CSS伪类:where和:is
CSS伪类:where和:is
- 1 :where
-
- 1.1 概述
- 1.2 组合与叠加
- 1.3 优先级
- 1.4 安全性
- 1.5 兼容性
- 2 :is
-
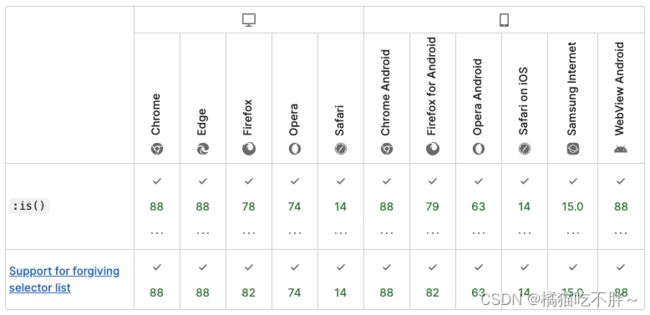
- 兼容性
1 :where
1.1 概述
:where()接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
例如,在以下代码中,a标签都会变成红色:
header a,
div a,
p a {
color: red;
}
<header>
<a>橘猫吃不胖a>
header>
<div class="test1">
<a>橘猫吃不胖a>
div>
<p class="test2">
<a>橘猫吃不胖a>
p>
如果使用:where()改写以上样式,结果如下:
:where(div, p, header) a {
color: red;
}
在上面的代码片段中,我们只选择了三个元素,但是如果有大量的元素和选择器,代码将开始看起来不整洁,并且可能变得难以阅读和理解,这就是:where()伪类函数发挥作用的地方。
1.2 组合与叠加
例如,下面是包含了大量选择器的例子,:where()可以写在不同的层级中:
示例1:层级靠前
#test1 > p,
.test2 > p,
div > p {
color: red;
}
/* 用:where()重写之后: */
:where(#test1, .test2, div) > p {
color: red;
}
示例2:层级靠后
header #test1:hover,
header .test2:hover,
header div:hover {
color: red;
}
/* 用:where()重写之后: */
header :where(#test1, .test2, div):hover {
color: red;
}
:where()也可以叠加使用,例如:
.test1 p,
.test2 a,
.test1 button,
.test2 a{
color: red;
}
/* 用:where()重写之后: */
:where(.test1, .test2) :where(p, a) {
color: red;
}
1.3 优先级
:where()的优先级是0,它的样式可以轻松被覆盖,例如下面这段代码:
.test {
color: yellow;
}
:where(.test) {
color: pink
}
最后字体的颜色是yellow。
1.4 安全性
对于选择器列表,如果浏览器不能识别列表中的一个选择器,则整个选择器列表将被视为无效,它们的样式将不会被应用,然而,使用:where()伪类设置的样式,无效的选择器不会设置样式,但是其余有效的元素可以正常获得样式,这就是为什么:where()被称为安全的选择器。
1.5 兼容性
2 :is
:is()跟:where()可以说一模一样,区别在于:is()的优先级不是0,而是由传入的选择器来决定的。
例如以下代码结构,虽然pink写在yellow之后,而且使用类选择器来选择,但是由于:where()的优先级是0,因此最后字体颜色为黄色:
div {
color: yellow;
}
:where(.test) {
color: pink
}
<div class="test">橘猫吃不胖div>
如果使用:is()来选择,例如以下代码,虽然yellow写在pink之后,但是由于类选择器的优先级比标签选择器高,因此最后字体颜色为粉色:
:is(.test) {
color: pink
}
div {
color: yellow;
}