OpenHarmony 3.1 Release版本关键特性解析——ArkUI框架又有哪些新增能力?
目录
ArkUI框架新增能力概览
新增声明式Canvas绘制能力
基于声明式Canvas的Lottie动画支持
新增混合开发能力
基于Web组件的HTML5/TS混合开发能力
增强UI开发能力
结语
ArkUI 是一套 UI 开发框架,它提供了开发者进行应用 UI 开发时所必须的能力。随着 OpenAtom OpenHarmony(以下简称“OpenHarmony”) 3.1 Release(以下简称 v3.1)版本的发布,ArkUI 框架也增加了许多新能力,接下来一起看看都有哪些新增能力吧。
ArkUI框架新增能力概览
本次版本更新主要提升了 ArkUI 框架开发大型应用的能力。如图 1 所示,蓝色模块是本次新版本 ArkUI 框架的新增/增强能力,它包括:Canvas、OffscreenCanvas、XComponent 组件、Web 组件、键盘与鼠标以及 eTS 编译打包与实时预览能力。
图1 ArkUI框架新增能力概览图
每一次能力的新增,都是为了让开发者能够更加高效、便捷地开发,下面一起了解一下这些新能力都将带来哪些便捷。
为了便于大家理解,本次新增的能力分成了以下三类:新增声明式 Canvas 绘制能力、新增混合开发能力和增强 UI 开发能力。
新增声明式Canvas绘制能力
新增声明式 Canvas 绘制能力中包含 Canvas 组件和 OffscreenCanvas 组件。
● Canvas组件:为了方便开发者通过绘制方式实现自定义 UI 效果,v3.1 版本新增了 Canvas 绘制能力。
● OffscreenCanvas组件:为了满足开发者离屏绘制开发场景,v3.1 版本新增了离屏绘制能力。
有了 Canvas 绘制能力后,v3.1 版本便基于 Canvas 移植了 Lottie 的动画库供开发者使用,后文将详细介绍。
新增混合开发能力
新增混合开发能力中包含了 XComponent 组件和 Web 组件。
● XComponent组件:为了便于开发者在 OpenHarmony 系统上构建 C++/TS 应用,以满足类似游戏、地图等应用开发场景,v3.1 版本提供了 XComponent 组件及其配套的 NDK(native development kit,原生开发包)。
● Web组件:为了满足开发者在应用内加载和访问 HTML5 网页的需求,v3.1 版本重点构建了 Web 组件,并提供了丰富的 API,可支撑 HTML5 页面与 TS 页面进行数据交互。
增强UI开发能力
增强 UI 开发能力中包含了键盘与鼠标的组件统一交互能力增强和开发工具链的 eTS 编译打包与实时预览能力增强。
● 键盘与鼠标:新版本中还重点提升了统一交互的操作体验,开发者无需进行复杂适配,即可支持用户使用键盘、鼠标进行 UI 交互。
● eTS编译打包与实时预览:为了满足了多种状态样式统一设置的诉求,v3.1 版本提供了 @Style 装饰器,优化了工具链的编译性能与预览性能,实现了支持多种文件大型应用编译。
看完这些新增能力,你也许会很好奇,它们是如何使用的呢?接下来一起了解一下这些新增能力的使用方法吧。
新增声明式Canvas绘制能力
声明式Canvas介绍
首先介绍一下声明式 Canvas 给大家提供的绘制能力。为了更好地利用现有 Web Canvas 生态,v3.1 版本提供了标准的 W3C Canvas 绘制接口(如图 2 所示),丰富的绘制方法可以让开发者高效绘制出矩形、文本、图像等。
注:因OffscreenCanvas与Canvas绘制接口相同,都遵循w3c标准,故此处不再赘述
图2 W3C Canvas绘制接口
使用方法
下面介绍一个示例,给大家展示声明式开发范式中 Canvas 组件的基础使用方法。
图 3 是三张图片叠加的效果,顶层的图片覆盖了底层的图片。通过依次使用 drawImage(x,y, width, height)方法设置图片坐标及尺寸,后面绘制的图片自动覆盖原来的图像,从而达到图片叠加显示的效果。
图3 图片叠加
如下代码所示,首先在 Column() 组件中创建了一块画布,并结合内置组件与属性方法对画布进行声明式描述。
然后通过 RenderingContext() 获取命令式的绘图对象,将声明式 UI 界面与命令式绘制良好地关联起来。
最后通过 onReady 回调方法直接使用命令式语法,使用绘制对象在画布中进行绘制。
@Entry
@Component
struct IndexCanvas {
// 然后,获取绘图对象
private ctx: RenderingContext = new RenderingContext(this.settings);
// 列出所要用到的图片
private img: ImageBitmap = new ImageBitmap("common/bg.jpg");
build() {
Column() {
// 首先,创建canvas画布
Canvas(this.ctx)
.width(1500)
.height(900)
.backgroundColor('#ffff00')
// 最后,开始绘制
.onReady(() => {
this.ctx.drawImage( this.img, 400, 200, 540, 300);
this.ctx.drawImage( this.img, 500, 300, 540, 300);
this.ctx.drawImage( this.img, 600, 400, 540, 300);
})
}
.width('100%')
.height('100%')
}
}
基于声明式Canvas的Lottie动画支持
介绍
Lottie 是业界常用的动画格式,它支持通过 Canvas 渲染,OpenHarmony 团队为大家改造了 Lottie 库,命名为 lottie-ohos-ets,开发者可以直接引用该库,绑定 Canvas 组件后即可显示动画。
使用方法
Lottie 动画的使用主要分为以下四个步骤:
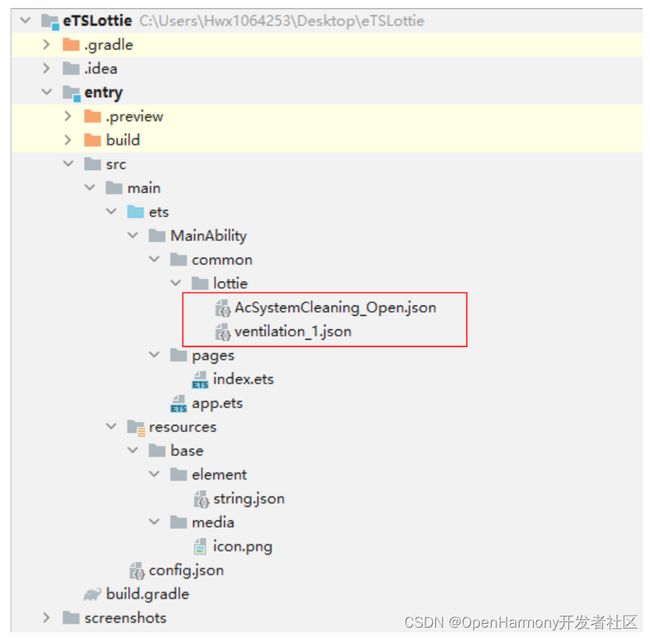
步骤一:准备 Lottie 文件,作为资源添加(可以使用 AE 工具制作并导出 JSON 文件)
步骤二:引入 Lottie-ohos-ets 支持库
import lottie from ‘lottie-ohos-ets’
步骤三:将 Lottie 动画与 Canvas 绑定
Canvas(this.context)
.onAppear(() => {
// 随Canvas布局自动加载动画
let anim = lottie.loadAnimation({
container: this.context,
renderer: ‘canvas’,
name:‘animation’,
path: ‘common/lottie/ventilation_1.json’
})
})
步骤四:显示动画
新增混合开发能力
基于XComponent的C++/TS混合开发能力
介绍
在应用开发过程中,很多场景是无法直接采用 UI 组合实现的,例如游戏、地图这种应用需要依赖 C++、 SDK 进行独立渲染,又如相机、视频播放器这种应用是需要使用相机进行预览显示的,因此就需要框架能提供一种可以在 C++ 侧进行绘制的组件,于是 v3.1 版本就推出了 XComponent 组件,它可以支持 C++/TS 混合开发。
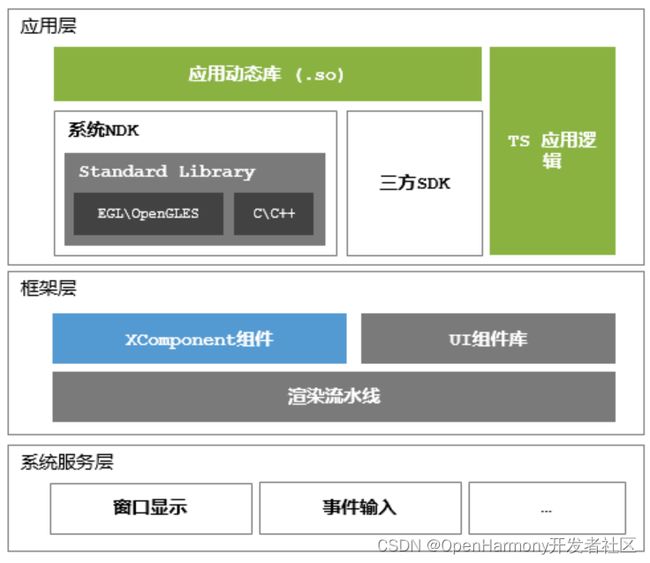
如图 4 所示,系统分为应用层、框架层和系统服务层,蓝色模块是新增能力。v3.1 版本在框架层部分提供了声明式的 XComponent 组件,以便开发者在应用页面中进行使用。
图4 XComponent的C++/TS混合开发
使用方法
在应用层中,开发者可以使用系统 NDK 提供的标准库进行应用动态库的开发,标准库中为应用绘制提供了标准的 EGL/OpenGLES 接口,可以支持三方 SDK 直接引入使用,再结合框架层的 XComponent 提供的接口即可对 C++ 进行渲染。
基于 XComponent 组件的 C++/TS 混合开发主要分为以下几个步骤:
步骤一:首先是开发 C++ 动态库。基于 NDK 编译工具,将开发者编写的 CPP 文件编译成 .so 文件。
开发者仅需要引入头文件,并覆盖 OnSurfaceCreate 方法进行绘制即可使用 NDK 提供的 OpenGLES 接口,实现绘制效果。代码如下:
// C++ 渲染模块
#include
#include
#include
#include
// NDK
void OnSurfaceCreate(OH_NativeXComponent* component, void* nativewindow) {
mEglWindow = static_cast
mEGLSurface = eglCreateWindowSurface
(mEGLDisplay, mEGLConfig, mEglWindow, winAttribs);
// GLES Logic……
eglSwapBuffers(display, eglsurface);
}
步骤二:然后通过 XComponent 组件加载动态库。调用 TS 接口,通过 TS 控制 C++ 逻辑,传入数据与事件,即可对 C++ 逻辑进行渲染。
XComponent 组件的使用也极其简单,设置参数对应动态库名称即可实现加载。代码如下:
XComponent({ id: 'xcomponentId', type: 'texture', libraryname: 'mynativerender'})
基于Web组件的HTML5/TS混合开发能力
介绍
有些应用开发场景是在应用中嵌入网页,网页可能是本地页面,也可能是网络页面,且需要在 HTML5 页面中与原生组件之间进行数据传递。针对以上开发场景,v3.1 版本提供了基于 Web 组件的 HTML5/TS 混合开发能力。
使用方法
Web 组件的使用方法主要分为以下几个步骤:
步骤一:首先提前准备好 HTML5 页面文件或者网络地址
步骤二:然后用 Web 组件加载 HTML5 页面
步骤三:最后就可以显示出页面内容
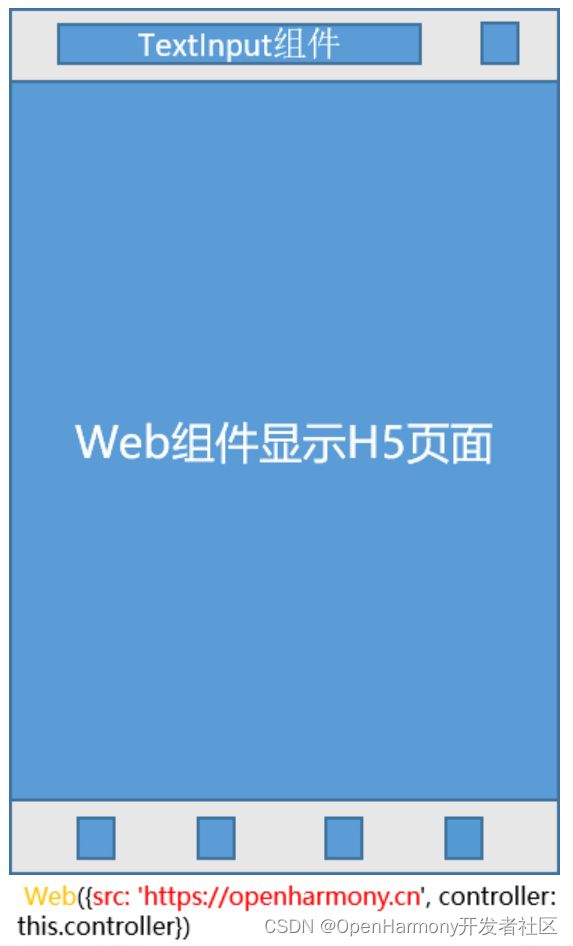
下面通过一个例子,来为大家展示 Web 组件加载页面的使用步骤。如图 5 所示,这是一个常见的 Web 组件使用场景,首先是准备好网络地址 https://openharmony.cn 并将 Web 组件与其他组件在同一页面中共同纵向布局排列,然后用 Web 组件通过 src 指定首页链接并加载页面,最后页面就构建完成了。
图5 Web组件的HTML5/TS混合开发
Web 组件还提供了将 HTML5 页面与原生 TS 页面进行交互的能力,它可以支持在原生组件页面中执行 HTML5 页面中定义的 JavaScript 方法,也可以支持在 HTML5 页面中使用原生页面中注入的 JavaScript 对象。由于篇幅有限,此处不再针对上述能力展开介绍,开发者可以自行访问社区开发文档,基于 runJavaScript 方法和 registerJavaScriptProxy 方法的示例,构建出能力更强的 Web 应用。
社区开发文档
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-web.md
增强UI开发能力
键盘与鼠标的组件统一交互能力增强
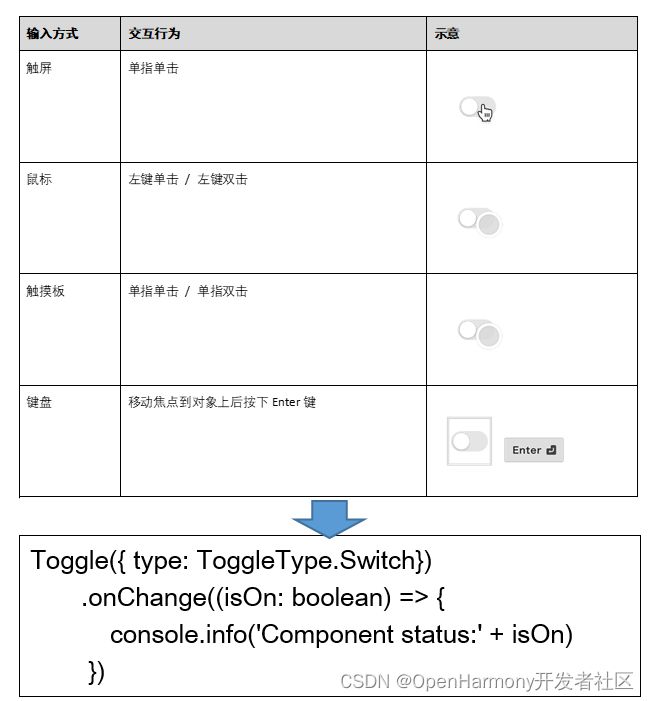
在 v3.1 版本中,ArkUI 框架增强了统一交互能力,它让应用开发更加化繁为简。如图 6 所示,v3.1 版本将鼠标、键盘在组件层面进行了统一,通过相同事件回调屏蔽了输入设备类型的差异,因此开发者无需关心具体的输入设备类型。
图6 组件统一交互
开发工具链的eTS编译打包与实时预览
开发工具链 DevEco Studio 也跟随 v3.1 版本的更新做了能力的增强,能力增强后的工具实现了支持多种文件大型应用编译、拥有亚秒级的实时预览效果、组件双向预览能力、可以实时查看组件的属性,且实时查看的效果已与业界持平。欢迎开发者更新最新的 DevEco Studio 进行使用体验。
最后介绍一下 v3.1 版本为大家提供的新装饰器 @Style。该装饰器可以将样式统一设置,样式复用,同时 v3.1 版本针对多态效果,提供了一次性设置接口,该能力能够最大化复用样式设置。如图 7 所示,左边通过 @Style 分别定义三种样式集合,之后通过右边 stateStyles 属性方法,同时设置给 UI 组件,即可实现图 8 中三种效果,分别为正常状态效果、按压状态效果和禁用状态效果。
图7 样式集合
图8 效果图
结语
以上就是本期 ArkUI 框架新能力的全部介绍啦,欢迎大家踊跃尝鲜。同时 ArkUI 框架未来会进一步提升动态布局能力和推出跨 OS 平台部署等相关能力,各位开发者敬请期待!