- 第83期 | GPTSecurity周报
云起无垠
GPTSecurity人工智能网络安全
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.混乱中建立秩序:人
- 腾讯cos对象存储,下行流量费贵,是否可以加入服务器减少费用,架构如何设计
iteye_10392
对象存储java
腾讯云COS(CloudObjectStorage)对象存储服务提供了一种高效、安全、低成本的方式存储大量数据。然而,当涉及到外网下行流量时,确实会产生一定的费用,这可能会增加整体的成本。为了减少这些费用,可以通过以下几种方式优化架构设计:1.内网访问内网通信:如果您的应用服务器也在腾讯云上,尽量使用内网IP来访问COS。腾讯云通常不收取内网流量费用,这样可以大大减少成本。VPC互通:确保您的应用
- drogon跨域问题和全局异常处理
zh7314
c++
2024年6月20日12:21:11在main.cc里加入/***全局异常处理*/drogon::app().setExceptionHandler([](conststd::exception&e,constdrogon::HttpRequestPtr&req,std::function&&callback){LOG_DEBUGdrogon::HttpResponsePtr{if(req->me
- drogon orm分页问题,req->getJsonObject()为空会导致Segmentation fault
zh7314
2024年6月22日17:14:12req->getJsonObject()获取json数据的时候,如果没有提前判断if(req->getJsonObject()==nullptr){throwstd::invalid_argument("参数json不能为空");}autojsonPtr=req->getJsonObject();官方文档:https://github.com/drogonfra
- Kubuntu 初始配置
weixin_34071713
开发工具gitphp
1.中文配置系统设置中地区选择中国。语系使用简体中文(一開始可能仅仅有英文选项,似乎是更新后能够选择其它语言了)安装中文字体:sudoapt-getinstallttf-wqy-microhei#文泉驿-微米黑sudoapt-getinstallttf-wqy-zenhei#文泉驿-正黑sudoapt-getinstallxfonts-wqy#文泉驿-点阵宋体中文输入法(fcitx确实好用)sud
- 华为OD机试C卷-- 机器人走迷宫(Java & JS & Python)
飞码创造者
华为OD机试题库华为odc语言机器人javascriptpythonjava
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述1.房间由XY的方格组成,例如下图为6*4的大小。每一个方格以坐标(x,y)描述。2.机器人固定从方格(0,0)出发,只能向东或者向北前进。出口固定为房间的最东北角,如下图的方格(5,3)。用例保证机器人可以从入口走到出口。3.房间有些方格是墙壁
- 利用代理模式实现日志功能
郭亚航
java框架代理日志输出
场景实现一个类,该类实现了数学四则运算,实现日志功能,每次调用对应的运算时,输出相应的日志基本功能接口packagecom.javase.thread;publicinterfaceArithmetic{publicintadd(inti,intj);publicintsub(inti,intj);publicintmul(inti,intj);publicintdiv(inti,intj);}接
- IoTDB 升级后 Trigger 不可用
铁头乔
iotdb数据库时序数据库开源
问题现象目前将IoTDB1.3.2版本升级到了1.3.3(通过替换lib的方式)。替换后发现原有触发器,showtriggers显示active,但实际并未生效。卸载安装后依旧无法监听路径上的插入数据,不知道触发器逻辑是否有变更?没有发现异常日志,回退1.3.2版本后正常。原因ApacheTsFile目前已经独立成了一个项目,原来在TsFile下的类的包名都发生了变化,因此Trigger中依赖的T
- 使用 Node.js 处理异步编程的挑战
Node.js是一个强大的JavaScript运行时环境,它以其非阻塞、事件驱动的特性闻名,使其在构建高并发应用程序时非常出色。然而,这种异步编程模型也带来了挑战,尤其是当我们需要处理复杂的异步操作时。本文将深入探讨Node.js中异步编程的挑战,并介绍一些常见的解决方案。异步编程的挑战在Node.js中,许多操作都是异步的,比如文件操作、网络请求、数据库查询等。虽然异步操作可以提高应用程序的性能
- 如何理解 Tailwind CSS 的“功能类(Utility-first)”思想?
TailwindCSS是一个基于“功能类(Utility-first)”思想的CSS框架。它与传统的CSS框架(如Bootstrap或Foundation)有很大的不同,不是通过预定义的组件来构建UI,而是通过一系列低级的、原子化的类来构建定制化的设计。这种方法使得开发者可以更加灵活、高效地定制网页布局和样式。在本文中,我们将深入探讨TailwindCSS的核心思想——功能类,并分析它如何帮助开发
- java调用webservice,restful
ams77019
javajson
java调用webservicepublicStringredoEsb(Stringloguid,Stringuser,Stringcomments,StringnewMsg,StringipLocation)throwsException{//StringredoEsb=VariableStore.getValue("redoEsb");StringredoEsb="D:\Admin\"Stri
- 华为OD机试E卷 - 机器人活动区域(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为od机器人c语言javascriptpython华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述现有一个机器人,可放置于M×N的网格中任意位置,每个网格包含一个非负整数编号,当相邻网格的数字编号差值的绝对值小于等于1时,机器人可以在网格间移动。问题:求机器人可活动的最大范围对应的网格点数目。说明:网格左上角坐标为(0,0),右下角坐标为(m−1,n−1),机器人只能在相邻网格间上下左右移动输入描述第1行输入为M和
- MCP(Model Context Protocol)模型上下文协议 理论篇8 - 根目录(Roots)
AIQL
MCP(ModelContextProtocol)MCPaiAIAgentlanguagemodelAgenticSystems
模型上下文协议(ModelContextProtocol,MCP)提供了一种标准化的方式,使客户端能够向服务器暴露文件系统的“根目录”(Roots)。根目录定义了服务器在文件系统中可以操作的边界,使服务器能够了解它们可以访问哪些目录和文件。支持该协议的客户端可以从服务器请求根目录列表,并在列表发生变化时接收通知。用户交互模型(UserInteractionModel)在MCP中,根目录通常通过工作
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- JavaScript语言的计算机基础
疯狂小小小码农
包罗万象golang开发语言后端
JavaScript语言的计算机基础引言自1995年由网景公司(Netscape)推出以来,JavaScript已经从一个简单的客户端脚本语言发展成为一种广泛使用的编程语言。如今,它不仅在网页开发中扮演着不可或缺的角色,还成为后端开发、移动应用开发、甚至桌面应用开发的一部分。在本文中,我们将探讨JavaScript语言的基本概念及其背后的计算机基础,以帮助读者更好地理解这种语言及其应用。一、计算机
- MySQL数据表基本操作
天才奇男子
知识总结mysqladbandroid
数据表基本操作数据表是数据库的重要组成部分,每一个数据库都是由若干个数据表组成。没有数据表就没法在数据库中存放数据。1.创建数据表创建数据表是指在已经创建的数据库中建立新表,创建数据表的过程是规定数据列的属性的过程。CREATETABLE[IFNOTEXISTS]tb1_name案例1:创建基本表:创建如下要求的表tb_emp1字段名称数据类型备注idint(11)员工编号namevarchar(
- 实现十进制到十六进制的转换
HIST-柒月初柒
算法c#
目标是将十进制转化为十六进制,可以用取余法转化和栈的特性得到分成以下几步首先我们需要创建一个空栈typedefstruct{int*base;int*top;intstacksize;}stack;//定义栈的数据类型stacks;voidinitstack(){s.base=(int*)malloc(STACK_INIT_SIZE*sizeof(int));s.top=s.base;s.stac
- 华为OD机试E卷 --堆栈中的剩余数字--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024java华为odjavascriptpythonjsc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述向一个空栈中依次存入正整数,假设入栈元素n(1<=n<=2^31-1)按顺序依次为nx…n4、n3、n2、n1,每当元素入栈时,如果n1=n2+…+ny(y的范围[2,x],1<=x<=1000),则n1~ny全部元素出栈,重新入栈新元素m(m=2n1)。如:依次向栈存入6、1、2、3,当
- 华为OD机试E卷 --机器人活动区域--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为od机器人javajavascriptpythonjs
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述现有一个机器人,可放置于M×N的网格Q中任意位置,每个网格包含一个非负整数编号。当相邻网格的数字编号差值的绝对值小于等于1时,机器人可在网格间移动问题:求机器人可活动的最大范围对应的网格点数目。说明:1)网格左上角坐标为(0,0),右下角坐标为(m-1,n-1)2)机器人只能
- OpenCV基础学习
yzx991013
OpenCV基础全集学习
5.1开运算完整代码:importcv2importnumpyasnpdefcir():try:image=cv2.imread("./image/xingtai/cirrec.jpg")kernel=cv2.getStructuringElement(cv2.MORPH_ELLIPSE,(11,11))src=cv2.morphologyEx(image,cv2.MORPH_OPEN,kerne
- 调试Hadoop源代码
一张假钞
hadoopeclipse大数据
个人博客地址:调试Hadoop源代码|一张假钞的真实世界Hadoop版本Hadoop2.7.3调试模式下启动HadoopNameNode在${HADOOP_HOME}/etc/hadoop/hadoop-env.sh中设置NameNode启动的JVM参数,如下:exportHADOOP_NAMENODE_OPTS="-Xdebug-Xrunjdwp:transport=dt_socket,addr
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- 在Android 15的设备上关闭edge-to-edge功能
庄风子
Androidandroid
Android15在开发上有很多更新,当APP的targetSdk设置为35,且设备系统为Android15时,APP会自动启动edge-to-edge功能。虽然可视面积变大了,但界面布局也会受影响。如果要强制关闭edge-to-edge功能。可以在style.xml中将windowOptOutEdgeToEdgeEnforcement设置为false,并且指定targetApi为35。true然
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- 构建复杂UI布局的策略与实践
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
构建复杂UI布局的策略与实践补天云火鸟博客创作软件补天云网站1QT_Widgets与复杂UI布局概述1.1QT_Widgets基础及其在UI设计中的作用1.1.1QT_Widgets基础及其在UI设计中的作用QT_Widgets基础及其在UI设计中的作用构建复杂UI布局的策略与实践,QtWidgets基础及其在UI设计中的作用在软件开发领域,尤其是用户界面(UserInterface,UI)设计中
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- Node的基本模块
ma_no_lo
node前端javascript大数据htmlnode.js
一,fs模块1.读fs用于文件,文件夹读写,以下是一些基本的api使用实例constfs=require("fs");首先,我们引入fs模块,这里用的是commonjs,也可以使用import,但是捣鼓费劲。引入模块后,对于读写,fs提供三种方式:第一种,同步,或者叫阻塞。在这种模式下,代码会阻塞在读取文件这一行代码上,直至完成任务后,程序才会继续。constres=fs.readFileSync
- nodejs版本管理,使用 nvm 删除node版本,要删除 Node.js 的某个版本详细操作
m0_74825108
node.js
要删除Node.js的某个版本并保持NodeVersionManager(nvm)的管理整洁,可以按以下步骤操作:步骤1:查看已安装的Node.js版本nvmls这会列出你通过nvm安装的所有Node.js版本。输出类似于:->v18.17.1v16.20.2v14.21.3default->v18.17.1带箭头(->)的是当前使用的版本。步骤2:卸载某个版本使用以下命令卸载特定版本:nvmun
- 行为识别的方法
人工智能专属驿站
深度学习
行为识别主要有以下几大类方法,每类方法各有特点及典型算法:传统方法特点:利用手工设计特征对行为进行表征,再用统计学习的分类方法进行识别。需一定专业知识设计特征,耗费人力物力,对复杂场景、遮挡等适应性差,但对简单背景、规则动作识别效果尚可。典型算法:时空关键点(Space-TimeInterestPoints):基于视频图像中的关键点在时空维度上的变化来提取动作特征,但可能忽略视频细节,泛化能力较弱
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
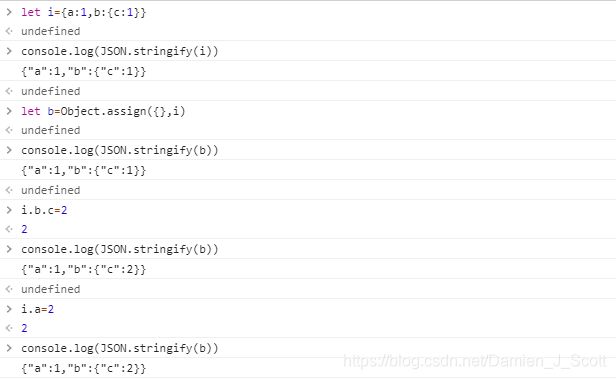
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc