Qt学习总结之布局管理
一.布局管理的诞生背景
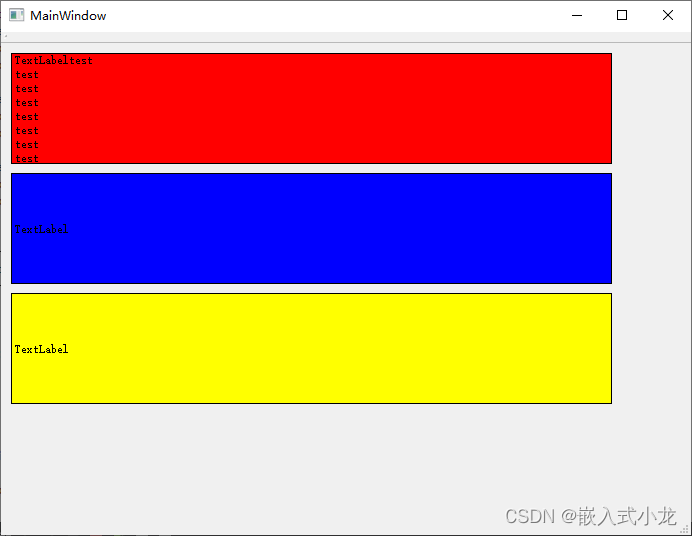
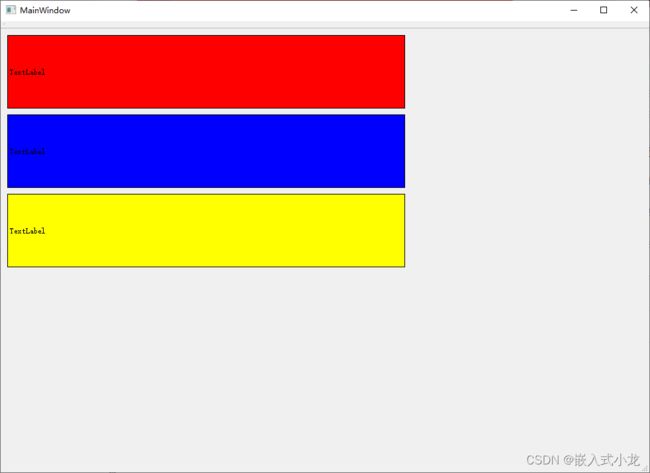
在前面所讲的所有案例中,我们都是用采用手动布局的方式来布局的。结合个案例来说明一下:在一个界面上放三个label,三个label纵向排列,如下
QPalette palette;
palette.setColor(QPalette::Background, QColor(255, 0, 0));
ui->label_1->setPalette(palette);
ui->label_1->setAutoFillBackground(true);
palette.setColor(QPalette::Background, QColor(0, 0, 255));
ui->label_2->setPalette(palette);
ui->label_2->setAutoFillBackground(true);
palette.setColor(QPalette::Background, QColor(255, 255, 0));
ui->label_3->setPalette(palette);
ui->label_3->setAutoFillBackground(true);
1.如果我们通过拖拽改变了界面的尺寸,label的尺寸是不会跟着变的

2.给子控件加一个定时器,让内容不停刷新内容,就会发现label的尺寸限制了内容的显示
QTimer *mtimer = new QTimer(this);
mtimer->setInterval(1000);
connect(mtimer,&QTimer::timeout,this,&MainWindow::slot_mtimertimeout);
mtimer->start();
void MainWindow::slot_mtimertimeout()
{
ui->label_1->setText(ui->label_1->text()+"test\n");
}
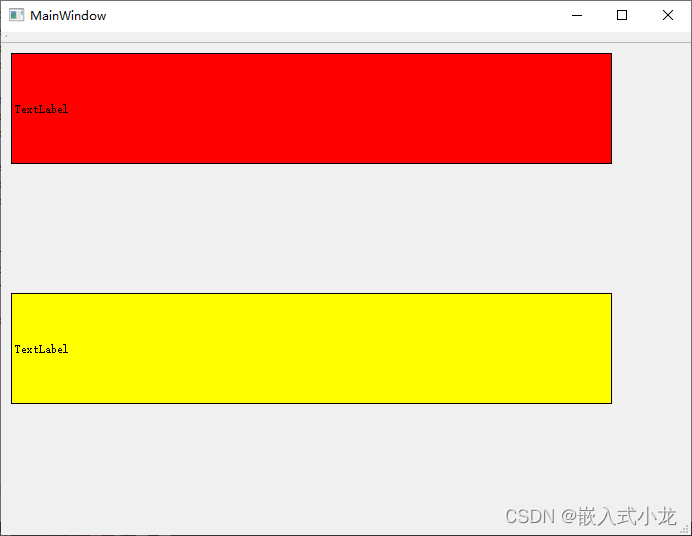
3.有些情况下我们想实现把label2这个控件隐藏,然后把label3顶上去,这个方法也是不行的。如下:
ui->label_2->hide();
这个时候就可以引入布局管理了
二.布局管理器的概念
1.布局管理器是Qt里一个包含布局管理器类的集合,他们被用来描述控件如何在应用程序的用户界面中呈现。
2.当可用空间发生变化时,布局管理器会自动调整控件的大小和位置。
3.布局管理器不是界面控件(不是QWidget的子类),二十界面控件的‘定位策略’。
3.所有的QWidget类别及其子控件都可以用布局管理器来管理他们的子控件(布置子控件、调整大小、当内容发生变化时自动更新等)。
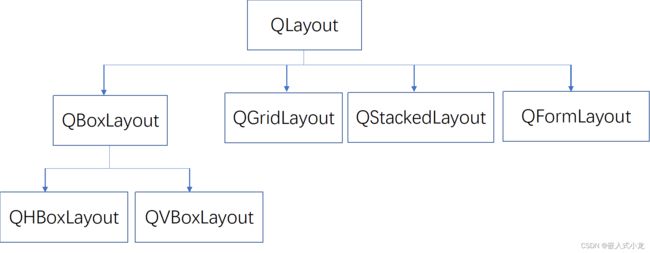
三.布局管理器的继承关系
四.布局管理器使用方式
大概的使用方法可以归纳为下面几条
1.创建布局对象:不用设置父对象,直接定义
m_hboxlayout = new QHBoxLayout(this);
2.设置布局对象参数:包括内边距、外边距、对齐方式等。
3.把管理器设置给需要布局的父控件,还可一调整方向(从左向右/从右向左)
this->setLayout(m_hboxlayout);
4.把需要布局的控件添加在布局管理器中。
五.基类——QLayout
我们先看一下各种layout的基类——QLayout,它抽象了各种类的共性,先看看它常用的功能:
1.内部控件之间的间距
间距的设定是和layout的形式有关的,当 layout为水平布局的时候就是水平间距,如果是垂直布局就是垂直间距。
m_layout->setSpacing(50); //设置间距
2.外边距
m_layout->setContentsMargins(20,20,20,20); //设置外边距
3.添加子控件
QWidget *m_widget = new QWidget();
m_layout->addWidget(m_widget);
4.替换子控件
m_layout->replaceWidget(m_widget1,m_widget2,Qt::FindChildrenRecursively);
这里要注意一点:被替换的控件不会被布局管理器管理,有些时候会被父控件引用。这时候我们有三种方式可以用
a.隐藏——QWidget.hide()
b.删除
c.添加到新的布局中
如果仅仅被隐藏是不会被内存释放的,如果要删除是需要让他没有被引用就行了,需要这么设定
m_widget2->setParent(None);
把他的父控件设为空,就会被删除了。
5.添加子布局
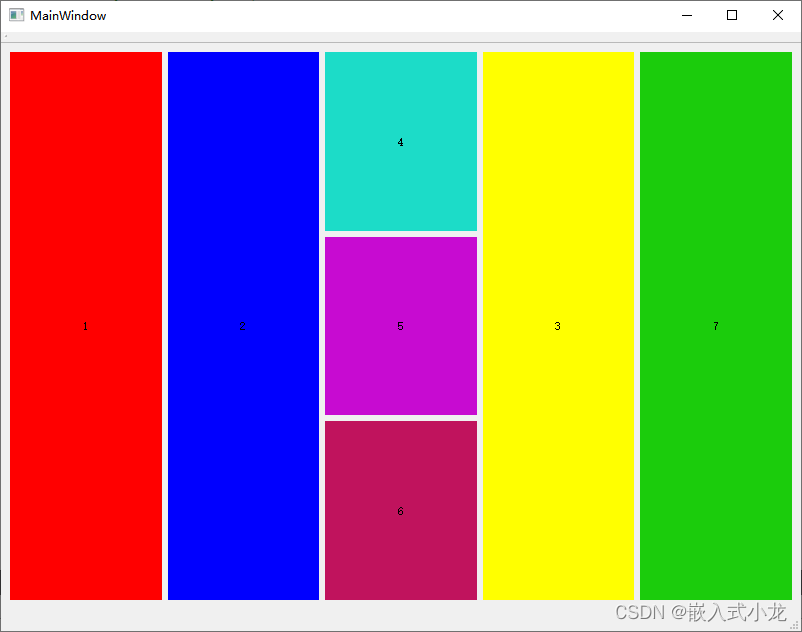
布局也是可以嵌套的,我们把上面演示的label中间在插入一个布局,达到下面的效果
代码添加了布局的嵌套使用:
QLabel *label_1 = new QLabel("1");
QLabel *label_2 = new QLabel("2");
QLabel *label_3 = new QLabel("3");
QLabel *label_4 = new QLabel("4");
QLabel *label_5 = new QLabel("5");
QLabel *label_6 = new QLabel("6");
QLabel *label_7 = new QLabel("7");
this->resize(800,600);
// label_1->setGeometry(0,0,500,100);
// label_2->setGeometry(0,100,500,100);
// label_3->setGeometry(0,200,500,100);
QPalette palette;
palette.setColor(QPalette::Background, QColor(255, 0, 0));
label_1->setPalette(palette);
label_1->setAutoFillBackground(true);
label_1->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(0, 0, 255));
label_2->setPalette(palette);
label_2->setAutoFillBackground(true);
label_2->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(255, 255, 0));
label_3->setPalette(palette);
label_3->setAutoFillBackground(true);
label_3->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(28, 220, 200));
label_4->setPalette(palette);
label_4->setAutoFillBackground(true);
label_4->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(199, 11, 209));
label_5->setPalette(palette);
label_5->setAutoFillBackground(true);
label_5->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(192, 19, 93));
label_6->setPalette(palette);
label_6->setAutoFillBackground(true);
label_6->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(27, 204, 12));
label_7->setPalette(palette);
label_7->setAutoFillBackground(true);
label_7->setAlignment(Qt::AlignCenter);
// QTimer *mtimer = new QTimer(this);
// mtimer->setInterval(1000);
// connect(mtimer,&QTimer::timeout,this,&MainWindow::slot_mtimertimeout);
// mtimer->start();
// label_2->hide();
m_boxlayout = new QBoxLayout(QBoxLayout::LeftToRight);
// this->setLayout(m_boxlayout);
// m_layout->setGeometry(QRect(10,10,600,400));
QVBoxLayout *m_vboxlayout = new QVBoxLayout(this);
m_vboxlayout->addWidget(label_4);
m_vboxlayout->addWidget(label_5);
m_vboxlayout->addWidget(label_6);
m_boxlayout->addWidget(label_1);
m_boxlayout->addWidget(label_2);
m_boxlayout->addLayout(m_vboxlayout);
m_boxlayout->addWidget(label_3);
m_boxlayout->addWidget(label_7);
QWidget *m_widget = new QWidget();
m_widget->resize(400,300);
m_widget->setLayout(m_boxlayout);
this->setCentralWidget(m_widget);
六.盒子布局(QBoxLayout)
QBoxLayout已经为我们封装好了两个子类:水平布局(QHBoxLayout)和垂直布局(QVBoxLayout),当然我们也可以直接用QBoxLyaout然后指定一个方向也是可以的。
#QboxLayout的方向和枚举值
| Direction | type |
|---|---|
| LeftToRight | 0 |
| RightToLeft | 1 |
| TopToBottom | 2 |
| BottomToTop | 3 |
| Down | 2 |
| Up | 3 |
1.修改方向
在指定方向并添加元素以后也是可以对方向进行修改的
m_boxlayout->setDirection(QBoxLayout::Up);
我们也可以用定时器实现每秒转换一次方向:
void MainWindow::slot_mtimertimeout()
{
static int cnt = 0;
cnt++;
switch(cnt%4){
case 0:
m_boxlayout->setDirection(QBoxLayout::LeftToRight);
break;
case 1:
m_boxlayout->setDirection(QBoxLayout::RightToLeft);
break;
case 2:
m_boxlayout->setDirection(QBoxLayout::Up);
break;
case 3:
m_boxlayout->setDirection(QBoxLayout::Down);
break;
}
}
2.元素操作
a.添加控件
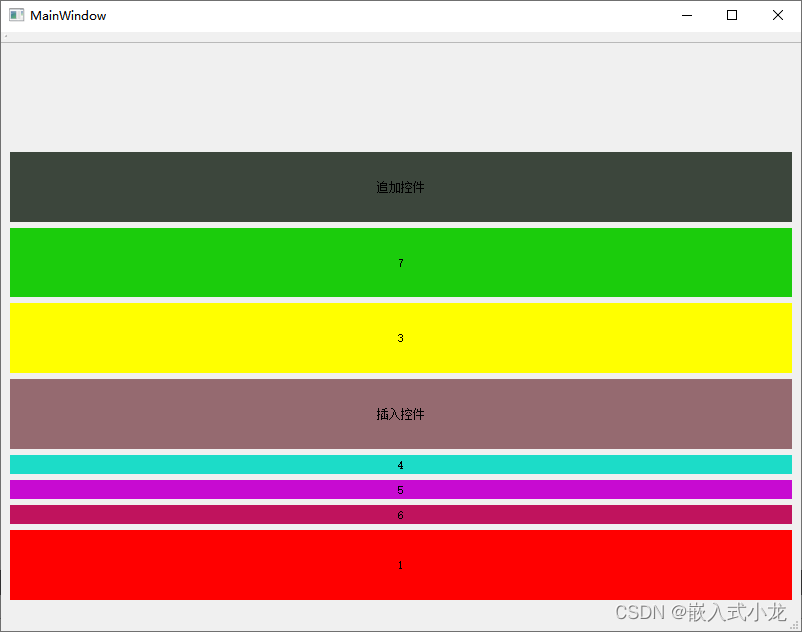
添加控件有两种:追加和插入,先指定插入的位置的索引值,在给定待插入的控件就行。如果所引值大于现有的控件数就和直接添加一样了。
m_boxlayout->addWidget(label_8);
m_boxlayout->insertWidget(3,label_9);
效果如下:

b.添加子布局、替换子布局是继承父类的用法,没什么好说的
c.移除控件
m_boxlayout->removeWidget(label_2);
label_2->hide();
效果如下:

控件被移除以后会被推送给父控件上,和替换控件一样,还是需要把他隐藏或删除。如果使用hide方法隐藏,在再次用show方法后会直接参与到布局内。
d.添加空白
我们在布局里添加一段空白,就要用到下面的代码
m_boxlayout->addSpacing(100);

添加的空白的尺寸是固定的,是不随着界面的拖拽改变尺寸而变化。
空白也可以插入,但要注意的是,如果插入空白的位置前面有空白,前面的空白是不占用索引的
3.伸缩因子
首先来看一下占位比例,我们前面添加的控件都是将图层等分的,其实我们还可以在添加控件的时候指定一个比例,
m_boxlayout->addWidget(label_1,1);
m_boxlayout->addWidget(label_2,2);
// m_boxlayout->addLayout(m_vboxlayout);
m_boxlayout->addWidget(label_3,3);
七.表单布局(QFormLayout)
1.基础概念
表单布局主要用于管理输入控件及其关联标签的形式,他以两列的形式列出其子元素,左侧由标签组成,右列由"字段"小部件组成(行编辑器、按钮等)。就像下面的效果

m_formlayout = new QFormLayout();
QLabel *laybel_name = new QLabel("name");
QLabel *label_age = new QLabel("age");
QLabel *label_sex = new QLabel("sex");
QLineEdit *lineedit_name = new QLineEdit();
QSpinBox *spinbox_age = new QSpinBox();
QRadioButton *radio_m = new QRadioButton("男");
QRadioButton *radio_g = new QRadioButton("女");
QPushButton *bt_upload = new QPushButton("提交");
QHBoxLayout *hlayout = new QHBoxLayout(this);
hlayout->addWidget(radio_g);
hlayout->addWidget(radio_m);
m_formlayout->addRow(laybel_name,lineedit_name);
m_formlayout->addRow(label_age,spinbox_age);
m_formlayout->addRow(label_sex,hlayout);
m_formlayout->addRow(bt_upload);
QWidget *mwidget = new QWidget;
mwidget->resize(200,100);
mwidget->setLayout(m_formlayout);
this->setCentralWidget(mwidget);
2.移除行
移除行有两种:
a.移除时删除子控件(不知道为移除行的方法可以用,但是需要手敲出来,不会联想,ctrl键也查不到内容)
m_formlayout->removeRow(1);
m_formlayout->removeRow(lineedit_name);
m_formlayout->removeRow(hlayout);
b.移除时保留控件。这种方式要注意移除后的操作,应该对移除行的控件有对应的操作否则整体布局会混乱。
m_formlayout->takeRow(1);
m_formlayout->takeRow(lineedit_name);
m_formlayout->takeRow(hlayout);
3.行的包装策略
有些时候会出现标签里内容过长,可以依靠行的包装策略来改变显示效果
第二个方法主要意思是当如果水平空间够的话是水平放置,在竖直空间够且水平空间不足的时候会把自动字段放在标签下面
| RowWrapPolicy | info |
|---|---|
| DontWrapRows | 字段在标签旁 |
| WrapLongRows | 变迁被赋予足够的水平空间以适合最宽的标签,其余的空间被赋予字段,如果字段的最小大小比可用空间宽,则该字段换到下一行 |
| WrapAllRows | 字段在标签下方 |
4.间距设置
m_formlayout->setVerticalSpacing(20);
m_formlayout->setHorizontalSpacing(20);
八.网格布局QGridLayout
1.基础概念,添加控件
m_gridlayout = new QGridLayout();
QLabel *label_1 = new QLabel("1");
QLabel *label_2 = new QLabel("2");
QLabel *label_3 = new QLabel("3");
QLabel *label_4 = new QLabel("4");
QLabel *label_5 = new QLabel("5");
QLabel *label_6 = new QLabel("6");
QLabel *label_7 = new QLabel("7");
QPalette palette;
palette.setColor(QPalette::Background, QColor(255, 0, 0));
label_1->setPalette(palette);
label_1->setAutoFillBackground(true);
label_1->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(0, 0, 255));
label_2->setPalette(palette);
label_2->setAutoFillBackground(true);
label_2->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(255, 255, 0));
label_3->setPalette(palette);
label_3->setAutoFillBackground(true);
label_3->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(28, 220, 200));
label_4->setPalette(palette);
label_4->setAutoFillBackground(true);
label_4->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(199, 11, 209));
label_5->setPalette(palette);
label_5->setAutoFillBackground(true);
label_5->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(192, 19, 93));
label_6->setPalette(palette);
label_6->setAutoFillBackground(true);
label_6->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(27, 204, 12));
label_7->setPalette(palette);
label_7->setAutoFillBackground(true);
label_7->setAlignment(Qt::AlignCenter);
m_gridlayout->addWidget(label_1,0,0);
m_gridlayout->addWidget(label_2,1,0);
m_gridlayout->addWidget(label_3,0,1);
m_gridlayout->addWidget(label_4,1,1);
QWidget *mwidget = new QWidget();
mwidget->setLayout(m_gridlayout);
this->setCentralWidget(mwidget);
效果如下:

添加控件的方法是可以实现类似表格合并单元格的效果在行列号后跟的是该控件所占的行数和列数。
m_gridlayout->addWidget(label_5,2,0,1,2);
效果如下:
九.堆叠布局(QStackedLayout)
1.基础概念,添加控件
堆叠布局的效果主要实现了图层切换的效果。但是要注意一点,在定义了布局以后要直接设置图层,而不要在添加控件以后再设置
m_stacklayout = new QStackedLayout();
QLabel *label_1 = new QLabel("1");
QLabel *label_2 = new QLabel("2");
QLabel *label_3 = new QLabel("3");
QLabel *label_4 = new QLabel("4");
QLabel *label_5 = new QLabel("5");
QLabel *label_6 = new QLabel("6");
QLabel *label_7 = new QLabel("7");
QPalette palette;
palette.setColor(QPalette::Background, QColor(255, 0, 0));
label_1->setPalette(palette);
label_1->setAutoFillBackground(true);
label_1->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(0, 0, 255));
label_2->setPalette(palette);
label_2->setAutoFillBackground(true);
label_2->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(255, 255, 0));
label_3->setPalette(palette);
label_3->setAutoFillBackground(true);
label_3->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(28, 220, 200));
label_4->setPalette(palette);
label_4->setAutoFillBackground(true);
label_4->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(199, 11, 209));
label_5->setPalette(palette);
label_5->setAutoFillBackground(true);
label_5->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(192, 19, 93));
label_6->setPalette(palette);
label_6->setAutoFillBackground(true);
label_6->setAlignment(Qt::AlignCenter);
palette.setColor(QPalette::Background, QColor(27, 204, 12));
label_7->setPalette(palette);
label_7->setAutoFillBackground(true);
label_7->setAlignment(Qt::AlignCenter);
m_stacklayout->addWidget(label_1);
m_stacklayout->addWidget(label_2);
m_stacklayout->addWidget(label_3);
QWidget *mwidget = new QWidget();
mwidget->setLayout(m_stacklayout);
this->setCentralWidget(mwidget);
QTimer *mtimer = new QTimer(this);
mtimer->setInterval(1000);
connect(mtimer,&QTimer::timeout,this,&MainWindow::slot_mtimertimeout);
mtimer->start();
可以启一个定时器让切面来回切换
2、信号
QStackedLayout::currentChanged(self, index: int) //控件切换
QGridLayout::widgetRemoved(self, index: int) //控件移除
最后直接上源码:
mainwindow.c
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include