
强化学习曾小健2
大语言模型LLM算法
DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码机器之心2025年03月02日11:54北京选自GitHub作者:AndriyBurkov机器之心编译GRPO(GroupRelativePolicyOptimization)是DeepSeek-R1成功的基础技术之一,我们之前也多次报道过该技术,比如《DeepSeek用的GRPO占用大量内存?有人给出了些破解方法》。简单来说,GR
- github上传文件方法格式
镜宇秋霖丶
githubgithub
echo"#myHtmlFirst1.0">>README.mdgitinitgitaddREADME.md(这条指令改成下面的)gitadd.gitcommit-m"firstcommit"
[email protected]:xxxxxxxxx/myHtmlFirst1.0.gitgitpush-uoriginmain以上是第一次上传以
- Tenacity(Python的坚韧重试库)
ftpeak
Pythonpython开发语言网络爬虫
概述Tenacity是一个基于Apache2.0协议的通用重试库,用Python编写,旨在简化向任何代码添加重试逻辑的过程。它起源于已停止维护的retrying库的分叉版本。Tenacity不兼容retrying的API,但新增了大量功能并修复了长期存在的错误。文档:Tenacity—Tenacitydocumentation主页:https://github.com/jd/tenacity核心功
- OpenAI Agents SDK 中文文档 中文教程 (7)
wtsolutions
openaiagentssdkpythonopenaisdk中文文档
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接(3)
- Nginx核心知识100讲
janthinasnail
linux
详见:作者网站:http://www.taohui.pub/视频原网站:https://time.geekbang.org/course/intro/138?device=geekTime.android视频地址:https://www.bilibili.com/video/BV1w7411v74u文档地址:https://github.com/russelltao/geektime-nginx
- vLLM 部署大模型
哦豁灬
深度学习LLM人工智能vLLM大模型部署LLM
1介绍vLLM是来自UCBerkeley的LMSYS在LLM推理方面的最新工作(没错就是搞出Vicuna的那个group),最大亮点是采用PagedAttention技术,结合ContinuousBatching,极大地优化了realtime场景下的LLMserving的throughput与内存使用。vllmgithub仓库1.1安装安装命令:pip3installvllm#vllm==0.2.
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,